2020
09-23
09-23
QT QML的元素布局的实现
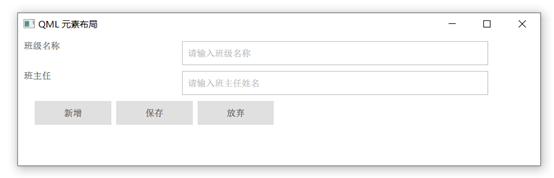
 本文介绍QTQML跨平台移动APP开发中的元素布局的相关问题,先看一张图,我们来分析一下其中的问题:这张图片中,有如下问题:整体的布局没有居中显示班级名称:没有和请输入班级名称输入框垂直对齐和输入框的距离太远班主任的提示也一样最后的Button一行,需求要求右对齐,在QML的程序中没有实现代码修改完以后的效果:改变宽度试一下:原代码说明:main.qmlimportQtQuick2.12importQtQuick.Window2.12Window{visible:true...
继续阅读 >
本文介绍QTQML跨平台移动APP开发中的元素布局的相关问题,先看一张图,我们来分析一下其中的问题:这张图片中,有如下问题:整体的布局没有居中显示班级名称:没有和请输入班级名称输入框垂直对齐和输入框的距离太远班主任的提示也一样最后的Button一行,需求要求右对齐,在QML的程序中没有实现代码修改完以后的效果:改变宽度试一下:原代码说明:main.qmlimportQtQuick2.12importQtQuick.Window2.12Window{visible:true...
继续阅读 >
