2022
02-12
02-12
js和jquery实现tab状态栏切换效果
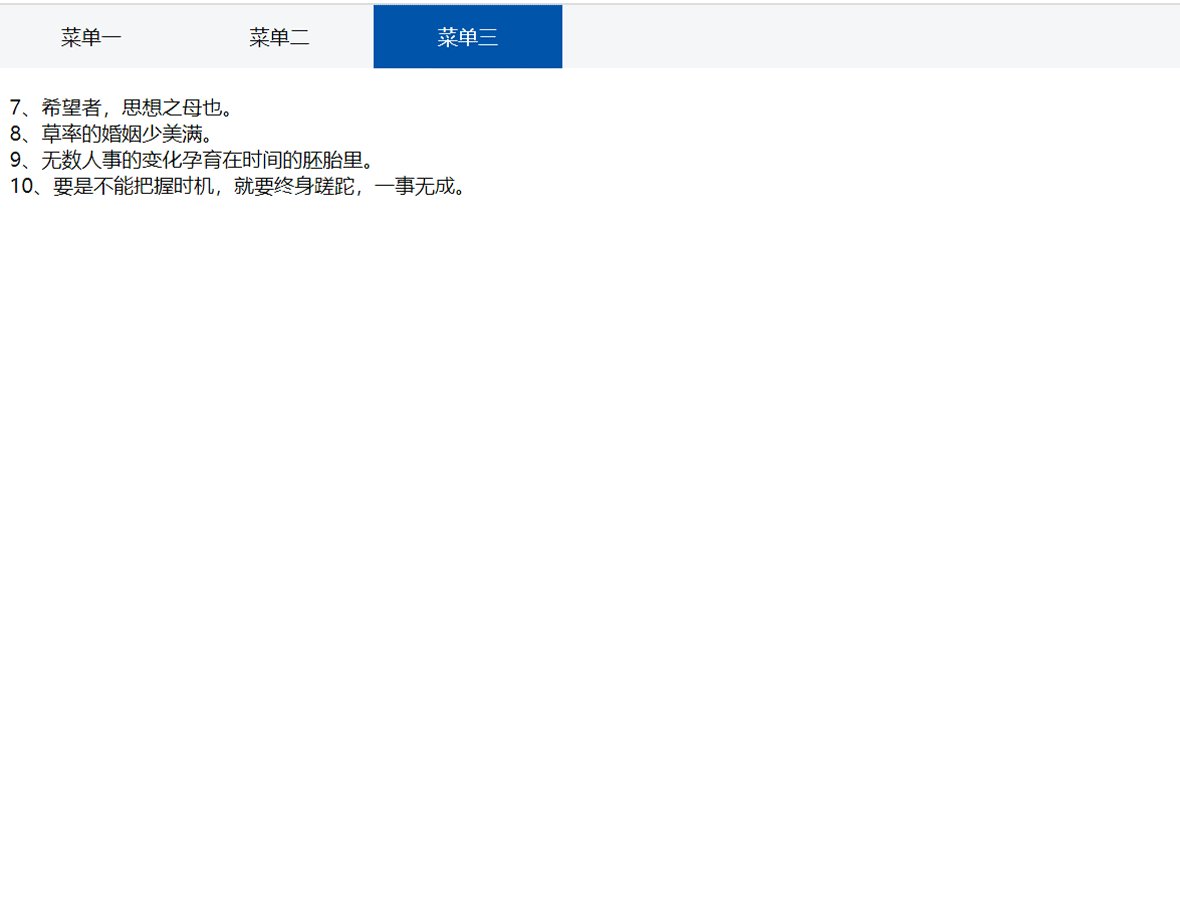
 今天做一个简单的小案例,用js和jquery分别去实现点击tab栏,实现切换的目的,效果如下图:代码如下:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>状态栏切换</title><style>*{margin:0;padding:0;box-sizing:border-box;}.main{width:720px;display:block;margin:50pxauto;}.table-title{width:100%;height:100%;border:1pxsolidblack...
继续阅读 >
今天做一个简单的小案例,用js和jquery分别去实现点击tab栏,实现切换的目的,效果如下图:代码如下:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>状态栏切换</title><style>*{margin:0;padding:0;box-sizing:border-box;}.main{width:720px;display:block;margin:50pxauto;}.table-title{width:100%;height:100%;border:1pxsolidblack...
继续阅读 >

 vue实现tab切换的3种方式一、v-show控制内容切换1.简单版原理:用点击事件改变num值作为开关,控制tab样式和内容显示隐藏。2.数据渲染原理:主要利用v-for绑定的index来控制,跟上面差不多。二、组件切换。1。知识点主要是vue中is的特性,和keep-alive缓存三、路由切换。(对地址栏和数据请求友好)通过router-link实现。vuetab切换保持数据状态页面做tab切换,由于组件每一次切换都会重新实例化组件,我们想要页面不论怎么切换都...
vue实现tab切换的3种方式一、v-show控制内容切换1.简单版原理:用点击事件改变num值作为开关,控制tab样式和内容显示隐藏。2.数据渲染原理:主要利用v-for绑定的index来控制,跟上面差不多。二、组件切换。1。知识点主要是vue中is的特性,和keep-alive缓存三、路由切换。(对地址栏和数据请求友好)通过router-link实现。vuetab切换保持数据状态页面做tab切换,由于组件每一次切换都会重新实例化组件,我们想要页面不论怎么切换都...
 1.静态实现方法:效果图:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>view的tab交互</title><linkrel="stylesheet"href="../css/demo.css"rel="externalnofollow"rel="externalnofollow"rel="externalnofollow"rel="externalnofollow"></head><body...
1.静态实现方法:效果图:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>view的tab交互</title><linkrel="stylesheet"href="../css/demo.css"rel="externalnofollow"rel="externalnofollow"rel="externalnofollow"rel="externalnofollow"></head><body...
 本文实例为大家分享了原生css+js实现tab切换功能的具体代码,供大家参考,具体内容如下现在很多的ui框架都集成了tab功能,使用过程中只需按照他们的api套用即可,但在有时jquery项目中会觉得为了一个tab功能再单独调用一个ui库有些小题大做,所以博主这里推荐了原生tab的实现分析:通过display属性控制每一个tab的显示以下是图片示例:以下是代码部分:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname=...
本文实例为大家分享了原生css+js实现tab切换功能的具体代码,供大家参考,具体内容如下现在很多的ui框架都集成了tab功能,使用过程中只需按照他们的api套用即可,但在有时jquery项目中会觉得为了一个tab功能再单独调用一个ui库有些小题大做,所以博主这里推荐了原生tab的实现分析:通过display属性控制每一个tab的显示以下是图片示例:以下是代码部分:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname=...
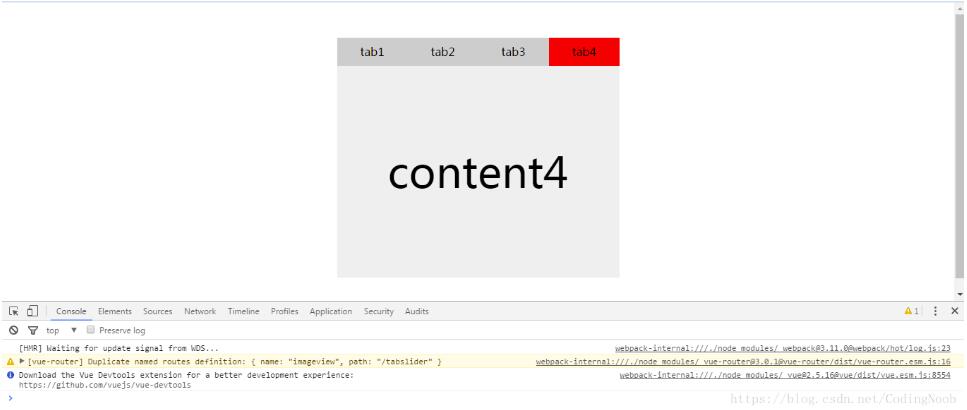
 本文实例为大家分享了vue组件开发之tab切换组件的具体使用代码,供大家参考,具体内容如下代码:<template><divclass="tab-slider"><divclass="tab"><spanv-for="(item,index)initems"v-bind:class="{active:actived==index}"@click="toggle(index)">{{item.tab}}</span></div><divclass="tab-content"><divclass="wrapboxclearboth"><divclass="item"v-for="(item,index)initems">{{item.tab...
本文实例为大家分享了vue组件开发之tab切换组件的具体使用代码,供大家参考,具体内容如下代码:<template><divclass="tab-slider"><divclass="tab"><spanv-for="(item,index)initems"v-bind:class="{active:actived==index}"@click="toggle(index)">{{item.tab}}</span></div><divclass="tab-content"><divclass="wrapboxclearboth"><divclass="item"v-for="(item,index)initems">{{item.tab...
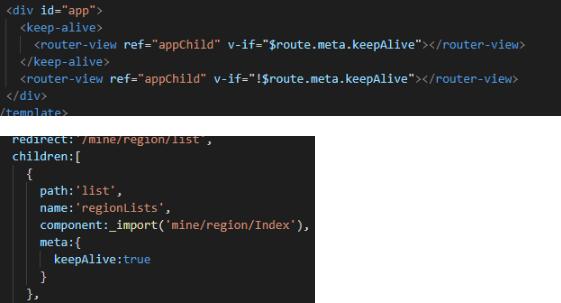
 页面做tab切换,由于组件每一次切换都会重新实例化组件,我们想要页面不论怎么切换都仍然保持tab里面的内容不会刷新,减少页面重新渲染以及减少请求实现方法:使用<keep-alive></keep-alive>包裹组件<el-tabsv-model="activeName"@tab-click="handleClick"><el-tab-panelabel="记录"><keep-alive><child1v-if="isChildUpdate"></child1></keep-alive></el-tab-pane></el-tabs>列表页面跳转详情,列表页面保持上一次操作...
页面做tab切换,由于组件每一次切换都会重新实例化组件,我们想要页面不论怎么切换都仍然保持tab里面的内容不会刷新,减少页面重新渲染以及减少请求实现方法:使用<keep-alive></keep-alive>包裹组件<el-tabsv-model="activeName"@tab-click="handleClick"><el-tab-panelabel="记录"><keep-alive><child1v-if="isChildUpdate"></child1></keep-alive></el-tab-pane></el-tabs>列表页面跳转详情,列表页面保持上一次操作...
 先说一下最土的一种方法:Html:<divclass="tab-head"><h2id="tab1"onmouseover="changeTab1()"class="selected">1</h2><h2id="tab2"onmouseover="changeTab2()">2</h2><h2id="tab3"onmouseover="changeTab3()">3</h2></div><divclass="tab-content"><divid="c1"class="show">content1</div><divid="c2">content2</div><divid="c3">content3</div></div>CSS:h2{...
先说一下最土的一种方法:Html:<divclass="tab-head"><h2id="tab1"onmouseover="changeTab1()"class="selected">1</h2><h2id="tab2"onmouseover="changeTab2()">2</h2><h2id="tab3"onmouseover="changeTab3()">3</h2></div><divclass="tab-content"><divid="c1"class="show">content1</div><divid="c2">content2</div><divid="c3">content3</div></div>CSS:h2{...