2022
03-14
03-14
vue中使用TypeScript的方法
 引言近几年前端对TypeScript的呼声越来越高,Typescript也成为了前端必备的技能。TypeScript是JS类型的超集,并支持了泛型、类型、命名空间、枚举等特性,弥补了JS在大型应用开发中的不足。在单独学习TypeScript时,你会感觉很多概念还是比较好理解的,但是和一些框架结合使用的话坑还是比较多的,例如使用React、Vue这些框架的时候与TypeScript的结合会成为一大障碍,需要去查看框架提供的.d.ts的声明文件中一些复杂类...
继续阅读 >
引言近几年前端对TypeScript的呼声越来越高,Typescript也成为了前端必备的技能。TypeScript是JS类型的超集,并支持了泛型、类型、命名空间、枚举等特性,弥补了JS在大型应用开发中的不足。在单独学习TypeScript时,你会感觉很多概念还是比较好理解的,但是和一些框架结合使用的话坑还是比较多的,例如使用React、Vue这些框架的时候与TypeScript的结合会成为一大障碍,需要去查看框架提供的.d.ts的声明文件中一些复杂类...
继续阅读 >

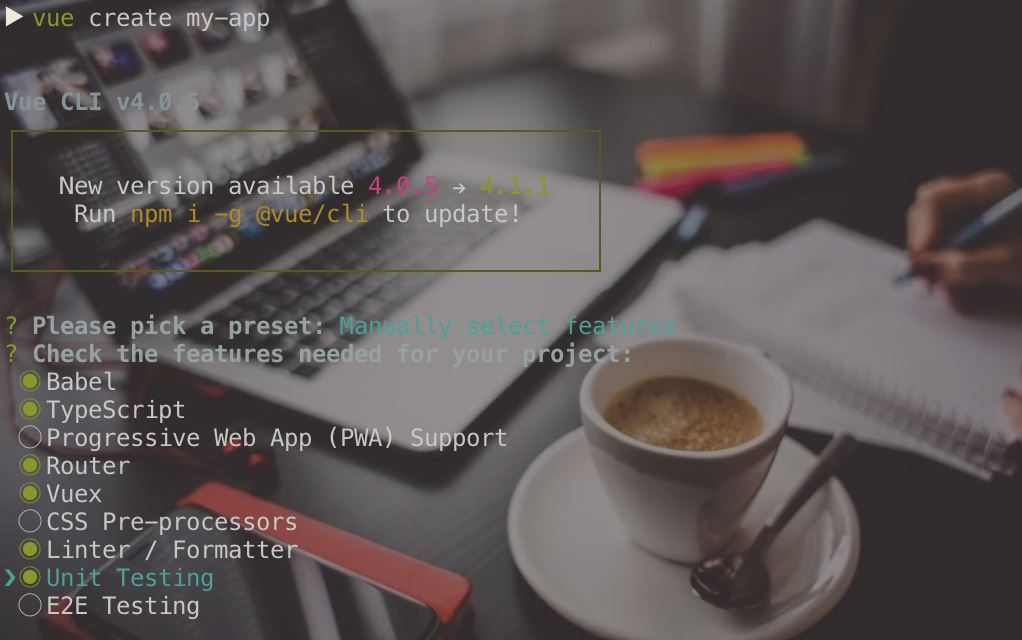
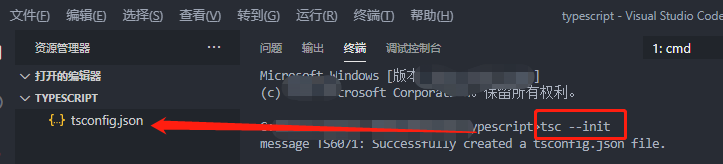
 第一步全局安装TypeScript使用npm安装npminstall-gtypescript使用cnpm安装cnpminstall-gtypescript使用yarn安装yarnglobaladdtypescript第二步初始化TypeScript在vscode里面终端>>运行生成任务>>tsc:监视tsconfig.json接下来就可以开始我们的typescript旅程了~TypeScript的基本数据类型//布尔类型boolean数字类型number字符串类型string数组类型array元组类型tuple枚举类型enum任意类型anyvoi...
第一步全局安装TypeScript使用npm安装npminstall-gtypescript使用cnpm安装cnpminstall-gtypescript使用yarn安装yarnglobaladdtypescript第二步初始化TypeScript在vscode里面终端>>运行生成任务>>tsc:监视tsconfig.json接下来就可以开始我们的typescript旅程了~TypeScript的基本数据类型//布尔类型boolean数字类型number字符串类型string数组类型array元组类型tuple枚举类型enum任意类型anyvoi...
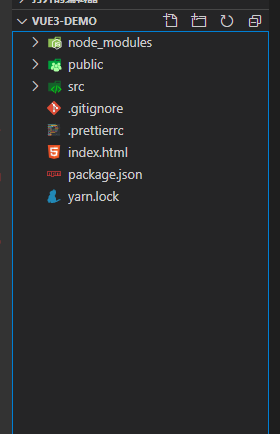
 项目创建npm:$npminitvite-app<project-name>$cd<project-name>$npminstall$npmrundevoryarn:$yarncreatevite-app<project-name>$cd<project-name>$yarn$yarndev项目结构main.js在个人想法上,我觉得createApp()是vue应用的实例,createApp支持链式调用App.vue:这是兼容vue2.0的语法,下面是vue3.0rfc写法(还处于实验性阶段)。rfc官方说明setupdatasetup是结合了vue2.0的created生命周期函数和data还有me...
项目创建npm:$npminitvite-app<project-name>$cd<project-name>$npminstall$npmrundevoryarn:$yarncreatevite-app<project-name>$cd<project-name>$yarn$yarndev项目结构main.js在个人想法上,我觉得createApp()是vue应用的实例,createApp支持链式调用App.vue:这是兼容vue2.0的语法,下面是vue3.0rfc写法(还处于实验性阶段)。rfc官方说明setupdatasetup是结合了vue2.0的created生命周期函数和data还有me...
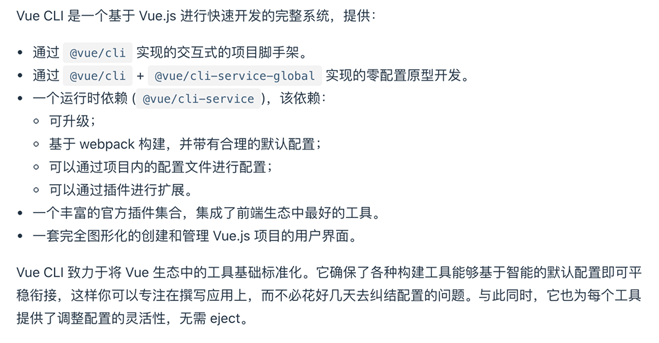
 cli的全称command-lineinterface(命令行界面),也就是前端同学常用的脚手架,比如yo、vuecli、reactcli等。cli可以方便我们快速创建项目,下图是引用vuecli的介绍:创建项目运行下面的命令,创建一个项目:npminit执行命令完成后,可以看到项目根目录只有一个package.json文件。在package.json文件增加bin对象,并指定入口文件dist/index.js。在命令行运行需要在入口文件的第一行增加#!/usr/bin/envnode,...
cli的全称command-lineinterface(命令行界面),也就是前端同学常用的脚手架,比如yo、vuecli、reactcli等。cli可以方便我们快速创建项目,下图是引用vuecli的介绍:创建项目运行下面的命令,创建一个项目:npminit执行命令完成后,可以看到项目根目录只有一个package.json文件。在package.json文件增加bin对象,并指定入口文件dist/index.js。在命令行运行需要在入口文件的第一行增加#!/usr/bin/envnode,...