2022
05-24
05-24
Vue3+script setup+ts+Vite+Volar搭建项目
 目录使用Vite创建vue+ts项目Vue3的三种语法OptionAPICompositionAPIscriptsetup(CompositionAPI的语法糖)安装Volar结尾好久没有写了,最近看到Vue3.2发布了,害,又要开始卷了么。其实我自己本身还没有使用过Vue3做过实际的项目开发,然鹅又出新东西了……,新时代农民工真的是左手工作,右手游戏,还要用jio去学习呢。什么?你说谈对象?xswl,我特么一个农民工也配谈对象?不卷不行啊,我踏马再看看自己盆友...
继续阅读 >
目录使用Vite创建vue+ts项目Vue3的三种语法OptionAPICompositionAPIscriptsetup(CompositionAPI的语法糖)安装Volar结尾好久没有写了,最近看到Vue3.2发布了,害,又要开始卷了么。其实我自己本身还没有使用过Vue3做过实际的项目开发,然鹅又出新东西了……,新时代农民工真的是左手工作,右手游戏,还要用jio去学习呢。什么?你说谈对象?xswl,我特么一个农民工也配谈对象?不卷不行啊,我踏马再看看自己盆友...
继续阅读 >

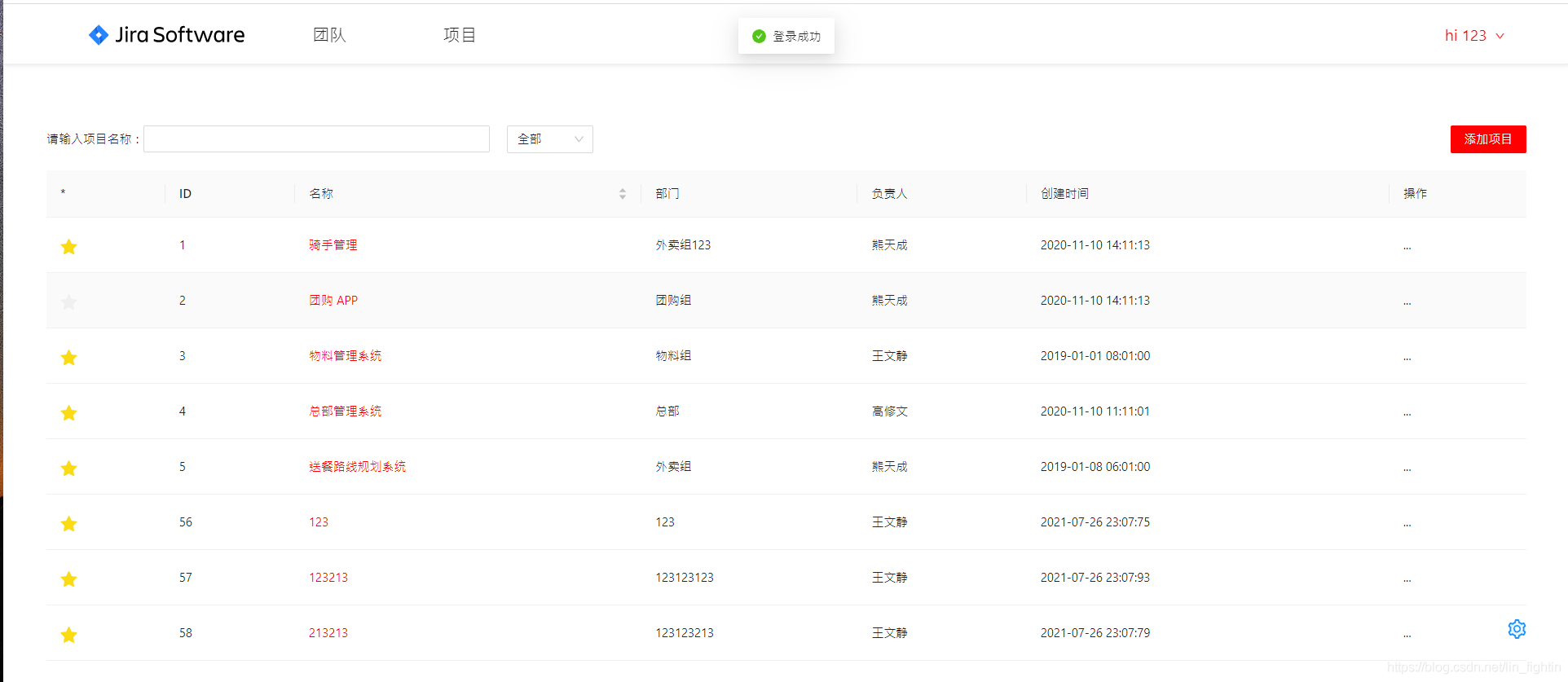
 练手的一套项目react+ts虽然内容较少,但是干货挺多,尤其是对hooks的封装,ts的泛型的理解,使用更上一层楼项目代码:https://gitee.com/fine509/react_jiar效果图这是三个主要页面,还有一些小细节等等一些值得注意的地方(只是讲大概的功能,没有具体的详解怎么用)使用错误边界处理,getDerivedStateFromError来处理当某个页面某处地方有报错的时候显示报错组件而不是挂掉。useSearchParams的使用这个api可以获取和设置我们这...
练手的一套项目react+ts虽然内容较少,但是干货挺多,尤其是对hooks的封装,ts的泛型的理解,使用更上一层楼项目代码:https://gitee.com/fine509/react_jiar效果图这是三个主要页面,还有一些小细节等等一些值得注意的地方(只是讲大概的功能,没有具体的详解怎么用)使用错误边界处理,getDerivedStateFromError来处理当某个页面某处地方有报错的时候显示报错组件而不是挂掉。useSearchParams的使用这个api可以获取和设置我们这...
 目录vite作用使用的环境搭建项目配置vite.config.tstsconfig.jsonApp.vueViewsroutermain.tsvite出了2.x版本,抱着学一学的心态决定出个简单的项目,结合element-plus,以及将会成为每位前端必会的typescript,实现了如下内容。vite是一个由原生ESM驱动的Web开发构建工具。在开发环境下基于浏览器原生ESimports开发,在生产环境下基于Rollup打包。vite作用快速的冷启动:不需要等待打包操作;即时的热模块...
目录vite作用使用的环境搭建项目配置vite.config.tstsconfig.jsonApp.vueViewsroutermain.tsvite出了2.x版本,抱着学一学的心态决定出个简单的项目,结合element-plus,以及将会成为每位前端必会的typescript,实现了如下内容。vite是一个由原生ESM驱动的Web开发构建工具。在开发环境下基于浏览器原生ESimports开发,在生产环境下基于Rollup打包。vite作用快速的冷启动:不需要等待打包操作;即时的热模块...