2020
10-08
10-08
解决vue+router路由跳转不起作用的一项原因
 如下所示:Vue.use(Router)exportdefaultnewRouter({mode:'history',routes:[{path:'/',component:Login},{path:'/login',component:Login},{path:'/register',component:Register},{path:'/*',component:NotFound},]})记得要写上mode:'history',原因如下补充知识:vue-router配置后地址栏输入跳转不成功问题在起服务的js中增加connect-history-api-fallbackconsthistory=require('conn...
继续阅读 >
如下所示:Vue.use(Router)exportdefaultnewRouter({mode:'history',routes:[{path:'/',component:Login},{path:'/login',component:Login},{path:'/register',component:Register},{path:'/*',component:NotFound},]})记得要写上mode:'history',原因如下补充知识:vue-router配置后地址栏输入跳转不成功问题在起服务的js中增加connect-history-api-fallbackconsthistory=require('conn...
继续阅读 >

 问题定位:随着项目增大,有一天突然发现页面切换时候,要等1-2s页面才切换过去,然后就开始定位问题,刚开始以为时页面组件太多导致的,通过删除组件,发现没啥改善,然后就在两个页面打印日志,第二页面created周期时间和路由切换时间相差不大,可以排除是页面渲染耗时。然后在第一个页面的destroyed周期里面打印日志,发现destroyed->router切换耗时1.5s左右,这时候定位问题是vue的destroyed周期耗时。destroyed周期耗时:这时...
问题定位:随着项目增大,有一天突然发现页面切换时候,要等1-2s页面才切换过去,然后就开始定位问题,刚开始以为时页面组件太多导致的,通过删除组件,发现没啥改善,然后就在两个页面打印日志,第二页面created周期时间和路由切换时间相差不大,可以排除是页面渲染耗时。然后在第一个页面的destroyed周期里面打印日志,发现destroyed->router切换耗时1.5s左右,这时候定位问题是vue的destroyed周期耗时。destroyed周期耗时:这时...
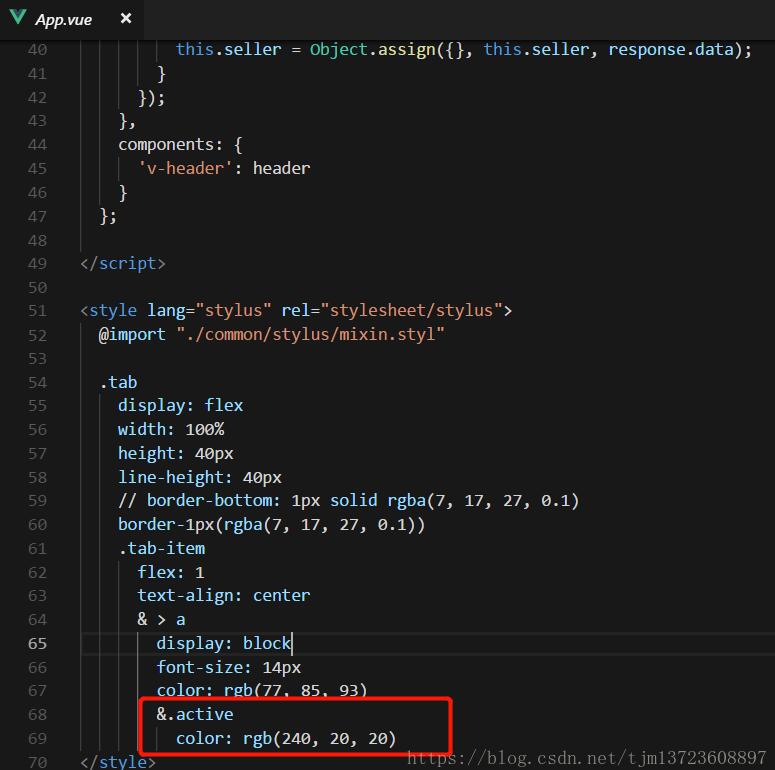
 1.首先先写好类名2.在router里的js文件中添加linkActiveClass:'active'补充知识:记录vue遇到问题,子页面没有router-link对应导航栏激活样式如下所示:li><router-linkto="/basicSearch":class="{'link-active':linkBoolean}">基础检索</router-link></li>data(){return{imgUrl,linkBoolean:false}},created(){if(this.$route.path=="/storeDetails"||this.$route.path=="/utxoDetails"||this.$ro...
1.首先先写好类名2.在router里的js文件中添加linkActiveClass:'active'补充知识:记录vue遇到问题,子页面没有router-link对应导航栏激活样式如下所示:li><router-linkto="/basicSearch":class="{'link-active':linkBoolean}">基础检索</router-link></li>data(){return{imgUrl,linkBoolean:false}},created(){if(this.$route.path=="/storeDetails"||this.$route.path=="/utxoDetails"||this.$ro...
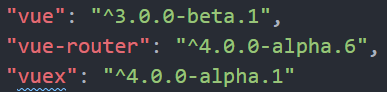
 虽然Vue3还没有正式发布,但是热爱新技术的我早已按捺不住自己的内心,开始尝试在小项目中使用它了。根据这篇《今日凌晨Vue3beta版震撼发布,竟然公开支持脚手架项目!》我搭建了一个Vue3的脚手架项目,用这种方式搭建的脚手架项目不仅仅只有vue是新版的,就连vue-router、vuex都是最新的。给大家截一下package.json的图:可以看到vue-router和vuex都已经开启4.0时代啦!不过其实我并没有去了解过vue-router4.0的新用法什么的...
虽然Vue3还没有正式发布,但是热爱新技术的我早已按捺不住自己的内心,开始尝试在小项目中使用它了。根据这篇《今日凌晨Vue3beta版震撼发布,竟然公开支持脚手架项目!》我搭建了一个Vue3的脚手架项目,用这种方式搭建的脚手架项目不仅仅只有vue是新版的,就连vue-router、vuex都是最新的。给大家截一下package.json的图:可以看到vue-router和vuex都已经开启4.0时代啦!不过其实我并没有去了解过vue-router4.0的新用法什么的...
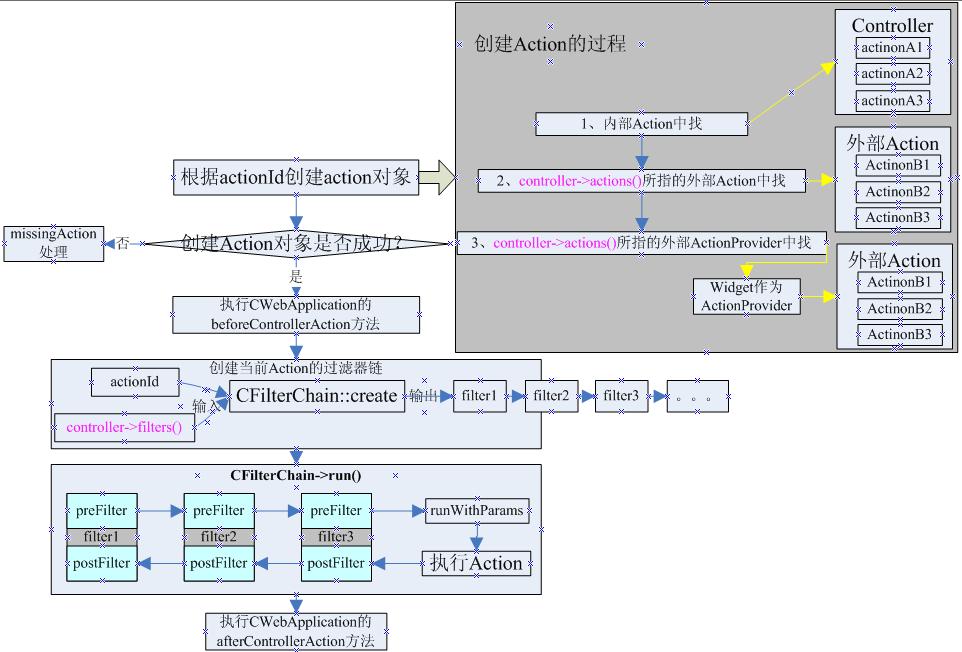
 控制器是 CController 或其子类的实例。它在当用户请求时由应用创建。当一个控制器运行时,它执行所请求的动作,动作通常会引入所必要的模型并渲染相应的视图。 动作 的最简形式,就是一个名字以 action 开头的控制器类方法。控制器通常有一个默认的动作。当用户的请求未指定要执行的动作时,默认动作将被执行。默认情况下,默认的动作名为 index。它可以通过设置 CController::defau...
控制器是 CController 或其子类的实例。它在当用户请求时由应用创建。当一个控制器运行时,它执行所请求的动作,动作通常会引入所必要的模型并渲染相应的视图。 动作 的最简形式,就是一个名字以 action 开头的控制器类方法。控制器通常有一个默认的动作。当用户的请求未指定要执行的动作时,默认动作将被执行。默认情况下,默认的动作名为 index。它可以通过设置 CController::defau...