2021
09-30
09-30
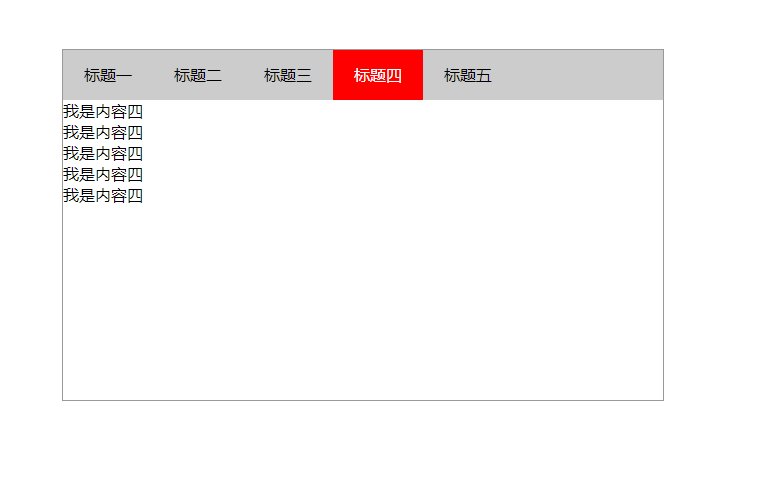
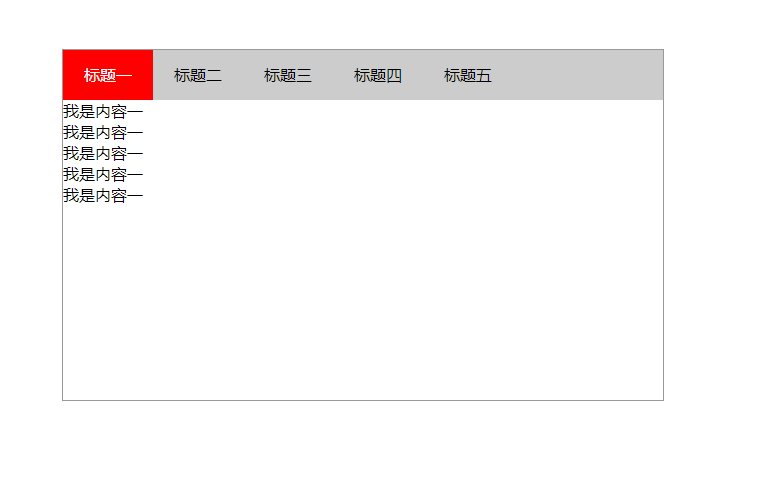
JavaScript实现Tab栏切换特效
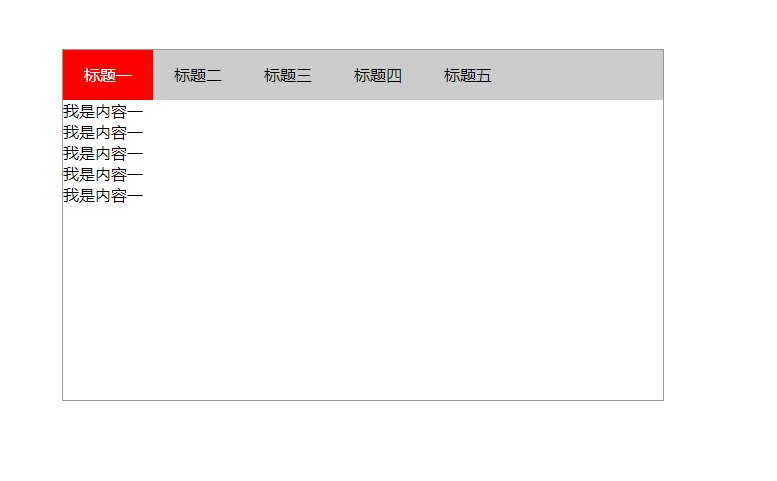
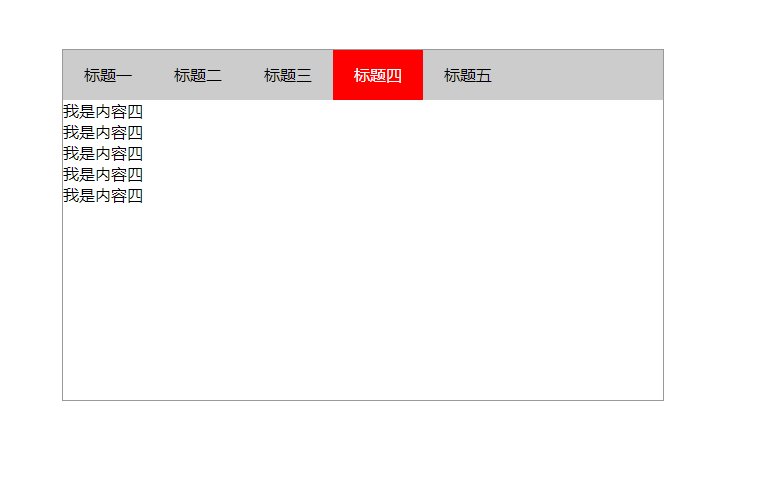
 这里分享一个前端必会的案例,是一个Tab栏的切换效果,除了Tab栏本身会被点击切换之外,Tab本身也决定着其下方的内容板块的显示。运行效果展示:如上图所示,其实就是点击上方的Tab栏然后Tab栏本身的样式会被修改,然后其下方的内容块也会跟着显示对应的内容。这样的效果以及功能在前端的应用是非常广泛的,所以这可以说是前端必会了。话不多说下面先上代码:(这里就不上CSS样式代码了,个人根据需求进行设置即可,li用float布局...
继续阅读 >
这里分享一个前端必会的案例,是一个Tab栏的切换效果,除了Tab栏本身会被点击切换之外,Tab本身也决定着其下方的内容板块的显示。运行效果展示:如上图所示,其实就是点击上方的Tab栏然后Tab栏本身的样式会被修改,然后其下方的内容块也会跟着显示对应的内容。这样的效果以及功能在前端的应用是非常广泛的,所以这可以说是前端必会了。话不多说下面先上代码:(这里就不上CSS样式代码了,个人根据需求进行设置即可,li用float布局...
继续阅读 >

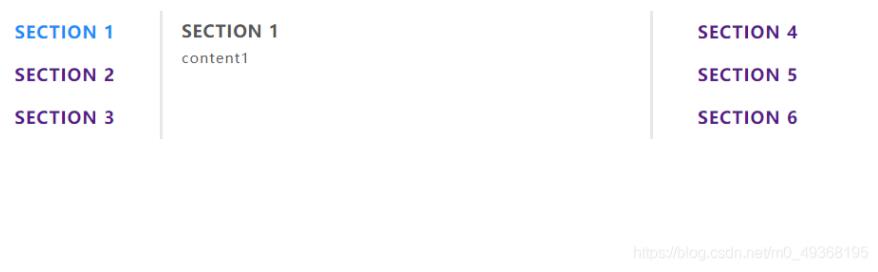
 本文实例为大家分享了JavaScript实现简易tab栏切换效果的具体代码,供大家参考,具体内容如下1.tab栏-案例1tab栏分析li里面的分析js实现隐藏与显示排他思想:1)、所有元素全部清除样式(干掉其他人)2)、给当前元素设置样式(留下我自己)3)、注意顺序不能颠倒,首先干掉其他人,再设置自己我的思路:代码实现:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Document</title><style>...
本文实例为大家分享了JavaScript实现简易tab栏切换效果的具体代码,供大家参考,具体内容如下1.tab栏-案例1tab栏分析li里面的分析js实现隐藏与显示排他思想:1)、所有元素全部清除样式(干掉其他人)2)、给当前元素设置样式(留下我自己)3)、注意顺序不能颠倒,首先干掉其他人,再设置自己我的思路:代码实现:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Document</title><style>...
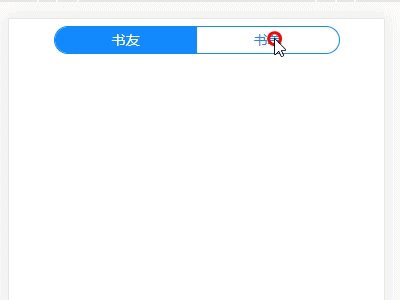
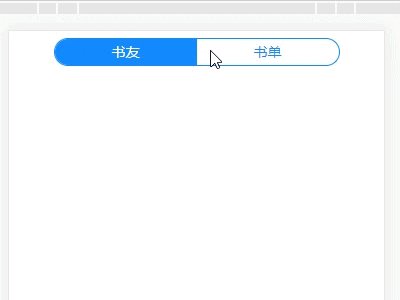
 本文实例为大家分享了原生JS封装vueTab切换的具体代码,供大家参考,具体内容如下先看效果图使用的技术vue,js,css3vue组件可以直接使用<template><divclass="bookcircle-header"><ulclass="wrapper":class="headerActive==0?'friend':'booklist'"><li@click="headerChange(0)":class="headerActive==0?'active':''">书友</li><li@click="headerChange(1)":class="he...
本文实例为大家分享了原生JS封装vueTab切换的具体代码,供大家参考,具体内容如下先看效果图使用的技术vue,js,css3vue组件可以直接使用<template><divclass="bookcircle-header"><ulclass="wrapper":class="headerActive==0?'friend':'booklist'"><li@click="headerChange(0)":class="headerActive==0?'active':''">书友</li><li@click="headerChange(1)":class="he...
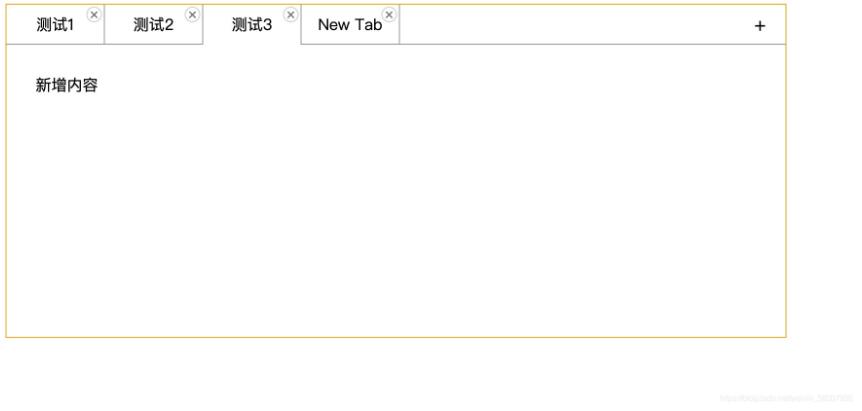
 本文实例为大家分享了jQuery实现tab栏切换效果的具体代码,供大家参考,具体内容如下具体实现功能1、切换选项卡2、添加选项卡3、删除选项卡4、编辑选项卡html结构<divclass="tabsbox"id="tab"><!--tab标签--><navclass="firstnav"><!--tab栏标题--><ul><liclass="liactive"><span>测试1</span><spanclass="close">×</span></li><li><span>测试2</span><spanclass="close">×...
本文实例为大家分享了jQuery实现tab栏切换效果的具体代码,供大家参考,具体内容如下具体实现功能1、切换选项卡2、添加选项卡3、删除选项卡4、编辑选项卡html结构<divclass="tabsbox"id="tab"><!--tab标签--><navclass="firstnav"><!--tab栏标题--><ul><liclass="liactive"><span>测试1</span><spanclass="close">×</span></li><li><span>测试2</span><spanclass="close">×...
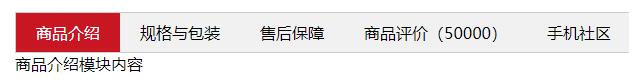
 JS网页?tab栏制作,供大家参考,具体内容如下在网页的制作中,通常会使用到tab栏,例如淘宝,商品详情,规格参数和累计评价三个栏,点击不同的栏下面出现的内容不同。在这样的设计中,JS可以做到。根据淘宝做出默认状态下为商品介绍栏以及对应的文字,鼠标点击其他栏目,点击的栏目背景颜色变红,同时下面的栏目出现点击栏目的解释。程序源码:<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><metaname="viewp...
JS网页?tab栏制作,供大家参考,具体内容如下在网页的制作中,通常会使用到tab栏,例如淘宝,商品详情,规格参数和累计评价三个栏,点击不同的栏下面出现的内容不同。在这样的设计中,JS可以做到。根据淘宝做出默认状态下为商品介绍栏以及对应的文字,鼠标点击其他栏目,点击的栏目背景颜色变红,同时下面的栏目出现点击栏目的解释。程序源码:<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><metaname="viewp...
 本文实例为大家分享了tab栏实现点击高亮,供大家参考,具体内容如下之前面试的时候被问到过如何使用vue实现tab栏切换高亮,今天自己写demo顺便记录一下vue官方文档里有一个基础知识点叫做对象语法<divclass="static"v-bind:class="{active:isActive,'text-danger':hasError}"></div>//data如下data:{isActive:true,hasError:false}//渲染结果为<divclass="staticactive"></div>个人觉得类似三元表达式,如果值为true...
本文实例为大家分享了tab栏实现点击高亮,供大家参考,具体内容如下之前面试的时候被问到过如何使用vue实现tab栏切换高亮,今天自己写demo顺便记录一下vue官方文档里有一个基础知识点叫做对象语法<divclass="static"v-bind:class="{active:isActive,'text-danger':hasError}"></div>//data如下data:{isActive:true,hasError:false}//渲染结果为<divclass="staticactive"></div>个人觉得类似三元表达式,如果值为true...
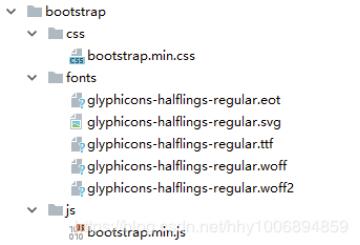
 本文实例为大家分享了bootstrap-closable-tab可实现关闭的tab标签页的具体代码,供大家参考,具体内容如下Demo下载地址:bootstrapclosabletab_jb51.rar这是从网上找的一款可以关闭的tab标签页插件:1、这是基于bootstrap的插件,因此要引入bootstrap的相关插件前提得引入jquery:2、引入该插件:代码如下://子页面不用iframe,用div展示varclosableTab={//添加tabaddTab:function(tabItem){//tabItem={id,name,url,clo...
本文实例为大家分享了bootstrap-closable-tab可实现关闭的tab标签页的具体代码,供大家参考,具体内容如下Demo下载地址:bootstrapclosabletab_jb51.rar这是从网上找的一款可以关闭的tab标签页插件:1、这是基于bootstrap的插件,因此要引入bootstrap的相关插件前提得引入jquery:2、引入该插件:代码如下://子页面不用iframe,用div展示varclosableTab={//添加tabaddTab:function(tabItem){//tabItem={id,name,url,clo...
 本文实例为大家分享了js实现tab栏切换效果的具体代码,供大家参考,具体内容如下效果展示:源码展示:<!doctypehtml><html><head><metacharset="utf-8"><title>js实现tab栏切换</title><style>*{margin:0;margin:0;padding:0;list-style:none;}.nav{width:100%;height:50px;}.navul{width:600px;height:50px;margin:0auto;}.navulli{width:120px;height:50px;font-weig...
本文实例为大家分享了js实现tab栏切换效果的具体代码,供大家参考,具体内容如下效果展示:源码展示:<!doctypehtml><html><head><metacharset="utf-8"><title>js实现tab栏切换</title><style>*{margin:0;margin:0;padding:0;list-style:none;}.nav{width:100%;height:50px;}.navul{width:600px;height:50px;margin:0auto;}.navulli{width:120px;height:50px;font-weig...
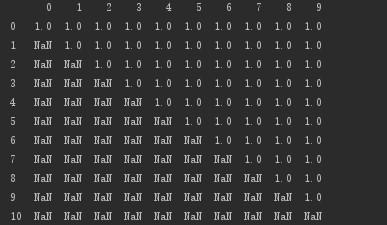
 现象:解决方法:1.修改全局css2.只修改局部css.你的tableClass{/deep/.el-table__fixed{height:100%!important;//设置高优先,以覆盖内联样式}}补充知识:解决ElementUI的Table组件固定列,在屏幕刚好够表格显示时,会出现固定列显示不全的问题在使用ElementUI的Table组件中的固定列时,发现当表格刚好显示全,处于临界值状态时,固定列的高度(height)会于表格高度不一致,导致固定列显示不全,出现垂直滚动条。...
现象:解决方法:1.修改全局css2.只修改局部css.你的tableClass{/deep/.el-table__fixed{height:100%!important;//设置高优先,以覆盖内联样式}}补充知识:解决ElementUI的Table组件固定列,在屏幕刚好够表格显示时,会出现固定列显示不全的问题在使用ElementUI的Table组件中的固定列时,发现当表格刚好显示全,处于临界值状态时,固定列的高度(height)会于表格高度不一致,导致固定列显示不全,出现垂直滚动条。...
 本文实例为大家分享了jquery实现tab切换的具体代码,供大家参考,具体内容如下效果:代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><styletype="text/css">ul,li{list-style:none;margin:0;padding:0;}.tabBox{width:400px;height:200px;border:1pxsolidpink;}.ul1{height:40px;border-bottom:1pxsolidpink;}.ul1li{width:25%;line-height:40px;text-align:...
本文实例为大家分享了jquery实现tab切换的具体代码,供大家参考,具体内容如下效果:代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><styletype="text/css">ul,li{list-style:none;margin:0;padding:0;}.tabBox{width:400px;height:200px;border:1pxsolidpink;}.ul1{height:40px;border-bottom:1pxsolidpink;}.ul1li{width:25%;line-height:40px;text-align:...
 本文实例为大家分享了JavaScript实现tab栏切换效果的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><!--css样式--><style>*{margin:0;padding:0;}.box{width:600px;margin:100px500px;border:1pxsolid#999;}li{list-style:none...
本文实例为大家分享了JavaScript实现tab栏切换效果的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><!--css样式--><style>*{margin:0;padding:0;}.box{width:600px;margin:100px500px;border:1pxsolid#999;}li{list-style:none...