2020
10-10
10-10
vue element ui validate 主动触发错误提示操作
elementUI使用了async-validator进行表单验证,但是当我使用下拉树(el-cascader)时,发现其不主动触发,于是我只能主动去触发,方法如下:this.$refs['form'].fields[0].validateMessage='errormessage'this.$refs['form'].fields[0].validateState='error'补充知识:element-ui打开页面触发校验问题如果你设置了关闭弹出页就resetFields(),此时打开页面仍然触发校验效果,一般是下拉框和时间选择导致的,解决办法就是...
继续阅读 >

 由于后端是多人开发,也没有规范数据格式,所有页面是我一个人开发,所以就会遇到同样的页面不同的返回数据格式问题。一、根据element文档,利用prop属性绑定对应值,label绑定表头。html<el-tableclass="tb-edit"highlight-current-row:data="tableData"borderstyle="width:100%"><templatev-for="(col,index)incols"><el-table-column:prop="col.prop":label="col.label"></el-table-column>...
由于后端是多人开发,也没有规范数据格式,所有页面是我一个人开发,所以就会遇到同样的页面不同的返回数据格式问题。一、根据element文档,利用prop属性绑定对应值,label绑定表头。html<el-tableclass="tb-edit"highlight-current-row:data="tableData"borderstyle="width:100%"><templatev-for="(col,index)incols"><el-table-column:prop="col.prop":label="col.label"></el-table-column>...
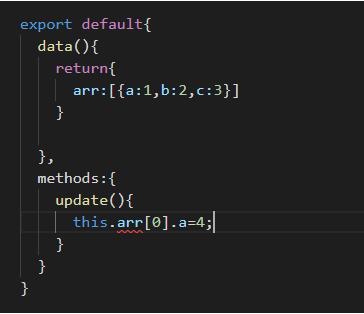
 vue比较常见的坑就是数据(后台返回)更新了,但是UI界面并没有更新,常见于以下情况:一、数据为数组时1.通过数组索引修改数组元素例如:此时UI数据并不会刷新2.修改数组长度时:解决方案:如果data为JSON数组则如下:第一个参数为要更新数据的数组,第二个参数为要更新的数组中具体的元素下标,第三个参数为新数据备注:数组原型上的方法vue可直接检测到变化:push(),pop(),shift(),unshift(),splice(),sort()二、数据为对象时:Vu...
vue比较常见的坑就是数据(后台返回)更新了,但是UI界面并没有更新,常见于以下情况:一、数据为数组时1.通过数组索引修改数组元素例如:此时UI数据并不会刷新2.修改数组长度时:解决方案:如果data为JSON数组则如下:第一个参数为要更新数据的数组,第二个参数为要更新的数组中具体的元素下标,第三个参数为新数据备注:数组原型上的方法vue可直接检测到变化:push(),pop(),shift(),unshift(),splice(),sort()二、数据为对象时:Vu...
 Taro就是可以用React语法写小程序的框架,拥有多端转换能力,一套代码可编译为微信小程序、百度小程序、支付宝小程序、H5、RN等摘要:年后入职了一家新公司,与前同事交接完之后,发现公司有一个四端的项目(iOS,Android,H5,小程序),iOS和安卓都实现了左滑右滑的效果,而h5和小程序端没实现,询问得知前同事因网上没找到对应的插件,相关博客也特别少,所以没做就搁置下来了。趁这段时间相对来说比较富裕,于是乎在网上也...
Taro就是可以用React语法写小程序的框架,拥有多端转换能力,一套代码可编译为微信小程序、百度小程序、支付宝小程序、H5、RN等摘要:年后入职了一家新公司,与前同事交接完之后,发现公司有一个四端的项目(iOS,Android,H5,小程序),iOS和安卓都实现了左滑右滑的效果,而h5和小程序端没实现,询问得知前同事因网上没找到对应的插件,相关博客也特别少,所以没做就搁置下来了。趁这段时间相对来说比较富裕,于是乎在网上也...
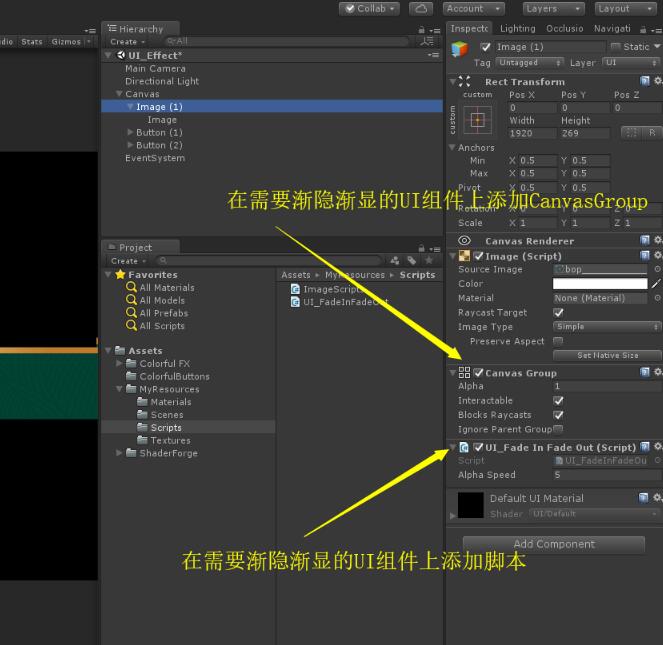
 本文实例为大家分享了Unity实现UI渐隐渐显效果的具体代码,供大家参考,具体内容如下1、在UI对象上添加组件:CanvasGroup;2、在对象上添加脚本:UI_FadeInFadeOut脚本;脚本信息:(BlocksRaycasts=true可以交互;BlocksRaycasts=false无法交互)usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;///<summary>///UI的渐入渐出///</summary>publicclassUI_FadeInFadeOut:MonoBehaviour{pr...
本文实例为大家分享了Unity实现UI渐隐渐显效果的具体代码,供大家参考,具体内容如下1、在UI对象上添加组件:CanvasGroup;2、在对象上添加脚本:UI_FadeInFadeOut脚本;脚本信息:(BlocksRaycasts=true可以交互;BlocksRaycasts=false无法交互)usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;///<summary>///UI的渐入渐出///</summary>publicclassUI_FadeInFadeOut:MonoBehaviour{pr...
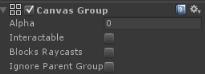
 本文实例为大家分享了Unity实现UI渐变效果的具体代码,供大家参考,具体内容如下在做背包系统时,在提示面板中想实现的更加炫酷点,决定使用渐变效果来提示档次渐变效果实现采用改变该UI的透明度来控制其显示和隐藏在UI对象上添加CanvasGroup组件通过控制Alpha改变其透明度来控制显示和隐藏(Alpha=0隐藏;Alpha=1显示)(BlocksRaycasts=true可以交互;BlocksRaycasts=false无法交互)添加一个脚本改在到该UI对象上usingUnity...
本文实例为大家分享了Unity实现UI渐变效果的具体代码,供大家参考,具体内容如下在做背包系统时,在提示面板中想实现的更加炫酷点,决定使用渐变效果来提示档次渐变效果实现采用改变该UI的透明度来控制其显示和隐藏在UI对象上添加CanvasGroup组件通过控制Alpha改变其透明度来控制显示和隐藏(Alpha=0隐藏;Alpha=1显示)(BlocksRaycasts=true可以交互;BlocksRaycasts=false无法交互)添加一个脚本改在到该UI对象上usingUnity...
 笔者的经历在知乎就可以看到,大学专业是数字媒体艺术,大一实习过动效设计师,大二拿到了人生第一个大公司的offer是交互设计师,后来转岗到淘宝旅行的前端团队,现在在微信电影票做前端研发。也是走过了不少野路子,不过还好有小右哥@尤雨溪这样艺术/设计转前端的大神在前面做典范,也证明这条路是玩的通的接下来就说说自己的学习建议吧,一个小教程,也是自己走过的流程,仅供参考哈————背景篇在这个时代学习新东西...
笔者的经历在知乎就可以看到,大学专业是数字媒体艺术,大一实习过动效设计师,大二拿到了人生第一个大公司的offer是交互设计师,后来转岗到淘宝旅行的前端团队,现在在微信电影票做前端研发。也是走过了不少野路子,不过还好有小右哥@尤雨溪这样艺术/设计转前端的大神在前面做典范,也证明这条路是玩的通的接下来就说说自己的学习建议吧,一个小教程,也是自己走过的流程,仅供参考哈————背景篇在这个时代学习新东西...