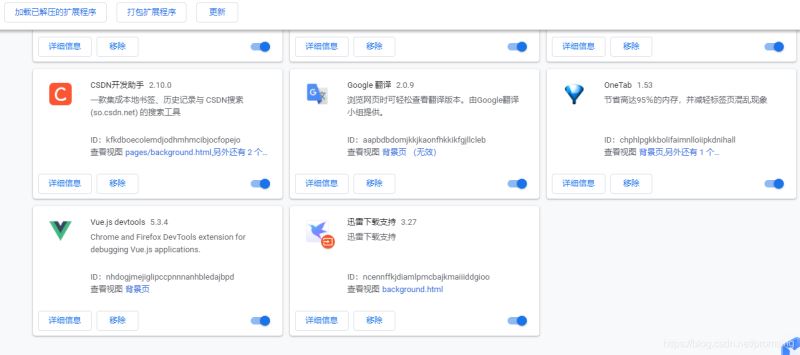
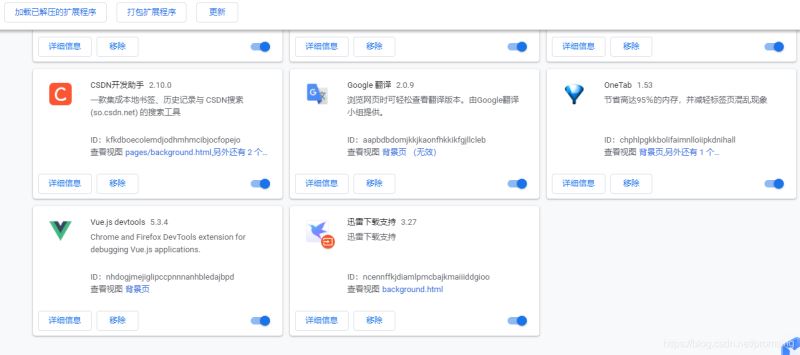
 Vue插件报错:Vue.jsisdetectedonthispag下载Vue插件下载地址:https://chrome.pictureknow.com/将下载好的crx文件拖进拓展程序首先去https://www.bilibili.com/ 验证一下Vue.js.devtools是否安装好(看插件的颜色)。因为B站是基于Vue开发的。解决:Vue.jsnotdetected打开“允许访问文件网址”,“收集各项错误”。解决:Vue.jsisdetectedonthispage.在自己项目文件main.js中添加一下代码:main.jsimportVuefr...
继续阅读 >
Vue插件报错:Vue.jsisdetectedonthispag下载Vue插件下载地址:https://chrome.pictureknow.com/将下载好的crx文件拖进拓展程序首先去https://www.bilibili.com/ 验证一下Vue.js.devtools是否安装好(看插件的颜色)。因为B站是基于Vue开发的。解决:Vue.jsnotdetected打开“允许访问文件网址”,“收集各项错误”。解决:Vue.jsisdetectedonthispage.在自己项目文件main.js中添加一下代码:main.jsimportVuefr...
继续阅读 >
分类:This
 Vue插件报错:Vue.jsisdetectedonthispag下载Vue插件下载地址:https://chrome.pictureknow.com/将下载好的crx文件拖进拓展程序首先去https://www.bilibili.com/ 验证一下Vue.js.devtools是否安装好(看插件的颜色)。因为B站是基于Vue开发的。解决:Vue.jsnotdetected打开“允许访问文件网址”,“收集各项错误”。解决:Vue.jsisdetectedonthispage.在自己项目文件main.js中添加一下代码:main.jsimportVuefr...
继续阅读 >
Vue插件报错:Vue.jsisdetectedonthispag下载Vue插件下载地址:https://chrome.pictureknow.com/将下载好的crx文件拖进拓展程序首先去https://www.bilibili.com/ 验证一下Vue.js.devtools是否安装好(看插件的颜色)。因为B站是基于Vue开发的。解决:Vue.jsnotdetected打开“允许访问文件网址”,“收集各项错误”。解决:Vue.jsisdetectedonthispage.在自己项目文件main.js中添加一下代码:main.jsimportVuefr...
继续阅读 >
2021
05-25
05-25
详解React中的this指向
打算记流水账一般细数一下React中的this指向问题,具体流程按事件三要素:起因,经过,结果。哈哈哈哈哈!起因:众所周知,React的设计是响应式的,使用者无需操纵DOM,操纵数据,页面就会渲染更新。数据一变就更新,是更新所有的DOM吗?当然不是,哪些变了就重新渲染哪些。那就要对数据变化前后的DOM进行比较。直接对比真实DOM吗?这样性能会很低,React比较的是虚拟DOM,虚拟DOM也是对象,只不过相较真实DOM而言...
继续阅读 >
2021
05-02
05-02
JavaScript逐点突破系列之this是什么
 了解this也许你在其他面向对象的编程语言曾经看过this,也知道它会指向某个构造器(constructor)所建立的对象。但事实上在JavaScript里面,this所代表的不仅仅是那个被建立的对象。先来看看ECMAScript标准规范对this的定义:「ThethiskeywordevaluatestothevalueoftheThisBindingofthecurrentexecutioncontext.」「this这个关键字代表的值为当前执行上下文的ThisBinding。」然后再来看看MDN对this的定义:「Inm...
继续阅读 >
了解this也许你在其他面向对象的编程语言曾经看过this,也知道它会指向某个构造器(constructor)所建立的对象。但事实上在JavaScript里面,this所代表的不仅仅是那个被建立的对象。先来看看ECMAScript标准规范对this的定义:「ThethiskeywordevaluatestothevalueoftheThisBindingofthecurrentexecutioncontext.」「this这个关键字代表的值为当前执行上下文的ThisBinding。」然后再来看看MDN对this的定义:「Inm...
继续阅读 >
2021
02-21
02-21
深入理解javascript中的this
深入理解Js中的thisJavaScript作用域为静态作用域staticscope,但是在Js中的this却是一个例外,this的指向问题就类似于动态作用域,其并不关心函数和作用域是如何声明以及在何处声明的,只关心它们从何处调用,this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,当然实际上this的最终指向的是那个调用它的对象。作用域我们先来了解一下JavaScript的作用域,以便理解为什么说this更类似于动态作...
继续阅读 >
2021
02-20
02-20
详解JavaScript中的this指向问题
题记JS中的this指向一直是个让初学者头疼的问题。今天,我们就一起来瞅瞅this倒地是咋回事,详细说说this指向原则,从此不再为了this指向操碎了心。开篇首先我们都知道this是Javascript语言的一个关键字。它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用。随着函数使用场合的不同,this的值会发生变化。但是有一个总的原则,那就是this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向...
继续阅读 >
2021
01-09
01-09
详解Typescript里的This的使用方法
this可以说是Javascript里最难理解的特性之一了,Typescript里的this似乎更加复杂了,Typescript里的this有三中场景,不同的场景都有不同意思。this参数:限制调用函数时的this类型this类型:用于支持链式调用,尤其支持class继承的链式调用ThisType:用于构造复杂的factory函数this参数由于javascript支持灵活的函数调用方式,不同的调用场景,this的指向也有所不同作为对象的方法调用作为普通函数调用...
继续阅读 >
2020
11-19
11-19
javascript this指向相关问题及改变方法
在学习javascript中我们往往会被this的指向问题弄的头昏转向,今天我们就来学习一下this的指向问题,和改变this指向的方法。一.this的指向问题在学习this的指向问题之前我们需要明白两点:1:this永远指向一个对象;2:this的指向完全取决于函数调用的位置;针对上面第一点我们能很好理解,因为在javascript中一切都是对象。第二点其实也是好理解,当函数调用的位置不同是,this的指向的对象就不同,所以可以说this的指向可以动态...
继续阅读 >
今天在vue-cli脚手架搭建的项目中使用axios时,遇到无法解析this.$route的报错信息,最后发现是作用域的问题。1.解决方法:使用=>原代码:axios.get('/user',{params:{ID:12345}}).then(function(response){console.log(response);}).catch(function(error){console.log(error);});修改为:axios.get('/user',{params:{ID:12345}}).then((response)=>{console.log(response);}).catch((...
继续阅读 >
2020
10-10
10-10
详解JavaScript的this指向和绑定
注意:本文属于基础篇,请大神绕路。如果你不够了解,或者了解的还不完整,那么可以通过本文来复习一下。this指向的类型刚开始学习JavaScript的时候,this总是最能让人迷惑,下面我们一起看一下在JavaScript中应该如何确定this的指向。this是在函数被调用时确定的,它的指向完全取决于函数调用的地方,而不是它被声明的地方(除箭头函数外)。当一个函数被调用时,会创建一个执行上下文,它包含函数在哪里被调用(调用栈...
继续阅读 >
2020
10-10
10-10
我所理解的JavaScript中的this指向
前言JS中的this指向是一个经常被问到的问题,网上也有很多文章是关于this的。本文整理一下我理解下的this以及一些我比较疑惑的关于this问题。this指向有几个this的指向问题是几乎每篇文章都会说的,比如作为函数直接调用,作为对象的方法调用,new运算符执行中的this行为。比较通用的说法是,this指向的是直接调用该函数的对象。其实也很好理解,就是为什么需要this这个关键字,就是我们有需要在函数内部对调...
继续阅读 >
2020
10-10
10-10
JavaScript this关键字指向常用情况解析
在之前写代码的经历中,常常试过写着写着this就莫名其妙的不知道指向到哪里去了。今天看了曾探的javascript设计模式,里面特别谈到了this在不同情况下指代的对象,非常有意思。this指代的情况this有以下4种情况:1、对象.函数的形式调用:object.function();2、普通函数的形式调用:function();3、构造器调用;4、Function.prototype.call或Function.prototype.apply调用;1、对象.函数的形式调用对象.函数方式调用时,指代该对象。v...
继续阅读 >
2020
10-09
10-09
jQuery中event.target和this的区别详解
 this和event.target的区别:1.js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远指向触发事件的DOM元素本身;2.this和event.target都是dom对象,使用jQuey中的方法可以将他们转换为jquery对象:$(this)和$(event.target).比如,一个很简单的例子.$(event.target)指向触发事件的元素.当点击蓝色小方框时,蓝色小方框会变成橙色,但其外围的大方框不会变色,即没有触发事件的冒泡行为.点击前:点...
继续阅读 >
this和event.target的区别:1.js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远指向触发事件的DOM元素本身;2.this和event.target都是dom对象,使用jQuey中的方法可以将他们转换为jquery对象:$(this)和$(event.target).比如,一个很简单的例子.$(event.target)指向触发事件的元素.当点击蓝色小方框时,蓝色小方框会变成橙色,但其外围的大方框不会变色,即没有触发事件的冒泡行为.点击前:点...
继续阅读 >
2020
10-08
10-08
浅谈JavaScript中this的指向问题
JavaScript中this指向问题记得初学JavaScript时,其中this的指向问题曾让我头疼不已,我还曾私自将其与闭包、原型(原型链)并称JS武林中的三大魔头。如果你要想在JS武林中称霸一方,必须将这三大魔头击倒。个人认为在这三大魔头中,this指向问题的武功最菜(难度最低)。俗话说柿子捡软的捏,那我们就先从this指向问题下手。先记住攻克this指向问题的口诀(前辈们的总结):哪个对象调用函数,函数里的this就默认...
继续阅读 >
2020
10-08
10-08
浅谈JavaScript中this的指向更改
JS中this指向的更改JavaScript中this的指向问题前面已经总结过,但在实际开中,很多场景都需要改变this的指向。现在我们讨论更改this指向的问题。call更改this指向call的使用语法:func.call(thisArg,arg1,arg2,...)call方法需要一个指定的this值(this要指向的对象)和一个或者多个参数。提供的this值会更改调用函数内部的this指向。//使用call方法改变调用函数执行上下文的this指向varanimal='小...
继续阅读 >
全局路由守卫this.$vux.loading.hide()报错,访问不到this解决办法申明变量代替thismain.js文件方法router.beforeEach((to,from,next)=>{if(vue){vue.$vux.loading.hide()}else{}next()})letvue=newVue({el:'#app',router,store,components:{App},template:'<App/>'})if判断防止第一次初始化报错或者letvue=newVue({el:'#app',router,store,components:{App},template:'<App/>'})router.befo...
继续阅读 >
2020
10-08
10-08
JavaScript this指向相关原理及实例解析
记得初学JavaScript时,其中this的指向问题曾让我头疼不已,我还曾私自将其与闭包、原型(原型链)并称JS武林中的三大魔头。如果你要想在JS武林中称霸一方,必须将这三大魔头击倒。个人认为在这三大魔头中,this指向问题的武功最菜(难度最低)。俗话说柿子捡软的捏,那我们就先从this指向问题下手。先记住攻克this指向问题的口诀(前辈们的总结):哪个对象调用函数,函数里的this就默认指向哪个对象(注意this...
继续阅读 >
