2020
10-08
10-08
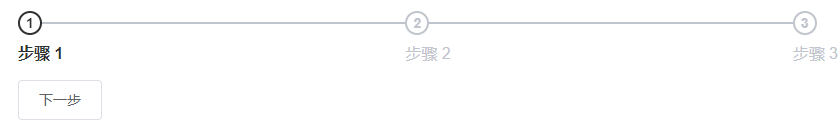
Element Steps步骤条的使用方法
 组件—通知基础用法<el-steps:active="active"finish-status="success"><el-steptitle="步骤1"></el-step><el-steptitle="步骤2"></el-step><el-steptitle="步骤3"></el-step></el-steps><el-buttonstyle="margin-top:12px;"@click="next">下一步</el-button><script>exportdefault{data(){return{active:0};},methods:{next(){if(this.active++>2)this.active=0;}}}</...
继续阅读 >
组件—通知基础用法<el-steps:active="active"finish-status="success"><el-steptitle="步骤1"></el-step><el-steptitle="步骤2"></el-step><el-steptitle="步骤3"></el-step></el-steps><el-buttonstyle="margin-top:12px;"@click="next">下一步</el-button><script>exportdefault{data(){return{active:0};},methods:{next(){if(this.active++>2)this.active=0;}}}</...
继续阅读 >
