2020
10-09
10-09
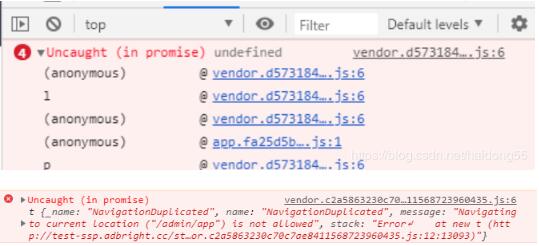
解决Vue-Router升级导致的Uncaught (in promise)问题
 在升级了Vue-Router版本到到3.1.0及以上之后,页面在跳转路由控制台会报Uncaught(inpromise)的问题这是什么原因呢?看vue-router的版本更新日志V3.1.0版本里面新增功能:push和replace方法会返回一个promise,你可能在控制台看到未捕获的异常解决方法一:在调用方法的时候用catch捕获异常this.$router.replace({name:'foo'}).catch(err=>{console.log('allgood')})方法二:对Router原型链上的push、replace方法进行重写...
继续阅读 >
在升级了Vue-Router版本到到3.1.0及以上之后,页面在跳转路由控制台会报Uncaught(inpromise)的问题这是什么原因呢?看vue-router的版本更新日志V3.1.0版本里面新增功能:push和replace方法会返回一个promise,你可能在控制台看到未捕获的异常解决方法一:在调用方法的时候用catch捕获异常this.$router.replace({name:'foo'}).catch(err=>{console.log('allgood')})方法二:对Router原型链上的push、replace方法进行重写...
继续阅读 >
