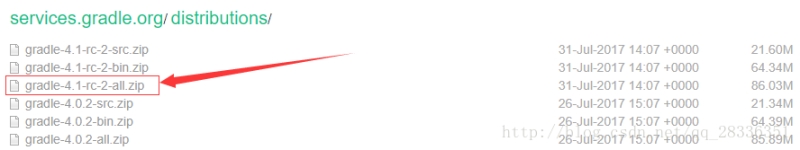
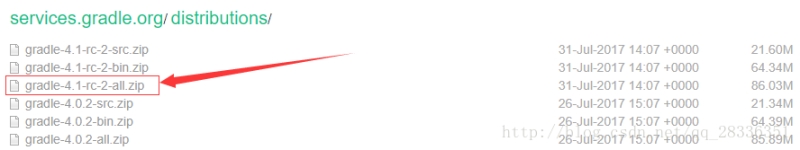
 题记:看到很多人都来读这篇文章,说明很多人都有遇到这个问题,文章质量不是很高,感觉我自己都有些看不懂了,因此来更新一下,希望可以帮到更多的人1、gradle网址:http://services.gradle.org/distributions/在这个网址可以下载到gradle最新版本2、如何修改project的gradle版本GradleScripts->gradle-wrapper.properties(GradleVersion)distributionUrl=https\://services.gradle.org/distributions/gradle-4.1-milestone...
继续阅读 >
题记:看到很多人都来读这篇文章,说明很多人都有遇到这个问题,文章质量不是很高,感觉我自己都有些看不懂了,因此来更新一下,希望可以帮到更多的人1、gradle网址:http://services.gradle.org/distributions/在这个网址可以下载到gradle最新版本2、如何修改project的gradle版本GradleScripts->gradle-wrapper.properties(GradleVersion)distributionUrl=https\://services.gradle.org/distributions/gradle-4.1-milestone...
继续阅读 >
分类:Sync
 题记:看到很多人都来读这篇文章,说明很多人都有遇到这个问题,文章质量不是很高,感觉我自己都有些看不懂了,因此来更新一下,希望可以帮到更多的人1、gradle网址:http://services.gradle.org/distributions/在这个网址可以下载到gradle最新版本2、如何修改project的gradle版本GradleScripts->gradle-wrapper.properties(GradleVersion)distributionUrl=https\://services.gradle.org/distributions/gradle-4.1-milestone...
继续阅读 >
题记:看到很多人都来读这篇文章,说明很多人都有遇到这个问题,文章质量不是很高,感觉我自己都有些看不懂了,因此来更新一下,希望可以帮到更多的人1、gradle网址:http://services.gradle.org/distributions/在这个网址可以下载到gradle最新版本2、如何修改project的gradle版本GradleScripts->gradle-wrapper.properties(GradleVersion)distributionUrl=https\://services.gradle.org/distributions/gradle-4.1-milestone...
继续阅读 >
2021
07-01
07-01
详解Vue的sync修饰符
目录1、指令2、修饰符3、.sync修饰符4、总结1、指令指令即Directive,从字面意思理解就是我告诉你要做什么,就是发送了一个指令,然后由接收指令的人去做就好了。在Vue中的指令有个统一好认的格式,就是以v-开头的就是指令,如:<divv-text="x"></div>//v-text指定标签文本指令<divv-on:click="add"><div>//v-on事件绑定指令但并不是所有的指令都以v-开头,对于一些简写,也是指令,如<img:src="x"></img>//...
继续阅读 >
2021
05-25
05-25
Vue中的父子组件通讯以及使用sync同步父子组件数据
前言父子组件通讯,可分为两种情况:1.父组件向子组件中传递数据2.子组件向父组件中传递数据一般情况下,1中情况可通过props解决数据传递的问题,这里就不多赘述了。子组件向父组件中传递数据主要谈谈2中情景的实现,有三种方式:一.通过props,父组件向子组件中传递数据和改变数据的函数,通过在子组件中调用父组件传过来的函数,达到更新父组件数据(向父组件传递数据)的作用(子组件中需要有相应的响应事件)二.通过在子...
继续阅读 >
2020
09-28
09-28
VSCode 云同步扩展设置Settings Sync插件
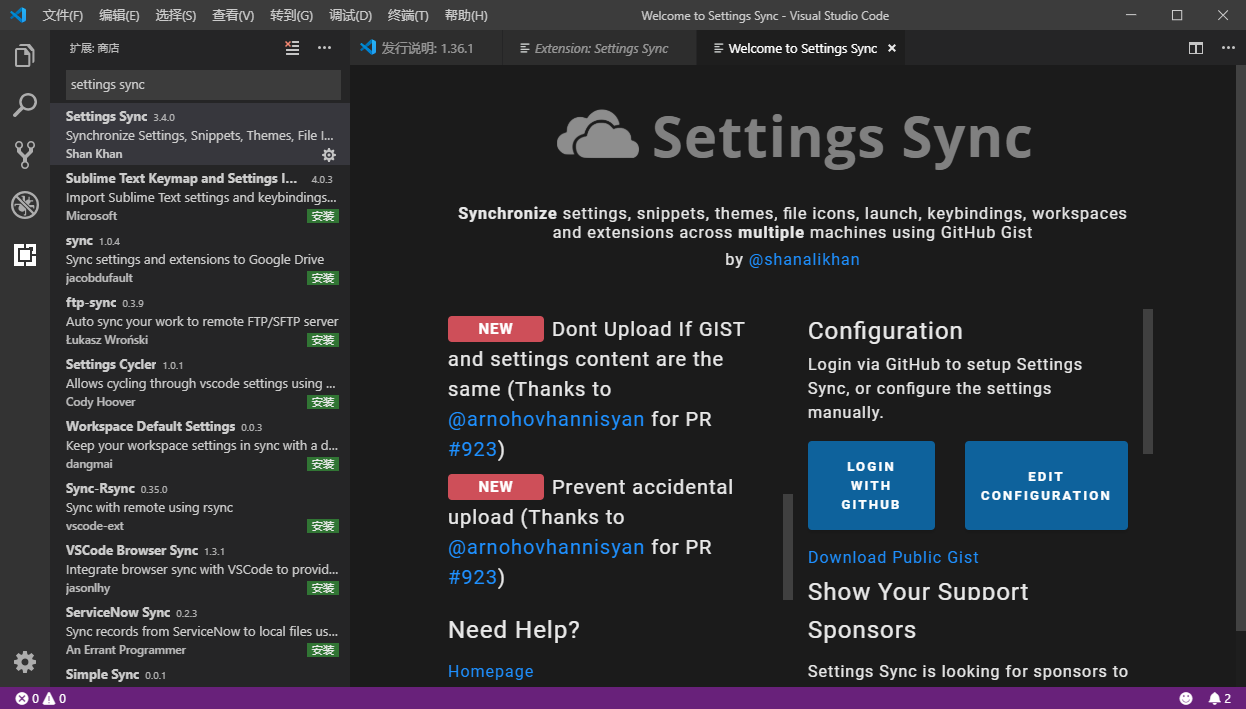
 关于SettingsSync扩展:SettingsSync可以同步你当前的VSCode配置环境,当你需要在其它的电脑工作时,您不用重头再来一遍。新机器登录一下就搞定了。再也不用折腾环境了。大致原理:使用GitHubGist来同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。环境版本:VisualStudioCode1.36SettingsSync3.4.0教程分为初次使用如何上传配置(#1)已有配置直接下载(#2)初次使用:在VSCode中点击扩展,...
继续阅读 >
关于SettingsSync扩展:SettingsSync可以同步你当前的VSCode配置环境,当你需要在其它的电脑工作时,您不用重头再来一遍。新机器登录一下就搞定了。再也不用折腾环境了。大致原理:使用GitHubGist来同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。环境版本:VisualStudioCode1.36SettingsSync3.4.0教程分为初次使用如何上传配置(#1)已有配置直接下载(#2)初次使用:在VSCode中点击扩展,...
继续阅读 >
