2020
10-01
10-01
QML用PathView实现轮播图
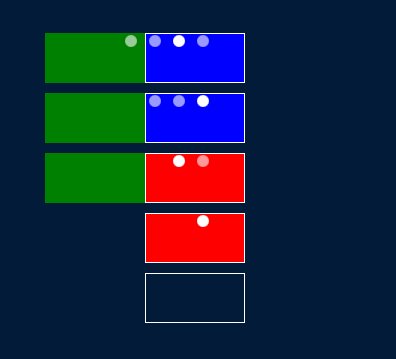
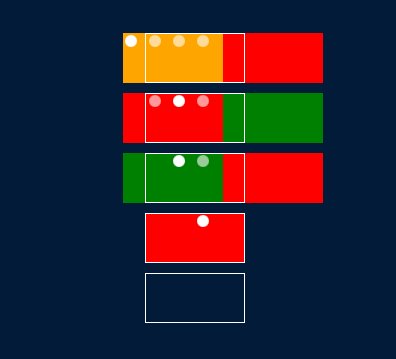
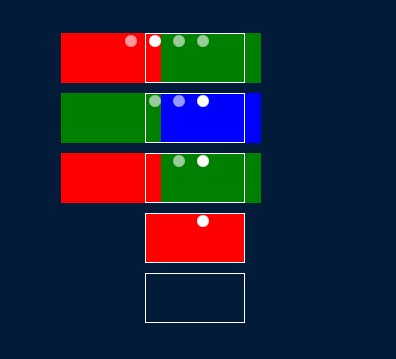
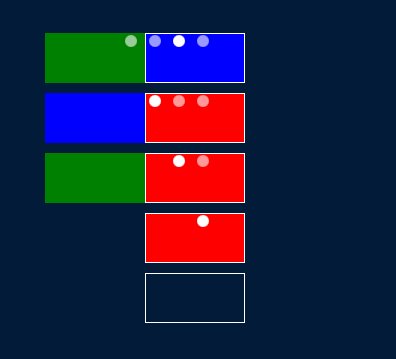
 轮播图是一个常见的功能,在QML中,可以使用PathView来实现一个循环播放的轮播图组件。默认情况,如果限制了加载个数,切换时第一帧会马上消失,第二帧才进入,这样会有断档的感觉。通过设置PathView中preferredHighlightBegin/End为0.5,这样当前选定的项位于路径的中间,就没有断档的感觉了。效果如下(为了测试,我没有clip,clip之后只有范围内的才可见)://CircleView.qmlimportQtQuick2.12importQtQuick.Controls2.12/...
继续阅读 >
轮播图是一个常见的功能,在QML中,可以使用PathView来实现一个循环播放的轮播图组件。默认情况,如果限制了加载个数,切换时第一帧会马上消失,第二帧才进入,这样会有断档的感觉。通过设置PathView中preferredHighlightBegin/End为0.5,这样当前选定的项位于路径的中间,就没有断档的感觉了。效果如下(为了测试,我没有clip,clip之后只有范围内的才可见)://CircleView.qmlimportQtQuick2.12importQtQuick.Controls2.12/...
继续阅读 >

 Qt5以后的版本,主要加大的对QtQuick的改进。现实最新的版本可以利用QtQuick实现很多的绚丽的效果。此里只是利用画布Canvas简单钟表的效果。效果如下:源码如下importQtQuick2.6importQtQuick.Window2.2Window{visible:truewidth:740height:680title:qsTr("HelloWorld")id:window//color:"red";Canvas{id:canvasanchors.fill:parentwidth:740height:680onPaint:{...
Qt5以后的版本,主要加大的对QtQuick的改进。现实最新的版本可以利用QtQuick实现很多的绚丽的效果。此里只是利用画布Canvas简单钟表的效果。效果如下:源码如下importQtQuick2.6importQtQuick.Window2.2Window{visible:truewidth:740height:680title:qsTr("HelloWorld")id:window//color:"red";Canvas{id:canvasanchors.fill:parentwidth:740height:680onPaint:{...