2020
10-10
10-10
vue2和vue3的v-if与v-for优先级对比学习
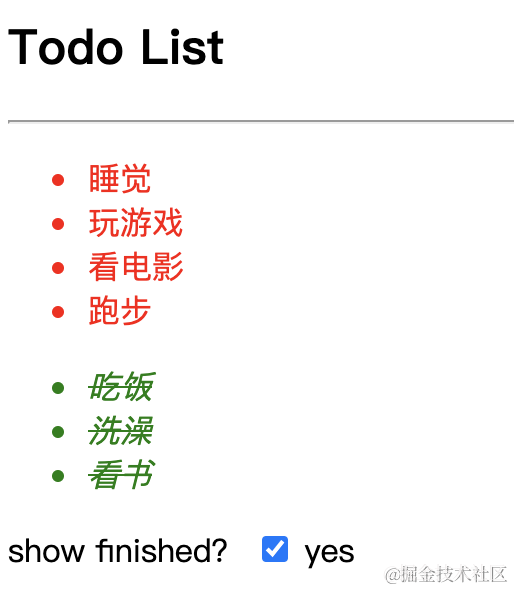
 Vue.js中使用最多的两个指令就是v-if和v-for,因此我们可能会想要同时使用它们。虽然官方不建议这样做,但有时确实是必须的,我们来了解下他们的工作方式:在vue2.x中,在一个元素上同时使用v-if和v-for时,v-for会优先作用。在vue3.x中,v-if总是优先于v-for生效。对比学习接下来我们通过一个简单的示例来感知下,假设我们想要实现一个极简的todoList效果:我们有一个todoList:consttodoList=[{...
继续阅读 >
Vue.js中使用最多的两个指令就是v-if和v-for,因此我们可能会想要同时使用它们。虽然官方不建议这样做,但有时确实是必须的,我们来了解下他们的工作方式:在vue2.x中,在一个元素上同时使用v-if和v-for时,v-for会优先作用。在vue3.x中,v-if总是优先于v-for生效。对比学习接下来我们通过一个简单的示例来感知下,假设我们想要实现一个极简的todoList效果:我们有一个todoList:consttodoList=[{...
继续阅读 >

 方法一v-if判断后用标签改变样式(特定显示列字体加粗)<v-listdense><templatev-for="(col,i)incols"><v-list-item:key="i"v-if="col.text=='商品码'||col.text=='通用名称'"><v-list-item-content><b>{{col.text}}</b></v-list-item-content><v-list-item-contentclass="align-endmystyle"><b>{{item[col['value']]}}</b></v-list-item-content></v-list-item><v-list-item:key="i"v-else><v-list-item-conten...
方法一v-if判断后用标签改变样式(特定显示列字体加粗)<v-listdense><templatev-for="(col,i)incols"><v-list-item:key="i"v-if="col.text=='商品码'||col.text=='通用名称'"><v-list-item-content><b>{{col.text}}</b></v-list-item-content><v-list-item-contentclass="align-endmystyle"><b>{{item[col['value']]}}</b></v-list-item-content></v-list-item><v-list-item:key="i"v-else><v-list-item-conten...
 我就废话不多说了,大家还是直接看代码吧~解决方法如下:<template><el-tabsv-model="settype"@tab-click="tabClick"ref="tabs"><el-tab-panelabel="广告位设置"name="bannerset">广告位设置</el-tab-pane><el-tab-panelabel="推送设置"name="sendset">推送设置</el-tab-pane><el-tab-panelabel="权限管理"name="authset">权限管理</el-tab-pane><el-tab-panelabel="红包配置"name="redpoketset">红包配置</el...
我就废话不多说了,大家还是直接看代码吧~解决方法如下:<template><el-tabsv-model="settype"@tab-click="tabClick"ref="tabs"><el-tab-panelabel="广告位设置"name="bannerset">广告位设置</el-tab-pane><el-tab-panelabel="推送设置"name="sendset">推送设置</el-tab-pane><el-tab-panelabel="权限管理"name="authset">权限管理</el-tab-pane><el-tab-panelabel="红包配置"name="redpoketset">红包配置</el...