2020
11-19
11-19
Javascript中window.name属性详解
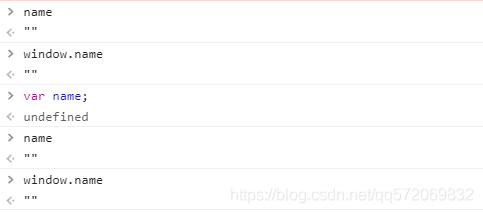
 关于window下自带name的属性不知道大家有没有发现这样一种情况在控制台里直接输出未声明变量,正常情况应该是会报错的,而且声明未赋值的变量输出应该是undefinedvara;//undefinedb;//报错但是偏偏就个别特例,就是name属性其实window自身就带有name这个属性,在控制台输入window可以可以看到打开往下翻就可以找到window.name直译过来是窗口名字,主要用于为超链接和表单设置目标(targets),什么意思呢,我们做个案例建立两个...
继续阅读 >
关于window下自带name的属性不知道大家有没有发现这样一种情况在控制台里直接输出未声明变量,正常情况应该是会报错的,而且声明未赋值的变量输出应该是undefinedvara;//undefinedb;//报错但是偏偏就个别特例,就是name属性其实window自身就带有name这个属性,在控制台输入window可以可以看到打开往下翻就可以找到window.name直译过来是窗口名字,主要用于为超链接和表单设置目标(targets),什么意思呢,我们做个案例建立两个...
继续阅读 >

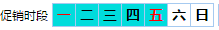
 某次做项目要实现一个功能:按星期选择一个连续的时间范围比如:周一到周五,周六到周日或周六到周三聪明的朋友马上想出办法:用两个选项为周一到周日的下拉列表实现,对那样可以,但是我觉得不够友好,所以利用业余时间写下了这个jQuery小插件。源码用法:鼠标点击开始/结束项(红色部分,可自定义)进行选择和取消选择效果图:周一到周五周六到周日周日到周三<html><head><title>daybox测试</title><scripttype='text/ja...
某次做项目要实现一个功能:按星期选择一个连续的时间范围比如:周一到周五,周六到周日或周六到周三聪明的朋友马上想出办法:用两个选项为周一到周日的下拉列表实现,对那样可以,但是我觉得不够友好,所以利用业余时间写下了这个jQuery小插件。源码用法:鼠标点击开始/结束项(红色部分,可自定义)进行选择和取消选择效果图:周一到周五周六到周日周日到周三<html><head><title>daybox测试</title><scripttype='text/ja...
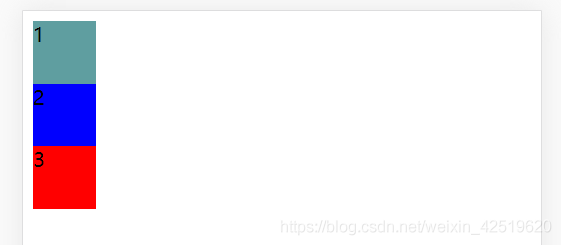
 页面元素拖拽是一种非常实用的前端效果,基于元素拖拽可以实现很多不同的功能,增加客户端许多操作的便捷性,大大提高用户体验。日常生活中大家多多少少都见过这种效果,所以就不废话了,直接开干吧。预期目标实现一个Class类,通过该Class,可以将任意DOM元素(比如div)一键变为可拖拽状态,也可以恢复成原来的状态,例如这样:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"con...
页面元素拖拽是一种非常实用的前端效果,基于元素拖拽可以实现很多不同的功能,增加客户端许多操作的便捷性,大大提高用户体验。日常生活中大家多多少少都见过这种效果,所以就不废话了,直接开干吧。预期目标实现一个Class类,通过该Class,可以将任意DOM元素(比如div)一键变为可拖拽状态,也可以恢复成原来的状态,例如这样:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"con...
 JavaScript语法约定1、大小写的区分1).JavaScript的关键字,永远都是小写的;2).内置对象,如Math和Date是以大写字母开头的;3).对象的名称通常是小写;若是多个单词,驼峰(Camel)命名法。驼峰(Camel)命名法:开头单词小写,后面单词首字母大写。使用的很普遍,很多人习惯这种命名方法。示例:userName。2、变量、对象和函数的名称命名当声明变量、对象和函数的名称时大小写,数字,下划线,美元符号都可以,但是必须以字...
JavaScript语法约定1、大小写的区分1).JavaScript的关键字,永远都是小写的;2).内置对象,如Math和Date是以大写字母开头的;3).对象的名称通常是小写;若是多个单词,驼峰(Camel)命名法。驼峰(Camel)命名法:开头单词小写,后面单词首字母大写。使用的很普遍,很多人习惯这种命名方法。示例:userName。2、变量、对象和函数的名称命名当声明变量、对象和函数的名称时大小写,数字,下划线,美元符号都可以,但是必须以字...