2020
10-10
10-10
Vue filter 过滤器、以及在table中的使用介绍
使用方法://双花括号中{{isActive|isActiveFitlter}}//在v-bind中<divv-bind:id="isActive|isActiveFitlter"></div>一、组件中定义本地Filterfilters:{isActiveFitlter:(value)=>{returnvalue===1?'激活':'冻结'}}二、创建Vue实例前定义全局过滤器Vue.filter('isActiveFitlter',(value)=>{returnvalue===1?'激活':'冻结'})newVue({//...})三、全局Filter1、自定义一个js文件,可以放在...
继续阅读 >

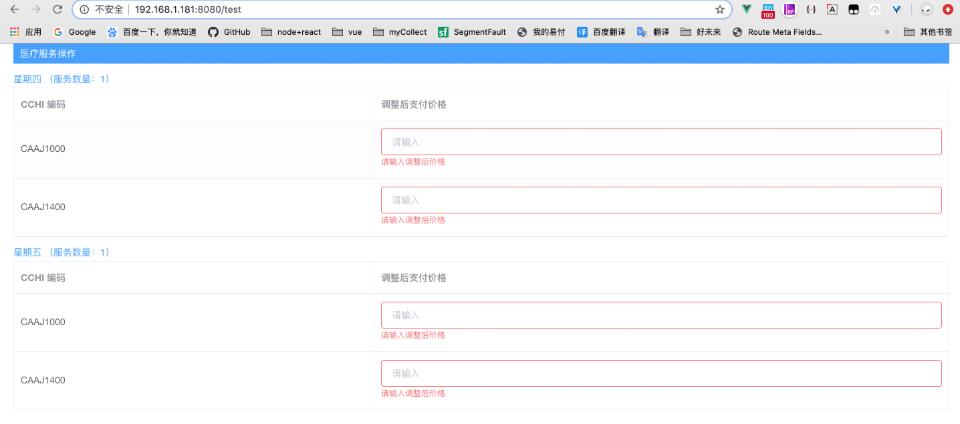
 官网原话Form组件提供了表单验证的功能,只需要通过rules属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验的字段名即可。表单el-form表单必备以下三个属性::model="ruleForm"绑定的数据内容:rules="rules"动态绑定的rules,表单验证规则ref="ruleForm"绑定的对象template模块其实问题关键就在于如何给el-form-item动态绑定prop:prop="'tableData.'+scope.$index+'.字段名'"<template><divclass="Tes...
官网原话Form组件提供了表单验证的功能,只需要通过rules属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验的字段名即可。表单el-form表单必备以下三个属性::model="ruleForm"绑定的数据内容:rules="rules"动态绑定的rules,表单验证规则ref="ruleForm"绑定的对象template模块其实问题关键就在于如何给el-form-item动态绑定prop:prop="'tableData.'+scope.$index+'.字段名'"<template><divclass="Tes...
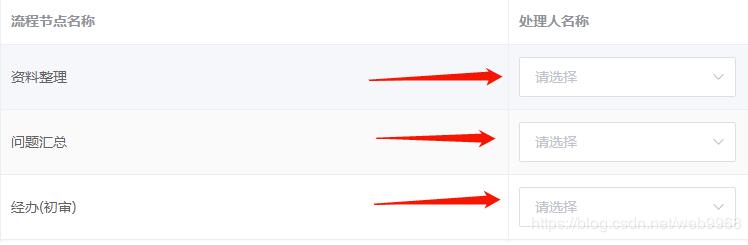
 最近在工作中遇到一个问题,需要在表格中实现数据可编辑状态,具体情况是需要在单元格里加入下拉框;并且每个下拉框的数组数据是不一样的,具体是根据当前行前面数据的id查询而来,前面的是数据是动态生成的,后面的下拉框数据也是根据id动态生成的,内容不同;有点类似于树形二级状态,后面的下拉框数据来源并没有在前面内容里,而是另外一个接口查询,具体操作如下:HTML代码:1.在处理人列加入一个下拉框模板,其中v-model必须...
最近在工作中遇到一个问题,需要在表格中实现数据可编辑状态,具体情况是需要在单元格里加入下拉框;并且每个下拉框的数组数据是不一样的,具体是根据当前行前面数据的id查询而来,前面的是数据是动态生成的,后面的下拉框数据也是根据id动态生成的,内容不同;有点类似于树形二级状态,后面的下拉框数据来源并没有在前面内容里,而是另外一个接口查询,具体操作如下:HTML代码:1.在处理人列加入一个下拉框模板,其中v-model必须...
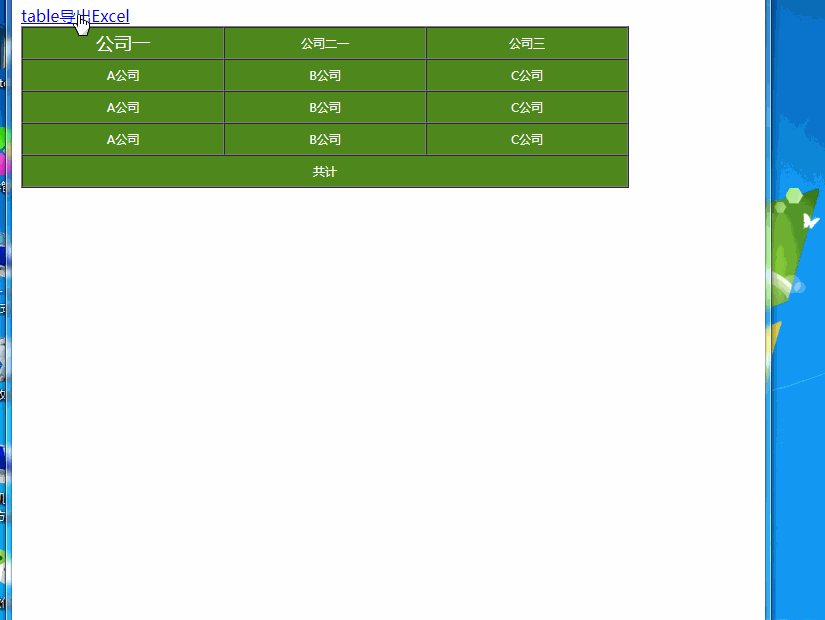
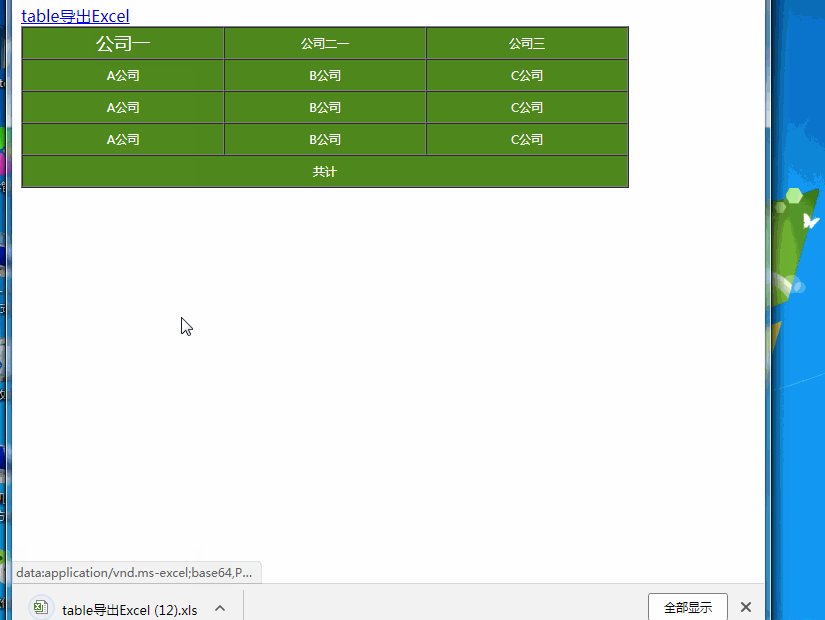
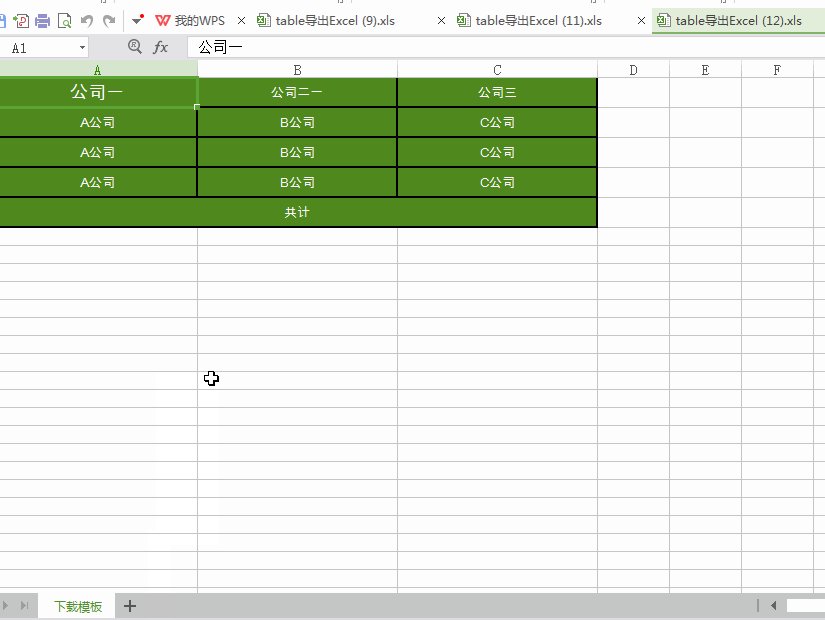
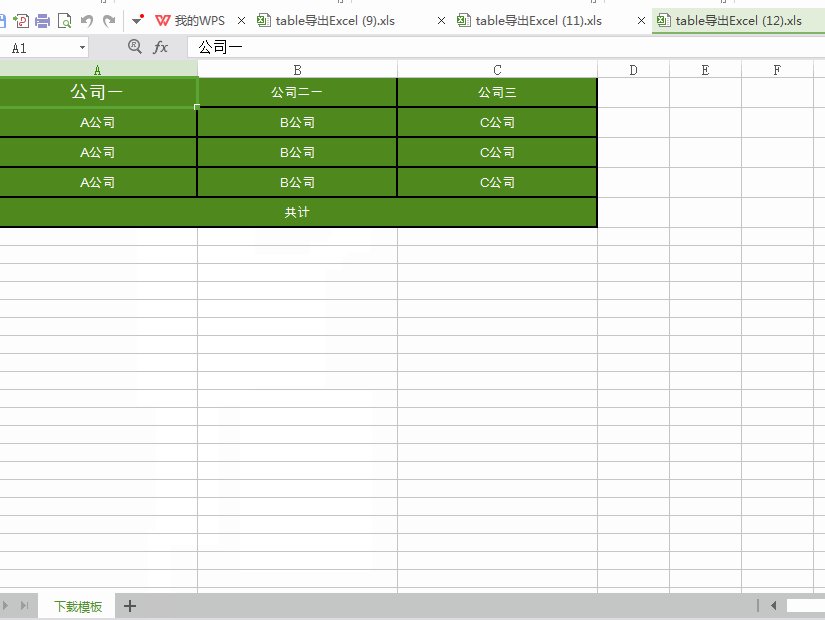
 浏览器环境:谷歌浏览器1.在导出Excel的时候,保存table的样式,有2种方法,①是在table的行内写style样式,②是在模板里面添加样式2.第一种方式:行内添加样式<td>公司一</td>效果:完整代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>tabletd{font-size:12px;width:200px;height:30px;text-align:center;background-color:#4f89...
浏览器环境:谷歌浏览器1.在导出Excel的时候,保存table的样式,有2种方法,①是在table的行内写style样式,②是在模板里面添加样式2.第一种方式:行内添加样式<td>公司一</td>效果:完整代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>tabletd{font-size:12px;width:200px;height:30px;text-align:center;background-color:#4f89...
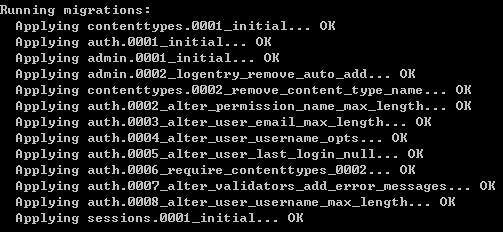
 操作系统:Win7IDE:PyCharm4.5.3Django:1.10.1报错代码:request.session['key']=value描述:今天第一次使用Django中的session,只要出现"session['key']"就会报错。解决方法:1.进入cmd,通过cd命令进入到项目根目录下,即manage.py文件所在的文件夹。2.看一下Django的版本号(我的是1.10.1),1.9之后的执行'pythonmanage.pymigrate'命令(我用的这个命令),1.9之前的执行'pythonmanage.pysyscdb'命令(baidu的时候看到的...
操作系统:Win7IDE:PyCharm4.5.3Django:1.10.1报错代码:request.session['key']=value描述:今天第一次使用Django中的session,只要出现"session['key']"就会报错。解决方法:1.进入cmd,通过cd命令进入到项目根目录下,即manage.py文件所在的文件夹。2.看一下Django的版本号(我的是1.10.1),1.9之后的执行'pythonmanage.pymigrate'命令(我用的这个命令),1.9之前的执行'pythonmanage.pysyscdb'命令(baidu的时候看到的...
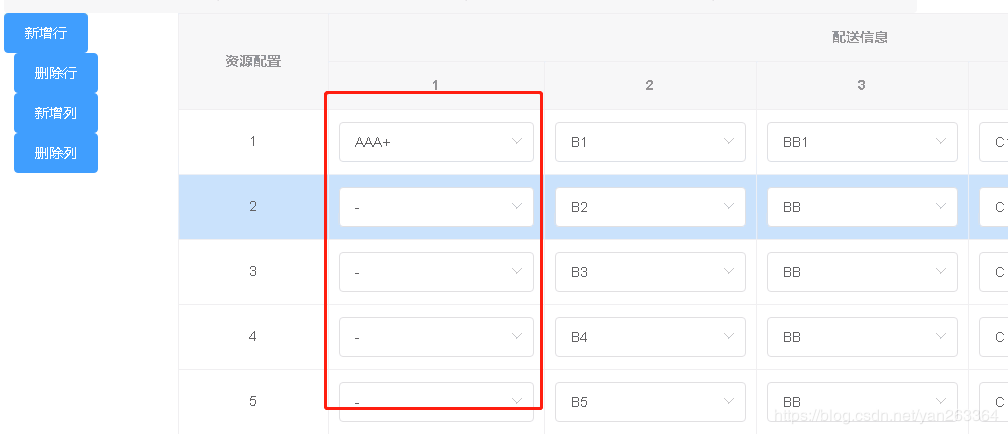
 一、问题用elementUi横着增加一行数据没毛病,可以操作添加一列,这新增的这一列,第一次去赋值的时候值是改了,但没生效点击下一行时值就变过来二、原因横向添加是复制上面的某一条数据来的,因为data里面有这些属性的定义,所以横向添加没问题而纵向添加的数据,因为没有事先在el-selectv-modle=""里面定义好字段,定义好的option是通过v-for出来的(option是写死的就不会有这个问题),就会出现选择后,select元素上无法展...
一、问题用elementUi横着增加一行数据没毛病,可以操作添加一列,这新增的这一列,第一次去赋值的时候值是改了,但没生效点击下一行时值就变过来二、原因横向添加是复制上面的某一条数据来的,因为data里面有这些属性的定义,所以横向添加没问题而纵向添加的数据,因为没有事先在el-selectv-modle=""里面定义好字段,定义好的option是通过v-for出来的(option是写死的就不会有这个问题),就会出现选择后,select元素上无法展...
 1)将每一行的索引插入操作行中,即为每一行数据添加一个属性index使用el-table已经给处的方法:tableRowClassNamehtml中:<el-table:row-class-name="tableRowClassName"></el-table>js中:只需放入methods中即可,el-table会自动触发(不知道为什么贴源码不行啊)点击进行事件操作:在el-table-column中加入slot,可以拿到当前点击列所属的行,并完成对其重新排列js中:到此这篇关于element-uitable行点击获取行索引(index)并利...
1)将每一行的索引插入操作行中,即为每一行数据添加一个属性index使用el-table已经给处的方法:tableRowClassNamehtml中:<el-table:row-class-name="tableRowClassName"></el-table>js中:只需放入methods中即可,el-table会自动触发(不知道为什么贴源码不行啊)点击进行事件操作:在el-table-column中加入slot,可以拿到当前点击列所属的行,并完成对其重新排列js中:到此这篇关于element-uitable行点击获取行索引(index)并利...