2020
09-29
09-29
Win10下为VSCode配置LaTex编辑器的方法
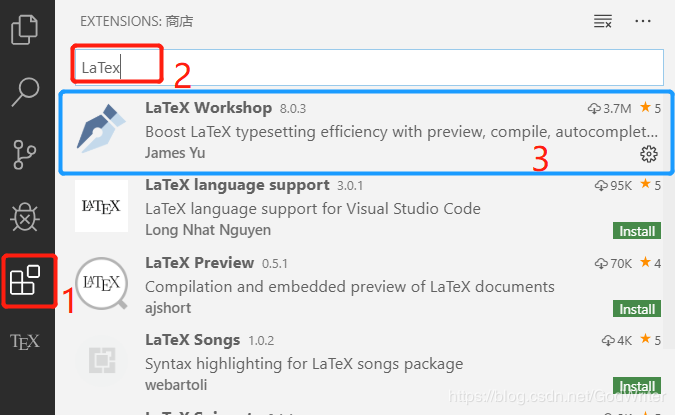
 任务描述 写小论文的利器是什么呢?LaTex!写代码的利器是什么呢?VSCode!好,那么如何在VSCode上配置LaTex环境呢,以及配置之后,如何选择编译的方式呢?大部分博客只说如何配置,却不说如何编译,导致在编译的过程中总是报错,本文就详细的讲一下这两点。配置LaTex首先,打开VSCode,根据图中的步骤,安装LaTexWorkshop,我的已经安装过了,所以没显示Install安装LaTex的步骤其次,在VSCode界面,按快捷键:ctrl...
继续阅读 >
任务描述 写小论文的利器是什么呢?LaTex!写代码的利器是什么呢?VSCode!好,那么如何在VSCode上配置LaTex环境呢,以及配置之后,如何选择编译的方式呢?大部分博客只说如何配置,却不说如何编译,导致在编译的过程中总是报错,本文就详细的讲一下这两点。配置LaTex首先,打开VSCode,根据图中的步骤,安装LaTexWorkshop,我的已经安装过了,所以没显示Install安装LaTex的步骤其次,在VSCode界面,按快捷键:ctrl...
继续阅读 >

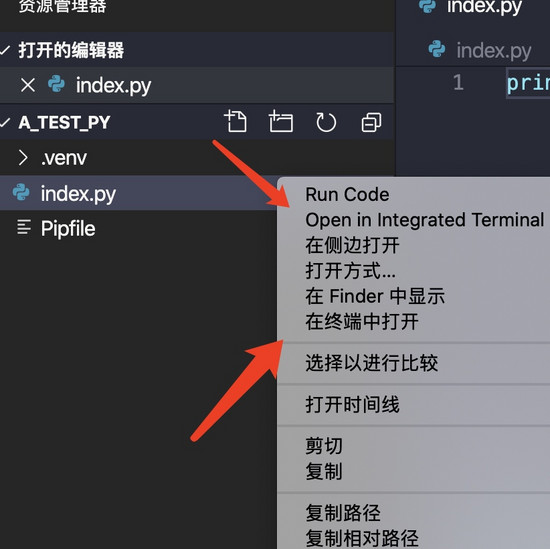
 VSCode指定Python路径快捷运行py脚本之前写过了,这样配置有一个问题:所有的python脚本都使用的同一个python来执行的.现在是虚拟环境的天下,怎样做到不同的项目使用的不同的Python环境呢?想做到这个也简单,关键三点一.使用不同的VSCode打开不同的项目二.虚拟环境以同样的文件夹名放在项目根目录如.venv三.之前的python路径设置相对路径.venv/bin/python预期目标两个:一使用Command+Shift+b运行时使用当前虚拟环境的python二...
VSCode指定Python路径快捷运行py脚本之前写过了,这样配置有一个问题:所有的python脚本都使用的同一个python来执行的.现在是虚拟环境的天下,怎样做到不同的项目使用的不同的Python环境呢?想做到这个也简单,关键三点一.使用不同的VSCode打开不同的项目二.虚拟环境以同样的文件夹名放在项目根目录如.venv三.之前的python路径设置相对路径.venv/bin/python预期目标两个:一使用Command+Shift+b运行时使用当前虚拟环境的python二...
 VisualStudioCode(vscode)编译C++VisualStudioCode(简称VSCode/VSC)是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比Diff、GIT等特性,可谓是微软的良心之作。下载安装VSCodehttps://code.visualstudio.com/Download安装cpptools插件打开VSCode,快捷键ctrl+shift+p呼出命令框,输入以下命令extinstallcpptools安装MIN...
VisualStudioCode(vscode)编译C++VisualStudioCode(简称VSCode/VSC)是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比Diff、GIT等特性,可谓是微软的良心之作。下载安装VSCodehttps://code.visualstudio.com/Download安装cpptools插件打开VSCode,快捷键ctrl+shift+p呼出命令框,输入以下命令extinstallcpptools安装MIN...
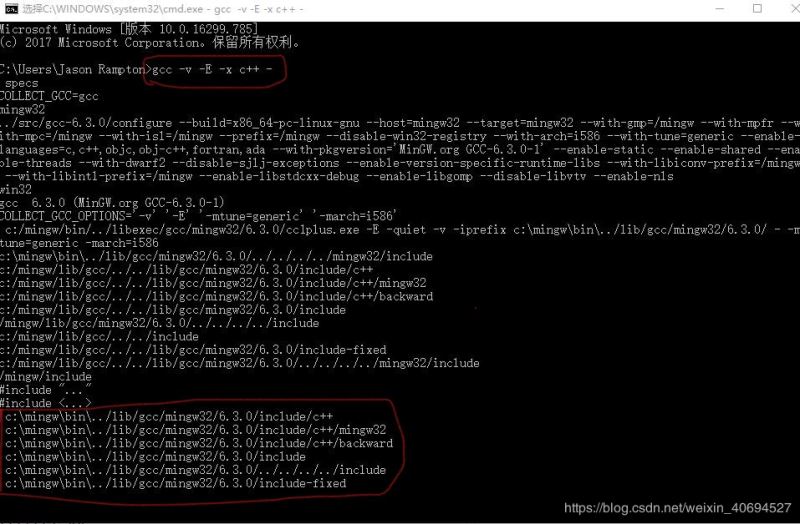
 初次使用VScode,我们都会碰到一个问题,就是在编写C和C++源文件时,头文件提示未配置好等错误。关于这个问题,给出方案如下:我想大家碰到的最多的问题就是"includepath"的设置问题:1."C:/MinGW/include/**"为你们下载的MinGW的include文件夹路径2.“c:/mingw/bin/…/lib/gcc/mingw32/6.3.0/include/c++”,“c:/mingw/bin/…/lib/gcc/mingw32/6.3.0/include/c++”,“c:/mingw/bin/…/lib/gcc/mingw32/6.3.0/include/c++/mingw32...
初次使用VScode,我们都会碰到一个问题,就是在编写C和C++源文件时,头文件提示未配置好等错误。关于这个问题,给出方案如下:我想大家碰到的最多的问题就是"includepath"的设置问题:1."C:/MinGW/include/**"为你们下载的MinGW的include文件夹路径2.“c:/mingw/bin/…/lib/gcc/mingw32/6.3.0/include/c++”,“c:/mingw/bin/…/lib/gcc/mingw32/6.3.0/include/c++”,“c:/mingw/bin/…/lib/gcc/mingw32/6.3.0/include/c++/mingw32...
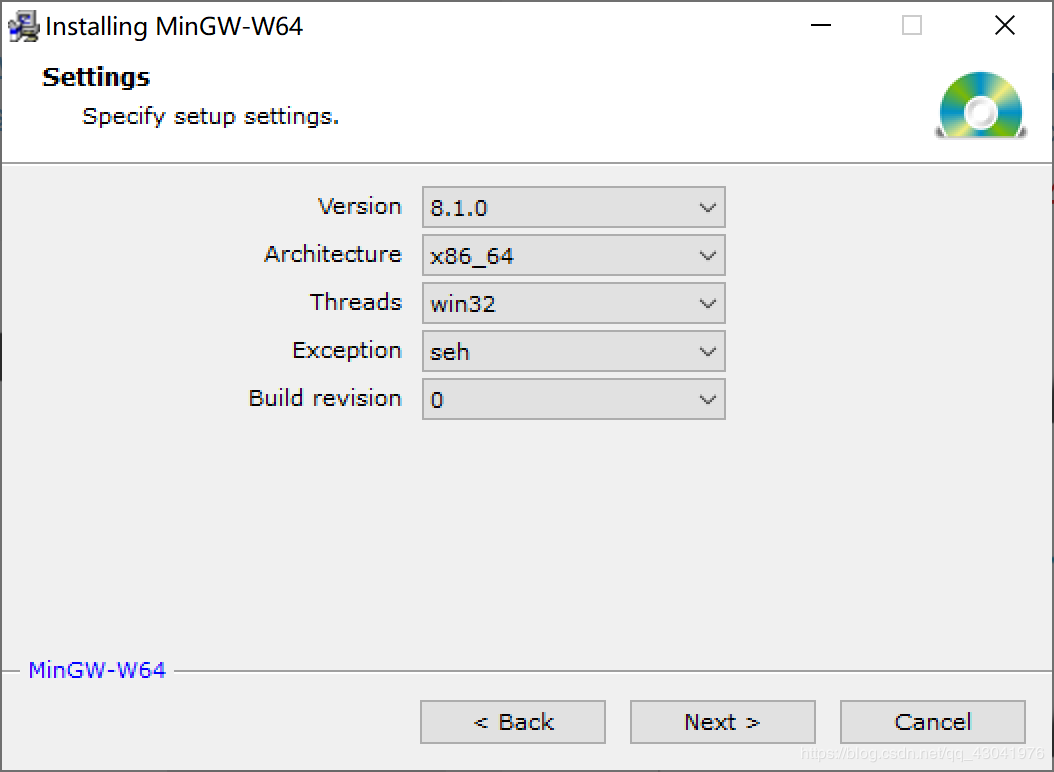
 vscodec++环境配置第一步:下载安装下载MinGW-W64GCC-8.1.0编译器(32和64版本都有)MinGW-W64GCC下载地址:https://sourceforge.net/projects/mingw-w64/files/ToolchainstargettingWin32/PersonalBuilds/mingw-builds/installer/mingw-w64-install.exe离线下载地址:https://sourceforge.net/projects/mingw-w64/files/mingw-w64/mingw-w64-release/安装选项为x86_64-win32-seh第二步:环境配置打开你的mingw-w64安装目...
vscodec++环境配置第一步:下载安装下载MinGW-W64GCC-8.1.0编译器(32和64版本都有)MinGW-W64GCC下载地址:https://sourceforge.net/projects/mingw-w64/files/ToolchainstargettingWin32/PersonalBuilds/mingw-builds/installer/mingw-w64-install.exe离线下载地址:https://sourceforge.net/projects/mingw-w64/files/mingw-w64/mingw-w64-release/安装选项为x86_64-win32-seh第二步:环境配置打开你的mingw-w64安装目...
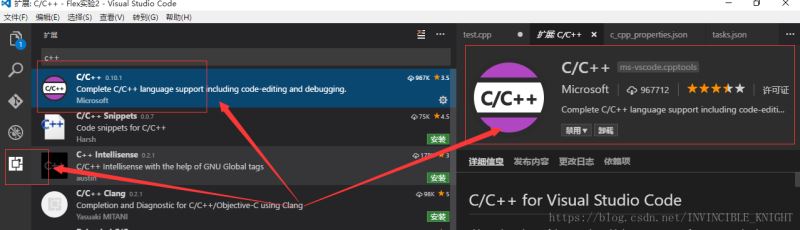
 成成最近用到C语言了,之前比较喜欢用在vscode上面用python调试,今天我参考了一些文章,也尝试了下在vscode上配置c语言的调试,其中包含一些相关的基础知识。1、在vscode里面下载c/c++官方插件: 2、安装c/c++编译器:在windows上借助MinGW工具安装,下载地址:[https://sourceforge.net/projects/mingw/]安装在d:\MinGW下就好(自己新建一个文件夹),然后打开后这个样子:在里面找到mingw32-gcc.bin,mingw32-gcc-g++.b...
成成最近用到C语言了,之前比较喜欢用在vscode上面用python调试,今天我参考了一些文章,也尝试了下在vscode上配置c语言的调试,其中包含一些相关的基础知识。1、在vscode里面下载c/c++官方插件: 2、安装c/c++编译器:在windows上借助MinGW工具安装,下载地址:[https://sourceforge.net/projects/mingw/]安装在d:\MinGW下就好(自己新建一个文件夹),然后打开后这个样子:在里面找到mingw32-gcc.bin,mingw32-gcc-g++.b...
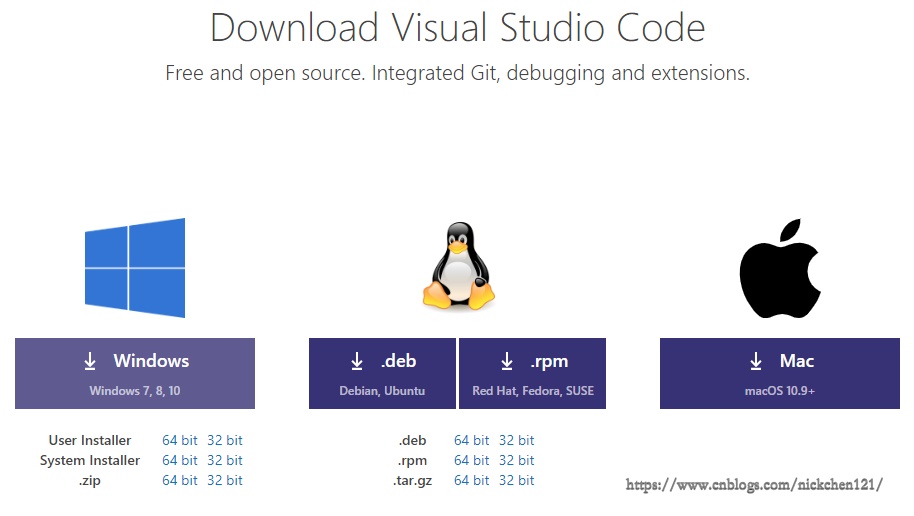
 VSCode是微软开源的一款编辑器,插件系统十分的丰富。本文就介绍了如何使用VSCode搭建Go语言开发环境。VSCode配置Go语言开发环境说在前面的话,Go语言是采用UTF8编码的,理论上使用任何文本编辑器都能做Go语言开发。大家可以根据自己的喜好自行选择。编辑器/IDE没有最好只有最适合。下载与安装VSCode官方下载地址:https://code.visualstudio.com/Download三大主流平台都支持,请根据自己的电脑平台选择对应的安装包。双击下载...
VSCode是微软开源的一款编辑器,插件系统十分的丰富。本文就介绍了如何使用VSCode搭建Go语言开发环境。VSCode配置Go语言开发环境说在前面的话,Go语言是采用UTF8编码的,理论上使用任何文本编辑器都能做Go语言开发。大家可以根据自己的喜好自行选择。编辑器/IDE没有最好只有最适合。下载与安装VSCode官方下载地址:https://code.visualstudio.com/Download三大主流平台都支持,请根据自己的电脑平台选择对应的安装包。双击下载...
 让你成功安装vscode中go的相关插件注意:该演示环境是windows环境,linux和mac环境操作思路一样vscode中有很多go的相关插件,非常好用如下:gocodegopkgsgo-outlinego-symbolsgurugorenamegomodifytagsgoplayimplgodefgoreturnsgolintgotestsdlv但是由于各种原因,这些插件无法安装,甚至你翻墙之后发现也还是无法安装,加上最近翻墙被限制的这么严格,所以总结了如下方法,让你在不翻墙的情况下还能将这些插件安装成功,下图是我...
让你成功安装vscode中go的相关插件注意:该演示环境是windows环境,linux和mac环境操作思路一样vscode中有很多go的相关插件,非常好用如下:gocodegopkgsgo-outlinego-symbolsgurugorenamegomodifytagsgoplayimplgodefgoreturnsgolintgotestsdlv但是由于各种原因,这些插件无法安装,甚至你翻墙之后发现也还是无法安装,加上最近翻墙被限制的这么严格,所以总结了如下方法,让你在不翻墙的情况下还能将这些插件安装成功,下图是我...
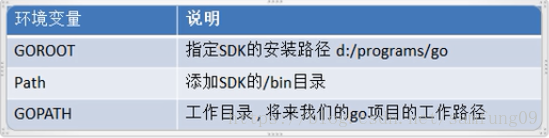
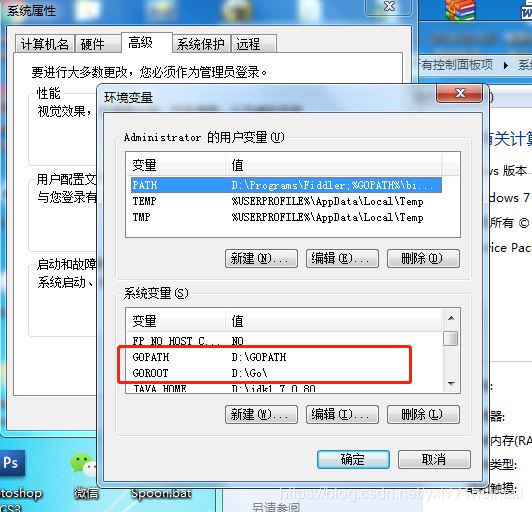
 1、go下载安装下载地址:https://www.golangtc.com/download当前最新版本是 go1.9.2当前windows环境下选择 go1.9.2.windows-amd64.zip然后解压就可以了2、配置环境变量Golang在windows下需要配三个环境变量,如图点击计算机-->属性-->高级系统设置-->环境变量 1、配置GOROOT变量,在系统变量中点击新建,变量值是go安装文件夹目录 2、配置Path变量,因为Pat...
1、go下载安装下载地址:https://www.golangtc.com/download当前最新版本是 go1.9.2当前windows环境下选择 go1.9.2.windows-amd64.zip然后解压就可以了2、配置环境变量Golang在windows下需要配三个环境变量,如图点击计算机-->属性-->高级系统设置-->环境变量 1、配置GOROOT变量,在系统变量中点击新建,变量值是go安装文件夹目录 2、配置Path变量,因为Pat...
 现在Go1.14都已经发布好些日子了,之前发的Go环境搭建教程早已过时,只是因为时间问题一直没来得及更新这次怀着愧疚的心情,在凌晨四点时,将这教程进行一个更新注意:本教程最大的好处是不需要梯子。直接在墙内可进行一切操作,文章写给纯小白的,部分Linux常识解释的过多,熟悉的人请略过Go的安装安装基本还是之前的老样子,不过现在的安装早已省事不少,不再需要配置环境变量。直接去官网,下载了安装包后直接安装即可在Go中文...
现在Go1.14都已经发布好些日子了,之前发的Go环境搭建教程早已过时,只是因为时间问题一直没来得及更新这次怀着愧疚的心情,在凌晨四点时,将这教程进行一个更新注意:本教程最大的好处是不需要梯子。直接在墙内可进行一切操作,文章写给纯小白的,部分Linux常识解释的过多,熟悉的人请略过Go的安装安装基本还是之前的老样子,不过现在的安装早已省事不少,不再需要配置环境变量。直接去官网,下载了安装包后直接安装即可在Go中文...
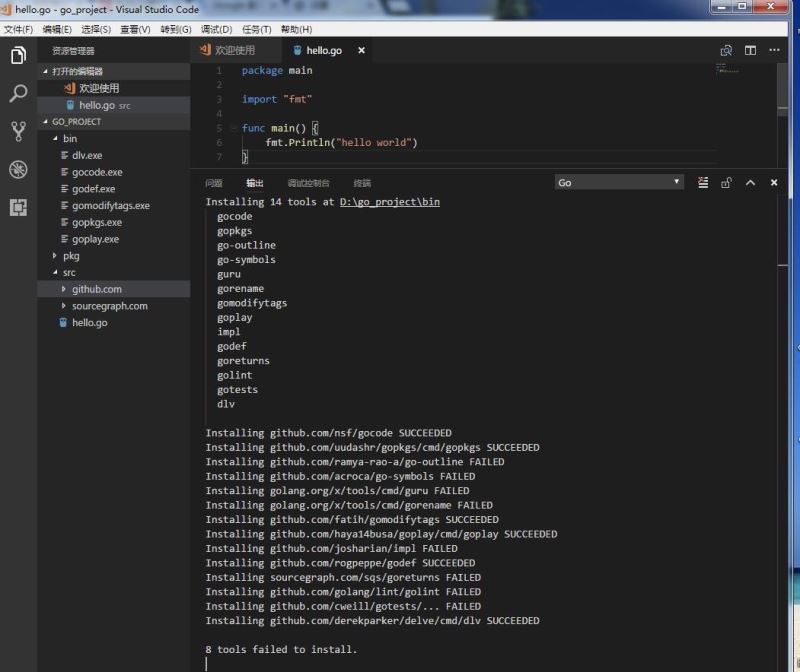
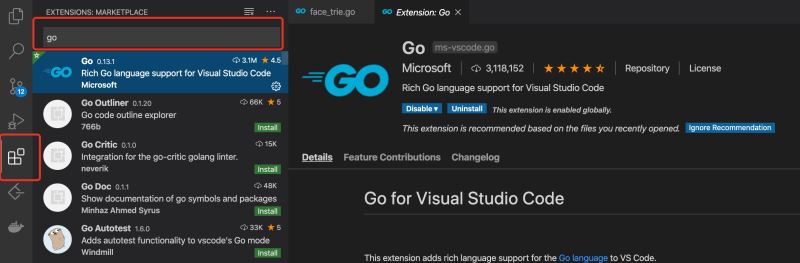
 前言VSCode现在已经发展的相当完善,很多语言都比较推荐使用其来编写,Go语言也一样,前提你电脑已经有了Go环境和最新版本的VSCode插件安装直接在拓展插件中搜索Go,就可以安装Go插件安装之后vscode会弹出该插件还需安装一些扩展工具支持,但是这些工具往往会下载失败,或者仅仅成功一部分比如:Installinggithub.com/nsf/gocodeFAILEDInstallinggithub.com/uudashr/gopkgs/cmd/gopkgsFAILEDInstallinggithub.com/ramya-rao-a...
前言VSCode现在已经发展的相当完善,很多语言都比较推荐使用其来编写,Go语言也一样,前提你电脑已经有了Go环境和最新版本的VSCode插件安装直接在拓展插件中搜索Go,就可以安装Go插件安装之后vscode会弹出该插件还需安装一些扩展工具支持,但是这些工具往往会下载失败,或者仅仅成功一部分比如:Installinggithub.com/nsf/gocodeFAILEDInstallinggithub.com/uudashr/gopkgs/cmd/gopkgsFAILEDInstallinggithub.com/ramya-rao-a...
 1、vscode中安装go扩展包,不再阐述。2、在安装好go的扩展包以后,创建GOPATH环境变量3、PATH中会自动添加,如果没有可手动添加4、在GOPATH目录下创建自己的工作空间(为什么一定是在GOPATH下创建,还不太清楚),我的是workspace(名称可以自定义)5、打开VSCODE,文件-打开文件夹,选择GOPATH目录6、在workspace下创建helloworld目录(我称为项目空间)7、配置VSCODE中的setting.json文件加入如下配置:8、编写helloworld代码如...
1、vscode中安装go扩展包,不再阐述。2、在安装好go的扩展包以后,创建GOPATH环境变量3、PATH中会自动添加,如果没有可手动添加4、在GOPATH目录下创建自己的工作空间(为什么一定是在GOPATH下创建,还不太清楚),我的是workspace(名称可以自定义)5、打开VSCODE,文件-打开文件夹,选择GOPATH目录6、在workspace下创建helloworld目录(我称为项目空间)7、配置VSCODE中的setting.json文件加入如下配置:8、编写helloworld代码如...
 0.为什么需要远程开发在进行嵌入式Linux开发的时候,为了方便,通常在Windows上使用代码编辑器编辑代码,交叉编译工具在Linux虚拟机或者服务器上,在开发期间需要不停的进行如下的循环操作:编辑好代码,使用基于SSH的SCP将文件上传到服务器;使用SSH远程终端,在服务器上编译出可执行文件;编译完成后使用基于SSH的SCP将文件传回到本地;这些操作都是基于SSH的,但是需要终端软件,文件传输软件,并且不停地切换操作,过程...
0.为什么需要远程开发在进行嵌入式Linux开发的时候,为了方便,通常在Windows上使用代码编辑器编辑代码,交叉编译工具在Linux虚拟机或者服务器上,在开发期间需要不停的进行如下的循环操作:编辑好代码,使用基于SSH的SCP将文件上传到服务器;使用SSH远程终端,在服务器上编译出可执行文件;编译完成后使用基于SSH的SCP将文件传回到本地;这些操作都是基于SSH的,但是需要终端软件,文件传输软件,并且不停地切换操作,过程...
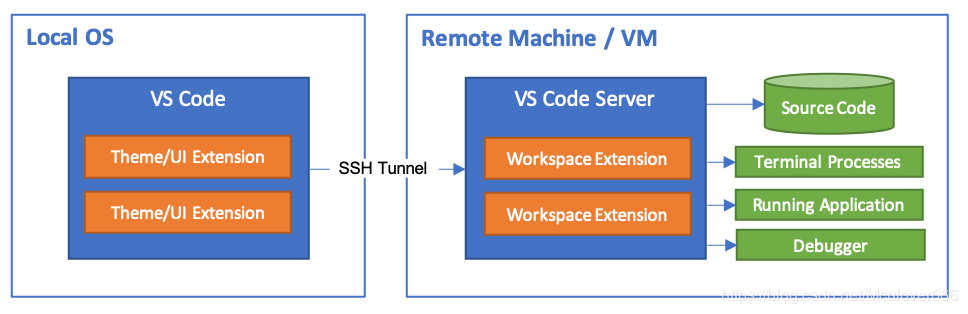
 VisualStudioCode最新的Insider版本中加入了remoteSSH功能,可以实现代码的远程调试与文件访问。方法非常简单,这里总结记录一下。补充说明一个Error的解决方案,这块可以先不看远程Debug的时候会有一个error,修改luanch.json文件即可Console按我上面这个截图更改。参考githubissue:https://github.com/microsoft/vscode/issues/73867懒得看ISSUE的话就按照我上面那个改就行正文参考链接:https://code.visualstudio.com/do...
VisualStudioCode最新的Insider版本中加入了remoteSSH功能,可以实现代码的远程调试与文件访问。方法非常简单,这里总结记录一下。补充说明一个Error的解决方案,这块可以先不看远程Debug的时候会有一个error,修改luanch.json文件即可Console按我上面这个截图更改。参考githubissue:https://github.com/microsoft/vscode/issues/73867懒得看ISSUE的话就按照我上面那个改就行正文参考链接:https://code.visualstudio.com/do...