2022
08-16
08-16
Android TextView的TextWatcher使用案例详解
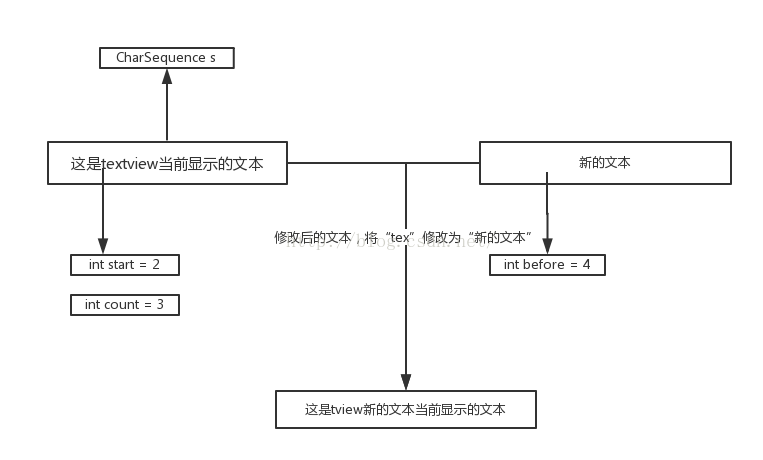
 TextWatcher是一个文本变化监听接口,定义了三个接口,分别是beforeTextChanged,onTextChanged,afterTextCahnged.TextWatcher通常与TextView结合使用,以便在文本变化的不同时机做响应的处理。TextWatcher中三个回调接口都是使用了InputFilter过滤器过滤之后的文字字符作为新的字符对象。使用方法mTextView.addTextChangedListener(newTextWatcher(){@OverridepublicvoidbeforeTextChanged(CharSequences,intstart...
继续阅读 >
TextWatcher是一个文本变化监听接口,定义了三个接口,分别是beforeTextChanged,onTextChanged,afterTextCahnged.TextWatcher通常与TextView结合使用,以便在文本变化的不同时机做响应的处理。TextWatcher中三个回调接口都是使用了InputFilter过滤器过滤之后的文字字符作为新的字符对象。使用方法mTextView.addTextChangedListener(newTextWatcher(){@OverridepublicvoidbeforeTextChanged(CharSequences,intstart...
继续阅读 >

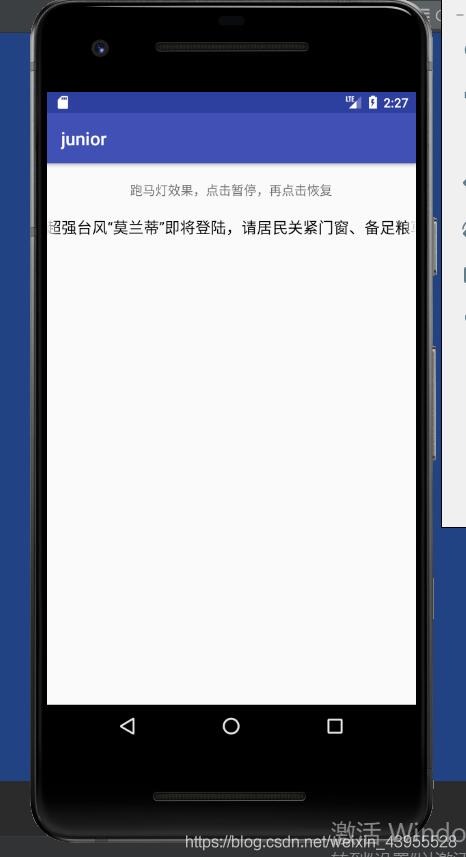
 本文实例为大家分享了Android文本视图TextView实现跑马灯效果的具体代码,供大家参考,具体内容如下MainActivitypackagecom.example.junior;importandroid.os.Bundle;importandroidx.appcompat.app.AppCompatActivity;importandroid.view.View;importandroid.widget.TextView;publicclassMarqueeActivityextendsAppCompatActivityimplementsView.OnClickListener{privateTextViewtv_marquee;//声明一个文本...
本文实例为大家分享了Android文本视图TextView实现跑马灯效果的具体代码,供大家参考,具体内容如下MainActivitypackagecom.example.junior;importandroid.os.Bundle;importandroidx.appcompat.app.AppCompatActivity;importandroid.view.View;importandroid.widget.TextView;publicclassMarqueeActivityextendsAppCompatActivityimplementsView.OnClickListener{privateTextViewtv_marquee;//声明一个文本...
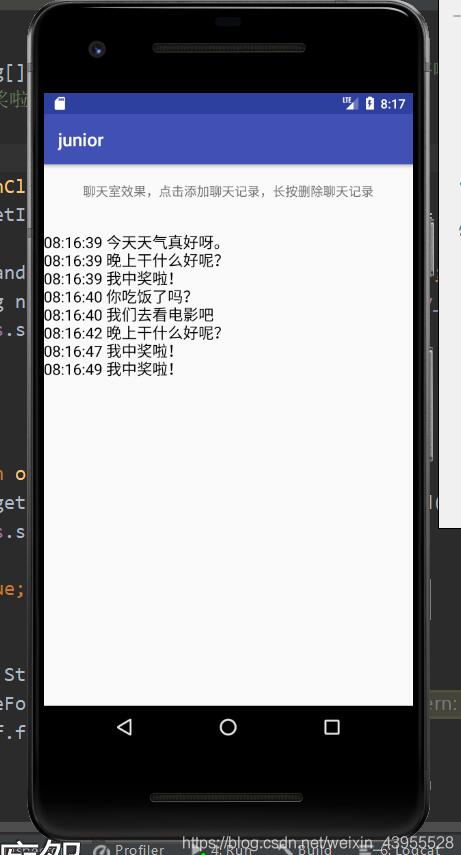
 本文实例为大家分享了Android文本视图TextView实现聊天室的具体代码,供大家参考,具体内容如下Math.random()生成随机数的范围是0到1之间的日期时间格式new SimpleDateFormat("dd-MM-yyyyHH:mm:ss");//年-月-日时:分:秒 ;HH大写24小时,String类的format()方法用于创建格式化的字符串以及连接多个字符串对象。MainActivitypackagecom.example.junior;importandroid.os.Bundle;importandroidx.appcompat...
本文实例为大家分享了Android文本视图TextView实现聊天室的具体代码,供大家参考,具体内容如下Math.random()生成随机数的范围是0到1之间的日期时间格式new SimpleDateFormat("dd-MM-yyyyHH:mm:ss");//年-月-日时:分:秒 ;HH大写24小时,String类的format()方法用于创建格式化的字符串以及连接多个字符串对象。MainActivitypackagecom.example.junior;importandroid.os.Bundle;importandroidx.appcompat...
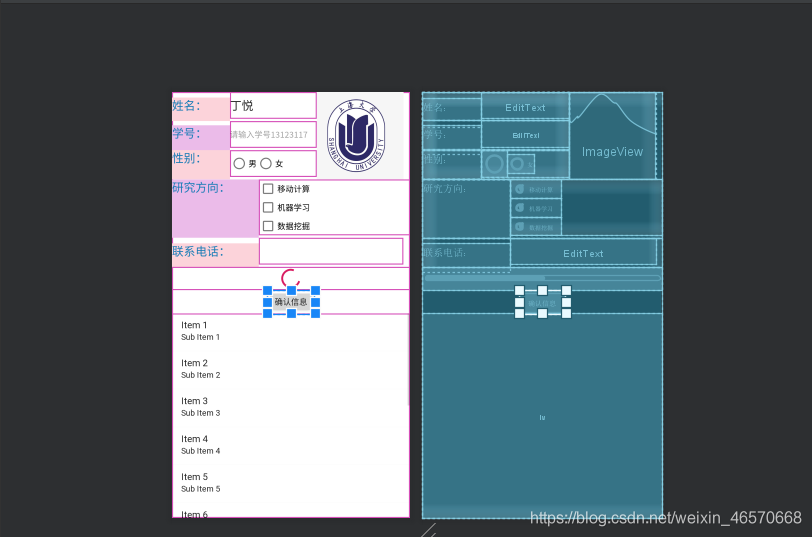
 AndroidStudio给Textview,EditText控件加边框如图所示,给一些edittext,TextView,还有一些控件组,进度条加上一个粉红色的边框。看着很好看,其实非常简单,很容易实现,我们只需要设计一个想要的效果,然后使用我们设计的效果就好了。首先设计我们想要的边框效果首先我们先在drawable下面新建一个xml文件,先右击res文件夹选择“new”,然后选择AndroidResourceFile接下来会弹出一个窗口,注意ResourceType我们要选择drawab...
AndroidStudio给Textview,EditText控件加边框如图所示,给一些edittext,TextView,还有一些控件组,进度条加上一个粉红色的边框。看着很好看,其实非常简单,很容易实现,我们只需要设计一个想要的效果,然后使用我们设计的效果就好了。首先设计我们想要的边框效果首先我们先在drawable下面新建一个xml文件,先右击res文件夹选择“new”,然后选择AndroidResourceFile接下来会弹出一个窗口,注意ResourceType我们要选择drawab...