2021
09-09
09-09
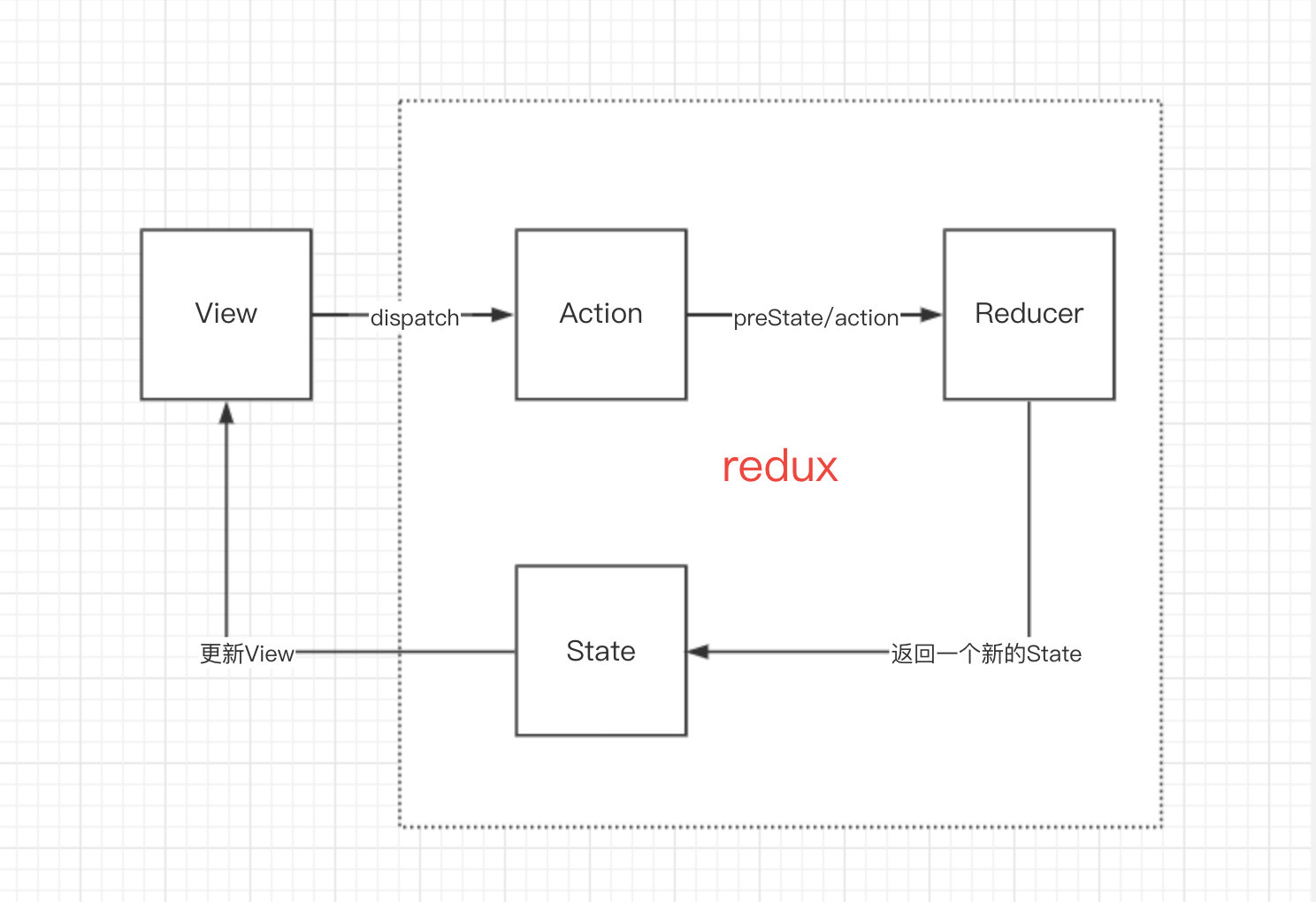
详解JavaScript状态容器Redux
 目录一、WhyRedux二、ReduxDataflow三、ThreePrinciples(三大原则)四、Redux源码解析4.1、index.js4.2、createStore.js4.3、combineReducers.js4.4、bindActionCreators.js4.5、compose.js4.6、applyMiddleware.js五、从零开始实现一个简单的Redux六、ReduxDevtools七、总结一、WhyRedux在说为什么用Redux之前,让我们先聊聊组件通信有哪些方式。常见的组件通信方式有以下几种:父子组件:props、state/callback回调...
继续阅读 >
目录一、WhyRedux二、ReduxDataflow三、ThreePrinciples(三大原则)四、Redux源码解析4.1、index.js4.2、createStore.js4.3、combineReducers.js4.4、bindActionCreators.js4.5、compose.js4.6、applyMiddleware.js五、从零开始实现一个简单的Redux六、ReduxDevtools七、总结一、WhyRedux在说为什么用Redux之前,让我们先聊聊组件通信有哪些方式。常见的组件通信方式有以下几种:父子组件:props、state/callback回调...
继续阅读 >

 本文实例为大家分享了Javascript实现简易导航栏的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>导航</title></head><style>button{width:80px;height:25px;border:no...
本文实例为大家分享了Javascript实现简易导航栏的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>导航</title></head><style>button{width:80px;height:25px;border:no...
 本文实例为大家分享了JavaScript实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下通过JavaScript,我们可以实现贪吃蛇游戏,具体功能如下:(1)通过按上下左右键来改变蛇的移动方向(2)若蛇撞到自己,则游戏结束(3)蛇移动出地图边缘时,会从地图的另一边进来(4)长按方向键,蛇加速移动(5)蛇吃到食物后,重新生成食物完整代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-eq...
本文实例为大家分享了JavaScript实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下通过JavaScript,我们可以实现贪吃蛇游戏,具体功能如下:(1)通过按上下左右键来改变蛇的移动方向(2)若蛇撞到自己,则游戏结束(3)蛇移动出地图边缘时,会从地图的另一边进来(4)长按方向键,蛇加速移动(5)蛇吃到食物后,重新生成食物完整代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-eq...
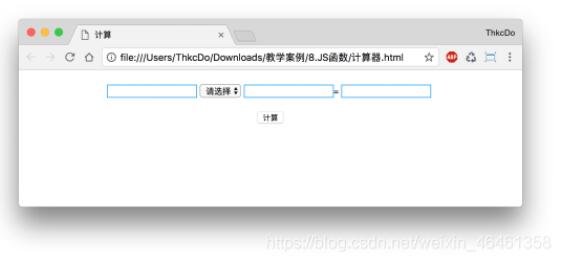
 使用JS完成简易计算器,供大家参考,具体内容如下要求:输入的值只能是数字,使用正则表达式onchange():值改变时执行事件onblur():鼠标移出时执行事件<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>计算器</title></head><body><divstyle="text-align:...
使用JS完成简易计算器,供大家参考,具体内容如下要求:输入的值只能是数字,使用正则表达式onchange():值改变时执行事件onblur():鼠标移出时执行事件<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>计算器</title></head><body><divstyle="text-align:...
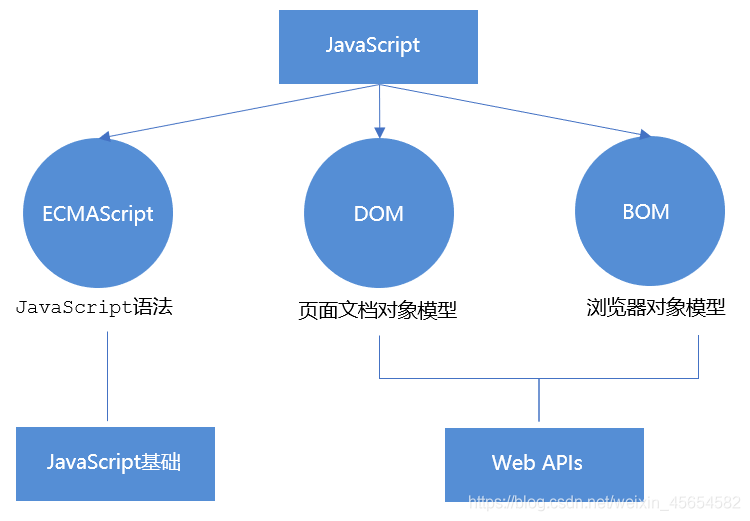
 目录WebAPIDOMDOM树DOM获取元素方式document对象属性事件事件的使用步骤事件的类型操作元素操作元素内容操作元素属性操作元素样式排他思想H5自定义属性总结WebAPIAPI:应用程序编程接口,是一些预先定义的函数,由某个软件开放给开发人员使用的,帮助开发者实现某种功能,开发人员无须访问源码、无须理解其内部工作机制细节,只需知道如何使用即可简单理解:API是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能WebAP...
目录WebAPIDOMDOM树DOM获取元素方式document对象属性事件事件的使用步骤事件的类型操作元素操作元素内容操作元素属性操作元素样式排他思想H5自定义属性总结WebAPIAPI:应用程序编程接口,是一些预先定义的函数,由某个软件开放给开发人员使用的,帮助开发者实现某种功能,开发人员无须访问源码、无须理解其内部工作机制细节,只需知道如何使用即可简单理解:API是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能WebAP...
 本文实例为大家分享了canvas实现代码雨效果的具体代码,供大家参考,具体内容如下先看效果图这个效果图是不是像极了以前电影里面的黑客技术,看起来蛮难的,其实操作起来还是挺简单的。canvas其实就是画布的意思首先我们得有一个画布<body><canvasid="canvas"></canvas></body>再设这样一个背景HTML部分<body><canvasid="canvas"></canvas><div></div></body>CSS部分<style>*{margin:0;...
本文实例为大家分享了canvas实现代码雨效果的具体代码,供大家参考,具体内容如下先看效果图这个效果图是不是像极了以前电影里面的黑客技术,看起来蛮难的,其实操作起来还是挺简单的。canvas其实就是画布的意思首先我们得有一个画布<body><canvasid="canvas"></canvas></body>再设这样一个背景HTML部分<body><canvasid="canvas"></canvas><div></div></body>CSS部分<style>*{margin:0;...
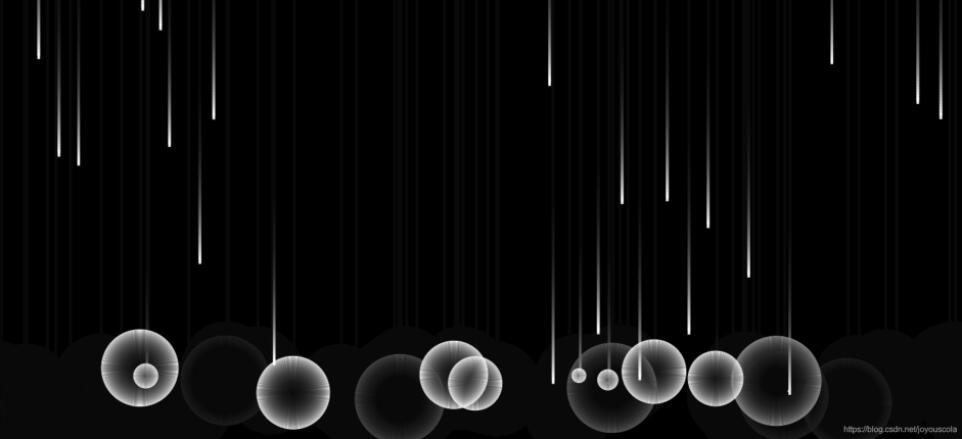
 本文实例为大家分享了javascriptcanvas实现雨滴效果的具体代码,供大家参考,具体内容如下先看效果看起来很炫酷,其实就是实现了雨滴的掉落还有最后的圆还是看源码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}...
本文实例为大家分享了javascriptcanvas实现雨滴效果的具体代码,供大家参考,具体内容如下先看效果看起来很炫酷,其实就是实现了雨滴的掉落还有最后的圆还是看源码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}...