2022
05-30
05-30
JavaScript中自定义swiper组件详解
 目录效果展示组件设置步骤1步骤2步骤3使用组件步骤1步骤2步骤3总结效果展示组件设置步骤1在pages目录下,新建文件夹components步骤2在components下建立新文件夹swiper在swiper目录下,新建4个文件,分别为swiper.jsswiper.jsonswiper.wxmlswiper.wxss各文件位置示意图如下:注:此时编译会报错错误显示在json那里先不用管后面把代码复制粘贴上去再编译就好了步骤3分别把下面代码复制进swiper目录中的四个文件sw...
继续阅读 >
目录效果展示组件设置步骤1步骤2步骤3使用组件步骤1步骤2步骤3总结效果展示组件设置步骤1在pages目录下,新建文件夹components步骤2在components下建立新文件夹swiper在swiper目录下,新建4个文件,分别为swiper.jsswiper.jsonswiper.wxmlswiper.wxss各文件位置示意图如下:注:此时编译会报错错误显示在json那里先不用管后面把代码复制粘贴上去再编译就好了步骤3分别把下面代码复制进swiper目录中的四个文件sw...
继续阅读 >

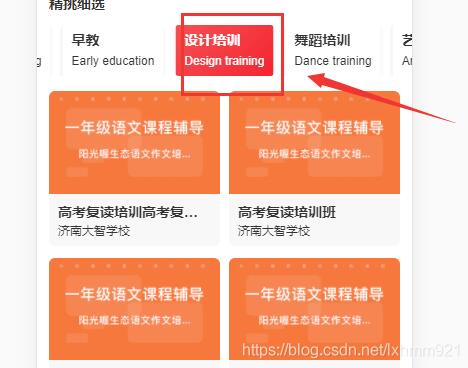
 本文实例为大家分享了swiper实现导航滚动效果的具体代码,供大家参考,具体内容如下1.需求:点击导航科目,选中元素自动往前滑动处于中间位置,tab切换<divclass="swiper-containercity-column-course"><ulclass="swiper-wrapper"><liclass="swiper-slideon"><h4>推荐</h4><p>Recommend</p></li><liclass="swiper-slide"><h4>英语培训</h4><p>Englishtraining</p></li><liclass="swiper-sli...
本文实例为大家分享了swiper实现导航滚动效果的具体代码,供大家参考,具体内容如下1.需求:点击导航科目,选中元素自动往前滑动处于中间位置,tab切换<divclass="swiper-containercity-column-course"><ulclass="swiper-wrapper"><liclass="swiper-slideon"><h4>推荐</h4><p>Recommend</p></li><liclass="swiper-slide"><h4>英语培训</h4><p>Englishtraining</p></li><liclass="swiper-sli...
 微信小程序自定义swiper滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。先在index.wxml中写style=“background:{{item}}”报错不要管,不影响页面布局<viewclass="container"><swiperclass="swiper1"indicator-dots="{{indicatorDots}}"是否显示面板指示点autoplay="{{autoplay}}"是否自动切换interval="{{interval}}"自动切换时间间隔duration="{{duration}}"滑动动画时长circular="{{circul...
微信小程序自定义swiper滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。先在index.wxml中写style=“background:{{item}}”报错不要管,不影响页面布局<viewclass="container"><swiperclass="swiper1"indicator-dots="{{indicatorDots}}"是否显示面板指示点autoplay="{{autoplay}}"是否自动切换interval="{{interval}}"自动切换时间间隔duration="{{duration}}"滑动动画时长circular="{{circul...
 本文实例为大家分享了swiper自定义分页器的样式代码,供大家参考,具体内容如下js主要代码pagination:{//自定义分页器的类名----必填项el:'.custom-pagination',//是否可点击----必填项clickable:true,//分页的类型是自定义的----必填项type:'custom',//自定义特殊类型分页器,当分页器类型设置为自定义时可用。renderCustom:function(swiper,current,total){...
本文实例为大家分享了swiper自定义分页器的样式代码,供大家参考,具体内容如下js主要代码pagination:{//自定义分页器的类名----必填项el:'.custom-pagination',//是否可点击----必填项clickable:true,//分页的类型是自定义的----必填项type:'custom',//自定义特殊类型分页器,当分页器类型设置为自定义时可用。renderCustom:function(swiper,current,total){...
 选项卡tab和swpier之间的套用,供大家参考,具体内容如下其实我之前写过一篇选项卡的切换demo,大家阔以参考一下小程序多个选项卡切换那今天写这个demo呢,是因为项目需求,所以仅供参考。首先,我是拿到了home.wxml的数组下标,通过url传参的方式去将这个数组id传到下一个页面,下一个页面接收以后再将id赋值给对应的tab或者currentId(swiper的下标)实现上一个页面进来以后直接进入对应的页面。首先看一下效果图吧当我点击违...
选项卡tab和swpier之间的套用,供大家参考,具体内容如下其实我之前写过一篇选项卡的切换demo,大家阔以参考一下小程序多个选项卡切换那今天写这个demo呢,是因为项目需求,所以仅供参考。首先,我是拿到了home.wxml的数组下标,通过url传参的方式去将这个数组id传到下一个页面,下一个页面接收以后再将id赋值给对应的tab或者currentId(swiper的下标)实现上一个页面进来以后直接进入对应的页面。首先看一下效果图吧当我点击违...