2021
08-22
08-22
原生JS实现飞机大战小游戏
 本文实例为大家分享了JS实现飞机大战小游戏的具体代码,供大家参考,具体内容如下<html><head><title>飞机大战</title><styletype="text/css">*{margin:0;padding:0;font-family:"Microsoftyahei"}body{overflow:hidden;;}</style></head><body><script>window.onload=function(){Game.exe();};varGame={//启动程序exe:function(){document.body.style.background='#fff';varoDiv=do...
继续阅读 >
本文实例为大家分享了JS实现飞机大战小游戏的具体代码,供大家参考,具体内容如下<html><head><title>飞机大战</title><styletype="text/css">*{margin:0;padding:0;font-family:"Microsoftyahei"}body{overflow:hidden;;}</style></head><body><script>window.onload=function(){Game.exe();};varGame={//启动程序exe:function(){document.body.style.background='#fff';varoDiv=do...
继续阅读 >

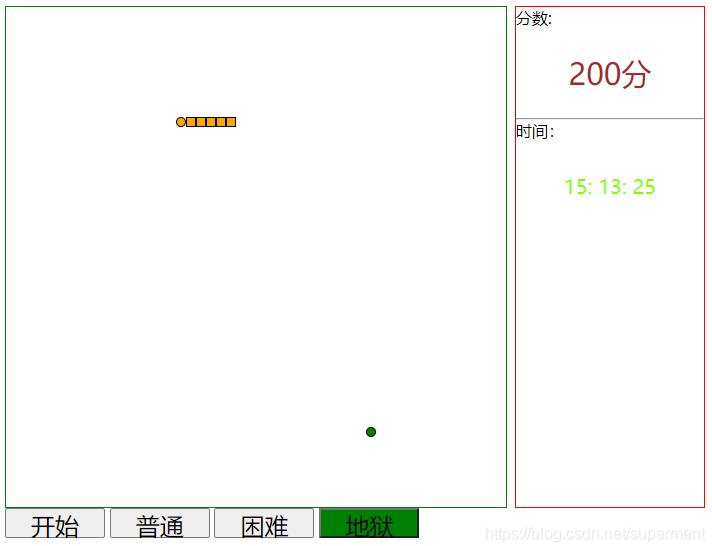
 本文实例为大家分享了js实现贪吃蛇小游戏的具体代码,供大家参考,具体内容如下先上图话不多说,代码奉上,喜欢的请留下你的小星星♥(ˆ◡ˆԅ)<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title></title><style>*{...
本文实例为大家分享了js实现贪吃蛇小游戏的具体代码,供大家参考,具体内容如下先上图话不多说,代码奉上,喜欢的请留下你的小星星♥(ˆ◡ˆԅ)<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title></title><style>*{...
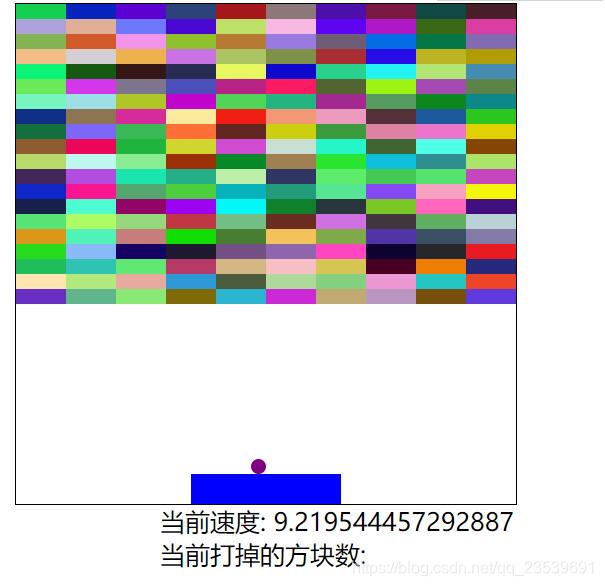
 本文实例为大家分享了JS实现打砖块弹球小游戏的具体代码,供大家参考,具体内容如下使用原生JS写的,还有一点瑕疵。代码直接复制到html就能使用速度随机的因为设涉及横向和纵向速度,所以显示的小球速度值是他们的和速度(立方和开根号)。按回车或者在滑块上单机左键开始游戏。鼠标滑动或者键盘A(左)或者D(右)控制滑块方向接小球。这个小demo的意义主要为了锻炼逻辑能力:<!DOCTYPEhtml><html><head><metacharset="UTF-8"...
本文实例为大家分享了JS实现打砖块弹球小游戏的具体代码,供大家参考,具体内容如下使用原生JS写的,还有一点瑕疵。代码直接复制到html就能使用速度随机的因为设涉及横向和纵向速度,所以显示的小球速度值是他们的和速度(立方和开根号)。按回车或者在滑块上单机左键开始游戏。鼠标滑动或者键盘A(左)或者D(右)控制滑块方向接小球。这个小demo的意义主要为了锻炼逻辑能力:<!DOCTYPEhtml><html><head><metacharset="UTF-8"...