2020
11-19
11-19
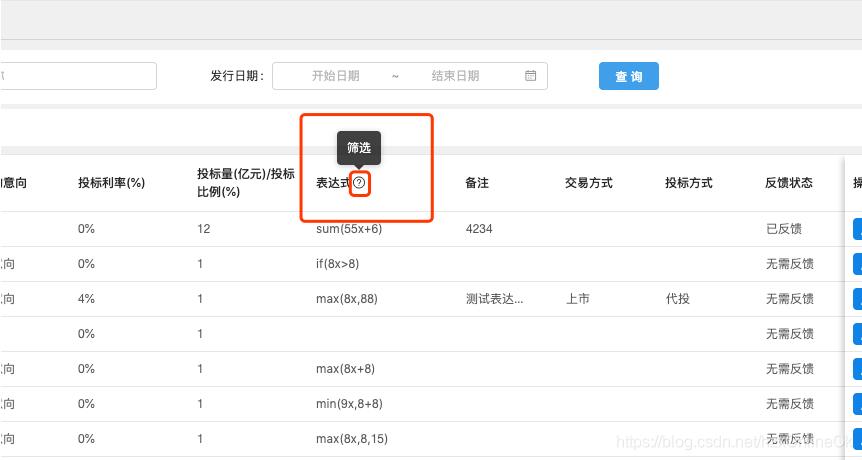
解决Antd Table表头加Icon和气泡提示的坑
 对于AntdTable组件的columns数组来说,它需要接受2个属性(filterDropdown,filterIcon)才能在表头某个属性旁展示图标Icon:columns:[{title:'表达式',dataIndex:'formulaTenderAmount',key:'formulaTenderAmount',width:150,placeholder:'请输入表达式',filterDropdown:(<div></div>),filterIcon:<Tooltipplacement="top"title="气泡悬浮提示文本"><Icontype='question-circle-o'sty...
继续阅读 >
对于AntdTable组件的columns数组来说,它需要接受2个属性(filterDropdown,filterIcon)才能在表头某个属性旁展示图标Icon:columns:[{title:'表达式',dataIndex:'formulaTenderAmount',key:'formulaTenderAmount',width:150,placeholder:'请输入表达式',filterDropdown:(<div></div>),filterIcon:<Tooltipplacement="top"title="气泡悬浮提示文本"><Icontype='question-circle-o'sty...
继续阅读 >
