2020
10-09
10-09
vscode配置anaconda3的方法步骤
 注意:由于博文已经很多这方面的内容,这里不介绍安装vscode和anaconda的步骤,只讨论如下情况:已经安装了anaconda,也从官网下载了vscode,如何将两者关联起来?(目前anaconda支持下载安装vscode,这里仅仅针对没有从anaconda下载而是从官网下载vscode的情况)在anaconda中已经安装了numpy,matplotlib等安装包,不想在vscode中再次安装,与anaconda关联后可以一起调用针对上面的情况,通过如下步骤可以解决1,进入file—pre...
继续阅读 >
注意:由于博文已经很多这方面的内容,这里不介绍安装vscode和anaconda的步骤,只讨论如下情况:已经安装了anaconda,也从官网下载了vscode,如何将两者关联起来?(目前anaconda支持下载安装vscode,这里仅仅针对没有从anaconda下载而是从官网下载vscode的情况)在anaconda中已经安装了numpy,matplotlib等安装包,不想在vscode中再次安装,与anaconda关联后可以一起调用针对上面的情况,通过如下步骤可以解决1,进入file—pre...
继续阅读 >

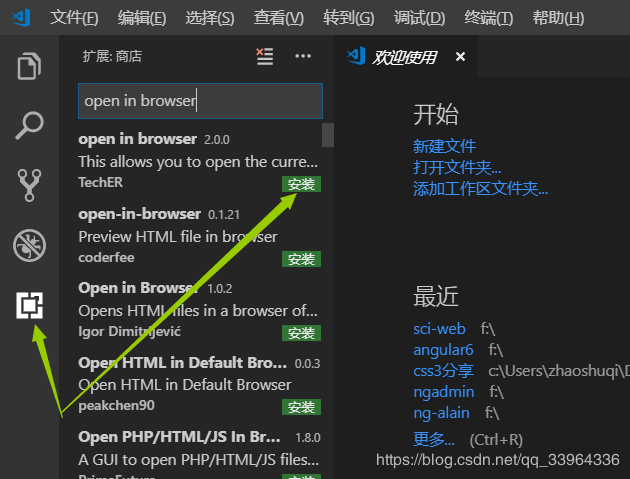
 vscode怎么浏览器打开html文件?可以通过安装openinbrowser插件解决。1、安装openinbrowser插件安装完点击重新加载2、vscode怎么修改默认浏览器在安装完openinbrowser插件后,在打开的html文件代码中点击鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览。OpeninDefaultBrowsers:使用默认浏览器打开快捷键:alt+bOpeninOtherBrowsers:使用其他浏览器打开快捷键:alt+shift+b修改默认浏览器:选...
vscode怎么浏览器打开html文件?可以通过安装openinbrowser插件解决。1、安装openinbrowser插件安装完点击重新加载2、vscode怎么修改默认浏览器在安装完openinbrowser插件后,在打开的html文件代码中点击鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览。OpeninDefaultBrowsers:使用默认浏览器打开快捷键:alt+bOpeninOtherBrowsers:使用其他浏览器打开快捷键:alt+shift+b修改默认浏览器:选...
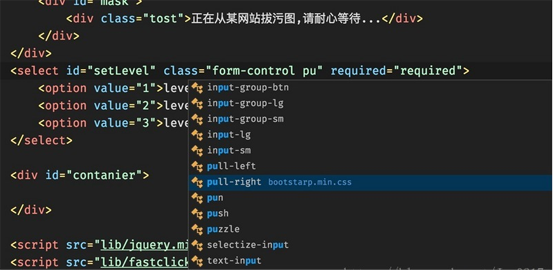
 首先这几个是VSCode推荐Vue开发必备的插件Vetur——语法高亮、智能感知、Emmet等包含格式化功能,Alt+Shift+F(格式化全文),Ctrl+KCtrl+F(格式化选中代码,两个Ctrl需要同时按着)EsLint——语法纠错DebuggerforChrome——映射vscode上的断点到chrome上,方便调试(配置有点麻烦,其实我没用这个)AutoCloseTag——自动闭合HTML/XML标签AutoRenameTag——自动完成另一侧标签的同步修改JavaScript(ES6)code...
首先这几个是VSCode推荐Vue开发必备的插件Vetur——语法高亮、智能感知、Emmet等包含格式化功能,Alt+Shift+F(格式化全文),Ctrl+KCtrl+F(格式化选中代码,两个Ctrl需要同时按着)EsLint——语法纠错DebuggerforChrome——映射vscode上的断点到chrome上,方便调试(配置有点麻烦,其实我没用这个)AutoCloseTag——自动闭合HTML/XML标签AutoRenameTag——自动完成另一侧标签的同步修改JavaScript(ES6)code...
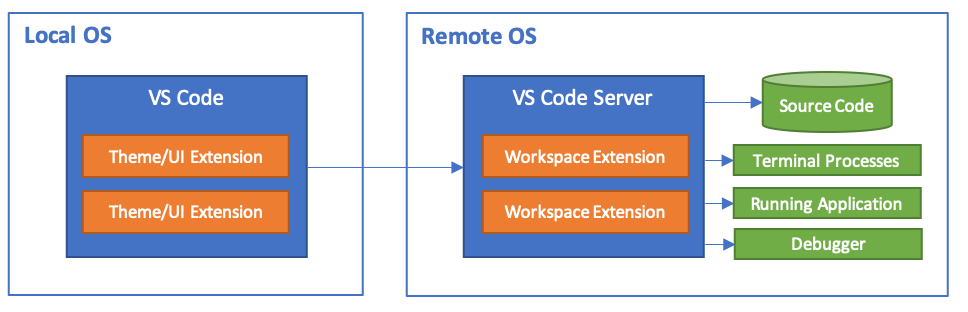
 前言每当更换电脑就要从新搭建一遍开发环境。。。每当拉完最新代码程序在本地跑不起来的时候就要检查服务器和开发电脑的环境。。。每当服务器上出Bug的时候就想如果可以能够调试服务器代码多好啊。。你是不是早就受够了vim这个煞笔编辑器。。。现在最火的是云原生应用,什么时候才能云开发啊?来了来了它真的来了!!!北京时间2019年5月3日,在PyCon2019大会上,微软发布了VSCodeRemote,开启了远程开发的新时代...
前言每当更换电脑就要从新搭建一遍开发环境。。。每当拉完最新代码程序在本地跑不起来的时候就要检查服务器和开发电脑的环境。。。每当服务器上出Bug的时候就想如果可以能够调试服务器代码多好啊。。你是不是早就受够了vim这个煞笔编辑器。。。现在最火的是云原生应用,什么时候才能云开发啊?来了来了它真的来了!!!北京时间2019年5月3日,在PyCon2019大会上,微软发布了VSCodeRemote,开启了远程开发的新时代...
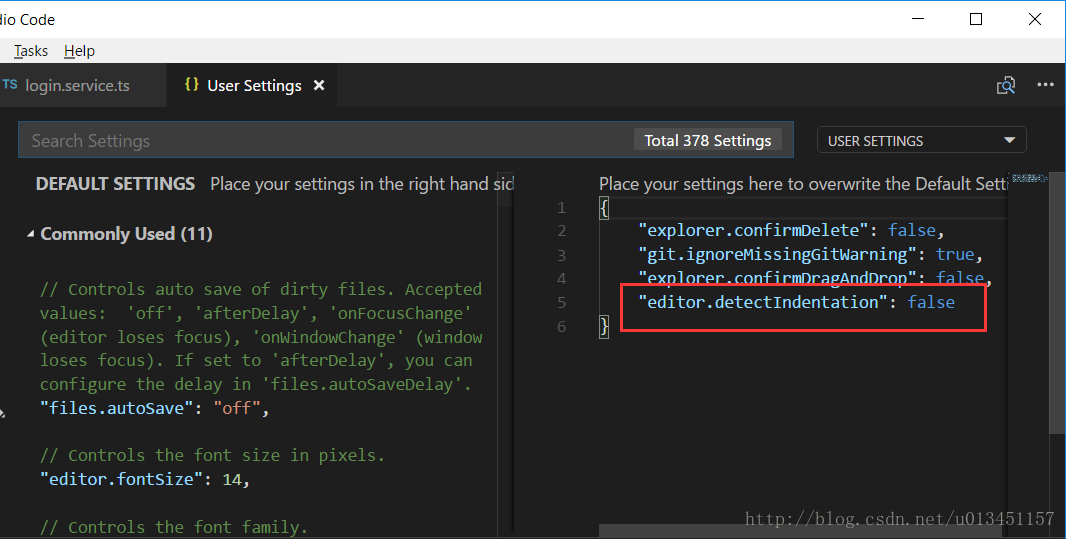
 1)文件—>首选项因为VsCode默认启用了根据文件类型自动设置tabsize的选项,在设置中添加:"editor.detectIndentation":false 2)编辑器配置在项目文件中新建.editorconfig文件为特定类型文件指定缩进大小、缩进类型(空格,或tab),是否自动插入末行等等。root=true[*]charset=utf-8indent_style=tabindent_size=4insert_final_newline=truetrim_trailing_whitespace=true[*.md]max_line_length=offt...
1)文件—>首选项因为VsCode默认启用了根据文件类型自动设置tabsize的选项,在设置中添加:"editor.detectIndentation":false 2)编辑器配置在项目文件中新建.editorconfig文件为特定类型文件指定缩进大小、缩进类型(空格,或tab),是否自动插入末行等等。root=true[*]charset=utf-8indent_style=tabindent_size=4insert_final_newline=truetrim_trailing_whitespace=true[*.md]max_line_length=offt...
 在Windows下使用VSCode编译运行,都出现中文乱码的问题,今天我就遇见了这种情况,上网搜了半天也没有找到正确的解决方法,现将我把我的方法晒一下.中文的windows下的cmd默认使用GBK的编码,每次需要的时候只要在VSCode终端输入命令:chcp65001,切换代码页到使用UTF-8就可以解决中文代码的问题,只不过这种方法太麻烦了,每次进入终端都要输入命令,那有没有永久性解决的呢?当然有了。永久性地修改为VSCode的控制台代码页为65001...
在Windows下使用VSCode编译运行,都出现中文乱码的问题,今天我就遇见了这种情况,上网搜了半天也没有找到正确的解决方法,现将我把我的方法晒一下.中文的windows下的cmd默认使用GBK的编码,每次需要的时候只要在VSCode终端输入命令:chcp65001,切换代码页到使用UTF-8就可以解决中文代码的问题,只不过这种方法太麻烦了,每次进入终端都要输入命令,那有没有永久性解决的呢?当然有了。永久性地修改为VSCode的控制台代码页为65001...
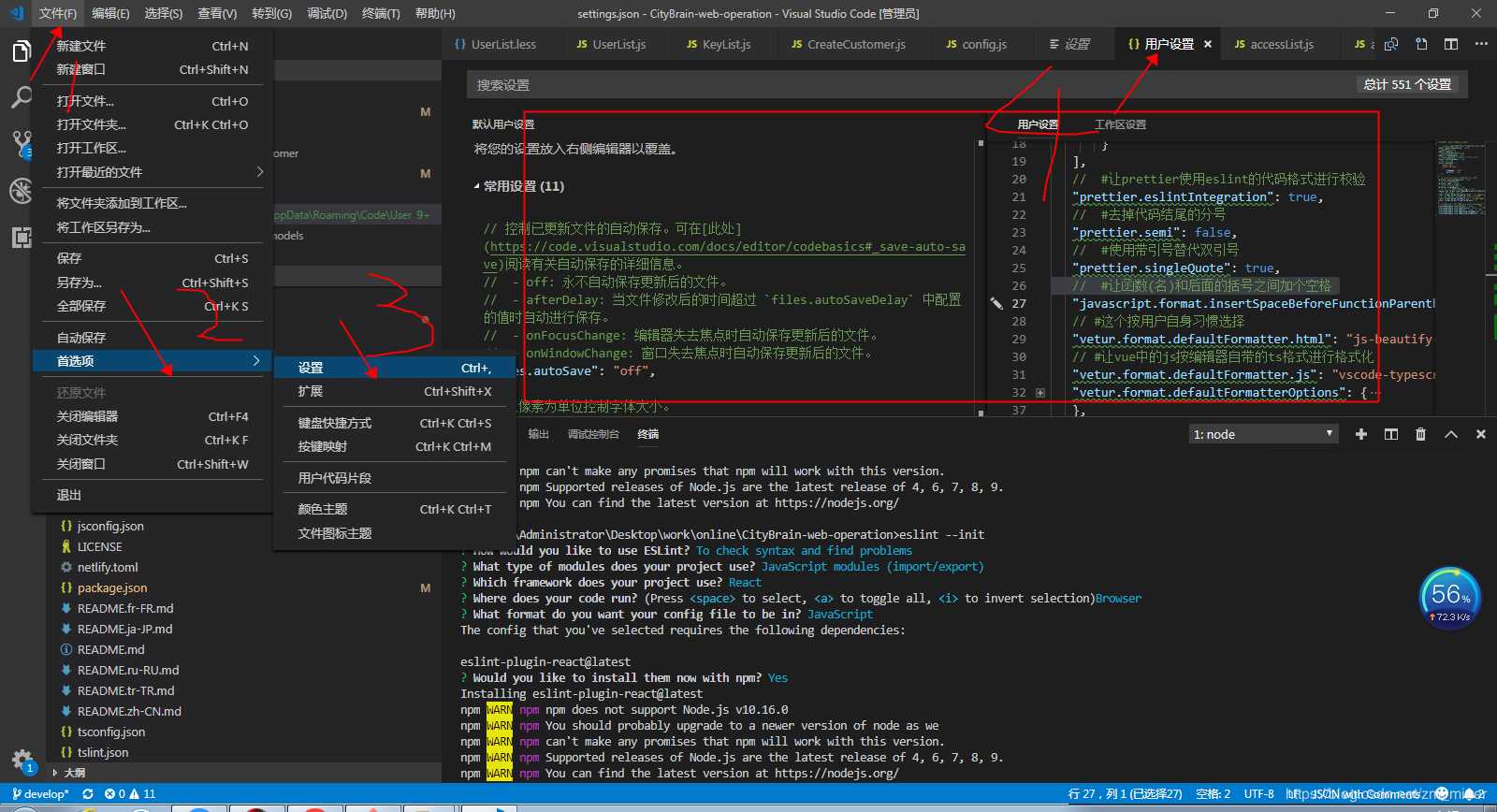
 使用vscode的过程中自己或者push代码以后代码的格式可能会出现错乱,作为一个成熟的开发,当然应该遵守一些代码规范,首先代码整洁度应该排在第一位使用vscode格式化代码在少量的情况下可能可以手动去修改格式,但在大量格式排版不对齐的情况下,应该怎么做?文件->首选项->设置->{}在右侧用户设置中可以对当前编辑器默认的进行更改下面的复制到用户设置中,ctrl+s即可完成对代码的规范{//vscode默认启用了根...
使用vscode的过程中自己或者push代码以后代码的格式可能会出现错乱,作为一个成熟的开发,当然应该遵守一些代码规范,首先代码整洁度应该排在第一位使用vscode格式化代码在少量的情况下可能可以手动去修改格式,但在大量格式排版不对齐的情况下,应该怎么做?文件->首选项->设置->{}在右侧用户设置中可以对当前编辑器默认的进行更改下面的复制到用户设置中,ctrl+s即可完成对代码的规范{//vscode默认启用了根...
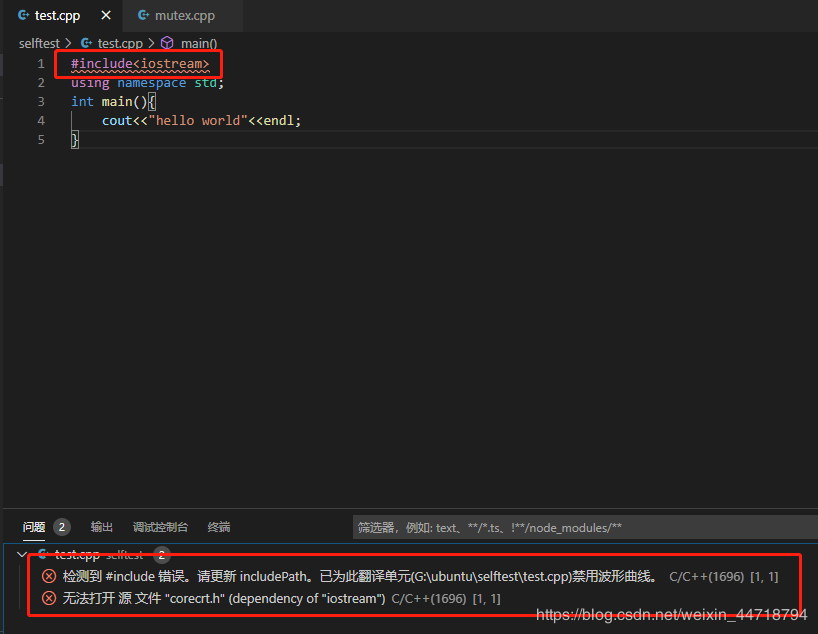
 vscode检测到#include错误,请更新includePath。解决方法最近电脑重做,重新安装了一边vscode,但是写代码的时候发现头文件会标错,显示无法找到,下面是我的解决办法:执行命令查看g++包含路径g++-v-E-xc++-复制上面红框的内容在vscode中摁ctrl+shift+p搜索json文件在includePath里面粘贴红框的库路径,注意双引号和逗号格式如果再有问题,试试把"/usr/include",放在第一行,如上,解决问题到此这篇关于vscode检测到#include...
vscode检测到#include错误,请更新includePath。解决方法最近电脑重做,重新安装了一边vscode,但是写代码的时候发现头文件会标错,显示无法找到,下面是我的解决办法:执行命令查看g++包含路径g++-v-E-xc++-复制上面红框的内容在vscode中摁ctrl+shift+p搜索json文件在includePath里面粘贴红框的库路径,注意双引号和逗号格式如果再有问题,试试把"/usr/include",放在第一行,如上,解决问题到此这篇关于vscode检测到#include...
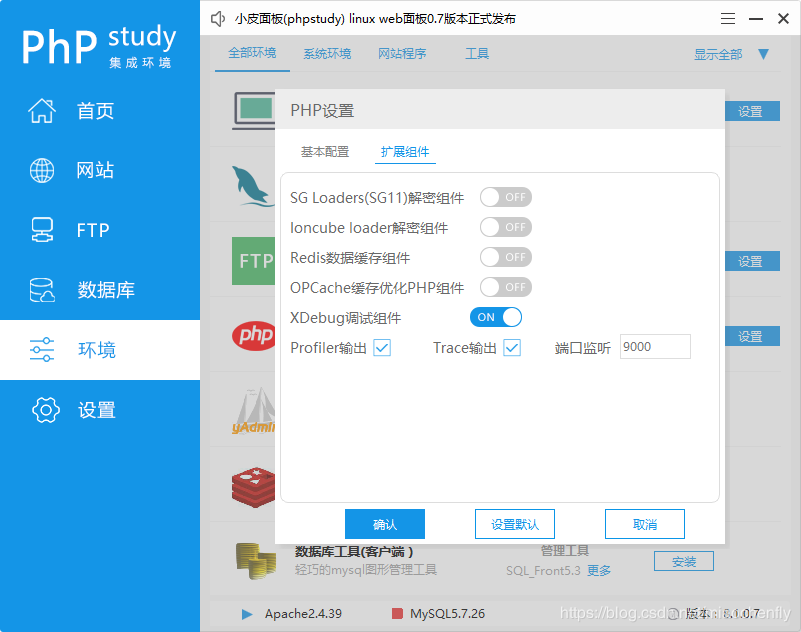
 下载地址phpstudy:https://www.xp.cn/download.htmlvscode:https://code.visualstudio.com/设置phpstudy版本:7.3.4nts[Xdebug]zend_extension=D:/phpstudy_pro/Extensions/php/php7.3.4nts/ext/php_xdebug.dllxdebug.collect_params=1xdebug.collect_return=1xdebug.auto_trace=Onxdebug.trace_output_dir=D:/phpstudy_pro/Extensions/php_log/php7.3.4nts.xdebug.tracexdebug.profiler_enable=Onxdebug.profiler_output_dir=D...
下载地址phpstudy:https://www.xp.cn/download.htmlvscode:https://code.visualstudio.com/设置phpstudy版本:7.3.4nts[Xdebug]zend_extension=D:/phpstudy_pro/Extensions/php/php7.3.4nts/ext/php_xdebug.dllxdebug.collect_params=1xdebug.collect_return=1xdebug.auto_trace=Onxdebug.trace_output_dir=D:/phpstudy_pro/Extensions/php_log/php7.3.4nts.xdebug.tracexdebug.profiler_enable=Onxdebug.profiler_output_dir=D...
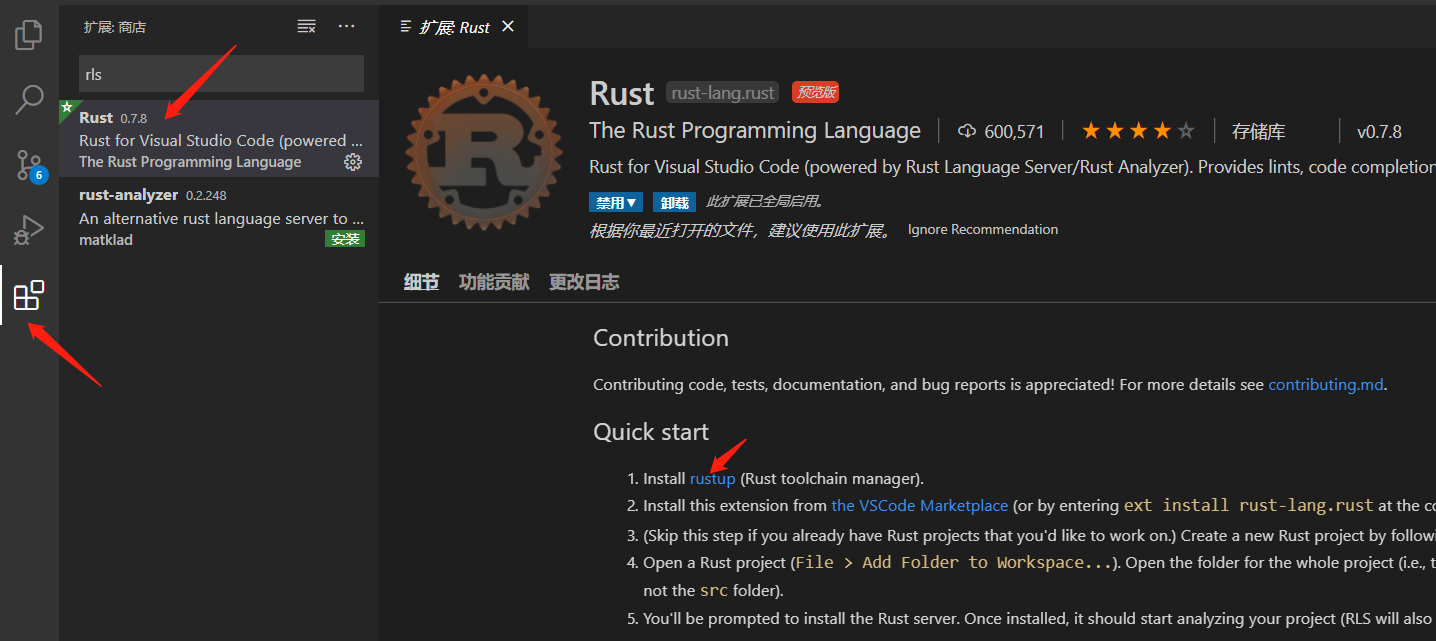
 VSCode配置Rust开发环境在商店中输入rls,选择rust,点击Quickstart中的下载链接。这个Rust插件你也要记得下。跳转后来到下载界面,点击下载。运行下载好的exe文件,命令行输入1按下回车即可。安装完毕后在命令行输入rustc--version,如果能输出版本号则表示安装成功。选择一个文件夹来存放我们的helloworld程序(好吧,简直是一句废话...)记得把Formatter设成rust的。在资源管理器那一栏,右键创建文件Cargo.toml。我们简单配...
VSCode配置Rust开发环境在商店中输入rls,选择rust,点击Quickstart中的下载链接。这个Rust插件你也要记得下。跳转后来到下载界面,点击下载。运行下载好的exe文件,命令行输入1按下回车即可。安装完毕后在命令行输入rustc--version,如果能输出版本号则表示安装成功。选择一个文件夹来存放我们的helloworld程序(好吧,简直是一句废话...)记得把Formatter设成rust的。在资源管理器那一栏,右键创建文件Cargo.toml。我们简单配...
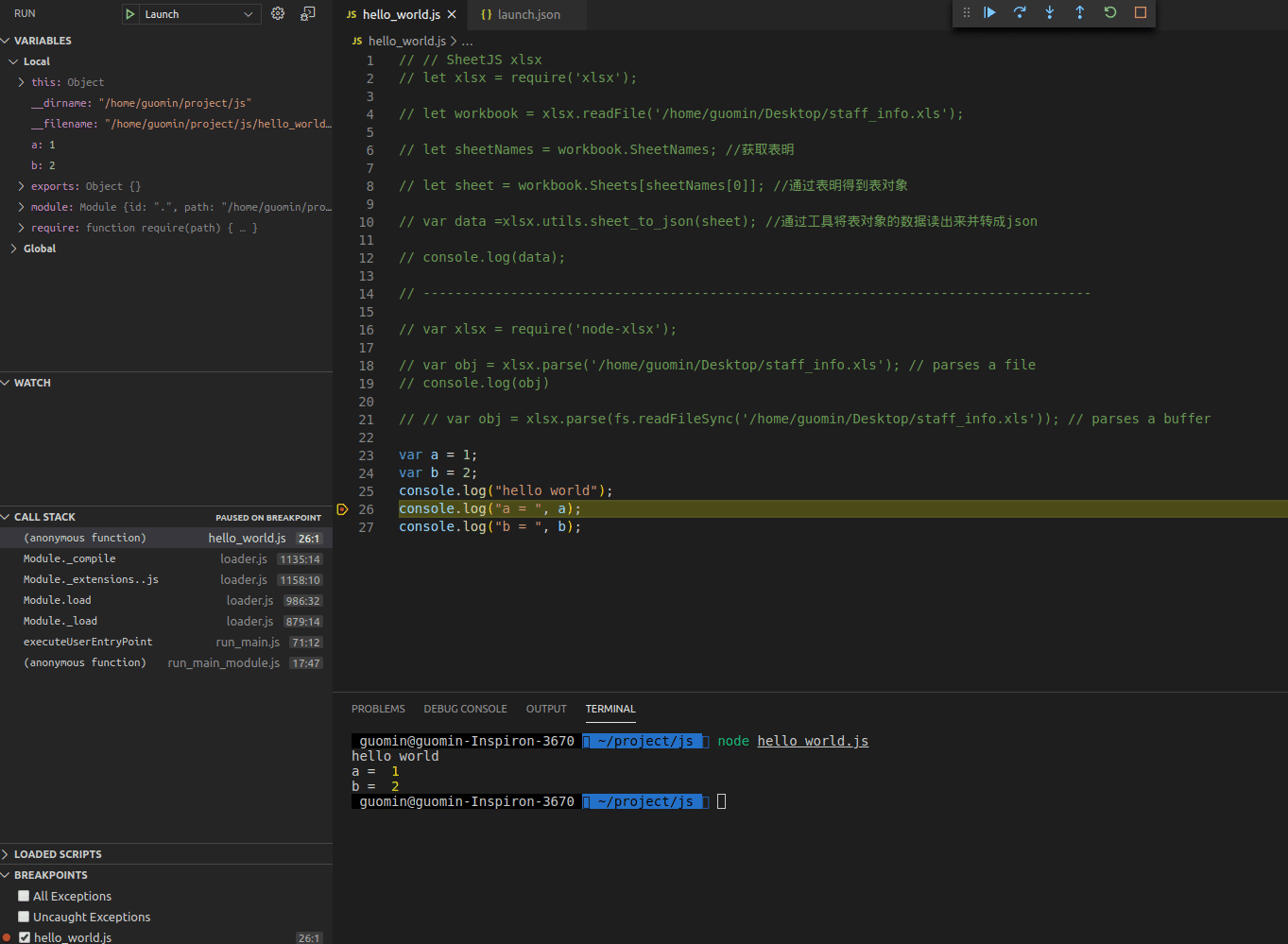
 初次正式要写javascript相关的代码,想要用vscode直接编译js代码,但是发现没有那么简单,需要配置好launch.json文件,现已经在vscode上编译过去并且可以调试javascript代码,总结了两种方法,分享给大家.方法一:在js后缀文件中写javascript代码.1.环境配置:(1).需要安装nodejs(在Bing搜索中输入nodejs,找到nodejs官网,然后找到适合你电脑配置的安装包进行下载安装,最后要输入node-v和npm-v检验是否安装成功)...
初次正式要写javascript相关的代码,想要用vscode直接编译js代码,但是发现没有那么简单,需要配置好launch.json文件,现已经在vscode上编译过去并且可以调试javascript代码,总结了两种方法,分享给大家.方法一:在js后缀文件中写javascript代码.1.环境配置:(1).需要安装nodejs(在Bing搜索中输入nodejs,找到nodejs官网,然后找到适合你电脑配置的安装包进行下载安装,最后要输入node-v和npm-v检验是否安装成功)...