2020
10-06
10-06
python爬虫把url链接编码成gbk2312格式过程解析
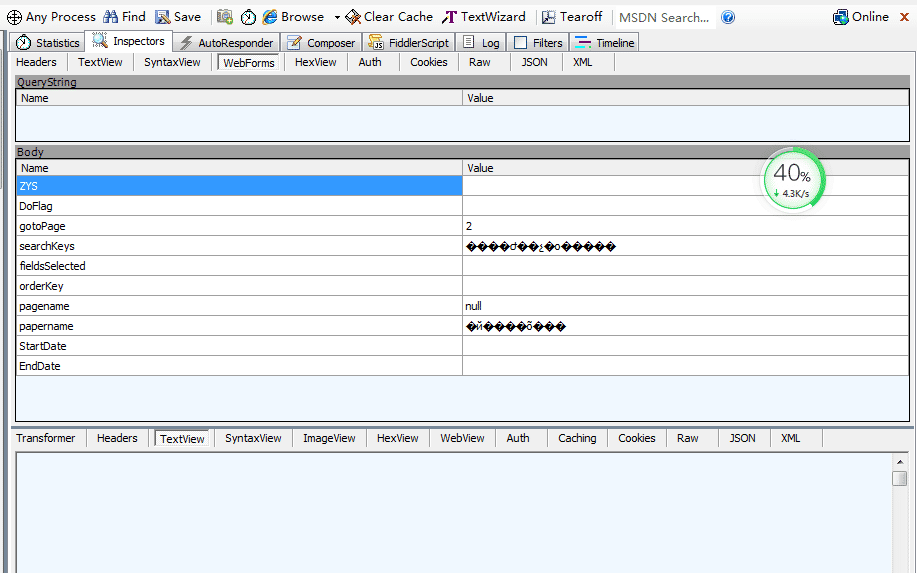
 1.问题抓取某个网站,发现请求参数是乱码格式,这是点击TextView,发现请求参数如下图所示3.那么=%B9%FA%CE%F1%D4%BA%B7%A2%D5%B9%D1%D0%BE%BF%D6%D0%D0%C4是什么东西啊解码后是=国务院发展研究中心代码实现:content="我爱中国"importurllibres=urllib.quote(content.encode('gb2312'))printresprint"11111111",type(res)以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。...
继续阅读 >
1.问题抓取某个网站,发现请求参数是乱码格式,这是点击TextView,发现请求参数如下图所示3.那么=%B9%FA%CE%F1%D4%BA%B7%A2%D5%B9%D1%D0%BE%BF%D6%D0%D0%C4是什么东西啊解码后是=国务院发展研究中心代码实现:content="我爱中国"importurllibres=urllib.quote(content.encode('gb2312'))printresprint"11111111",type(res)以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。...
继续阅读 >

 一、前言有时候,web平台上线后,需要屏蔽某个服务接口,但又不想重新上线,可以采用nginx屏蔽指定平台接口的办法。二、具体操作在nginx的配置文件nginx.conf文件的server节点中,添加一个location,示例如下:location/yoururl{return403;}这里具体以nginx自带nginx.conf为例,屏蔽根URL路径/:屏蔽前location/{roothtml;indexindex.htmlindex.htm;}访问nginxindex.html页面结果如下:屏蔽后location/{retur...
一、前言有时候,web平台上线后,需要屏蔽某个服务接口,但又不想重新上线,可以采用nginx屏蔽指定平台接口的办法。二、具体操作在nginx的配置文件nginx.conf文件的server节点中,添加一个location,示例如下:location/yoururl{return403;}这里具体以nginx自带nginx.conf为例,屏蔽根URL路径/:屏蔽前location/{roothtml;indexindex.htmlindex.htm;}访问nginxindex.html页面结果如下:屏蔽后location/{retur...
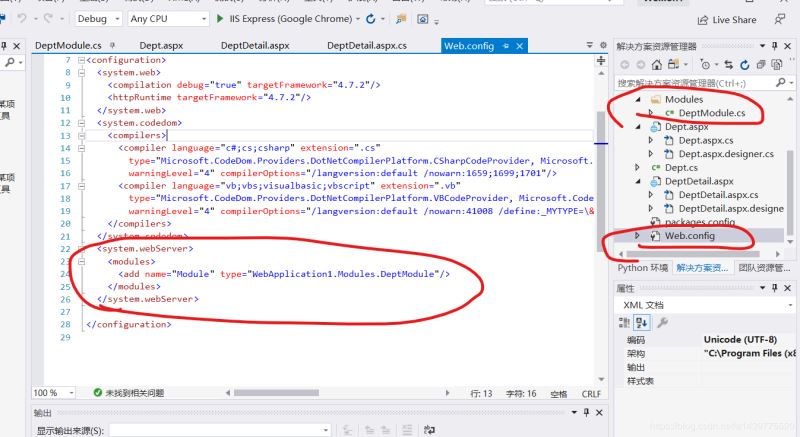
 这里,通过假数据,手动创建的一个类,然后创建的一个集合,放入下拉框,选好值以后,点确定会在另一个页面产生对应的id创建一个类:usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Web;namespaceWebApplication1{publicclassDept{publicintId{get;set;}publicstringDeptName{get;set;}}}一个选择的web窗体<%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="Dept...
这里,通过假数据,手动创建的一个类,然后创建的一个集合,放入下拉框,选好值以后,点确定会在另一个页面产生对应的id创建一个类:usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Web;namespaceWebApplication1{publicclassDept{publicintId{get;set;}publicstringDeptName{get;set;}}}一个选择的web窗体<%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="Dept...
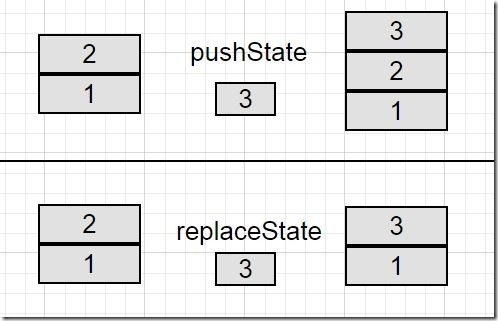
 History是有趣的,不是吗?在之前的HTML版本中,我们对浏览历史记录的操作非常有限。我们可以来回使用可以使用的方法,但这就是一切我们能做的了。但是,利用HTML5的HistoryAPI,我们可以更好的控制浏览器的历史记录了。例如:我们可以添加一条记录到历史记录的列表中,或者在没有刷新时,可以更新地址栏的URL。为什么介绍HistoryAPI?在这篇文章中,我们将了解HTML5中HistoryAPI的来源。在此之前,我们经常使用散列值来...
History是有趣的,不是吗?在之前的HTML版本中,我们对浏览历史记录的操作非常有限。我们可以来回使用可以使用的方法,但这就是一切我们能做的了。但是,利用HTML5的HistoryAPI,我们可以更好的控制浏览器的历史记录了。例如:我们可以添加一条记录到历史记录的列表中,或者在没有刷新时,可以更新地址栏的URL。为什么介绍HistoryAPI?在这篇文章中,我们将了解HTML5中HistoryAPI的来源。在此之前,我们经常使用散列值来...