2020
09-24
09-24
Anaconda+VSCode配置tensorflow开发环境的教程详解
 1.Anaconda1.1Anaconda简介Anaconda是一个开源的python发行版本,是现在比较流行的python数据科学平台,可以对python的科学包做到有效管理。在配置python开发环境时,比如爬虫环境、数据分析环境、深度学习开发环境(tensorflow)等,会需要安装很多科学包。如果遇到什么包就报出“Nomodulenamed”的错误,然后“pipinstall”未免太过麻烦。而且很多开发环境支持的python版本不同,混在一起的兼容性也很麻烦,Anaconda又维护...
继续阅读 >
1.Anaconda1.1Anaconda简介Anaconda是一个开源的python发行版本,是现在比较流行的python数据科学平台,可以对python的科学包做到有效管理。在配置python开发环境时,比如爬虫环境、数据分析环境、深度学习开发环境(tensorflow)等,会需要安装很多科学包。如果遇到什么包就报出“Nomodulenamed”的错误,然后“pipinstall”未免太过麻烦。而且很多开发环境支持的python版本不同,混在一起的兼容性也很麻烦,Anaconda又维护...
继续阅读 >

 1.Vscode安装Visualstudiocode是微软发布的一个运行于MacOSX、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器。第一种方式是从VScode官网下载.deb文件,然后双击该文件会打开软件中心进行安装。另一种方式是通过Terminal进行安装,首先输入下面三条语句安装umake:sudoadd-apt-repositoryppa:ubuntu-desktop/ubuntu-makesudoapt-getupdatesudoapt-getinstallubuntu-make然后通过umake来...
1.Vscode安装Visualstudiocode是微软发布的一个运行于MacOSX、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器。第一种方式是从VScode官网下载.deb文件,然后双击该文件会打开软件中心进行安装。另一种方式是通过Terminal进行安装,首先输入下面三条语句安装umake:sudoadd-apt-repositoryppa:ubuntu-desktop/ubuntu-makesudoapt-getupdatesudoapt-getinstallubuntu-make然后通过umake来...
 前言之前安装anaconda3的时候,选择了同时安装vscode,但从来没有正式去接触过它。最近,偶然想到看看leetcode,发现在vscode上搞leetcode很方便,于是就开始倒腾起来了。vscode配置如何安装我就不详述了,win/ubuntu下的安装可参见我的博客:vscode+python+c++我现在的vscode的版本是:1.43.1需要安装的插件有:anacondaextensionpack:支持非python官方的三方库coderunner:F5快捷运行所有类型的代码python:官方库pythonfor...
前言之前安装anaconda3的时候,选择了同时安装vscode,但从来没有正式去接触过它。最近,偶然想到看看leetcode,发现在vscode上搞leetcode很方便,于是就开始倒腾起来了。vscode配置如何安装我就不详述了,win/ubuntu下的安装可参见我的博客:vscode+python+c++我现在的vscode的版本是:1.43.1需要安装的插件有:anacondaextensionpack:支持非python官方的三方库coderunner:F5快捷运行所有类型的代码python:官方库pythonfor...
 大家好,今早在B站看到up主的vscode里藏了leetcode插件,这才知道原来还有这款神器。但是没想到在用的时候遇到了一些麻烦,花了一点时间才解决。所以写这篇文章除了给大家安利这个好用的插件之外,也是为了帮助更多的同学避免踩坑。简介vscodevscode在工业界鼎鼎大名,被誉为微软少有的拿得出手的精品(逃)。原本是不想过多赘述的,但是鉴于许多粉丝还是正在上学的萌新,所以花点笔墨简单介绍一下。vscode是微软开发的编辑器,严...
大家好,今早在B站看到up主的vscode里藏了leetcode插件,这才知道原来还有这款神器。但是没想到在用的时候遇到了一些麻烦,花了一点时间才解决。所以写这篇文章除了给大家安利这个好用的插件之外,也是为了帮助更多的同学避免踩坑。简介vscodevscode在工业界鼎鼎大名,被誉为微软少有的拿得出手的精品(逃)。原本是不想过多赘述的,但是鉴于许多粉丝还是正在上学的萌新,所以花点笔墨简单介绍一下。vscode是微软开发的编辑器,严...
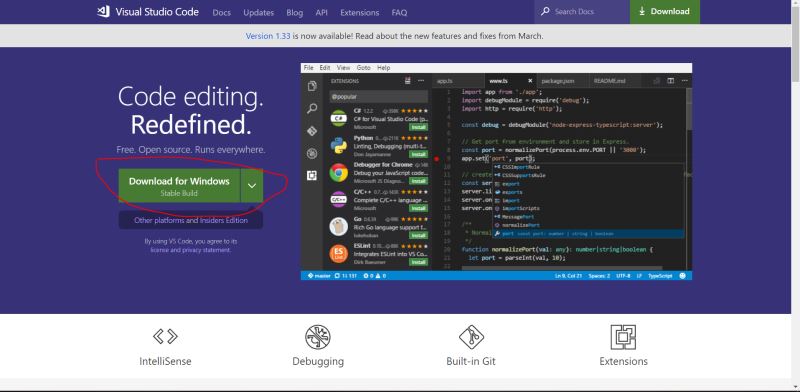
 用了一段时间的cb,Devc++,但一直感觉cb的高亮太差,而Devc++使用体验差(尤其是代码补全功能),换过vs2017,但是由于其太大了,卡顿十分明显,所以最终选择了vscode这款轻量级编译器。由于自己在配置c++开发环境时遇到了不少问题,因此特地写了这篇博文,希望能够帮助后来者快速实现c++环境配置。步骤一:下载vscode直接进入vscode官网下载即可,要注意选择与自己系统符合的版本。官网地址:https://code.visualstudio.co...
用了一段时间的cb,Devc++,但一直感觉cb的高亮太差,而Devc++使用体验差(尤其是代码补全功能),换过vs2017,但是由于其太大了,卡顿十分明显,所以最终选择了vscode这款轻量级编译器。由于自己在配置c++开发环境时遇到了不少问题,因此特地写了这篇博文,希望能够帮助后来者快速实现c++环境配置。步骤一:下载vscode直接进入vscode官网下载即可,要注意选择与自己系统符合的版本。官网地址:https://code.visualstudio.co...
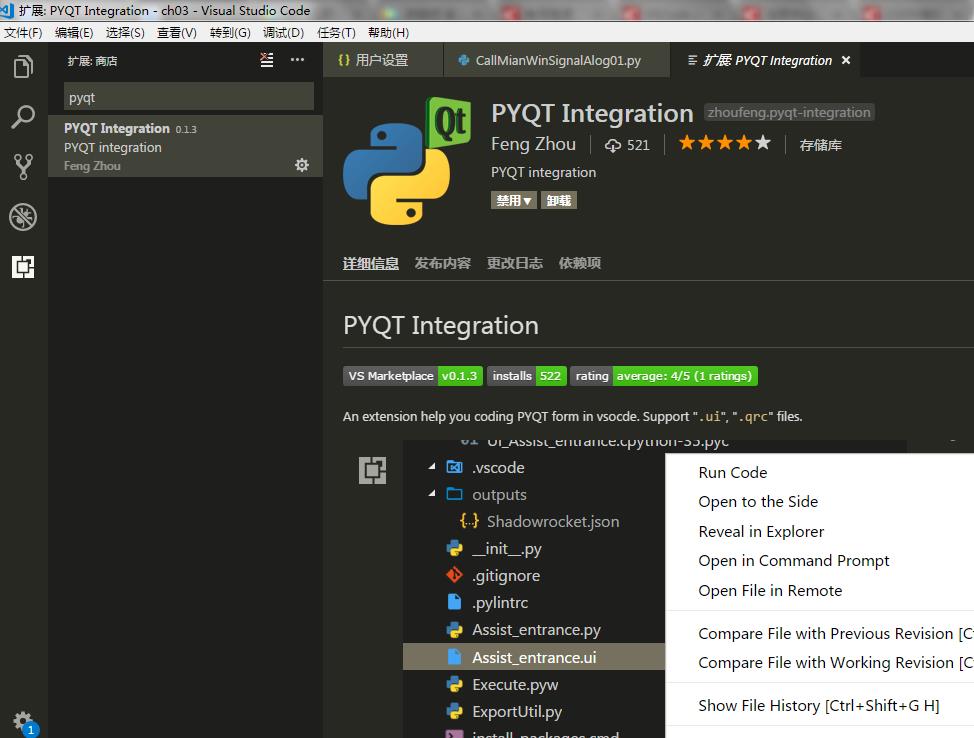
 除了使用pycharm外,还可使用vscode来操作pyqt,方法如下:1.在vscode中配置相关的pyqt的相关根据自己实际情况修改第一项pyqt的路径2.创建一个文件夹,右键,最后一项可以创建一个新窗口创建的新窗口后缀为.ui右键中有以下四个选项,分别是创建一个新窗口,预览,编辑,编译产生py文件。我们在designer中设计完成后,通过最后一个编译生成文件。通过pycharm生成的为一个和designer一样的py文件,如上图中第二个文件。通过vscode...
除了使用pycharm外,还可使用vscode来操作pyqt,方法如下:1.在vscode中配置相关的pyqt的相关根据自己实际情况修改第一项pyqt的路径2.创建一个文件夹,右键,最后一项可以创建一个新窗口创建的新窗口后缀为.ui右键中有以下四个选项,分别是创建一个新窗口,预览,编辑,编译产生py文件。我们在designer中设计完成后,通过最后一个编译生成文件。通过pycharm生成的为一个和designer一样的py文件,如上图中第二个文件。通过vscode...
 该配置用于vue开发,最终效果是保存时自动根据eslint对js、html和css代码进行格式化。vscodeVetur插件Vetur插件用于识别vue文件,原本vetur自带格式化功能,但是和eslint会有冲突,所以没用上。 vscodeESlint插件Eslint插件用于根据工程目录的.eslintrc.js配置文件在编辑器中显示一些错误提示,后面的自定格式化根据这里的错误提示进行格式化操作。 基于vue-cli创建的项目以下相关步骤需要注意:创建的时候把Linter/F...
该配置用于vue开发,最终效果是保存时自动根据eslint对js、html和css代码进行格式化。vscodeVetur插件Vetur插件用于识别vue文件,原本vetur自带格式化功能,但是和eslint会有冲突,所以没用上。 vscodeESlint插件Eslint插件用于根据工程目录的.eslintrc.js配置文件在编辑器中显示一些错误提示,后面的自定格式化根据这里的错误提示进行格式化操作。 基于vue-cli创建的项目以下相关步骤需要注意:创建的时候把Linter/F...
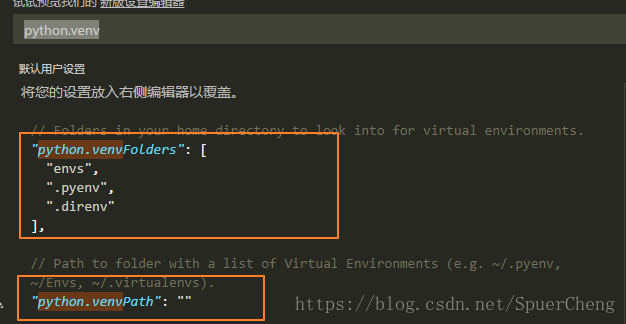
 VSCode简介VSCode官网:https://code.visualstudio.com/支持语音:速度较快,对超大文件读写速度飞快(打开10M代码不到1s,Subline原生会卡近6s),插件数量相对少,有一些增强功能比如调试器,终端,原生支持语言语法高亮较少(C#JSTypeScript是第一位),内置JS/TS调试器…可以基于不同项目(文件夹)设置偏好,写C#和JS/TS专用注意:VSCode需要安装git和Framework主题常用:Monokai重点给大家介绍vscode配置python虚拟环境的方法...
VSCode简介VSCode官网:https://code.visualstudio.com/支持语音:速度较快,对超大文件读写速度飞快(打开10M代码不到1s,Subline原生会卡近6s),插件数量相对少,有一些增强功能比如调试器,终端,原生支持语言语法高亮较少(C#JSTypeScript是第一位),内置JS/TS调试器…可以基于不同项目(文件夹)设置偏好,写C#和JS/TS专用注意:VSCode需要安装git和Framework主题常用:Monokai重点给大家介绍vscode配置python虚拟环境的方法...
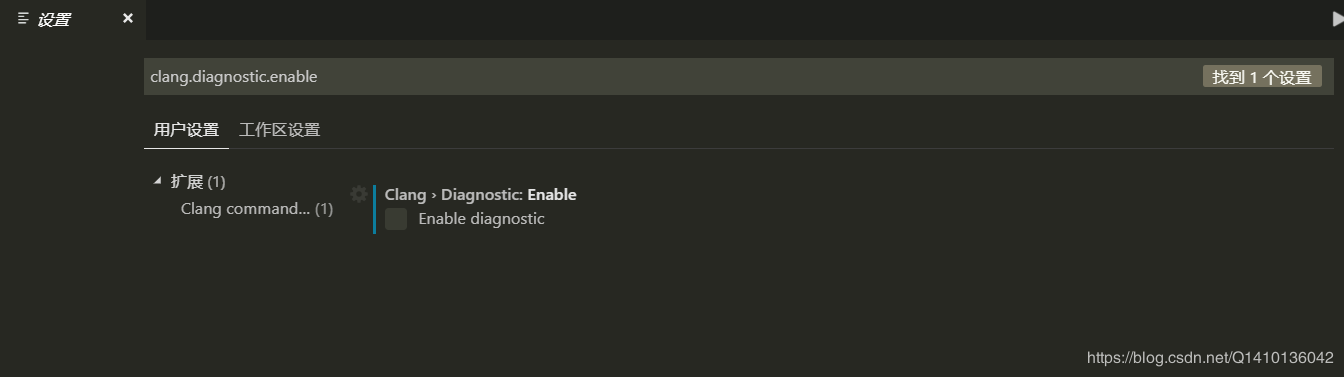
 一直用codeblocks,想试试vscode,结果这个问题给我弄懵逼了。一开始以为是iostream这个头文件notfound,后来发现第一个头文件都会这样显示,放到后面就不会了,然而,光这一个显示notfound(虽然并不影响编译),就能逼死强迫症的啊~~~言归正传,这个问题解决方法是:文件——首选项——设置——搜索“clang.diagnostic.enable",然后把勾勾去掉就好了。这是插件C/C++ClangCommandAdapter的一个选项~~如果一堆英文看着难受的话...
一直用codeblocks,想试试vscode,结果这个问题给我弄懵逼了。一开始以为是iostream这个头文件notfound,后来发现第一个头文件都会这样显示,放到后面就不会了,然而,光这一个显示notfound(虽然并不影响编译),就能逼死强迫症的啊~~~言归正传,这个问题解决方法是:文件——首选项——设置——搜索“clang.diagnostic.enable",然后把勾勾去掉就好了。这是插件C/C++ClangCommandAdapter的一个选项~~如果一堆英文看着难受的话...
 下文均在Windows环境下:配置C/C++按照教程安装MinGW,并配置gcc和g++,配置方法有两种:1GUI配置在MinGWInstallationManager中选取对应的Package,然后Installation->ApplyChanges,如果失败则多试几次。2控制台配置配置系统环境变量:1.xxx/MinGW/bin; 即安装MinGW目录下的bin文件夹然后在cmd中输入:1.mingw-getinstallgccg++mingw32-make 添加非工作区头文件•Ctrl+Shift+P。选择c_cp...
下文均在Windows环境下:配置C/C++按照教程安装MinGW,并配置gcc和g++,配置方法有两种:1GUI配置在MinGWInstallationManager中选取对应的Package,然后Installation->ApplyChanges,如果失败则多试几次。2控制台配置配置系统环境变量:1.xxx/MinGW/bin; 即安装MinGW目录下的bin文件夹然后在cmd中输入:1.mingw-getinstallgccg++mingw32-make 添加非工作区头文件•Ctrl+Shift+P。选择c_cp...