2020
09-25
09-25
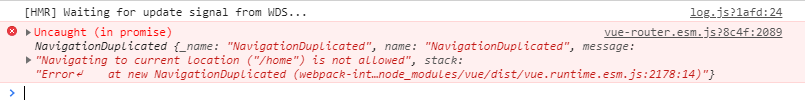
Vue-router 报错NavigationDuplicated的解决方法
 版本:3.1.x报错原因:使用push()、replace()进行导航时,不能重复导航到当前路由。解决办法:方法1:在定义路由的文件中router/index.jsconstoriginalPush=VueRouter.prototype.pushVueRouter.prototype.push=functionpush(location){returnoriginalPush.call(this,location).catch(err=>err)}constoriginalReplace=VueRouter.prototype.replaceVueRouter.prototype.repalce=functionreplace(location){re...
继续阅读 >
版本:3.1.x报错原因:使用push()、replace()进行导航时,不能重复导航到当前路由。解决办法:方法1:在定义路由的文件中router/index.jsconstoriginalPush=VueRouter.prototype.pushVueRouter.prototype.push=functionpush(location){returnoriginalPush.call(this,location).catch(err=>err)}constoriginalReplace=VueRouter.prototype.replaceVueRouter.prototype.repalce=functionreplace(location){re...
继续阅读 >
