2021
06-12
06-12
Goland使用Go Modules创建/管理项目的操作
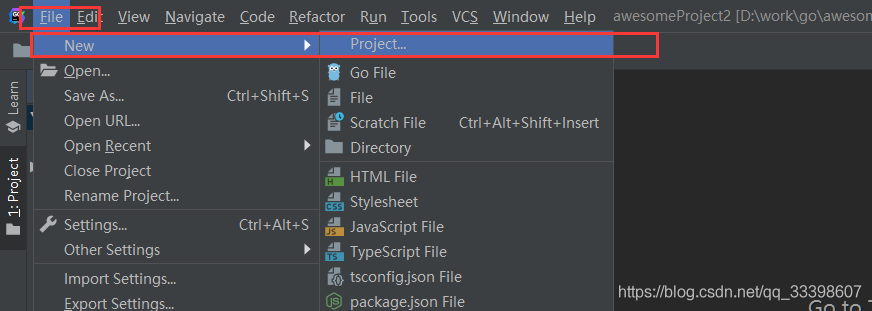
 创建项目Location:新项目文件夹GOROOT:go安装根目录Proxy:https://goproxy.io,direct重要:https://goproxy.io是下载go包的代理地址,设置后可在国内正常下载go仓库/github的包。创建一个go文件创建了一个test.go下载安装需要的包这里演示安装mysqldriver包:github.com/go-sql-driver/mysql直接import显示找不到包,使用左下方命令行工具,安装mysqldriver使用goget命令安装包使用gogetgithub.com/go-sql-driver/mysql...
继续阅读 >
创建项目Location:新项目文件夹GOROOT:go安装根目录Proxy:https://goproxy.io,direct重要:https://goproxy.io是下载go包的代理地址,设置后可在国内正常下载go仓库/github的包。创建一个go文件创建了一个test.go下载安装需要的包这里演示安装mysqldriver包:github.com/go-sql-driver/mysql直接import显示找不到包,使用左下方命令行工具,安装mysqldriver使用goget命令安装包使用gogetgithub.com/go-sql-driver/mysql...
继续阅读 >
