2020
10-08
10-08
VSCode 配置uni-app的方法
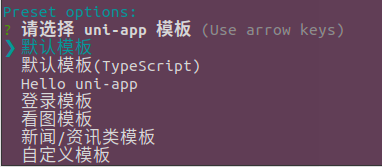
 CLI工程全局安装vue-clinpminstall-g@vue/cli通过cli创建uni-app项目 vuecreate-pdcloudio/uni-preset-vueuni-app选择项目模板,可自由选择如下图:👇使用vscode打开创建的项目安装vue语法提示插件👇cli工程自带uni-app&5+app语法提示安装组件语法提示npmi@dcloudio/uni-helper-json从git下载uni-app代码块,放到项目目录下的.vscode目录即可拥有和HBuilderX一样的代码块。使用scss样式#先...
继续阅读 >
CLI工程全局安装vue-clinpminstall-g@vue/cli通过cli创建uni-app项目 vuecreate-pdcloudio/uni-preset-vueuni-app选择项目模板,可自由选择如下图:👇使用vscode打开创建的项目安装vue语法提示插件👇cli工程自带uni-app&5+app语法提示安装组件语法提示npmi@dcloudio/uni-helper-json从git下载uni-app代码块,放到项目目录下的.vscode目录即可拥有和HBuilderX一样的代码块。使用scss样式#先...
继续阅读 >

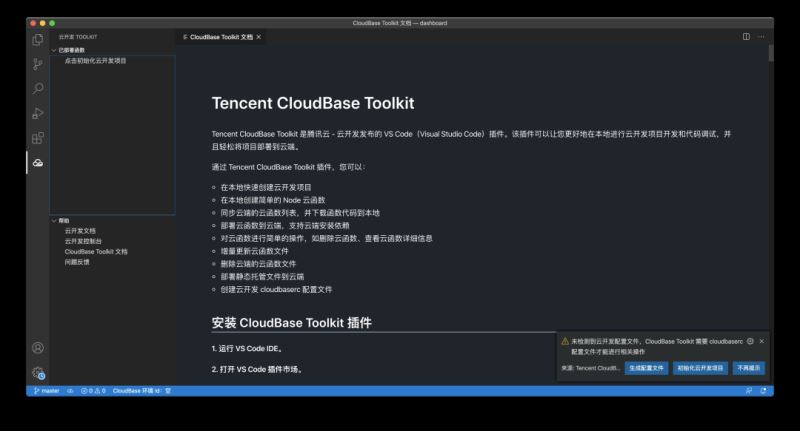
 什么是CloudbaseToolkitTencentCloudBaseToolkit是云开发的VSCode(VisualStudioCode)插件。该插件可以让您更好地在本地进行云开发项目开发和代码调试,并且轻松将项目部署到云端。CloudbaseToolkit将项目创建、函数上传、函数更新、函数本地调试等功能集成在VSCode的本地调试环境中,开发者可以通过简单的点击,完成云函数的更新、上传、同步等功能。和CloudbaseCli相比,CloudbaseToolkit能够在VSCode中完...
什么是CloudbaseToolkitTencentCloudBaseToolkit是云开发的VSCode(VisualStudioCode)插件。该插件可以让您更好地在本地进行云开发项目开发和代码调试,并且轻松将项目部署到云端。CloudbaseToolkit将项目创建、函数上传、函数更新、函数本地调试等功能集成在VSCode的本地调试环境中,开发者可以通过简单的点击,完成云函数的更新、上传、同步等功能。和CloudbaseCli相比,CloudbaseToolkit能够在VSCode中完...
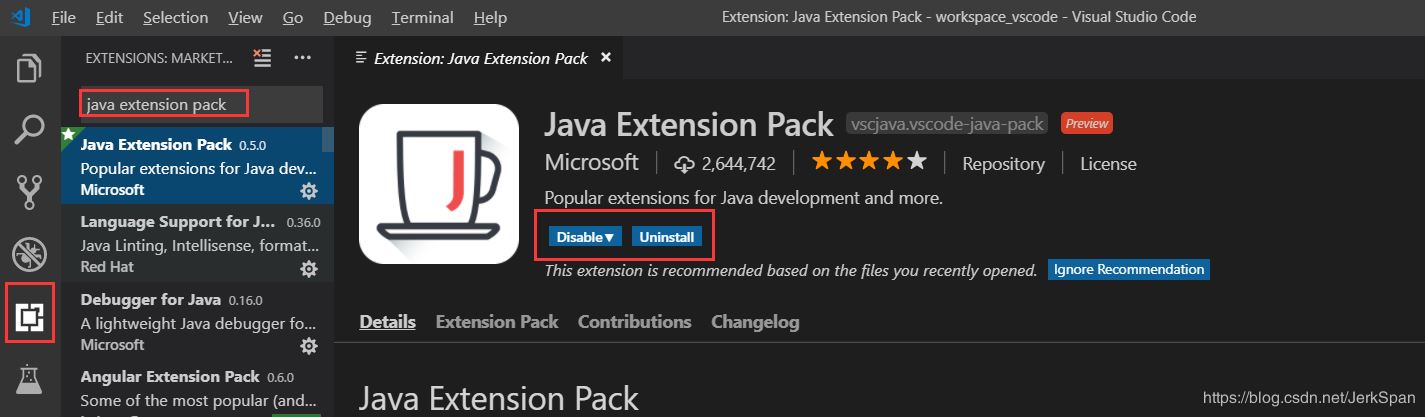
 前言其实目前已经有许多优秀的IDE都是支持JAVA开发的,比如Eclipse、NetBeans、IntelliJIDEA、AndroidStudio等,如果是项目级的开发,并且对这些IDE也已经十分满意的话,可以不用再来折腾VSCode(VisualStudioCode)。我本人主要是基于以下原因选择折腾一番:确实是喜欢VSCode这款工具,开源免费,UI美观,性能强悍。插件丰富,并且通过对各种插件的安装,也能对程序运行过程和原理有进一步了解,达到“知其所以然”的目的...
前言其实目前已经有许多优秀的IDE都是支持JAVA开发的,比如Eclipse、NetBeans、IntelliJIDEA、AndroidStudio等,如果是项目级的开发,并且对这些IDE也已经十分满意的话,可以不用再来折腾VSCode(VisualStudioCode)。我本人主要是基于以下原因选择折腾一番:确实是喜欢VSCode这款工具,开源免费,UI美观,性能强悍。插件丰富,并且通过对各种插件的安装,也能对程序运行过程和原理有进一步了解,达到“知其所以然”的目的...
 官方文档https://github.com/LeetCode-OpenSource/vscode-leetcode/blob/master/docs/README_zh-CN.md1、环境window10vscode1.23.0+Node.js10+如果Node.js没添加到环境变量需要手动添加,添加成功在cmd中输入node--version会显示: 2、配置 vscode安装leetcode插件:安装完右侧会出现: 此时发现账号密码方式无法登录(本次教程都针对国际版):类似: 原因官网有说:那么我们采用cookie的方式登录&...
官方文档https://github.com/LeetCode-OpenSource/vscode-leetcode/blob/master/docs/README_zh-CN.md1、环境window10vscode1.23.0+Node.js10+如果Node.js没添加到环境变量需要手动添加,添加成功在cmd中输入node--version会显示: 2、配置 vscode安装leetcode插件:安装完右侧会出现: 此时发现账号密码方式无法登录(本次教程都针对国际版):类似: 原因官网有说:那么我们采用cookie的方式登录&...
 vscode配置ruby开发环境vscode近年来发展迅速,几乎在3年之间就抢占了原来vim、sublimetext的很多份额,犹记得在2015-2016年的时候,ruby推荐的开发环境基本上都是vim和sublimetext,然而,随着vscode的发展,vscode下ruby的开发体验已经非常不错。现在基本上使用win10wsl2+vscode+windowsterminal的体验已经不逊于mac+vim(sublime)+item2的体验了总体步骤使用win10专业版配置ruby开发环境大致分为以下几步:开启...
vscode配置ruby开发环境vscode近年来发展迅速,几乎在3年之间就抢占了原来vim、sublimetext的很多份额,犹记得在2015-2016年的时候,ruby推荐的开发环境基本上都是vim和sublimetext,然而,随着vscode的发展,vscode下ruby的开发体验已经非常不错。现在基本上使用win10wsl2+vscode+windowsterminal的体验已经不逊于mac+vim(sublime)+item2的体验了总体步骤使用win10专业版配置ruby开发环境大致分为以下几步:开启...
 问题一开始安装的Autoprefixer是最新版本的3.0.1,一波操作后发现无效想是不是因为没设置browsers?那就设置一下吧"autoprefixer.browsers":[">1%","last2versions","notie<=8","ios>=8","android>=4.0"],是在setting.json文件添加了这个设置后,一波操作后,css丝毫没有变化,无效啊!!!这时候就要找度娘问问了,然而在网上冲浪,找啊找,都找不到对应的办法。网上都是说在那里配置autoprefixer.browsers,啥...
问题一开始安装的Autoprefixer是最新版本的3.0.1,一波操作后发现无效想是不是因为没设置browsers?那就设置一下吧"autoprefixer.browsers":[">1%","last2versions","notie<=8","ios>=8","android>=4.0"],是在setting.json文件添加了这个设置后,一波操作后,css丝毫没有变化,无效啊!!!这时候就要找度娘问问了,然而在网上冲浪,找啊找,都找不到对应的办法。网上都是说在那里配置autoprefixer.browsers,啥...
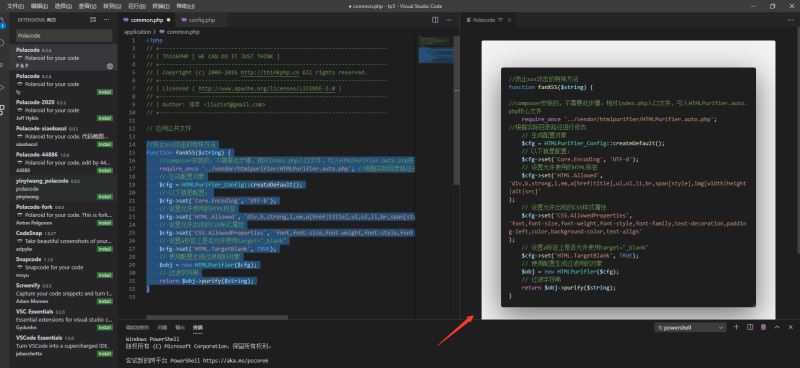
 1、打开VSCode中的插件,搜索Polacode2、点击install进行安装3、安装完成后,先打开你要分享的代码,然后按Ctrl+Shift+p打开命令面板,然后再输入框中输入Polacode,就可以打开使用了4、点击相机按钮,就另存为图片了,长这样总结到此这篇关于vscode分享代码插件Polacode的文章就介绍到这了,更多相关vscode分享代码插件Polacode内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!...
1、打开VSCode中的插件,搜索Polacode2、点击install进行安装3、安装完成后,先打开你要分享的代码,然后按Ctrl+Shift+p打开命令面板,然后再输入框中输入Polacode,就可以打开使用了4、点击相机按钮,就另存为图片了,长这样总结到此这篇关于vscode分享代码插件Polacode的文章就介绍到这了,更多相关vscode分享代码插件Polacode内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!...
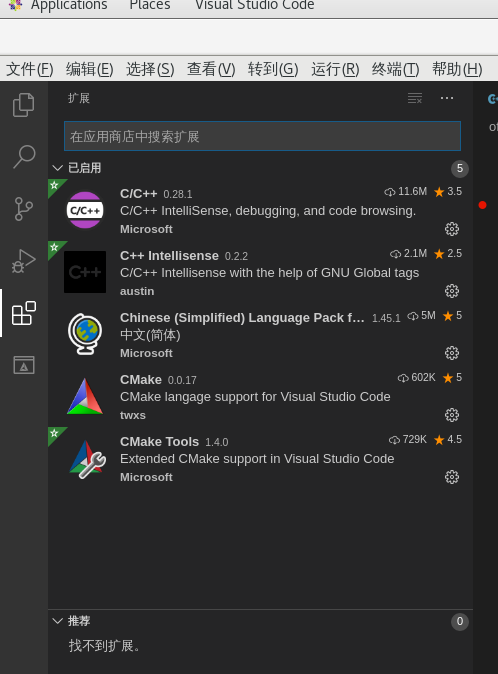
 一、环境说明1)gcc/g++ cmake安装建议gcc/g++内核自带的即可,如果需要新的自行安装,cmake也一样,如有需要新的版本自行安装。2)vscode安装插件必要的插件c/c++0.28.1cmake0.0.17cmaketools1.4 (这几个插件的版本可能会不同,以扩展搜索到的最新的为准)二、创建项目实验1)打开项目文件夹第一步:打开vscode,点击左上角文件,在下拉菜单选择打开文件夹!注意,是打开文件夹,不是工作区,也不是其它的!!...
一、环境说明1)gcc/g++ cmake安装建议gcc/g++内核自带的即可,如果需要新的自行安装,cmake也一样,如有需要新的版本自行安装。2)vscode安装插件必要的插件c/c++0.28.1cmake0.0.17cmaketools1.4 (这几个插件的版本可能会不同,以扩展搜索到的最新的为准)二、创建项目实验1)打开项目文件夹第一步:打开vscode,点击左上角文件,在下拉菜单选择打开文件夹!注意,是打开文件夹,不是工作区,也不是其它的!!...
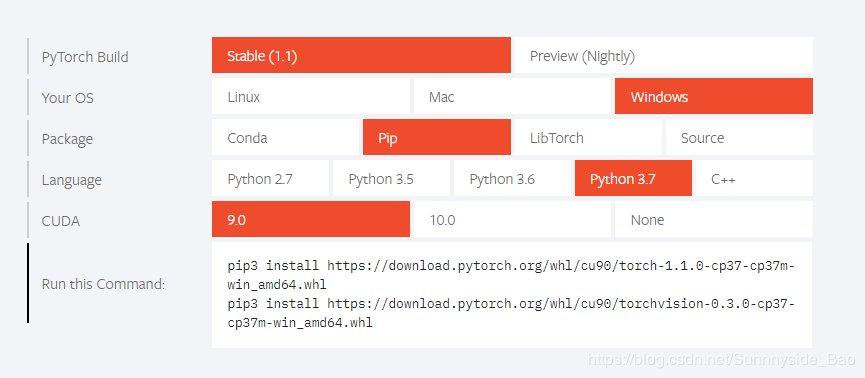
 1、安装AnacondaAnaconda指的是一个开源的Python发行版本,其包含了conda、Python等180多个科学包及其依赖项。在官网上下载https://www.anaconda.com/distribution/,因为服务器在国外会很慢,建议从清华镜像https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/下载。2、安装VScode需要在Anaconda再装VScode,因为Anaconda公司和微软公司的合作,不用在对进行VScode的配置。3、安装PytorchPytorch是facebook公司发布的著名深度...
1、安装AnacondaAnaconda指的是一个开源的Python发行版本,其包含了conda、Python等180多个科学包及其依赖项。在官网上下载https://www.anaconda.com/distribution/,因为服务器在国外会很慢,建议从清华镜像https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/下载。2、安装VScode需要在Anaconda再装VScode,因为Anaconda公司和微软公司的合作,不用在对进行VScode的配置。3、安装PytorchPytorch是facebook公司发布的著名深度...
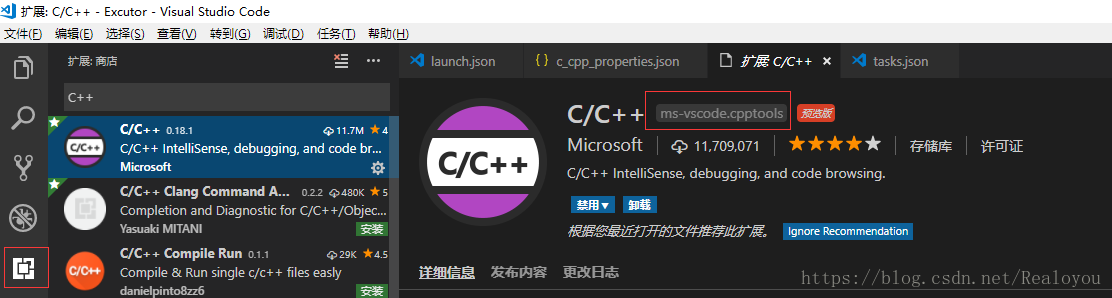
 总体流程:下载安装vscode安装cpptools插件安装编译、调试环境修改vscode调试配置文件下载安装vscodehttps://code.visualstudio.com/Download 安装cpptools插件打开vscode,按ctrl+p打开快速命令框,输入以下命令后等待extinstallcpptoolsvscode在短暂的联网查找后会列出插件列表,如图: 点击箭头所指处的按钮安装插件,安装过程可能会有些慢耐心等待安装完成后vscode会提示你重启vscode,此时重启即可安装编...
总体流程:下载安装vscode安装cpptools插件安装编译、调试环境修改vscode调试配置文件下载安装vscodehttps://code.visualstudio.com/Download 安装cpptools插件打开vscode,按ctrl+p打开快速命令框,输入以下命令后等待extinstallcpptoolsvscode在短暂的联网查找后会列出插件列表,如图: 点击箭头所指处的按钮安装插件,安装过程可能会有些慢耐心等待安装完成后vscode会提示你重启vscode,此时重启即可安装编...
 前言:之前安装了Ubuntu18.04,结果在安装Codeblocks/VScode还是安装gcc,c/c++的时候出现了一堆错误(缺失依赖树等等问题,换源也无法成功),整了一个下午没有任何进展,网上找不到任何解决方法,于是只能重装了Ubuntu20.04,之后Codeblocks倒是安装成功了,但是明明在已经安装了C/C++跟GCC编译包的情况,它仍然显示在该路径下找不到,无论路径是默认自动定位在/usr还是在/usr/bin之下仍然出现此情况,同样网上找不到任何...
前言:之前安装了Ubuntu18.04,结果在安装Codeblocks/VScode还是安装gcc,c/c++的时候出现了一堆错误(缺失依赖树等等问题,换源也无法成功),整了一个下午没有任何进展,网上找不到任何解决方法,于是只能重装了Ubuntu20.04,之后Codeblocks倒是安装成功了,但是明明在已经安装了C/C++跟GCC编译包的情况,它仍然显示在该路径下找不到,无论路径是默认自动定位在/usr还是在/usr/bin之下仍然出现此情况,同样网上找不到任何...
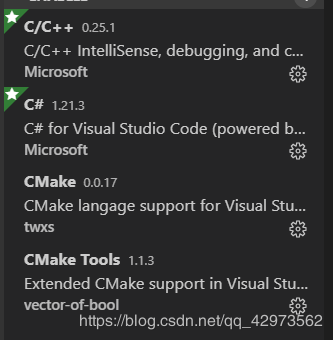
 VScode配置步骤先按照网上的方法完成,大概就是安装mingw,cmake,VScode,然后安装VScode中的插件:安装好之后,新建文件夹/项目如下:其中,build是打开文件夹以后自动生成的。test中是源文件还有项目文件等。打开终端(可以是powershell,也可以是vscode中的终端),进入到build中,使用cmake-G"MinGWMakefiles"..其中的MinGWMakefiles可以修改成其他的编译选项。根据错误的提示来选择就好。如果cmake的配置出错,有可...
VScode配置步骤先按照网上的方法完成,大概就是安装mingw,cmake,VScode,然后安装VScode中的插件:安装好之后,新建文件夹/项目如下:其中,build是打开文件夹以后自动生成的。test中是源文件还有项目文件等。打开终端(可以是powershell,也可以是vscode中的终端),进入到build中,使用cmake-G"MinGWMakefiles"..其中的MinGWMakefiles可以修改成其他的编译选项。根据错误的提示来选择就好。如果cmake的配置出错,有可...