2021
03-24
03-24
React State状态与生命周期的实现方法
 一、实现组件的方法:组件名称首字母必须大写1.通过JS函数方式实现组件<divid="app"></div><scripttype="text/babel">varReactDiv=document.getElementById('app');functionGetReactComp(){return<p>我是react组件</p>}consthellocomp=<GetReactComp/>//首字母大写constreactSpan=(<span>{hellocomp}</span>)ReactDOM.render(reactSpan,ReactDiv)</script>2.通过ES6class实现...
继续阅读 >
一、实现组件的方法:组件名称首字母必须大写1.通过JS函数方式实现组件<divid="app"></div><scripttype="text/babel">varReactDiv=document.getElementById('app');functionGetReactComp(){return<p>我是react组件</p>}consthellocomp=<GetReactComp/>//首字母大写constreactSpan=(<span>{hellocomp}</span>)ReactDOM.render(reactSpan,ReactDiv)</script>2.通过ES6class实现...
继续阅读 >

 一、index.jsReactDOM.render(<React.StrictMode><TodoList/></React.StrictMode>,document.getElementById('root'));二、TodoList1、constructorconstructor(props){super(props);this.state={inputValue:'',list:[]}}2、renderrender(){return(<React.Fragment><div>{/*label标签的作用,扩大点击范围*/}<labelhtmlFor='insertArea'>输入内容</...
一、index.jsReactDOM.render(<React.StrictMode><TodoList/></React.StrictMode>,document.getElementById('root'));二、TodoList1、constructorconstructor(props){super(props);this.state={inputValue:'',list:[]}}2、renderrender(){return(<React.Fragment><div>{/*label标签的作用,扩大点击范围*/}<labelhtmlFor='insertArea'>输入内容</...
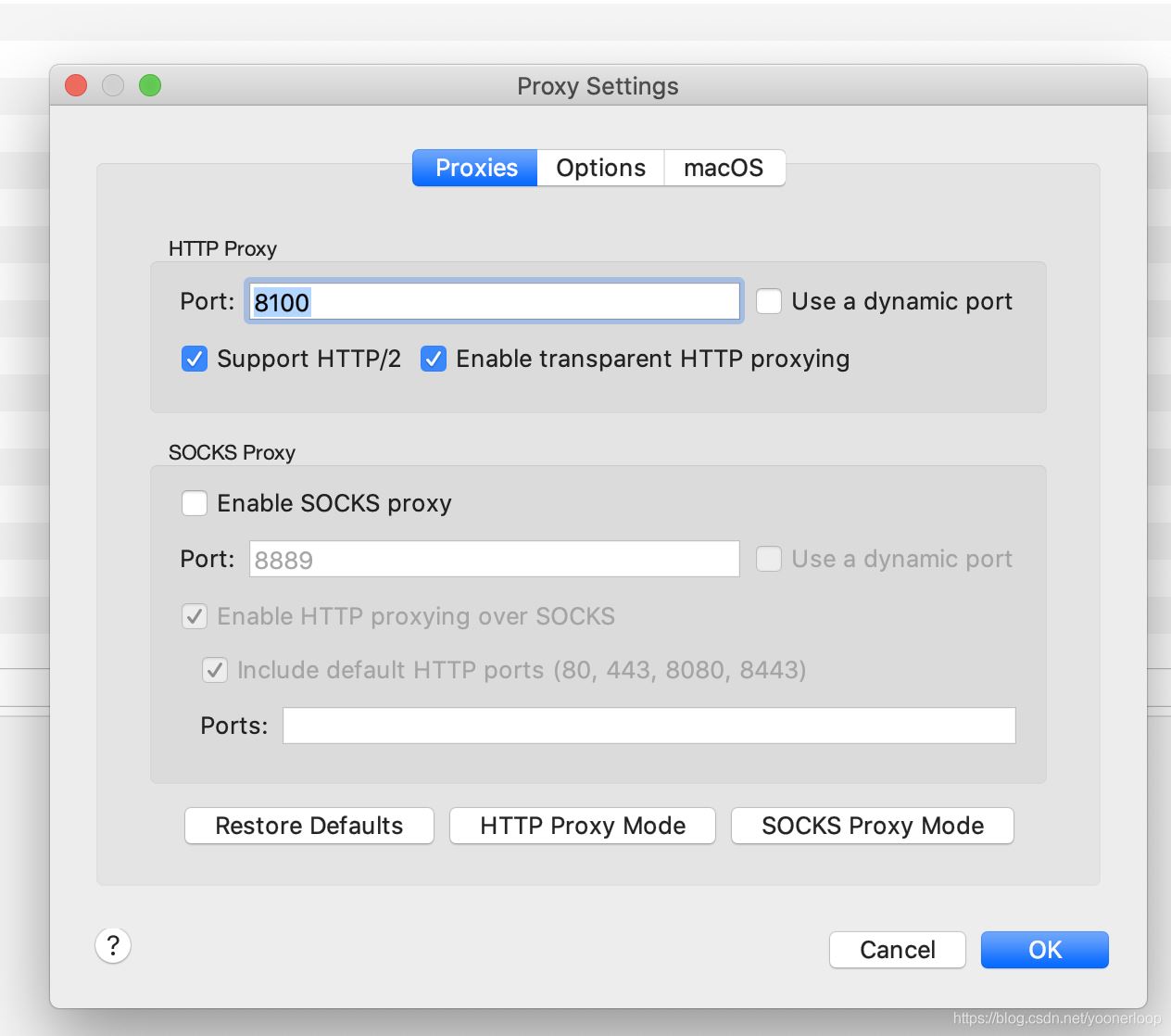
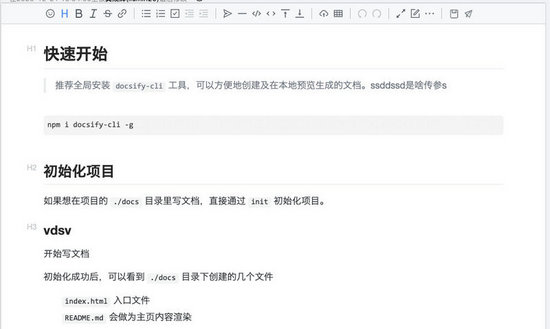
 安装npminstallvditor-s引用导入依赖包importVditorfrom"vditor";导入样式import"vditor/src/assets/scss/index.scss";使用示例exportdefaultclassVditorextendsComponent{constructor(props){super(props);this.state={editValue:""};}componentDidMount=()=>{//组件挂载完成之后调用注意一定要在组件挂载完成之后调用否则会找不到注入的DOMthis.createVidtor({value:this.state.ed...
安装npminstallvditor-s引用导入依赖包importVditorfrom"vditor";导入样式import"vditor/src/assets/scss/index.scss";使用示例exportdefaultclassVditorextendsComponent{constructor(props){super(props);this.state={editValue:""};}componentDidMount=()=>{//组件挂载完成之后调用注意一定要在组件挂载完成之后调用否则会找不到注入的DOMthis.createVidtor({value:this.state.ed...
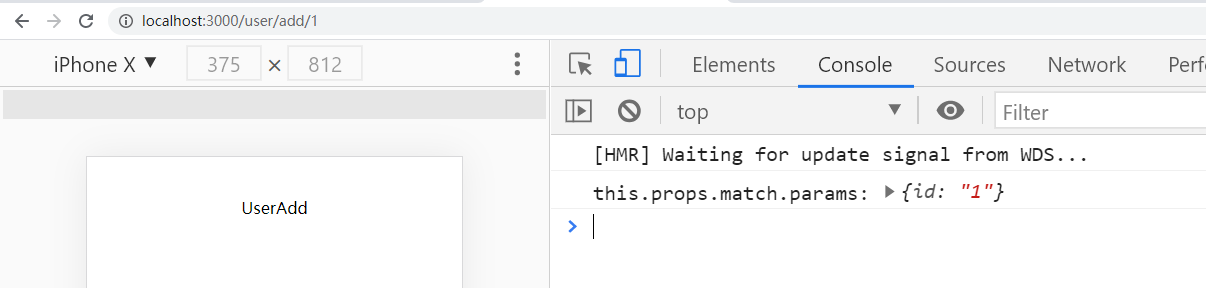
 React中传参方式有很多,通过路由传参的方式也是必不可少的一种。本文记录项目中会用到的路由传参方式:路由跳转传参API+目标路由获取参数的方式。一、动态路由跳转方法Link<Linkto={{pathname:"/user/add/1"}}>跳转新增页面</Link>history.pushthis.props.history.push("/user/add/1");获参方法this.props.match.params二、路由query显示参数Link跳转<Linkto={{pathname:"/user/add",query:{id:1}}}>跳转...
React中传参方式有很多,通过路由传参的方式也是必不可少的一种。本文记录项目中会用到的路由传参方式:路由跳转传参API+目标路由获取参数的方式。一、动态路由跳转方法Link<Linkto={{pathname:"/user/add/1"}}>跳转新增页面</Link>history.pushthis.props.history.push("/user/add/1");获参方法this.props.match.params二、路由query显示参数Link跳转<Linkto={{pathname:"/user/add",query:{id:1}}}>跳转...
 ReactNative登录之指纹登录篇,具体内容如下所示:最近在做react-native的APP,项目登录使用了普通账号密码登录、短信登录、手势登陆、指纹登录和人脸识别登录五种方式,所以准备做一个登录方式的合集。本篇是指纹登录篇,通过手机调用指纹传感器来获取用户指纹并做校验,校验成功则自动登录。首先展示我们最后达成的成果,毕竟无图无真相,下方是真机录屏gif:分析下gif所展示的功能点:1,通过点击操作选项来弹出指纹识别界面,...
ReactNative登录之指纹登录篇,具体内容如下所示:最近在做react-native的APP,项目登录使用了普通账号密码登录、短信登录、手势登陆、指纹登录和人脸识别登录五种方式,所以准备做一个登录方式的合集。本篇是指纹登录篇,通过手机调用指纹传感器来获取用户指纹并做校验,校验成功则自动登录。首先展示我们最后达成的成果,毕竟无图无真相,下方是真机录屏gif:分析下gif所展示的功能点:1,通过点击操作选项来弹出指纹识别界面,...
 最近因为业务接触了antd,使用antd完成一个复杂的树形表格的显示以及修改。在这其中遇见了不少坑,很多功能antd只写了初步的功能,更为细化的功能只能自己完善。踩过的坑都写在了这里。树形表格的显示在antd中对于表格的key值有着严格的控制,每一个row都必须有一个独一无二的key值,可以是数字也可以是字符串。这一点和我曾经使用过得iview有着很大的区别。react使用key来代表每一行是为了避免重新渲染的问题,这个优化也在实际的...
最近因为业务接触了antd,使用antd完成一个复杂的树形表格的显示以及修改。在这其中遇见了不少坑,很多功能antd只写了初步的功能,更为细化的功能只能自己完善。踩过的坑都写在了这里。树形表格的显示在antd中对于表格的key值有着严格的控制,每一个row都必须有一个独一无二的key值,可以是数字也可以是字符串。这一点和我曾经使用过得iview有着很大的区别。react使用key来代表每一行是为了避免重新渲染的问题,这个优化也在实际的...
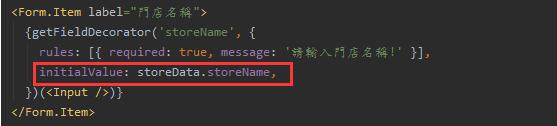
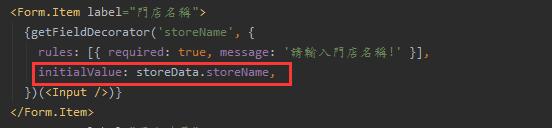
 1.设置表单的值this.props.form.setFieldsValue({name:"张三",});2.清空表单的值this.props.form.resetFields();3.获取某一输入框的值this.props.form.getFieldValue('newPassword');4.获取整个表单的值this.props.form.getFieldsValue();多看官方文档就知道这些东西了补充知识:react使用antd表单赋值,用于修改弹框1、使用getFieldDecorator的initialValue2、在state里定义一个变量存表格的数据3、给打开弹框的方法传个record4...
1.设置表单的值this.props.form.setFieldsValue({name:"张三",});2.清空表单的值this.props.form.resetFields();3.获取某一输入框的值this.props.form.getFieldValue('newPassword');4.获取整个表单的值this.props.form.getFieldsValue();多看官方文档就知道这些东西了补充知识:react使用antd表单赋值,用于修改弹框1、使用getFieldDecorator的initialValue2、在state里定义一个变量存表格的数据3、给打开弹框的方法传个record4...
 1、使用getFieldDecorator的initialValue2、在state里定义一个变量存表格的数据3、给打开弹框的方法传个record4、把表格里的值存到state5、把在state里存的值传给弹框6、获取传过来的值7、在取消方法和修改成功后中给赋空值,要不然,点击添加的方法表单里面会有值7、OK补充知识:react中使用antd的表单重置数据resetFields重置一组输入控件的值(为initialValue)与状态,如不传入参数,则重置所有组件Function([names:string...
1、使用getFieldDecorator的initialValue2、在state里定义一个变量存表格的数据3、给打开弹框的方法传个record4、把表格里的值存到state5、把在state里存的值传给弹框6、获取传过来的值7、在取消方法和修改成功后中给赋空值,要不然,点击添加的方法表单里面会有值7、OK补充知识:react中使用antd的表单重置数据resetFields重置一组输入控件的值(为initialValue)与状态,如不传入参数,则重置所有组件Function([names:string...
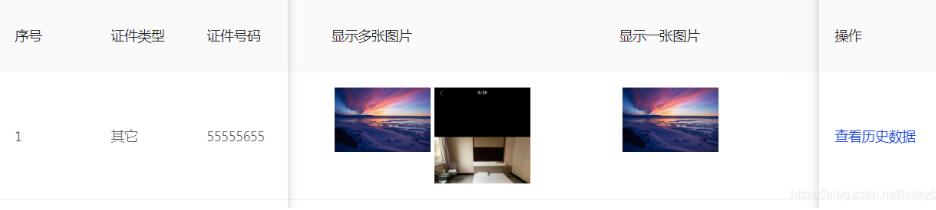
 使用antdtable中显示一张图片,代码如下:constcolumns=[{title:"姓名",dataIndex:"name",width:100,//table列定宽可不设fixed:"left"//固定列的位置},{title:"联系电话",width:150,dataIndex:"phone"},{title:"显示一张图片",width:150,dataIndex:"img",render:(text)=><imgsrc={text}/>},{title:"显示多张图片",width:400,dataIndex:"imgs",render:text=>{//text是后端传的...
使用antdtable中显示一张图片,代码如下:constcolumns=[{title:"姓名",dataIndex:"name",width:100,//table列定宽可不设fixed:"left"//固定列的位置},{title:"联系电话",width:150,dataIndex:"phone"},{title:"显示一张图片",width:150,dataIndex:"img",render:(text)=><imgsrc={text}/>},{title:"显示多张图片",width:400,dataIndex:"imgs",render:text=>{//text是后端传的...
 问题:创建账号时,输入账号后不搜索直接保存,提示查询后,再点搜索就不能搜索这个账号了原因:点击保存之后,对表单进行了验证,导致之后请求的数据无法在更新到input框中,也就是说即使在state中有值,也不会更新initialValue值,就导致搜索后的值不能正确填入input中,表单也就提交不了。解决办法:不使用initialValue设置动态更新的值,而是使用this.props.form.setFieldValue({name:data});用于动态更新值,就可以解决了。...
问题:创建账号时,输入账号后不搜索直接保存,提示查询后,再点搜索就不能搜索这个账号了原因:点击保存之后,对表单进行了验证,导致之后请求的数据无法在更新到input框中,也就是说即使在state中有值,也不会更新initialValue值,就导致搜索后的值不能正确填入input中,表单也就提交不了。解决办法:不使用initialValue设置动态更新的值,而是使用this.props.form.setFieldValue({name:data});用于动态更新值,就可以解决了。...