2021
09-30
09-30
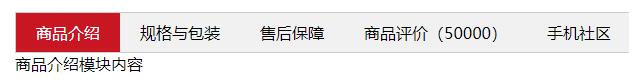
JavaScript实现Tab栏切换特效
 这里分享一个前端必会的案例,是一个Tab栏的切换效果,除了Tab栏本身会被点击切换之外,Tab本身也决定着其下方的内容板块的显示。运行效果展示:如上图所示,其实就是点击上方的Tab栏然后Tab栏本身的样式会被修改,然后其下方的内容块也会跟着显示对应的内容。这样的效果以及功能在前端的应用是非常广泛的,所以这可以说是前端必会了。话不多说下面先上代码:(这里就不上CSS样式代码了,个人根据需求进行设置即可,li用float布局...
继续阅读 >
这里分享一个前端必会的案例,是一个Tab栏的切换效果,除了Tab栏本身会被点击切换之外,Tab本身也决定着其下方的内容板块的显示。运行效果展示:如上图所示,其实就是点击上方的Tab栏然后Tab栏本身的样式会被修改,然后其下方的内容块也会跟着显示对应的内容。这样的效果以及功能在前端的应用是非常广泛的,所以这可以说是前端必会了。话不多说下面先上代码:(这里就不上CSS样式代码了,个人根据需求进行设置即可,li用float布局...
继续阅读 >

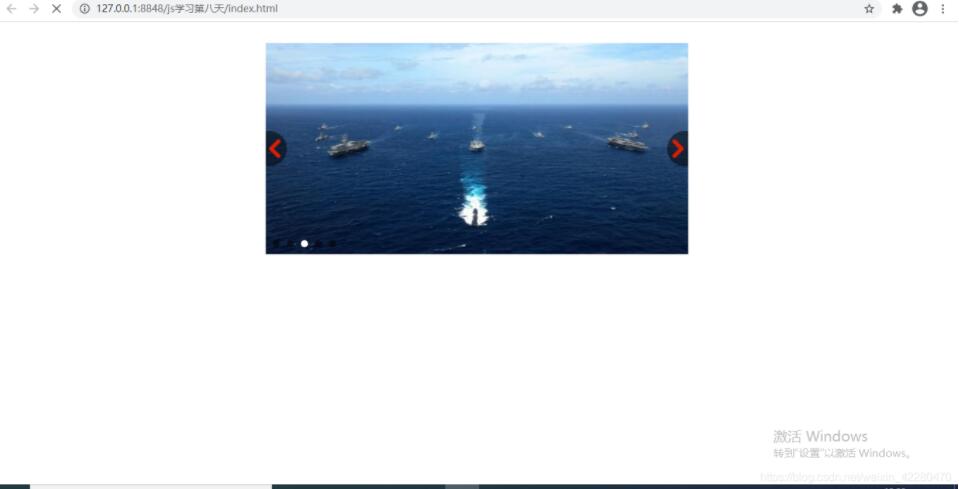
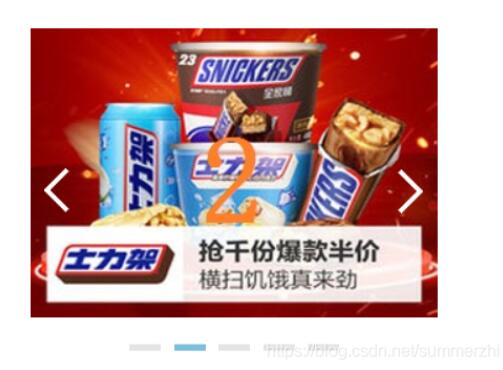
 本文实例为大家分享了js实现轮播图展示的具体代码,供大家参考,具体内容如下效果如图所示代码如下:<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title><styletype="text/css">*{padding:0;margin:0;}.container{position:relative;width:600px;height:300px;margin:30pxauto;overflow:hidden;}.left{display:none;positio...
本文实例为大家分享了js实现轮播图展示的具体代码,供大家参考,具体内容如下效果如图所示代码如下:<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title><styletype="text/css">*{padding:0;margin:0;}.container{position:relative;width:600px;height:300px;margin:30pxauto;overflow:hidden;}.left{display:none;positio...
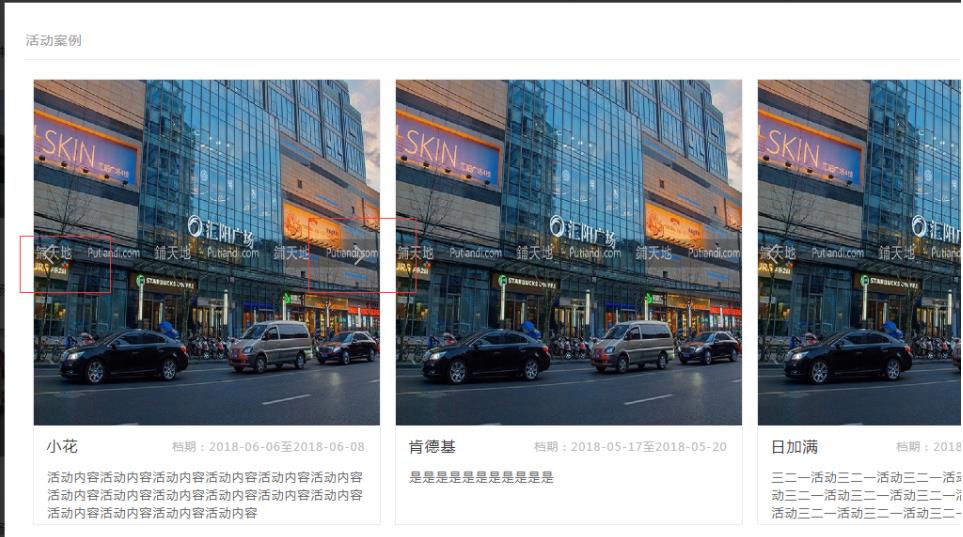
 本文实例为大家分享了vue+js点击箭头实现图片切换的具体代码,供大家参考,具体内容如下前端需求是返回的图片数据能够点击箭头切换代码如下<divclass="pubuItemsBox"><!--修改部分5.23晚--><templatev-for="(orderEvent,index)inorderEventList"><div:class="{'pubuItem':true,'noMag':(index+1)%3==0}"><divclass="imgDivs"><templatev-if="orderEvent.even...
本文实例为大家分享了vue+js点击箭头实现图片切换的具体代码,供大家参考,具体内容如下前端需求是返回的图片数据能够点击箭头切换代码如下<divclass="pubuItemsBox"><!--修改部分5.23晚--><templatev-for="(orderEvent,index)inorderEventList"><div:class="{'pubuItem':true,'noMag':(index+1)%3==0}"><divclass="imgDivs"><templatev-if="orderEvent.even...
 本文实例为大家分享了JavaScript实现动态表格效果的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>动态表格</title><style>.bigDiv{width:600px;margin:50pxauto;}table{border:solidblack2px;width:500px;/*边框会合并为一个单一的边框*/bo...
本文实例为大家分享了JavaScript实现动态表格效果的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>动态表格</title><style>.bigDiv{width:600px;margin:50pxauto;}table{border:solidblack2px;width:500px;/*边框会合并为一个单一的边框*/bo...
 本文实例为大家分享了javascript实现滚动窗口的具体代码,供大家参考,具体内容如下一.实现的效果图二.涉及到的知识点window.open();方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。moveTo():方法可把窗口的左上角移动到一个指定的坐标。window.screen.height:屏幕像素的高度window.screen.width:屏幕像素的宽度window.screenLeft;左边距离屏幕的距离window.screenTop;上面距离屏幕的距离setTimeout:方法用于在指定的毫...
本文实例为大家分享了javascript实现滚动窗口的具体代码,供大家参考,具体内容如下一.实现的效果图二.涉及到的知识点window.open();方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。moveTo():方法可把窗口的左上角移动到一个指定的坐标。window.screen.height:屏幕像素的高度window.screen.width:屏幕像素的宽度window.screenLeft;左边距离屏幕的距离window.screenTop;上面距离屏幕的距离setTimeout:方法用于在指定的毫...
 本文实例为大家分享了JavaScript实现登录窗体的具体代码,供大家参考,具体内容如下思路:就是把登陆窗放在界面之外,然后通过script内的函数改变到界面之内!<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>我的登录窗体</title><style>.loginDiv{/*设置登录框的外观*/border:solidred3px;border-radius:10px;width:350px;...
本文实例为大家分享了JavaScript实现登录窗体的具体代码,供大家参考,具体内容如下思路:就是把登陆窗放在界面之外,然后通过script内的函数改变到界面之内!<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>我的登录窗体</title><style>.loginDiv{/*设置登录框的外观*/border:solidred3px;border-radius:10px;width:350px;...
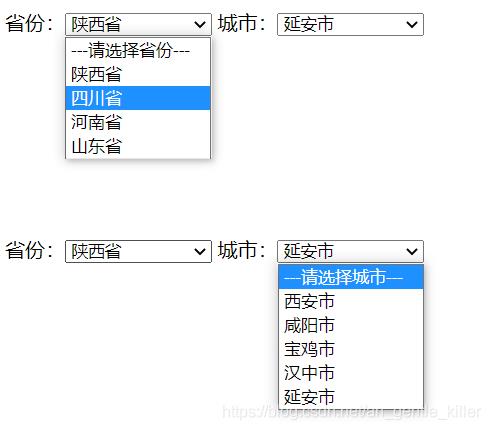
 本文实例为大家分享了JavaScript实现省市联动效果的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>省市级联动效果</title></head><bodyonload="initProvince()">省份:<selectid="province"onchange="fillCity()"></select>城市:<selectid="city"></select><script>/***初始化省份函数*/functioninitProvince(){//声明...
本文实例为大家分享了JavaScript实现省市联动效果的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>省市级联动效果</title></head><bodyonload="initProvince()">省份:<selectid="province"onchange="fillCity()"></select>城市:<selectid="city"></select><script>/***初始化省份函数*/functioninitProvince(){//声明...
 本文实例为大家分享了JavaScript实现简单计时器的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>计时器</title><style>.bigDiv{margin:50pxauto;width:200px;height:200px;background-color:lightskyblue;border-radius:10px;}#showNum{width:20...
本文实例为大家分享了JavaScript实现简单计时器的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>计时器</title><style>.bigDiv{margin:50pxauto;width:200px;height:200px;background-color:lightskyblue;border-radius:10px;}#showNum{width:20...
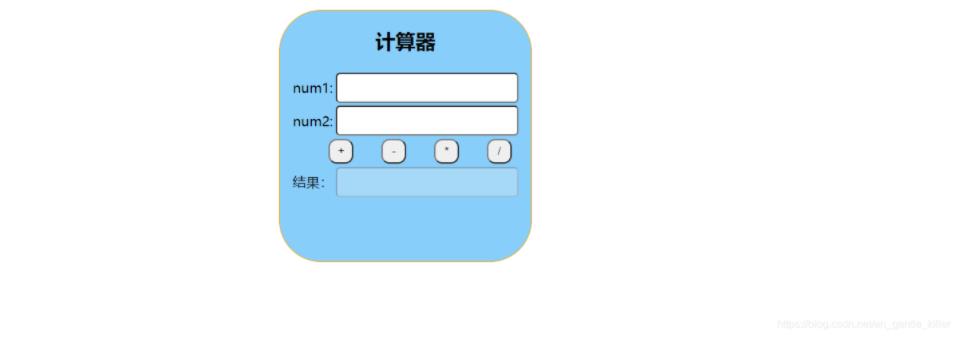
 本文实例为大家分享了JavaScript实现简易计算器的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>计算器</title><style>.op{margin:50pxauto;width:300px;height:300px;border:1pxsolidorange;background-color:lightskyblue;border-radius:50px;}...
本文实例为大家分享了JavaScript实现简易计算器的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>计算器</title><style>.op{margin:50pxauto;width:300px;height:300px;border:1pxsolidorange;background-color:lightskyblue;border-radius:50px;}...
 轮播图是什么?轮播图:在一个模块或者说窗口,通过电脑上鼠标点击、手机上手指滑动后,可以看到多张图片。这些图片就都是轮播图,这个模块就叫做轮播模块。如何实现轮播图如何才能在js里面做成一个轮播图呢,比如下面这种的,可以自动生成图片对应的小圆点、点击左右箭头可以跳到上或下一张图片、每隔几秒自动轮播,还可以点击小小圆点去到指定的图片。HTML结构首先我们创建一个HTML页面,这个结构很简单,用一个大的div嵌套两个d...
轮播图是什么?轮播图:在一个模块或者说窗口,通过电脑上鼠标点击、手机上手指滑动后,可以看到多张图片。这些图片就都是轮播图,这个模块就叫做轮播模块。如何实现轮播图如何才能在js里面做成一个轮播图呢,比如下面这种的,可以自动生成图片对应的小圆点、点击左右箭头可以跳到上或下一张图片、每隔几秒自动轮播,还可以点击小小圆点去到指定的图片。HTML结构首先我们创建一个HTML页面,这个结构很简单,用一个大的div嵌套两个d...
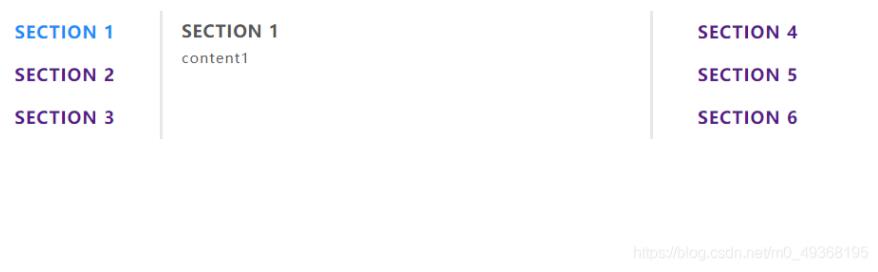
 本文实例为大家分享了JavaScript实现简易tab栏切换效果的具体代码,供大家参考,具体内容如下1.tab栏-案例1tab栏分析li里面的分析js实现隐藏与显示排他思想:1)、所有元素全部清除样式(干掉其他人)2)、给当前元素设置样式(留下我自己)3)、注意顺序不能颠倒,首先干掉其他人,再设置自己我的思路:代码实现:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Document</title><style>...
本文实例为大家分享了JavaScript实现简易tab栏切换效果的具体代码,供大家参考,具体内容如下1.tab栏-案例1tab栏分析li里面的分析js实现隐藏与显示排他思想:1)、所有元素全部清除样式(干掉其他人)2)、给当前元素设置样式(留下我自己)3)、注意顺序不能颠倒,首先干掉其他人,再设置自己我的思路:代码实现:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Document</title><style>...
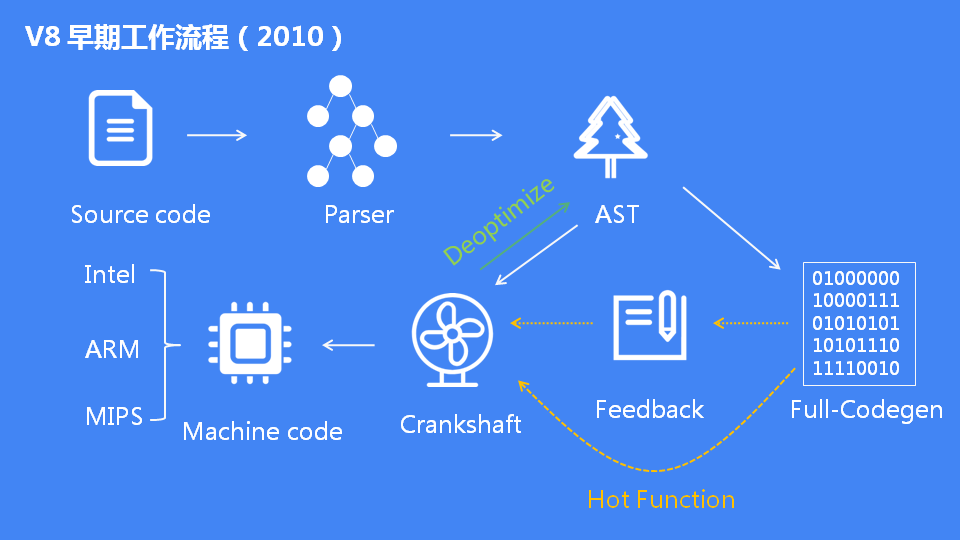
 目录一、V8来源二、V8的服务对象三、V8的早期架构四、V8早期架构的缺陷五、V8的现有架构六、V8的词法分析和语法分析七、V8AST抽象语法树八、字节码九、Turbofan一、V8来源V8的名字来源于汽车的“V型8缸发动机”(V8发动机)。V8发动机主要是美国发展起来,因为马力十足而广为人知。V8引擎的命名是Google向用户展示它是一款强力并且高速的JavaScript引擎。V8未诞生之前,早期主流的JavaScript引擎是JavaScriptCore引擎。JavaScript...
目录一、V8来源二、V8的服务对象三、V8的早期架构四、V8早期架构的缺陷五、V8的现有架构六、V8的词法分析和语法分析七、V8AST抽象语法树八、字节码九、Turbofan一、V8来源V8的名字来源于汽车的“V型8缸发动机”(V8发动机)。V8发动机主要是美国发展起来,因为马力十足而广为人知。V8引擎的命名是Google向用户展示它是一款强力并且高速的JavaScript引擎。V8未诞生之前,早期主流的JavaScript引擎是JavaScriptCore引擎。JavaScript...