2020
09-30
09-30
QT实现简单时钟效果
 本文实例为大家分享了QT实现简单时钟效果的具体代码,供大家参考,具体内容如下先上效果图:预备知识:一.钟表实现原理设置定时器timer,每隔1000毫秒(即1s)发送timeout()信号到槽函数update(),重绘事件函数paintEvent(QPaintEventevent)二.钟表的绘制方法拆分钟表:表盘数字刻度线指针paintEvent(QPaintEventevent)1.设置定时器,时间间隔为1000毫秒,并且将定时器时间与update函数关联为信号和槽,定时器每隔1秒发送一个...
继续阅读 >
本文实例为大家分享了QT实现简单时钟效果的具体代码,供大家参考,具体内容如下先上效果图:预备知识:一.钟表实现原理设置定时器timer,每隔1000毫秒(即1s)发送timeout()信号到槽函数update(),重绘事件函数paintEvent(QPaintEventevent)二.钟表的绘制方法拆分钟表:表盘数字刻度线指针paintEvent(QPaintEventevent)1.设置定时器,时间间隔为1000毫秒,并且将定时器时间与update函数关联为信号和槽,定时器每隔1秒发送一个...
继续阅读 >

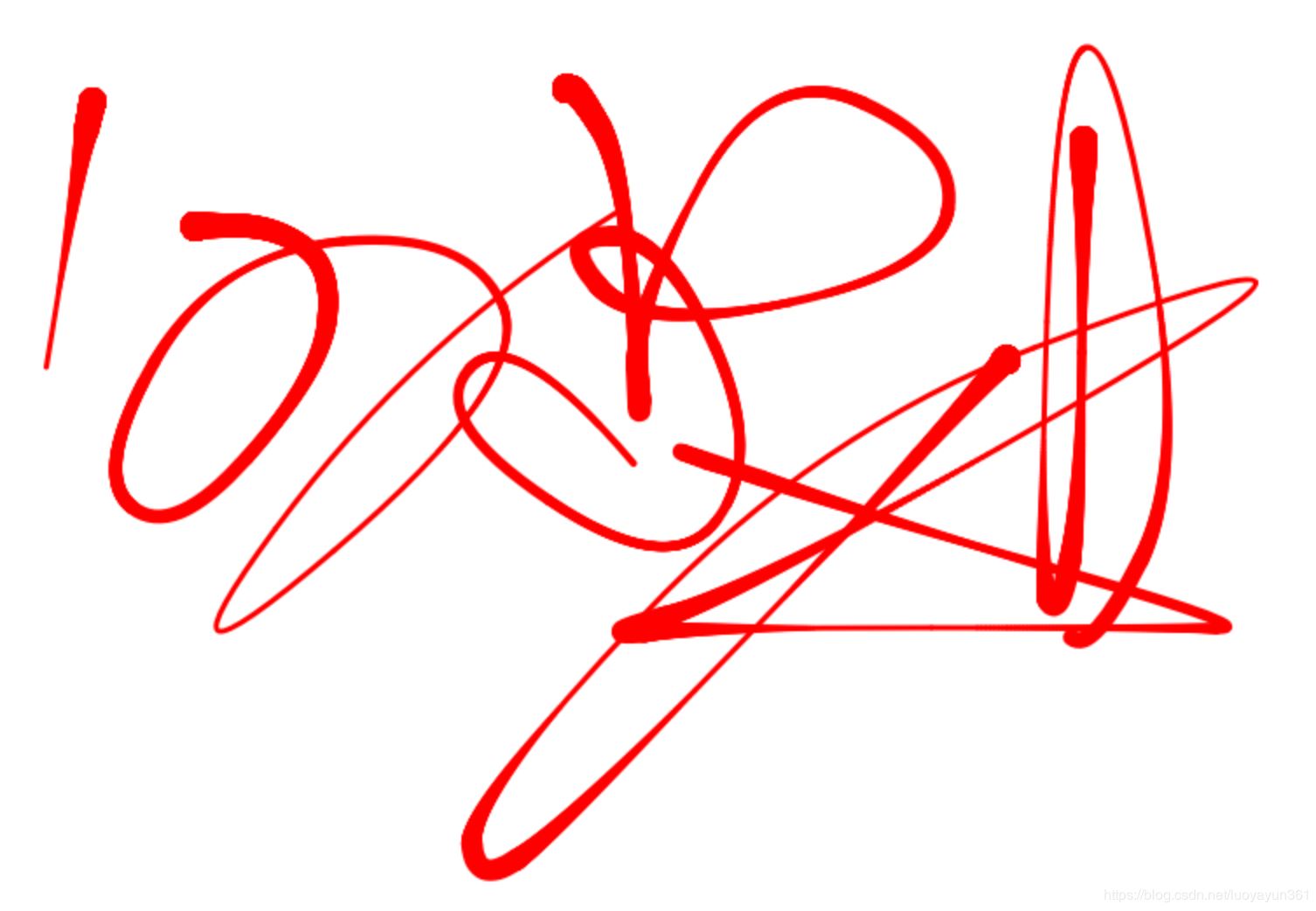
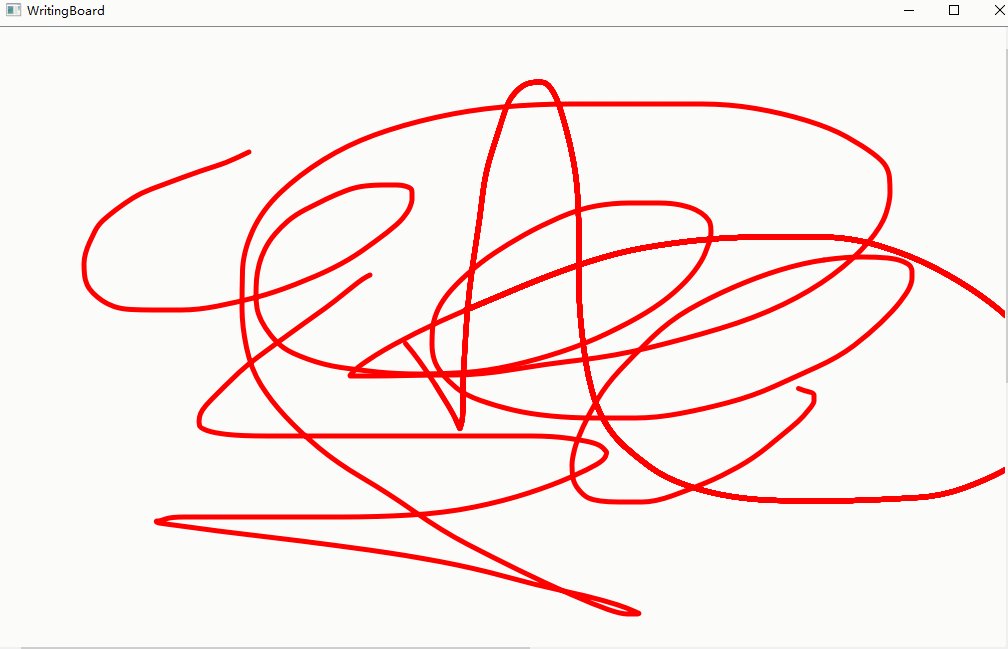
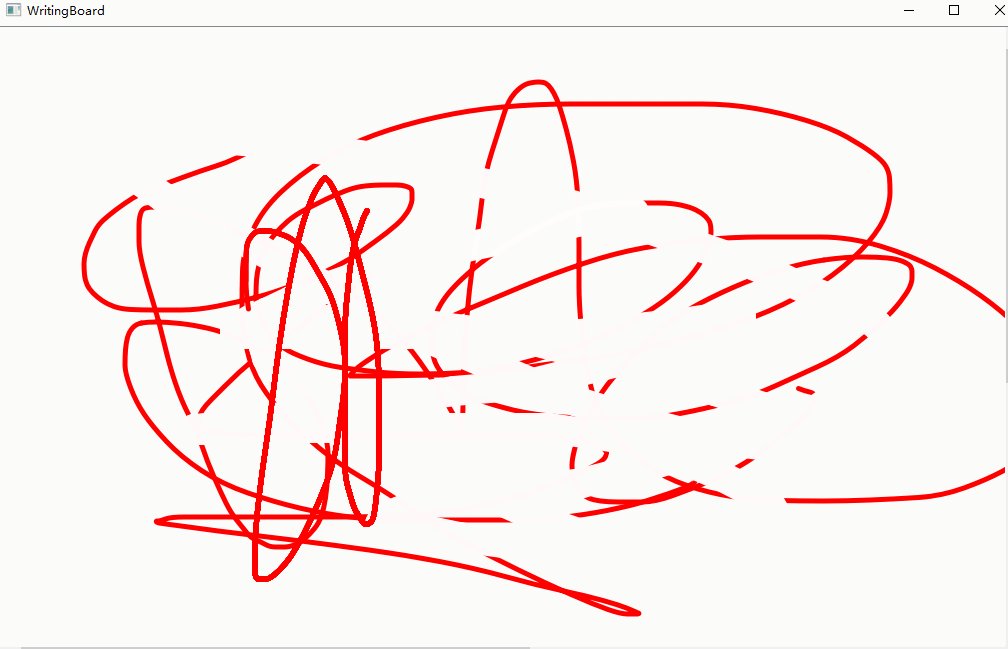
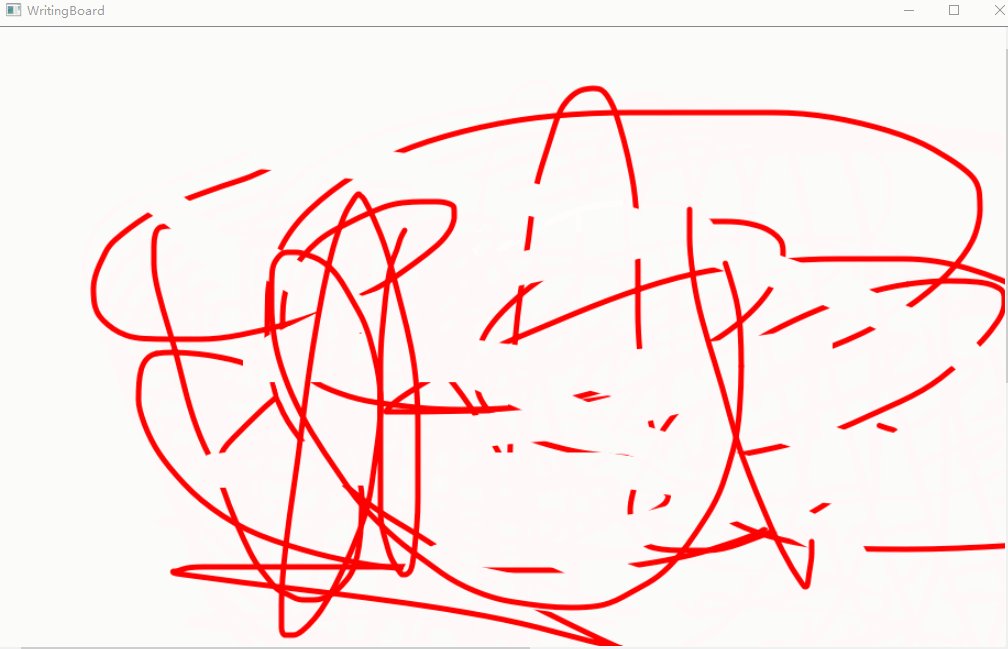
 前言上一篇文章:Qt实现画线笔锋效果详细原理,根据这篇介绍的实现笔锋效果的原理,我们很容易实现另外一种笔效:钢笔。所谓的钢笔笔效,就是真实还原钢笔书写出来的线条效果,其特征就是:根据笔的绘制速度而线条的宽度会逐渐变化,写得越快,线条越细,并且在收笔时带有笔锋效果。那么,在上一篇文章的基础上,稍微修改一下,就可以实现这个效果,看下效果图:实现原理从上一篇文章我们知道,绘制的曲线是通过每两个点形成一条...
前言上一篇文章:Qt实现画线笔锋效果详细原理,根据这篇介绍的实现笔锋效果的原理,我们很容易实现另外一种笔效:钢笔。所谓的钢笔笔效,就是真实还原钢笔书写出来的线条效果,其特征就是:根据笔的绘制速度而线条的宽度会逐渐变化,写得越快,线条越细,并且在收笔时带有笔锋效果。那么,在上一篇文章的基础上,稍微修改一下,就可以实现这个效果,看下效果图:实现原理从上一篇文章我们知道,绘制的曲线是通过每两个点形成一条...
 前言之前写过一篇文章介绍Qt中绘制平滑曲线的两种方式,文章在这里。这篇文章详细介绍了绘制的原理和实现方式,那么,如果要在此曲线上实现笔锋效果怎么做呢?所谓的笔锋效果,就是钢笔书写抬笔时的笔尖,也就是说,绘制曲线抬笔时形成一个笔尖的效果。话不多说,直接来看效果:动画效果如下:实现原理要实现该效果,需要完成以下几个关键步骤:1.每两个点形成一个贝塞尔曲线path进行绘制2.最新的一条path绘制细线(笔锋最细处的宽...
前言之前写过一篇文章介绍Qt中绘制平滑曲线的两种方式,文章在这里。这篇文章详细介绍了绘制的原理和实现方式,那么,如果要在此曲线上实现笔锋效果怎么做呢?所谓的笔锋效果,就是钢笔书写抬笔时的笔尖,也就是说,绘制曲线抬笔时形成一个笔尖的效果。话不多说,直接来看效果:动画效果如下:实现原理要实现该效果,需要完成以下几个关键步骤:1.每两个点形成一个贝塞尔曲线path进行绘制2.最新的一条path绘制细线(笔锋最细处的宽...
 前言Qt通过鼠标或者触屏,实时绘制平滑曲线,通常有两种方式实现:矢量绘图和非矢量绘图,这两种画线方式从实现上有些不同,其原理也不太一样,稍后会做详细介绍。而鼠标或者触屏画线也不大一样,通常如果只实现鼠标画线的话,那么只需要重新实现鼠标事件即可(mousePressEvent、mouseMoveEvent、mouseReleaseEvent),而要在触控屏上画线,如果需要支持多点画线的话,就必须处理QTouchEvent事件才行,但是如果触屏上只支持单点画线...
前言Qt通过鼠标或者触屏,实时绘制平滑曲线,通常有两种方式实现:矢量绘图和非矢量绘图,这两种画线方式从实现上有些不同,其原理也不太一样,稍后会做详细介绍。而鼠标或者触屏画线也不大一样,通常如果只实现鼠标画线的话,那么只需要重新实现鼠标事件即可(mousePressEvent、mouseMoveEvent、mouseReleaseEvent),而要在触控屏上画线,如果需要支持多点画线的话,就必须处理QTouchEvent事件才行,但是如果触屏上只支持单点画线...
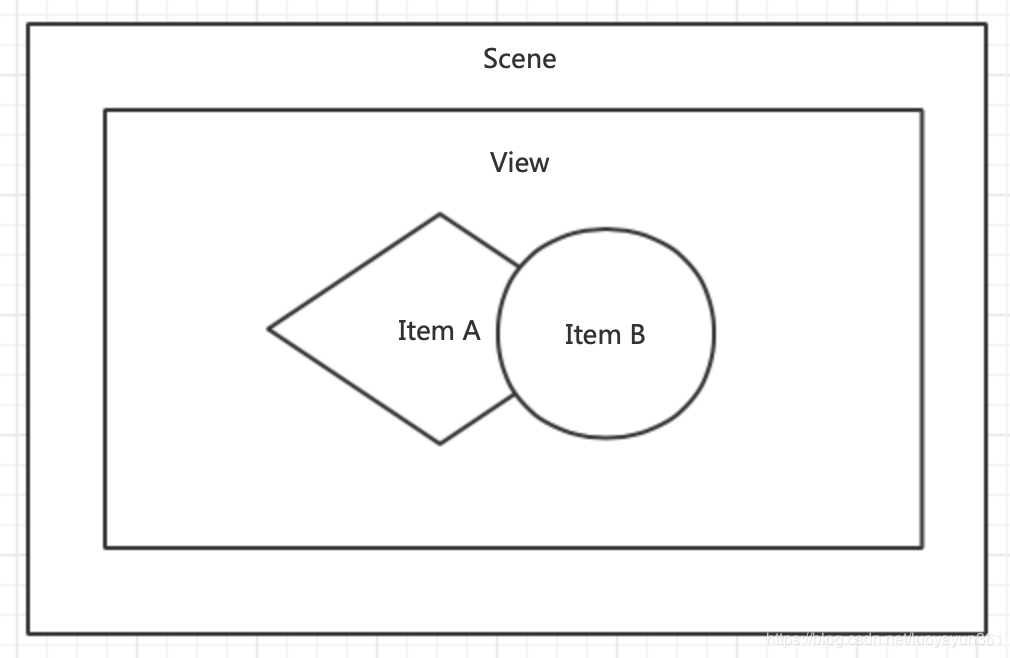
 概述Qt的三大体系:QWidget、QGraphics、Quick,其中QGraphics图形框架算是这三个中比较高级的一种用法了,并且使用起来相比另外两个体系会更加的复杂一些,不过它能实现的功能却非常强大,主要体现在对图元的管理,它独特的刷新机制可以在众多的图元中都能够很好的管理,保证整个交互的流畅度。而这里要描述的就是QGraphics体系的刷新机制以及该体系中相关元素的使用方式及特点。QGraphics体系的三大元素QGraphics体系中最重要的...
概述Qt的三大体系:QWidget、QGraphics、Quick,其中QGraphics图形框架算是这三个中比较高级的一种用法了,并且使用起来相比另外两个体系会更加的复杂一些,不过它能实现的功能却非常强大,主要体现在对图元的管理,它独特的刷新机制可以在众多的图元中都能够很好的管理,保证整个交互的流畅度。而这里要描述的就是QGraphics体系的刷新机制以及该体系中相关元素的使用方式及特点。QGraphics体系的三大元素QGraphics体系中最重要的...
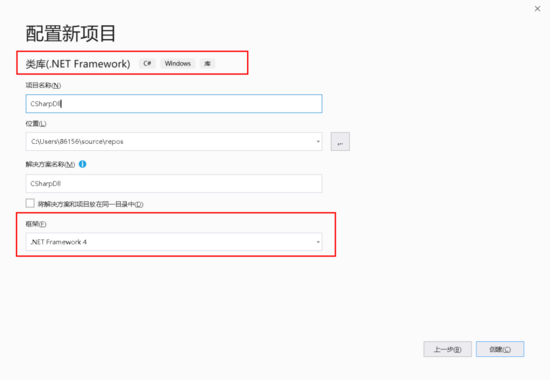
 1、打开VisualStudio,新建一个C#的ClassLibrary项目(这里选择的是.NetFramework4),项目名为CSharpDll。2、由于默认没有引入Forms等UI库,先在reference中添加引用System.Windows.Forms以便可以在测试中使用MessageBox等。3、最终C#编写的dll的源代码如下图所示,命名空间为CSharpDll,公共类为CSharpClass。usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Windows.Form...
1、打开VisualStudio,新建一个C#的ClassLibrary项目(这里选择的是.NetFramework4),项目名为CSharpDll。2、由于默认没有引入Forms等UI库,先在reference中添加引用System.Windows.Forms以便可以在测试中使用MessageBox等。3、最终C#编写的dll的源代码如下图所示,命名空间为CSharpDll,公共类为CSharpClass。usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Windows.Form...
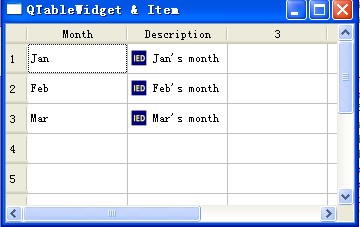
 QTableView是Qt中用来把数据集以表格形式提供给用户的一个控件QTableView类实现表格视图,QTableView的数据由继承QAbstractItemModel的子类models来提供#include<QStandardItemModel>QStandardItemModel*model=newQStandardItemModel();ui->tableView->setModel(model);一、添加表头:model->setColumnCount(2);model->setHeaderData(0,Qt::Horizontal,"卡号");model->setHeaderData(1,Qt::Horizontal,"姓名");二、...
QTableView是Qt中用来把数据集以表格形式提供给用户的一个控件QTableView类实现表格视图,QTableView的数据由继承QAbstractItemModel的子类models来提供#include<QStandardItemModel>QStandardItemModel*model=newQStandardItemModel();ui->tableView->setModel(model);一、添加表头:model->setColumnCount(2);model->setHeaderData(0,Qt::Horizontal,"卡号");model->setHeaderData(1,Qt::Horizontal,"姓名");二、...
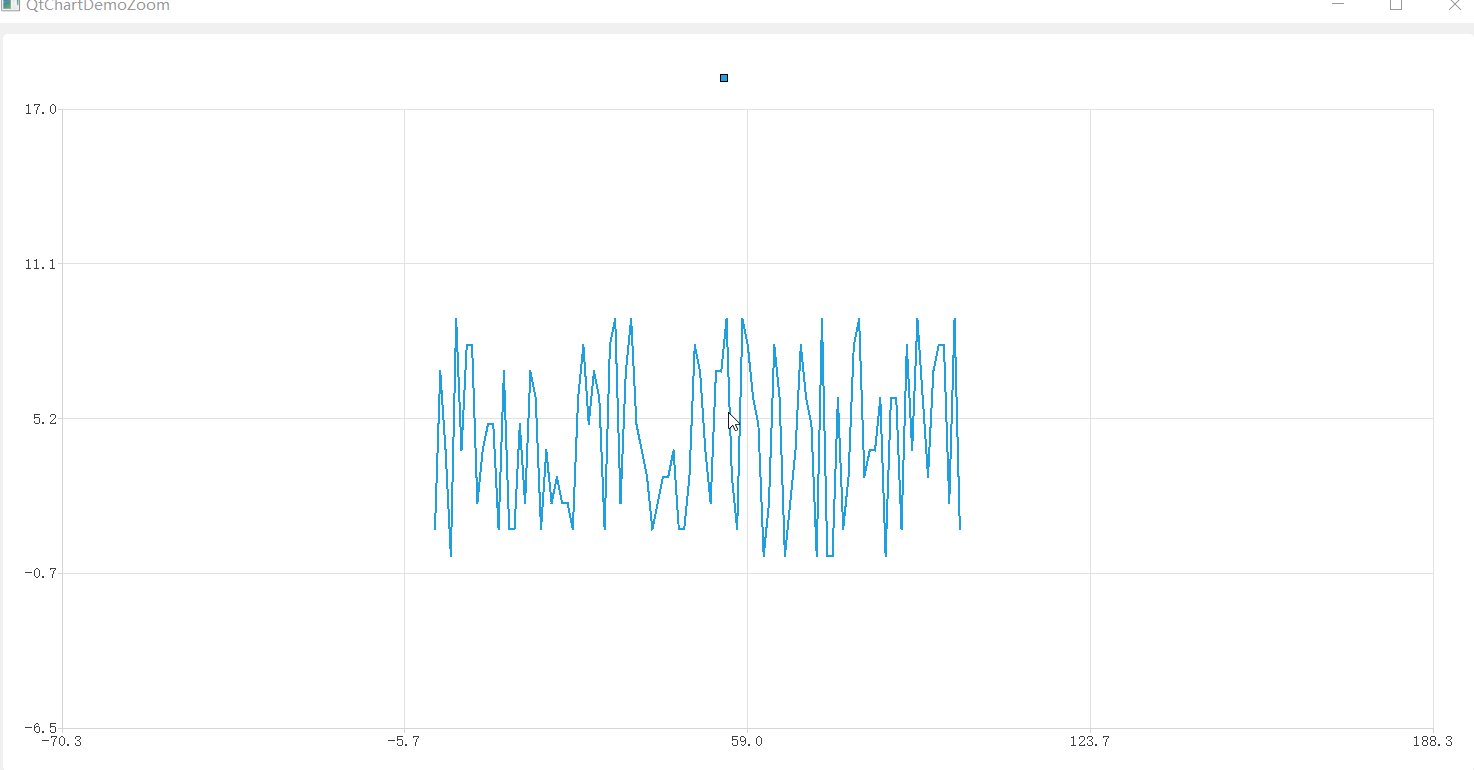
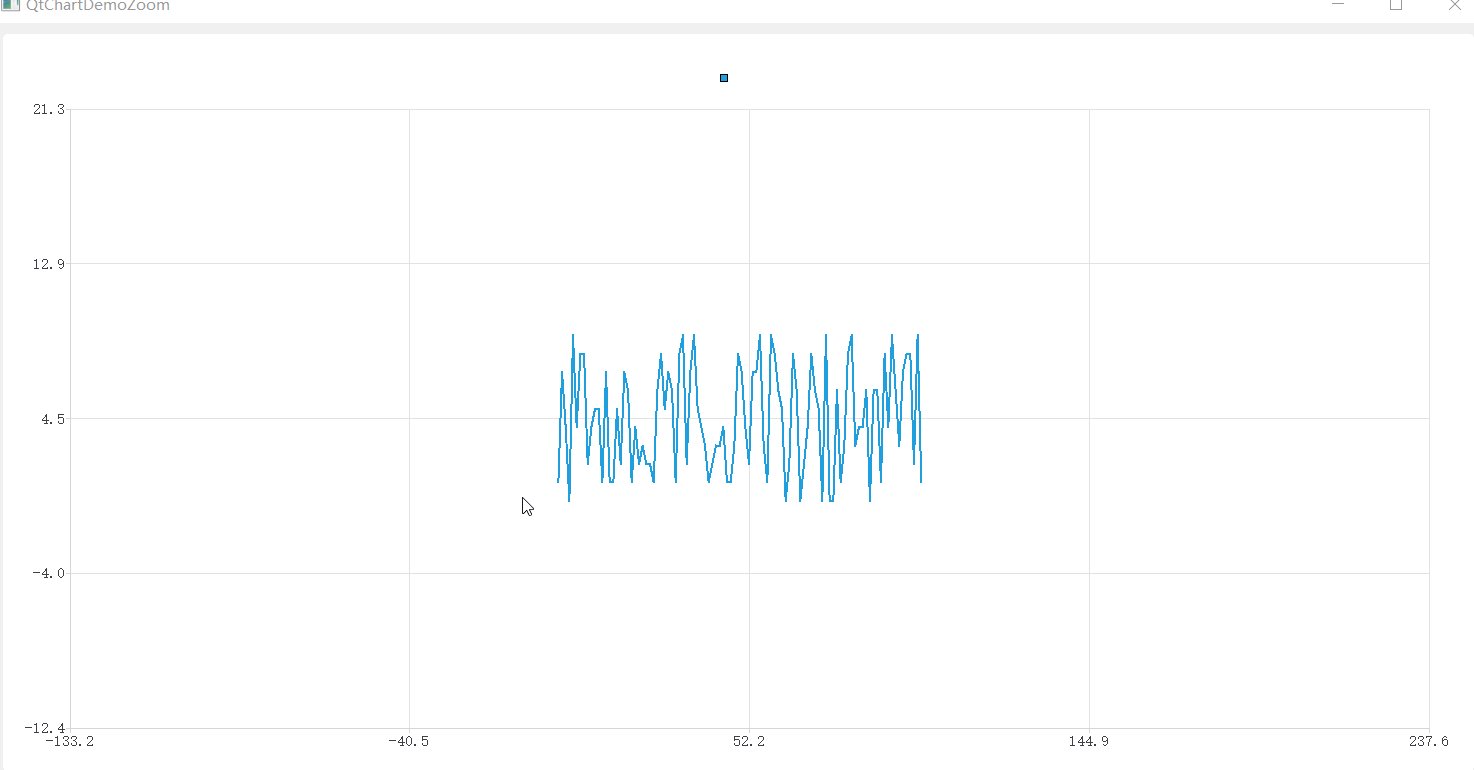
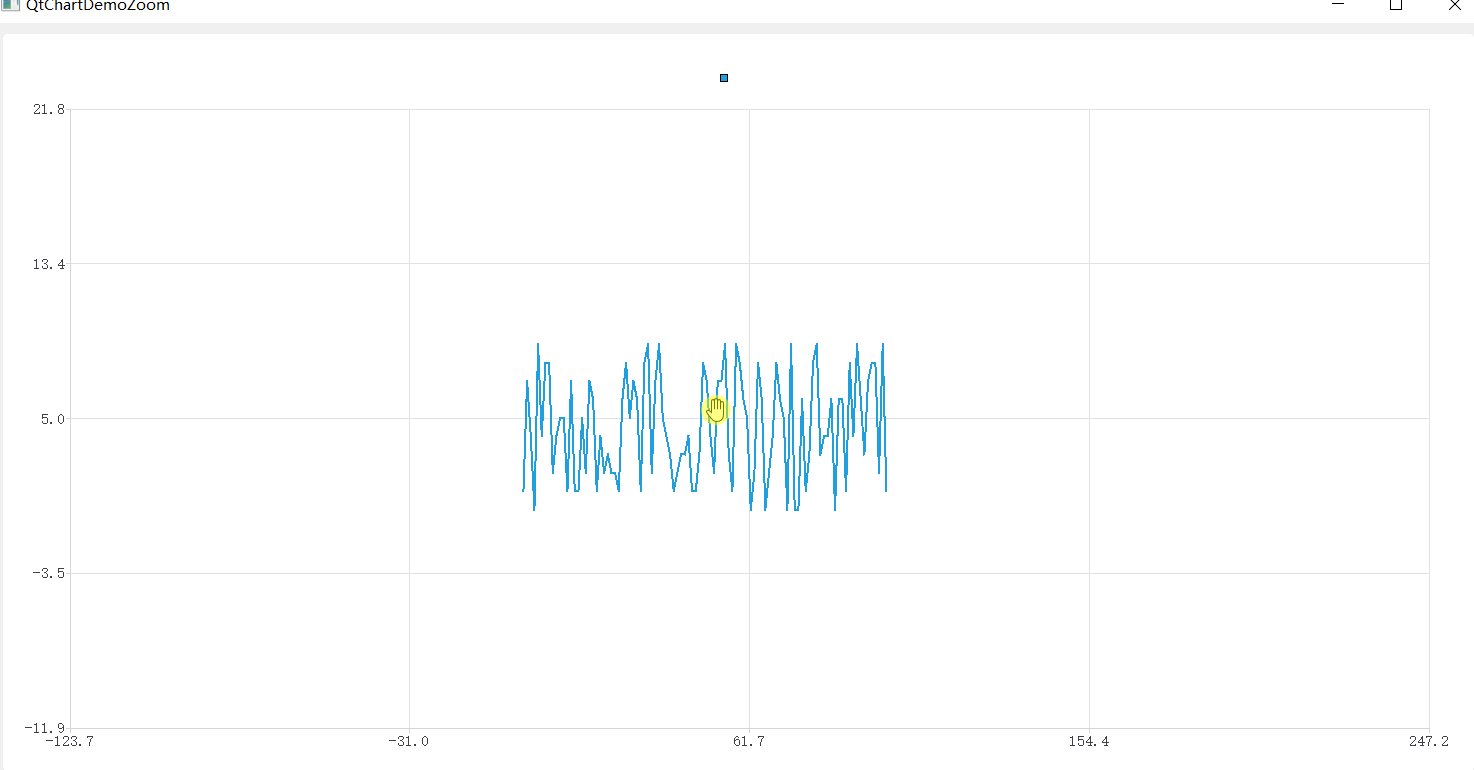
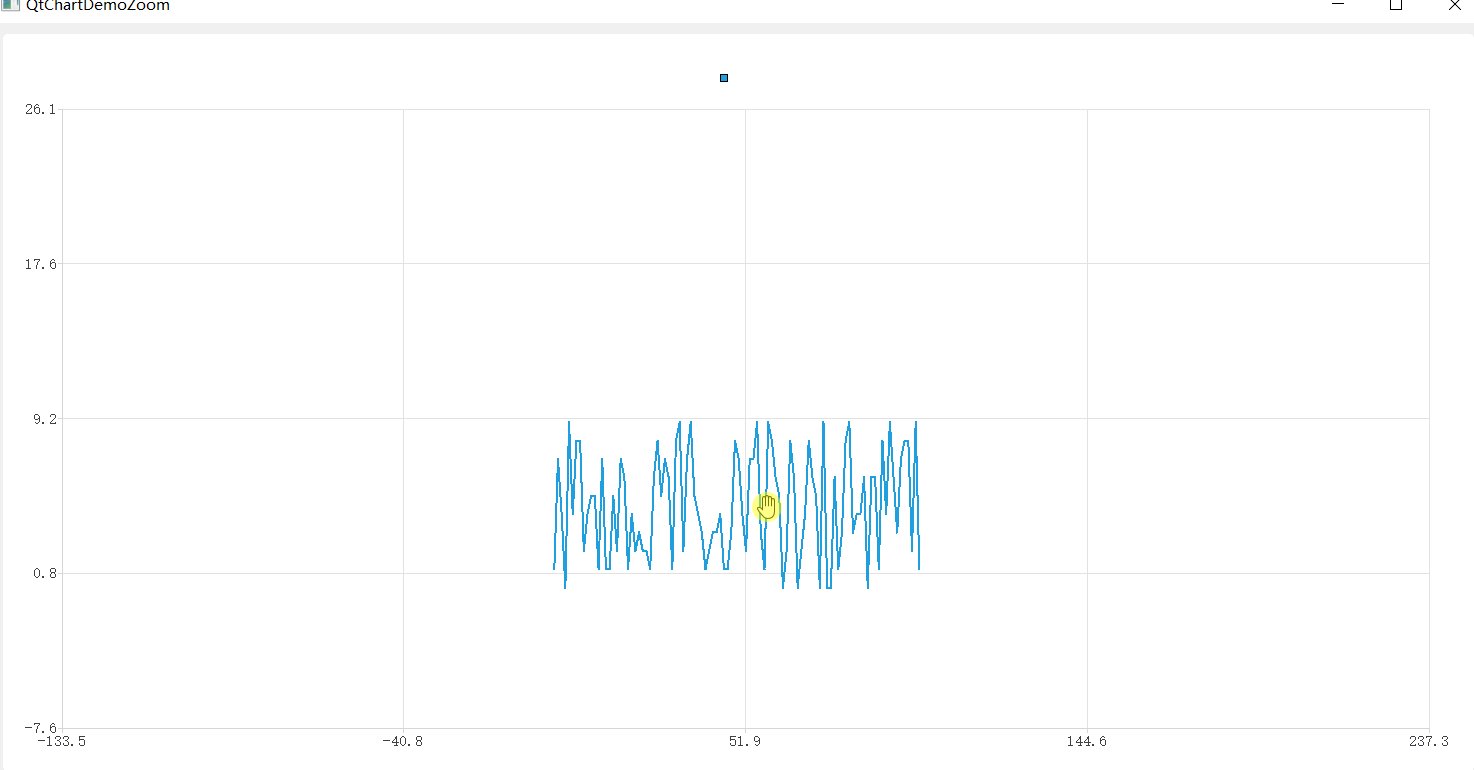
 1、使用QChartView来缩放(1)用鼠标框选一个矩形,把图放大到这个矩形QChartView::setRubberBand(QChartView::RectangleRubberBand);//XY方向同时放大到鼠标画出的矩形大小(也可以设置为只放大X轴或Y轴)(2)setRubberBand函数同时也能使鼠标右键,具备缩小图的功能。2、使用Qchart来平移和缩放QChart::scroll(-10,5);//整体平移(-10,5),两个参数分别为Δx和ΔyQChart::zoomIn(x,y,width,height);//缩放到指定的矩形QChart::...
1、使用QChartView来缩放(1)用鼠标框选一个矩形,把图放大到这个矩形QChartView::setRubberBand(QChartView::RectangleRubberBand);//XY方向同时放大到鼠标画出的矩形大小(也可以设置为只放大X轴或Y轴)(2)setRubberBand函数同时也能使鼠标右键,具备缩小图的功能。2、使用Qchart来平移和缩放QChart::scroll(-10,5);//整体平移(-10,5),两个参数分别为Δx和ΔyQChart::zoomIn(x,y,width,height);//缩放到指定的矩形QChart::...