 该项目来自于Github用户Chalarangelo(文末有项目完整地址,原版为英文),目前已在Github上获得了3000多Star,精心收集了多达48个有用的JavaScript代码片段,该用户的代码可以让程序员在30秒甚至更少的时间内理解这些经常用到的基础算法,来看看这些JavaScript代码都传达出了什么吧!Anagramsofstring(带有重复项)使用递归。对于给定字符串中的每个字母,为字母创建字谜。使用map()将字母与每部分字谜组合,...
继续阅读 >
该项目来自于Github用户Chalarangelo(文末有项目完整地址,原版为英文),目前已在Github上获得了3000多Star,精心收集了多达48个有用的JavaScript代码片段,该用户的代码可以让程序员在30秒甚至更少的时间内理解这些经常用到的基础算法,来看看这些JavaScript代码都传达出了什么吧!Anagramsofstring(带有重复项)使用递归。对于给定字符串中的每个字母,为字母创建字谜。使用map()将字母与每部分字谜组合,...
继续阅读 >
分类:JavaScript开发
 该项目来自于Github用户Chalarangelo(文末有项目完整地址,原版为英文),目前已在Github上获得了3000多Star,精心收集了多达48个有用的JavaScript代码片段,该用户的代码可以让程序员在30秒甚至更少的时间内理解这些经常用到的基础算法,来看看这些JavaScript代码都传达出了什么吧!Anagramsofstring(带有重复项)使用递归。对于给定字符串中的每个字母,为字母创建字谜。使用map()将字母与每部分字谜组合,...
继续阅读 >
该项目来自于Github用户Chalarangelo(文末有项目完整地址,原版为英文),目前已在Github上获得了3000多Star,精心收集了多达48个有用的JavaScript代码片段,该用户的代码可以让程序员在30秒甚至更少的时间内理解这些经常用到的基础算法,来看看这些JavaScript代码都传达出了什么吧!Anagramsofstring(带有重复项)使用递归。对于给定字符串中的每个字母,为字母创建字谜。使用map()将字母与每部分字谜组合,...
继续阅读 >
2017
12-17
12-17
解读 JavaScript 之 V8 引擎及优化代码的 5 个技巧
 几个星期前,我们开始了一系列旨在深入研究JavaScript及其实际工作方式的系列文章:我们认为通过了解JavaScript的构建块以及它们如何一起协作的,你将能够编写更好的代码和应用程序。本系列的第一篇文章重点介绍了引擎,运行时和调用堆栈的概述。第二篇文章将深入到GoogleV8JavaScript引擎的内部。我们还将提供一些关于如何编写更好的JavaScript代码的快速技巧-我们的 SessionStack开发团队在构建产品时...
继续阅读 >
几个星期前,我们开始了一系列旨在深入研究JavaScript及其实际工作方式的系列文章:我们认为通过了解JavaScript的构建块以及它们如何一起协作的,你将能够编写更好的代码和应用程序。本系列的第一篇文章重点介绍了引擎,运行时和调用堆栈的概述。第二篇文章将深入到GoogleV8JavaScript引擎的内部。我们还将提供一些关于如何编写更好的JavaScript代码的快速技巧-我们的 SessionStack开发团队在构建产品时...
继续阅读 >
2017
12-08
12-08
ES6和Babel你不知道的事儿
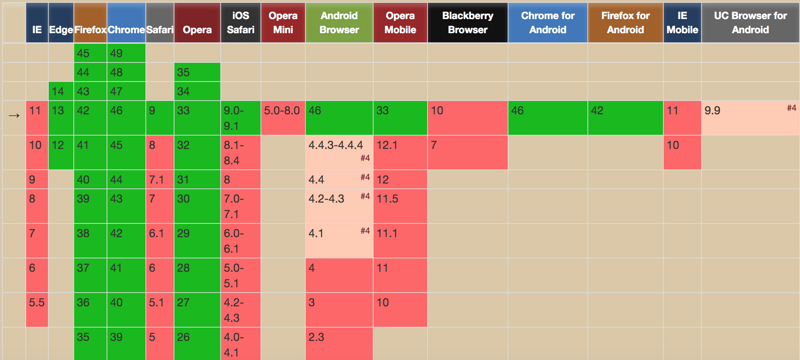
 因babel的版本从5升级到6有很多改动,比如babel本身不再提供任何transform的工作,都需要借助插件来完成,本文的所有讨论都是建立在babel6之上的。如果只想看结论,直接跳到文章最后。---写在前面ES6即ECMAScript6,是前端开发的JS最新规范,现在大家的开发都在使用ES6,对此并不陌生了。只是浏览器对ES6的支持并不完整,想要更好让ES6在各个平台完美运行还需一番折腾,特此一叙。下图是ES6的浏览器兼容性一览表(已ES6...
继续阅读 >
因babel的版本从5升级到6有很多改动,比如babel本身不再提供任何transform的工作,都需要借助插件来完成,本文的所有讨论都是建立在babel6之上的。如果只想看结论,直接跳到文章最后。---写在前面ES6即ECMAScript6,是前端开发的JS最新规范,现在大家的开发都在使用ES6,对此并不陌生了。只是浏览器对ES6的支持并不完整,想要更好让ES6在各个平台完美运行还需一番折腾,特此一叙。下图是ES6的浏览器兼容性一览表(已ES6...
继续阅读 >
2017
12-04
12-04
开发更好用的 JavaScript 模块
不少人都曾经在 npm 上发布过自己开发的JavaScript模块,而在使用一些模块的过程中,我经常产生“这个模块很有用,但如果能xxx就更好了”的想法。所以,本文将站在模块使用者的角度总结一下,如何能让模块变得更好用。提供ES6模块的入口webpack和rollup都支持对ES6模块做一些静态优化(例如 TreeShaking 和ScopeHoisting),它们都会优先读取package.json中的 module ...
继续阅读 >
2017
11-29
11-29
10个有趣的Javascript和CSS库-2017年11月
 TailwindCSSTailwind是用于构建自定义用户界面的实用CSS框架。每个Tailwind小应用都有多种尺寸,这使得创建响应式界面变得非常简单。您可以自定义颜色,边框尺寸,字体,阴影等等,没有任何限制。PrettyCheckbox这是一个纯CSS库,用于创建漂亮的复选框和单选按钮。它提供了不同的形状(正方形,曲线,圆形),选择方式(默认,填充,thick),颜色(主要,成功,信息),颜色类型(实心,轮廓)和动画。...
继续阅读 >
TailwindCSSTailwind是用于构建自定义用户界面的实用CSS框架。每个Tailwind小应用都有多种尺寸,这使得创建响应式界面变得非常简单。您可以自定义颜色,边框尺寸,字体,阴影等等,没有任何限制。PrettyCheckbox这是一个纯CSS库,用于创建漂亮的复选框和单选按钮。它提供了不同的形状(正方形,曲线,圆形),选择方式(默认,填充,thick),颜色(主要,成功,信息),颜色类型(实心,轮廓)和动画。...
继续阅读 >
2017
11-03
11-03
利用 javascript 实现富文本编辑器
 近期项目中需要开发一个兼容PC和移动端的富文本编辑器,其中包含了一些特殊的定制功能。考察了下现有的js富文本编辑器,桌面端的很多,移动端的几乎没有。桌面端以UEditor为代表。但是我们并不打算考虑兼容性,所以没有必要采用UEditor这么重的插件。为此决定自研一个富文本编辑器。本文,主要介绍如何实现富文本编辑器,和解决一些不同浏览器和设备之间的bug。准备阶段在现代浏览器中已经为我们准备好了许多API来让ht...
继续阅读 >
近期项目中需要开发一个兼容PC和移动端的富文本编辑器,其中包含了一些特殊的定制功能。考察了下现有的js富文本编辑器,桌面端的很多,移动端的几乎没有。桌面端以UEditor为代表。但是我们并不打算考虑兼容性,所以没有必要采用UEditor这么重的插件。为此决定自研一个富文本编辑器。本文,主要介绍如何实现富文本编辑器,和解决一些不同浏览器和设备之间的bug。准备阶段在现代浏览器中已经为我们准备好了许多API来让ht...
继续阅读 >
2017
10-09
10-09
PopUnder 研究:Javascript逆向与反逆向
缘起最近在研究PopUnder的实现方案,通过Google搜索jspopunder出来的第一页中有个网站popunderjs.com,当时看了下,这是个提供popunder解决方案的一家公司,而且再翻了几页,发现市面上能解决这个问题的,只有2家公司,可见这个市场基本是属于垄断型的。popunderjs原来在github上是有开源代码的,但后来估计作者发现这个需求巨大的商业价值,索性不开源了,直接收费。所以现在要研究它的实现方案,只能上...
继续阅读 >
2017
10-03
10-03
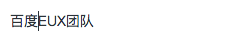
JavaScript是如何工作的:内存管理 + 如何处理4个常见的内存泄露
 几周前,我们开始写一个系列,深入探讨JavaScript和它的工作原理。我们认为了解JavaScript的构成以及它们如何协作,有助于编写出更好的代码和应用程序。本系列第一篇重点介绍了引擎、运行时、调用栈。第二篇揭示了谷歌V8JavaScript引擎的内部机制,并且提供了一些关于如何写出更好的JavaScript代码的建议。本文作为第三篇,将会讨论另一个开发者容易忽视的重要主题:内存管理。我们也会提供一些关于如何处理JavaScrip...
继续阅读 >
几周前,我们开始写一个系列,深入探讨JavaScript和它的工作原理。我们认为了解JavaScript的构成以及它们如何协作,有助于编写出更好的代码和应用程序。本系列第一篇重点介绍了引擎、运行时、调用栈。第二篇揭示了谷歌V8JavaScript引擎的内部机制,并且提供了一些关于如何写出更好的JavaScript代码的建议。本文作为第三篇,将会讨论另一个开发者容易忽视的重要主题:内存管理。我们也会提供一些关于如何处理JavaScrip...
继续阅读 >
2017
09-29
09-29
10 个最终编译成 JavaScript 的脚本语言
与简单的网站相比,现代应用程序有更多不同的需求。但是,浏览器是一个拥有(大部分)固定技术的平台,而且JavaScript仍然是web应用程序的核心语言;需要在浏览器中运行的任何应用程序都必须用该语言实现。我们都知道JavaScript并不是实现所有任务的最佳语言,当遇到复杂的应用时,它可能就不太适合。为了避免这个问题,已经创建了几种新的语言和现有语言的变体,它们都生成可以在浏览器中运行的代码,而无需编写任何Java...
继续阅读 >
2017
09-19
09-19
67 个JavaScript和CSS实用工具、库与资源
 在这篇文章中,我不会与大家谈论大型的前端框架,如React、Angular、Vue等,也没有涉及那些流行的代码编辑器,如Atom、VSCode、Sublime,我只想与大家分享一个有助于提升开发人员效率的工具列表合集。或许,一些朋友已经对文中的一些工具有所了解,但如果你发现了一些对你有帮助的新工具,那么,我将倍感欣慰。由于这个列表中包含了不同类别的资源,为了便于大家查看,我已将其进行了重新的分类,来Enjoy吧!...
继续阅读 >
在这篇文章中,我不会与大家谈论大型的前端框架,如React、Angular、Vue等,也没有涉及那些流行的代码编辑器,如Atom、VSCode、Sublime,我只想与大家分享一个有助于提升开发人员效率的工具列表合集。或许,一些朋友已经对文中的一些工具有所了解,但如果你发现了一些对你有帮助的新工具,那么,我将倍感欣慰。由于这个列表中包含了不同类别的资源,为了便于大家查看,我已将其进行了重新的分类,来Enjoy吧!...
继续阅读 >
2017
09-16
09-16
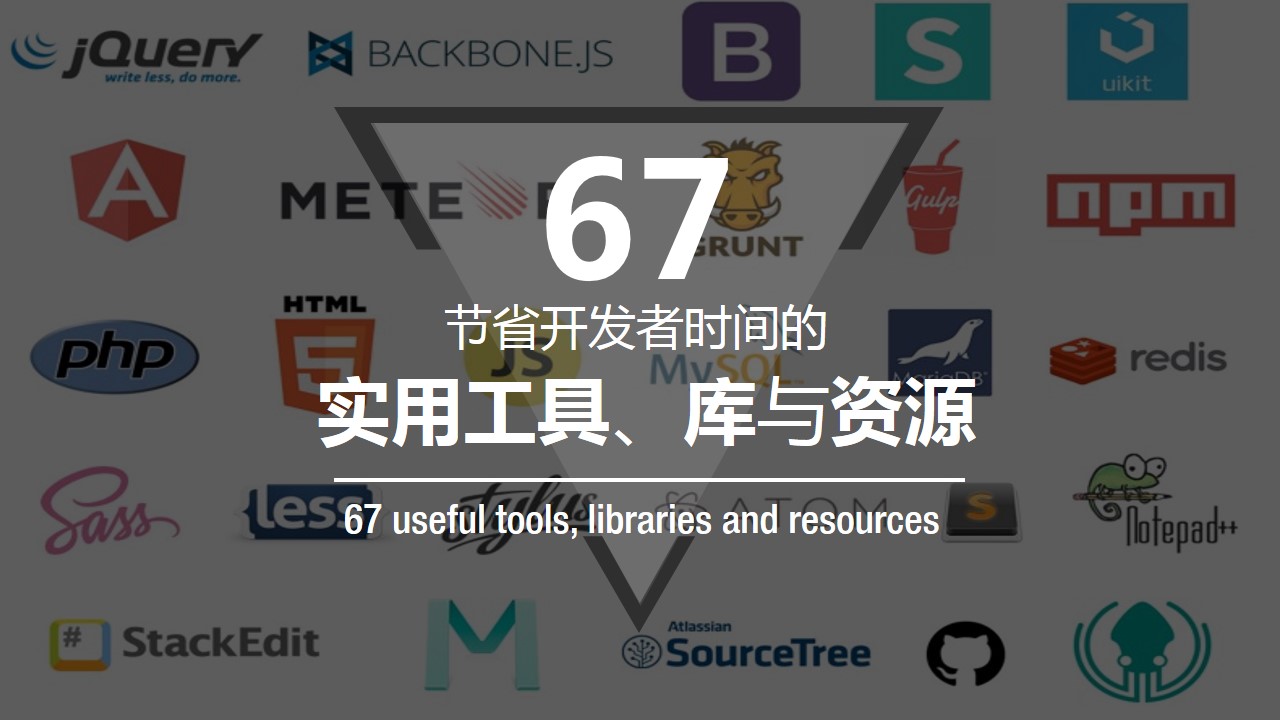
JavaScript作用域和闭包
 作用域和闭包在JavaScript里非常重要。但是在我最初学习JavaScript的时候,却很难理解。这篇文章会用一些例子帮你理解它们。我们先从作用域开始。作用域JavaScript的作用域限定了你可以访问哪些变量。有两种作用域:全局作用域,局部作用域。全局作用域在所有函数声明或者大括号之外定义的变量,都在全局作用域里。不过这个规则只在浏览器中运行的JavaScript里有效。如果你在Node.js里,那么全局作用...
继续阅读 >
作用域和闭包在JavaScript里非常重要。但是在我最初学习JavaScript的时候,却很难理解。这篇文章会用一些例子帮你理解它们。我们先从作用域开始。作用域JavaScript的作用域限定了你可以访问哪些变量。有两种作用域:全局作用域,局部作用域。全局作用域在所有函数声明或者大括号之外定义的变量,都在全局作用域里。不过这个规则只在浏览器中运行的JavaScript里有效。如果你在Node.js里,那么全局作用...
继续阅读 >
2017
09-07
09-07
不仅仅是面试,JavaScript 开发者都应该知道的十个概念
 自学现在学习JavaScript和Web开发的人很多,他们都希望能凭此获得一份工作。然而,自学常常会使学习者对JavaScript语言本身的理解存在知识盲点。实际上,令人感到惊讶的是,他们只需要掌握很少的语言知识就能制作复杂的网页,然而这样通常不能很好掌握JavaScript的基础知识。使用基本的技能来实现功能和避免复杂的需求是相当容易的,通过依赖StackOverflow,而不理解复制来的代码以创建一个网站也是...
继续阅读 >
自学现在学习JavaScript和Web开发的人很多,他们都希望能凭此获得一份工作。然而,自学常常会使学习者对JavaScript语言本身的理解存在知识盲点。实际上,令人感到惊讶的是,他们只需要掌握很少的语言知识就能制作复杂的网页,然而这样通常不能很好掌握JavaScript的基础知识。使用基本的技能来实现功能和避免复杂的需求是相当容易的,通过依赖StackOverflow,而不理解复制来的代码以创建一个网站也是...
继续阅读 >
2017
08-28
08-28
浅谈JavaScript中的异步处理
整理于互联网在JavaScript的世界中,所有代码都是单线程执行的由于这个“缺陷”,导致JavaScript的所有网络操作,浏览器事件,都必须是异步执行。异步执行可以用回调函数实现异步操作会在将来的某个时间点触发一个函数调用主流的异步处理方案主要有:回调函数(CallBack)、Promise、Generator函数、async/await。一、回调函数(CallBack)这是异步编程最基本的方法...
继续阅读 >
2017
08-05
08-05
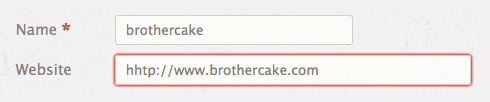
使用 JavaScript 进行即时表单验证
 HTML5引入了几个新的属性来实现基于浏览器的表单验证。pattern属性是一个正则表达式,用于定义textarea元素和大多数input元素类型的有效输入范围。required属性指定某个字段是否需要输入。对于没有实现这些属性的传统浏览器,我们可以使用它们的值作为填充表单的基础。我们还可以使用它们来提供更有趣的增强功能-即时表单验证。来自作者的更多内容一个JavaScript可访问性的失败实验的经验教训可用的多...
继续阅读 >
HTML5引入了几个新的属性来实现基于浏览器的表单验证。pattern属性是一个正则表达式,用于定义textarea元素和大多数input元素类型的有效输入范围。required属性指定某个字段是否需要输入。对于没有实现这些属性的传统浏览器,我们可以使用它们的值作为填充表单的基础。我们还可以使用它们来提供更有趣的增强功能-即时表单验证。来自作者的更多内容一个JavaScript可访问性的失败实验的经验教训可用的多...
继续阅读 >
2017
07-20
07-20
十大经典排序算法的JS版
 前言这世界上总存在着那么一些看似相似但有完全不同的东西,比如雷锋和雷峰塔,小平和小平头,玛丽和马里奥,Java和javascript….当年javascript为了抱Java大腿恬不知耻的让自己变成了Java的干儿子,哦,不是应该是跪舔,毕竟都跟了Java的姓了。可如今,javascript来了个咸鱼翻身,几乎要统治web领域,Nodejs,ReactNative的出现使得javascript在后端和移动端都开始占有了一席之地。可以这么说,在Web的江湖,JavaScript可...
继续阅读 >
前言这世界上总存在着那么一些看似相似但有完全不同的东西,比如雷锋和雷峰塔,小平和小平头,玛丽和马里奥,Java和javascript….当年javascript为了抱Java大腿恬不知耻的让自己变成了Java的干儿子,哦,不是应该是跪舔,毕竟都跟了Java的姓了。可如今,javascript来了个咸鱼翻身,几乎要统治web领域,Nodejs,ReactNative的出现使得javascript在后端和移动端都开始占有了一席之地。可以这么说,在Web的江湖,JavaScript可...
继续阅读 >
2017
07-20
07-20
10个JavaScript难点
译者按:能够读懂这篇博客的JavaScript开发者,运气不会太差…原文:10JavaScriptconceptseveryNode.jsprogrammermustmaster译者:Fundebug为了保证可读性,本文采用意译而非直译,并且对示例代码进行了大量修改。另外,本文版权归原作者所有,翻译仅用于学习。1.立即执行函数立即执行函数,即ImmediatelyInvokedFunctionExpression(IIFE),正如它的名字,就是创建函数的同时立即执行。它没有...
继续阅读 >
