2014
11-11
11-11
浏览器的渲染原理简介
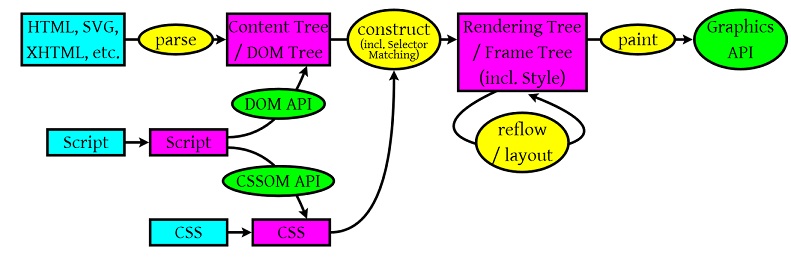
 看到这个标题大家一定会想到这篇神文《HowBrowsersWork》,这篇文章把浏览器的很多细节讲得很细,而且也被翻译成了中文。为什么我还想写一篇呢?因为两个原因,1)这篇文章太长了,阅读成本太大,不能一口气读完。2)花了大力气读了这篇文章后可以了解很多,但似乎对工作没什么帮助。所以,我准备写下这篇文章来解决上述两个问题。希望你能在上班途中,或是坐马桶时就能读完,并能从中学会一些能用在工作上的东西。浏览器工...
继续阅读 >
看到这个标题大家一定会想到这篇神文《HowBrowsersWork》,这篇文章把浏览器的很多细节讲得很细,而且也被翻译成了中文。为什么我还想写一篇呢?因为两个原因,1)这篇文章太长了,阅读成本太大,不能一口气读完。2)花了大力气读了这篇文章后可以了解很多,但似乎对工作没什么帮助。所以,我准备写下这篇文章来解决上述两个问题。希望你能在上班途中,或是坐马桶时就能读完,并能从中学会一些能用在工作上的东西。浏览器工...
继续阅读 >

 1.使用===代替==JavaScript使用2种不同的等值运算符:===|!==和==|!=,在比较操作中使用前者是最佳实践。“如果两边的操作数具有相同的类型和值,===返回true,!==返回false。”——《JavaScript:语言精粹》然而,当使用==和!=时,你可能会遇到类型不同的情况,这种情况下,操作数的类型会被强制转换成一样的再做比较,这可能不是你想要的结果。2.Eval=邪恶起初不太熟悉时,“eval”让我们能够访问JavaScript的编译器...
1.使用===代替==JavaScript使用2种不同的等值运算符:===|!==和==|!=,在比较操作中使用前者是最佳实践。“如果两边的操作数具有相同的类型和值,===返回true,!==返回false。”——《JavaScript:语言精粹》然而,当使用==和!=时,你可能会遇到类型不同的情况,这种情况下,操作数的类型会被强制转换成一样的再做比较,这可能不是你想要的结果。2.Eval=邪恶起初不太熟悉时,“eval”让我们能够访问JavaScript的编译器...
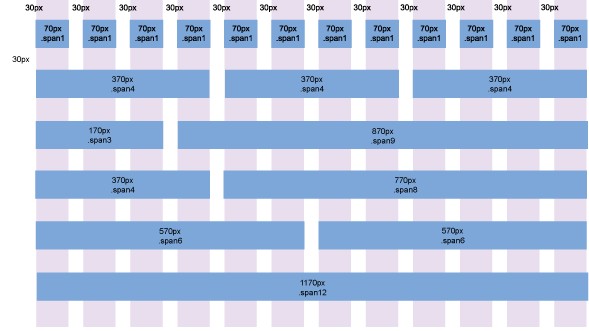
 入门下载已编译的Bootstrap数据包(可以去这里下载)。我在本文中使用的是V2.3.2。下载内容包括Bootstrap的关键元素CSS,以及一些有用的图像和JavaScript文件。您可以根据我在文中的描述为Web页面提供HTML。Bootstrap文档中不包含框架支持的许多设计选项的样例HTML。但是Bootstrap文档页面(尽管其本身已说明了Bootstrap的灵活性)还不足以解释真正起作用的基本设计原则。响应式Web设计查看Web页面的设备...
入门下载已编译的Bootstrap数据包(可以去这里下载)。我在本文中使用的是V2.3.2。下载内容包括Bootstrap的关键元素CSS,以及一些有用的图像和JavaScript文件。您可以根据我在文中的描述为Web页面提供HTML。Bootstrap文档中不包含框架支持的许多设计选项的样例HTML。但是Bootstrap文档页面(尽管其本身已说明了Bootstrap的灵活性)还不足以解释真正起作用的基本设计原则。响应式Web设计查看Web页面的设备...
 网页设计可能是现在最有趣的领域之一了。这块的东西对所有的人,不管是知识储备里有料没料的,都敞开大门,机会多多。 其最大的特点就是随着时间的推移,实践的深入,你可以慢慢学习着成为一个大鸟。 涉足这个领域,Google将会是你最好的导师,同时她也将毫无偏颇的对你的水平进行评价。设计并不全是铁定的要为应用程序的创建或者编程语言的一些逻辑应用进行大量的编码工作。她更像是创造力同逻辑代码的结合,从而可以使您开发出...
网页设计可能是现在最有趣的领域之一了。这块的东西对所有的人,不管是知识储备里有料没料的,都敞开大门,机会多多。 其最大的特点就是随着时间的推移,实践的深入,你可以慢慢学习着成为一个大鸟。 涉足这个领域,Google将会是你最好的导师,同时她也将毫无偏颇的对你的水平进行评价。设计并不全是铁定的要为应用程序的创建或者编程语言的一些逻辑应用进行大量的编码工作。她更像是创造力同逻辑代码的结合,从而可以使您开发出...
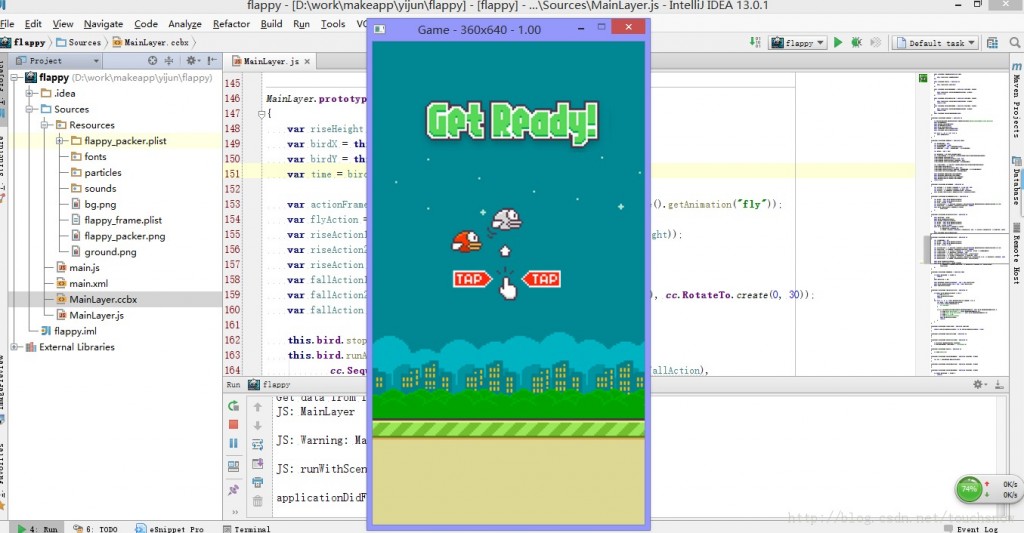
 背景:最近火爆全球的游戏flappybird让笔者叹为观止,于是花了一天的时间山寨了一个一模一样的游戏,现在把游戏的思路和源码分享出来,代码是基于javascript语言,cocos2d-x游戏引擎,cocos2d-xeditor手游开发工具完成的,请读者轻砸;ps:运行demo必须配置好cocos2d-xeditor,暂不支持其他工具。还有demo是跨平台的,可移植运行android,ios,html5移动系统等;AndroidApk下载:(演示效果)暂时只移植打包到android系统...
背景:最近火爆全球的游戏flappybird让笔者叹为观止,于是花了一天的时间山寨了一个一模一样的游戏,现在把游戏的思路和源码分享出来,代码是基于javascript语言,cocos2d-x游戏引擎,cocos2d-xeditor手游开发工具完成的,请读者轻砸;ps:运行demo必须配置好cocos2d-xeditor,暂不支持其他工具。还有demo是跨平台的,可移植运行android,ios,html5移动系统等;AndroidApk下载:(演示效果)暂时只移植打包到android系统...
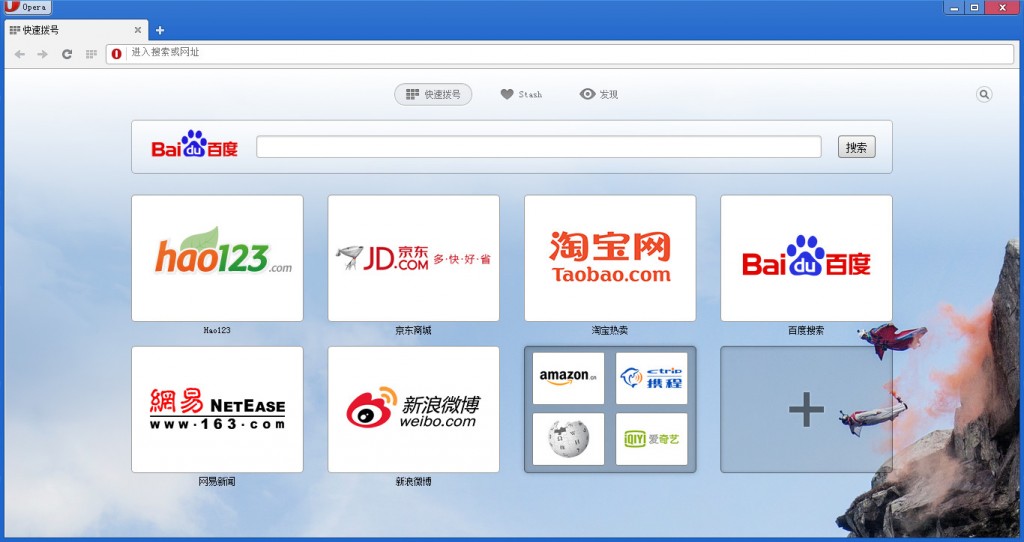
 Chrome 最近春风得意,搞得Firefox和Opera显得黯淡了很多。虽然Opera并不大众,但它也并没有就此气馁,而是一直保持在创新与努力。网络在进化,你的浏览器也需要进化,你准备好了吗?Opera 是一款高性能且完全免费的浏览器,除了支持Windows之外,还支持 Linux 以及苹果 Mac 操作系统以及 Android、iOS 版本。它拥有众多创新特性,速度快、安全性高,提供了便捷的鼠标手势与快捷键,整合搜索引擎、多标签页、网页拨号...
Chrome 最近春风得意,搞得Firefox和Opera显得黯淡了很多。虽然Opera并不大众,但它也并没有就此气馁,而是一直保持在创新与努力。网络在进化,你的浏览器也需要进化,你准备好了吗?Opera 是一款高性能且完全免费的浏览器,除了支持Windows之外,还支持 Linux 以及苹果 Mac 操作系统以及 Android、iOS 版本。它拥有众多创新特性,速度快、安全性高,提供了便捷的鼠标手势与快捷键,整合搜索引擎、多标签页、网页拨号...
 文章来源:Best“mustknow”opensourcestobuildthenewWeb。个人感觉这个收集贴收集成相当的全。学习HTML5编程和设计★ HTML5Rocks :MajorFeatureGroups 的学习 HTML5的资源 (HTML5演示,教程). 源码很不错的 HTML5Dashboard –Mozilla,效果很炫。WhatWGDevelopers,一个清楚的HTML5技术规格说明书。★ StackOverflow :大名鼎鼎的技术问答式论坛。★ Addyosmani,jQuery和JavaScript...
文章来源:Best“mustknow”opensourcestobuildthenewWeb。个人感觉这个收集贴收集成相当的全。学习HTML5编程和设计★ HTML5Rocks :MajorFeatureGroups 的学习 HTML5的资源 (HTML5演示,教程). 源码很不错的 HTML5Dashboard –Mozilla,效果很炫。WhatWGDevelopers,一个清楚的HTML5技术规格说明书。★ StackOverflow :大名鼎鼎的技术问答式论坛。★ Addyosmani,jQuery和JavaScript...
 Web用户体验师JakeRocheleau撰写了一篇文章分享他在Web开发中经常使用的网站和WebApp,其中包含各类字体库、代码库、插件库、配色方案和测试工具。他同时指出,Web开发环境将慢慢转向云端。CodeVisually是一个开源项目。在它的分类目录下有各种插件、模板、主题和脚本程序,你可以找到很多有用的JS库,也为WordPress开发人员提供了框架和模板。如果你是一个jQuery框架或JavaScript爱好者,那么你一定要经常去CodeVisually...
Web用户体验师JakeRocheleau撰写了一篇文章分享他在Web开发中经常使用的网站和WebApp,其中包含各类字体库、代码库、插件库、配色方案和测试工具。他同时指出,Web开发环境将慢慢转向云端。CodeVisually是一个开源项目。在它的分类目录下有各种插件、模板、主题和脚本程序,你可以找到很多有用的JS库,也为WordPress开发人员提供了框架和模板。如果你是一个jQuery框架或JavaScript爱好者,那么你一定要经常去CodeVisually...
 前言你是否觉得自己从学校毕业的时候只做过小玩具一样的程序?走入职场后哪怕没有什么经验也可以把以下这些课外练习走一遍(朋友的抱怨:学校课程总是从理论出发,作业项目都看不出有什么实际作用,不如从工作中的需求出发)建议:不要乱买书,不要乱追新技术新名词,基础的东西经过很长时间积累而且还会在未来至少10年通用。回顾一下历史,看看历史上时间线上技术的发展,你才能明白明天会是什么样。一定要动手,例子不管...
前言你是否觉得自己从学校毕业的时候只做过小玩具一样的程序?走入职场后哪怕没有什么经验也可以把以下这些课外练习走一遍(朋友的抱怨:学校课程总是从理论出发,作业项目都看不出有什么实际作用,不如从工作中的需求出发)建议:不要乱买书,不要乱追新技术新名词,基础的东西经过很长时间积累而且还会在未来至少10年通用。回顾一下历史,看看历史上时间线上技术的发展,你才能明白明天会是什么样。一定要动手,例子不管...