2022
04-07
04-07
React Class组件生命周期及执行顺序
 一、react组件的两种定义方式1、函数组件,简单的函数组件像下面这样,接收Props,渲染DOM,而不关注其他逻辑functionWelcome(props){return<h1>Hello,{props.name}</h1>;}函数组件无法使用State,也无法使用组件的生命周期方法,没有this,纯展示型组件。建议:在写组件时,先思考组件应不应该写成展示型组件,能写成展示型组件的尽量写成展示型。2、class组件,需要继承React.Component,有State,有生命周期,有this3、共...
继续阅读 >
一、react组件的两种定义方式1、函数组件,简单的函数组件像下面这样,接收Props,渲染DOM,而不关注其他逻辑functionWelcome(props){return<h1>Hello,{props.name}</h1>;}函数组件无法使用State,也无法使用组件的生命周期方法,没有this,纯展示型组件。建议:在写组件时,先思考组件应不应该写成展示型组件,能写成展示型组件的尽量写成展示型。2、class组件,需要继承React.Component,有State,有生命周期,有this3、共...
继续阅读 >

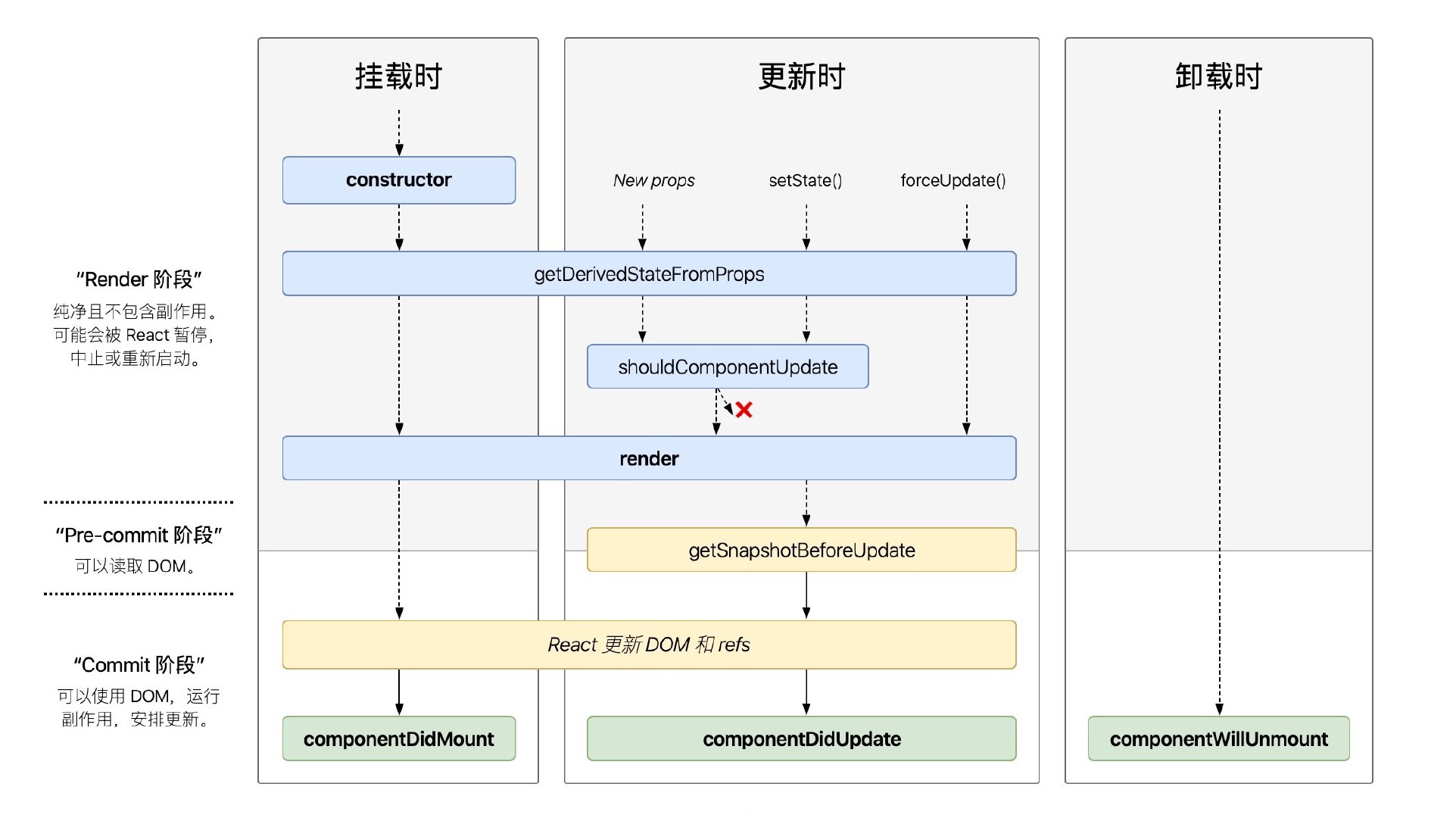
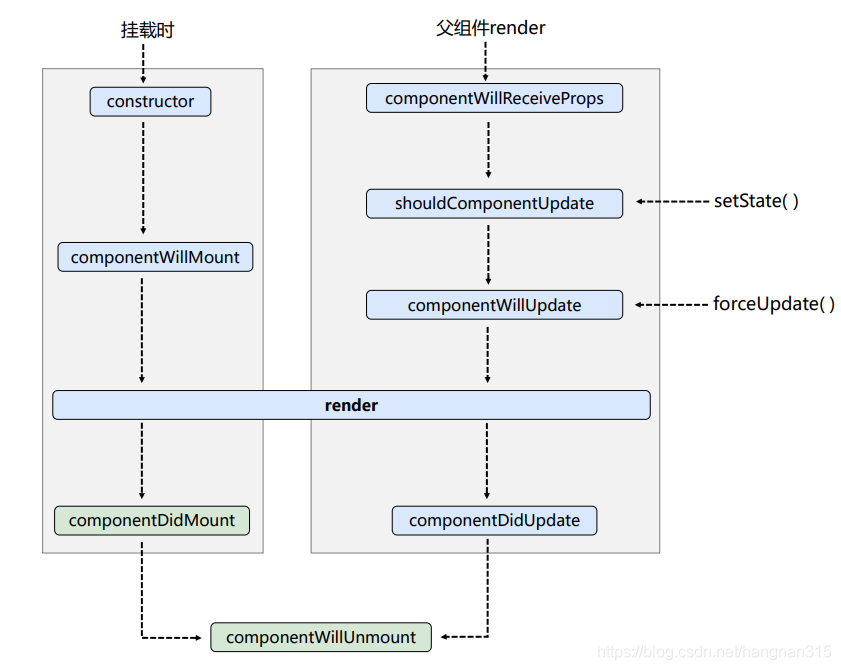
 React的生命周期两张图带你理解React的生命周期React的生命周期(旧)classLifeextendsReact.Component{//构造器constructor(props){console.log('Life构造器---constructor');super(props)this.state={num:0}}//计算+1功能add=()=>{const{num}=this.statethis.setState({num:num+1})}//删除组件death=()=>{ReactDOM....
React的生命周期两张图带你理解React的生命周期React的生命周期(旧)classLifeextendsReact.Component{//构造器constructor(props){console.log('Life构造器---constructor');super(props)this.state={num:0}}//计算+1功能add=()=>{const{num}=this.statethis.setState({num:num+1})}//删除组件death=()=>{ReactDOM....