2021
09-24
09-24
解决vscode docker插件docker.socket权限问题
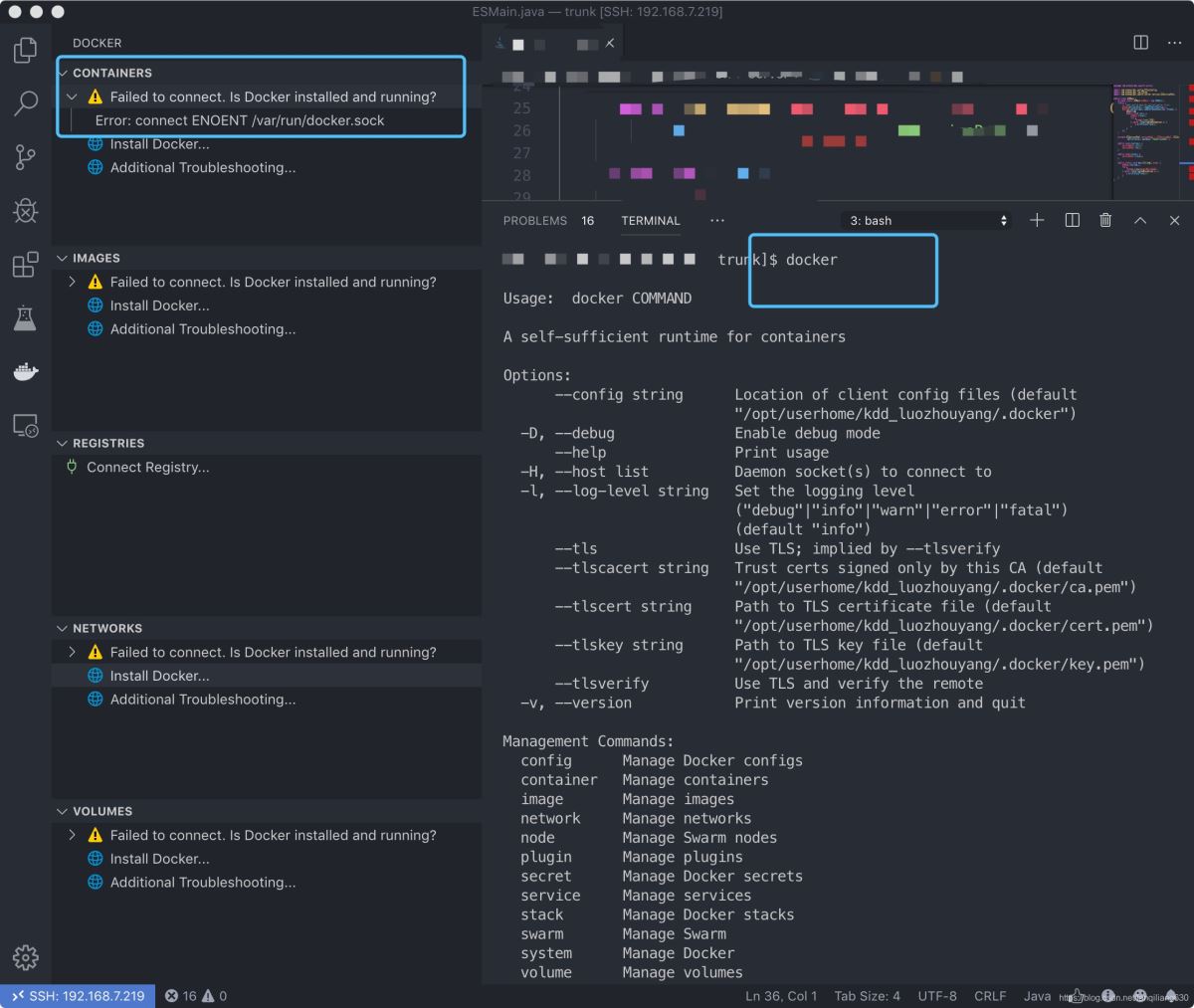
 解决办法,将系统中(如果使用了remote-ssh,则为远程服务器)所有的.vscode相关进程kill这些进程都是在.vscode文件夹下,因此可以直接搜索.vscode来kill他们,然后再重启vscode,就解决问题了。知识点扩展:vscode中docker插件无法连接报错Failedtoconnect.IsDockerrunningError:connectEACCES/var/run/docker.sock原因分析原因是docker使用unixsocket进行通讯,但是unixsocket属于root用户,但是普通用户需要使用sudo...
继续阅读 >
解决办法,将系统中(如果使用了remote-ssh,则为远程服务器)所有的.vscode相关进程kill这些进程都是在.vscode文件夹下,因此可以直接搜索.vscode来kill他们,然后再重启vscode,就解决问题了。知识点扩展:vscode中docker插件无法连接报错Failedtoconnect.IsDockerrunningError:connectEACCES/var/run/docker.sock原因分析原因是docker使用unixsocket进行通讯,但是unixsocket属于root用户,但是普通用户需要使用sudo...
继续阅读 >

 目录第一步:准备1.软件部分2.ESP部分第二步:安装第三步:VSCode配置第四步:运行HelloWord第一步:准备1.软件部分VSCode下载:https://code.visualstudio.com/Python3:https://www.python.org/downloads/Git:https://git-scm.com/downloads2.ESP部分esp-idf【自选】:https://github.com/espressif/esp-idf想偷懒的同学可以在VSCode中下载。想手动的参考下面步骤:esp-idf不要追新下载尝鲜版,下载最新稳定版即...
目录第一步:准备1.软件部分2.ESP部分第二步:安装第三步:VSCode配置第四步:运行HelloWord第一步:准备1.软件部分VSCode下载:https://code.visualstudio.com/Python3:https://www.python.org/downloads/Git:https://git-scm.com/downloads2.ESP部分esp-idf【自选】:https://github.com/espressif/esp-idf想偷懒的同学可以在VSCode中下载。想手动的参考下面步骤:esp-idf不要追新下载尝鲜版,下载最新稳定版即...
 问题描述安装了插件ES7React/Redux/GraphQL/React-Nativesnippets还是不能完全支持所以我参考了博客,得出了我的解法解决方法打开设置搜索includeLanguages搜索的结果如下(这个wxml是我之前设置的微信wxml作为html支持emmet语法)点击添加项javascript:javascriptreact填写这个项,就可以了,你会发现他在上面写出来了"javascript":“javascriptreact”,跟我参考的博客写法类似这样就大功告成啦~以上就是React-vscode使用jsx语法的...
问题描述安装了插件ES7React/Redux/GraphQL/React-Nativesnippets还是不能完全支持所以我参考了博客,得出了我的解法解决方法打开设置搜索includeLanguages搜索的结果如下(这个wxml是我之前设置的微信wxml作为html支持emmet语法)点击添加项javascript:javascriptreact填写这个项,就可以了,你会发现他在上面写出来了"javascript":“javascriptreact”,跟我参考的博客写法类似这样就大功告成啦~以上就是React-vscode使用jsx语法的...
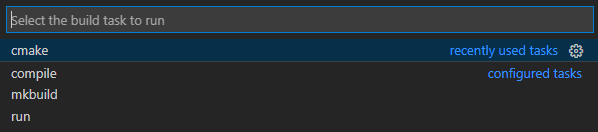
 目录一、前言二、开发工具三、示例项目四、使用CMake4.1、如何引入一个第三方静态库4.2、动态库的加载问题4.3、utf-8编码格式的代码通过visualstudio编译报错问题4.4、可执行文件的工作目录问题4.5、如何修改Mac上动态库的加载路径五、利用VSCode的task.json执行指定命令5.1、通过Ctrl+Shift+B执行CMake编译本地工程5.2、通过Ctrl+B构建与运行可执行文件六、利用VSCode的launch.json完成调试一、前言日前在学习制作LearnOpenGL教...
目录一、前言二、开发工具三、示例项目四、使用CMake4.1、如何引入一个第三方静态库4.2、动态库的加载问题4.3、utf-8编码格式的代码通过visualstudio编译报错问题4.4、可执行文件的工作目录问题4.5、如何修改Mac上动态库的加载路径五、利用VSCode的task.json执行指定命令5.1、通过Ctrl+Shift+B执行CMake编译本地工程5.2、通过Ctrl+B构建与运行可执行文件六、利用VSCode的launch.json完成调试一、前言日前在学习制作LearnOpenGL教...
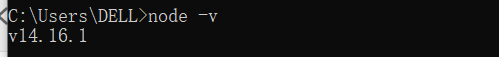
 需求:点击按钮向服务端发送一个请求然后将服务端返回的响应体结果在一个div中呈现出来同时页面不刷新一、服务端的前期准备安装node.jshttps://nodejs.org/en/download/检验是否安装成功:在命令行输入node-v按下enter键之后出现版本号就表明安装成功(图如下)使用vscode安装express(前提是你已经成功安装了node.js)在vscode里面新建一个文件夹文件下面包含俩个文件一个是你的前端页面代码:.html另一个是准...
需求:点击按钮向服务端发送一个请求然后将服务端返回的响应体结果在一个div中呈现出来同时页面不刷新一、服务端的前期准备安装node.jshttps://nodejs.org/en/download/检验是否安装成功:在命令行输入node-v按下enter键之后出现版本号就表明安装成功(图如下)使用vscode安装express(前提是你已经成功安装了node.js)在vscode里面新建一个文件夹文件下面包含俩个文件一个是你的前端页面代码:.html另一个是准...
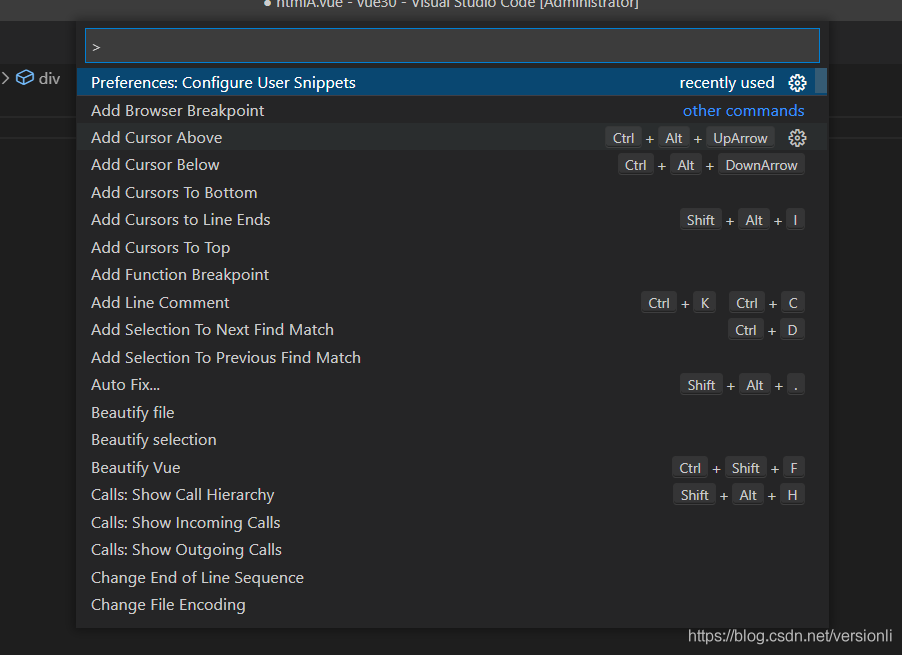
 1.使用快捷Ctrl+Shift+P唤出控制台2,然后输入“snippets”并选择2.接着输入vue,vscode自动生成vue.json文件。 3.将vue.json文件改为下面得模板(可以根据个人需求修改当中的模板内容) {"Printtoconsole":{"prefix":"vue","body":["<template>","<div">$0</div>","</template>","",...
1.使用快捷Ctrl+Shift+P唤出控制台2,然后输入“snippets”并选择2.接着输入vue,vscode自动生成vue.json文件。 3.将vue.json文件改为下面得模板(可以根据个人需求修改当中的模板内容) {"Printtoconsole":{"prefix":"vue","body":["<template>","<div">$0</div>","</template>","",...
 目录①.vscode的常用快捷键列表②.vscode中安装插件③.console.log()①.vscode的常用快捷键列表1.注释:a)单行注释:[ctrl+k,ctrl+c]或ctrl+/b)取消单行注释:[ctrl+k,ctrl+u](按下ctrl不放,再按k+u)c)多行注释:[alt+shift+A]d)多行注释:/**2.移动行:alt+up/down3.显示/隐藏左侧目录栏ctrl+b4.复制当前行:shift+alt+up/down5.删除当前行:shift+ctrl+k6.控制台终端显示与隐藏:ctrl...
目录①.vscode的常用快捷键列表②.vscode中安装插件③.console.log()①.vscode的常用快捷键列表1.注释:a)单行注释:[ctrl+k,ctrl+c]或ctrl+/b)取消单行注释:[ctrl+k,ctrl+u](按下ctrl不放,再按k+u)c)多行注释:[alt+shift+A]d)多行注释:/**2.移动行:alt+up/down3.显示/隐藏左侧目录栏ctrl+b4.复制当前行:shift+alt+up/down5.删除当前行:shift+ctrl+k6.控制台终端显示与隐藏:ctrl...
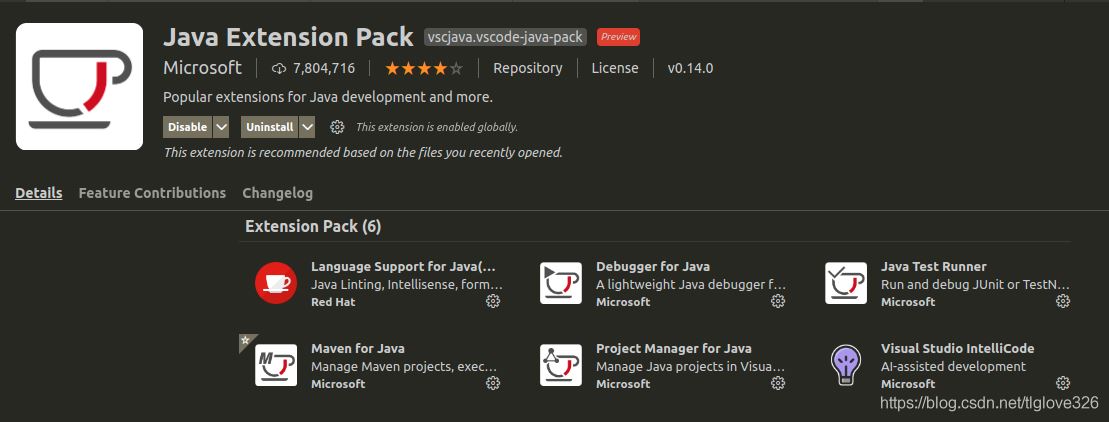
 下载vscode以及安装jdk度娘一大堆这里不介绍jdk最好安装jdk11及以上vscode扩展插件有关在vscode扩展插件中安装图示插件包,该包基本覆盖java所需的所有内容新建一个vscode工程,并添加HelloJava.java文件publicclassHelloJava{publicstaticvoidmain(String[]args){System.out.println("helloworld");}}PS:文件名要与类名一致调试:点击,然后创建一个launch.json(界面里有提示如何创建),第一次创建需要...
下载vscode以及安装jdk度娘一大堆这里不介绍jdk最好安装jdk11及以上vscode扩展插件有关在vscode扩展插件中安装图示插件包,该包基本覆盖java所需的所有内容新建一个vscode工程,并添加HelloJava.java文件publicclassHelloJava{publicstaticvoidmain(String[]args){System.out.println("helloworld");}}PS:文件名要与类名一致调试:点击,然后创建一个launch.json(界面里有提示如何创建),第一次创建需要...
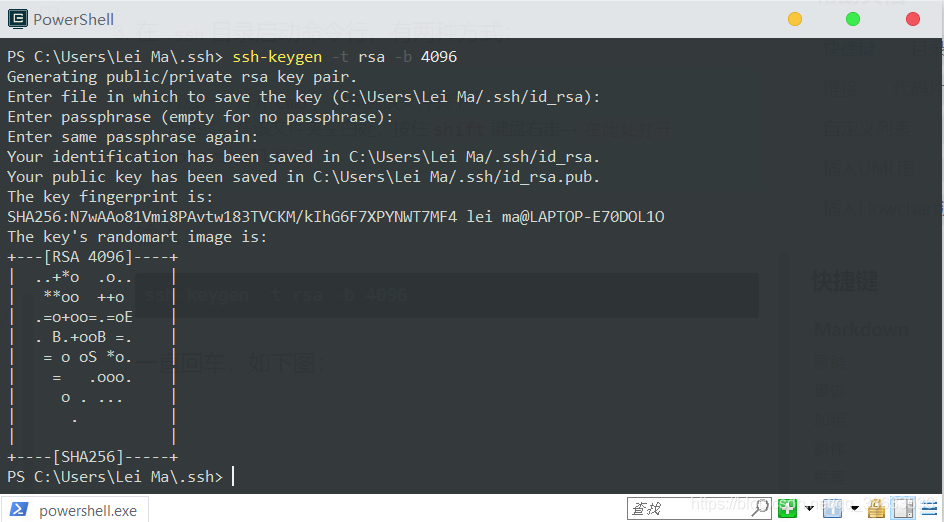
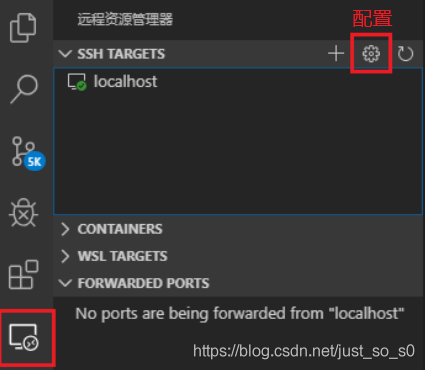
 最近更新了VSCode之后,发现Remote-ssh拓展里的端口转发功能没了,很伤心,在探索的同时,顺手配置了一下VSCodessh免密登录,以省去每次连接远程文件夹时输入两次密码的烦恼。网上教程很多,但是很多没有给出细节,对于新手不友好,本文旨在通俗地介绍配置方法。关键词:VSCode;vscode;ssh;远程开发本次教程建立在VSCode+Remote-SSH插件开发环境。本地环境是Windows,远程环境是Linux的普通用户,非root。第一步:本地打开...
最近更新了VSCode之后,发现Remote-ssh拓展里的端口转发功能没了,很伤心,在探索的同时,顺手配置了一下VSCodessh免密登录,以省去每次连接远程文件夹时输入两次密码的烦恼。网上教程很多,但是很多没有给出细节,对于新手不友好,本文旨在通俗地介绍配置方法。关键词:VSCode;vscode;ssh;远程开发本次教程建立在VSCode+Remote-SSH插件开发环境。本地环境是Windows,远程环境是Linux的普通用户,非root。第一步:本地打开...
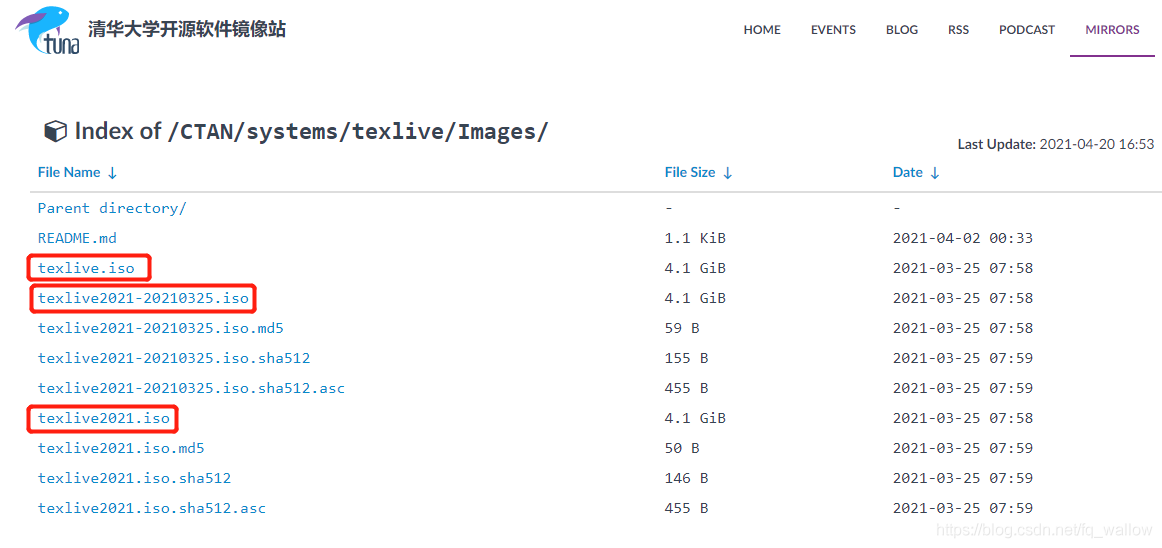
 在VScode上使用latex编辑pdf引言安装Texlive文件下载Texlive安装流程在VisualStudiocode(VScode)安装LateXVScode下载VScode安装latex测试最简单的latex引言TEX是诞生于20世纪70年代末到80年代初的一款计算机排版软件。LATEX是对TEX的封装和拓展,实际上就是用TEX语言编写的一组宏代码,拥有比原来TEX格式(PlainTEX)更为规范的命令和一整套预定义的格式。TEXLive是TEX的一个发行版。安装TexliveTexlive官网对Texliv...
在VScode上使用latex编辑pdf引言安装Texlive文件下载Texlive安装流程在VisualStudiocode(VScode)安装LateXVScode下载VScode安装latex测试最简单的latex引言TEX是诞生于20世纪70年代末到80年代初的一款计算机排版软件。LATEX是对TEX的封装和拓展,实际上就是用TEX语言编写的一组宏代码,拥有比原来TEX格式(PlainTEX)更为规范的命令和一整套预定义的格式。TEXLive是TEX的一个发行版。安装TexliveTexlive官网对Texliv...
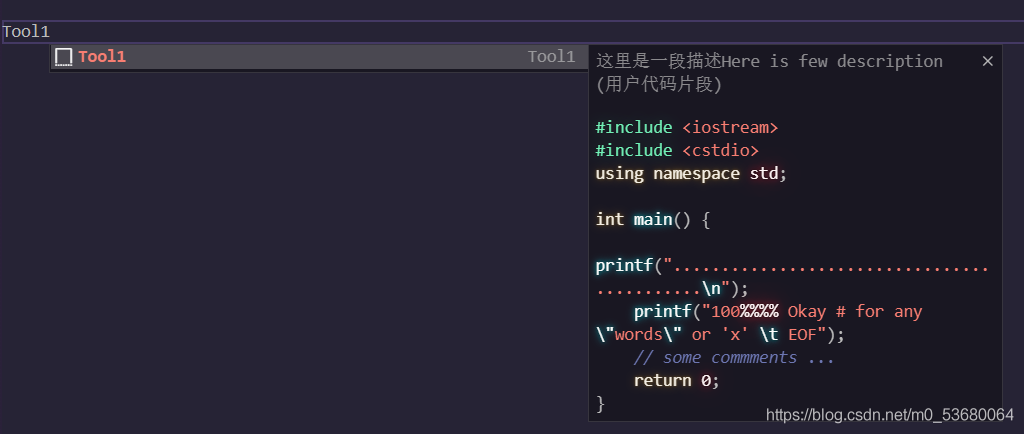
 有神马用?能够填充预设的代码也就是当你输入一些语句时,能够自动补全一堆代码如图:这就可以补全一些你的模板之类的了例如当我输入MST,我希望得到一大块最小生成树的模板。简直是竞赛党必备啊hhh步骤如何?首先你要有VScode在哪创建看图C++是世界上最好的语言,所以我选择C++其他语言一个道理接着不出意外你会看到这个页面 怎么创建具体原理就是在行头行尾加上一些符号,中间的逃逸字符和引号转义下面给出代码,自行创建...
有神马用?能够填充预设的代码也就是当你输入一些语句时,能够自动补全一堆代码如图:这就可以补全一些你的模板之类的了例如当我输入MST,我希望得到一大块最小生成树的模板。简直是竞赛党必备啊hhh步骤如何?首先你要有VScode在哪创建看图C++是世界上最好的语言,所以我选择C++其他语言一个道理接着不出意外你会看到这个页面 怎么创建具体原理就是在行头行尾加上一些符号,中间的逃逸字符和引号转义下面给出代码,自行创建...
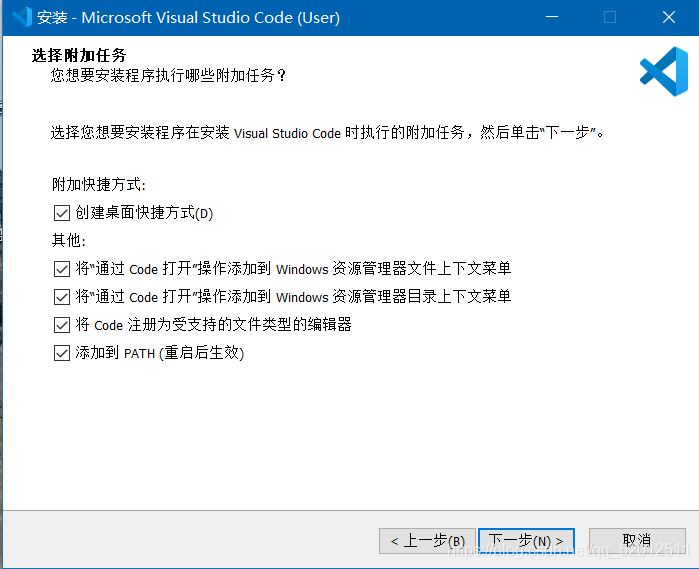
 VSCode配置C语言环境VSCode是一款强大编辑器,开源,免费,海量插件,支持很多编程语言。其中的很多功能可以大大地提高我们的学习与工作效率,现在本文介绍如何在VSCode上配置C语言环境。1.下载安装VSCode下载官网:https://code.visualstudio.com/下载完成之后安装在默认位置或者自定义位置下面全部选择然后是编译环境,我们选择gcc。下载地址:https://sourceforge.net/projects/mingw-w64/files/打开之后往下划,选择这个下载:...
VSCode配置C语言环境VSCode是一款强大编辑器,开源,免费,海量插件,支持很多编程语言。其中的很多功能可以大大地提高我们的学习与工作效率,现在本文介绍如何在VSCode上配置C语言环境。1.下载安装VSCode下载官网:https://code.visualstudio.com/下载完成之后安装在默认位置或者自定义位置下面全部选择然后是编译环境,我们选择gcc。下载地址:https://sourceforge.net/projects/mingw-w64/files/打开之后往下划,选择这个下载:...
 C++中编写类时往往会分成.h和.cpp方便代码编写,这篇文章就来讲讲VSCode中怎么进行多文件编译。1.安装插件为了方便编译需要安装图中插件,不过相信写C++的应该都安装了吧。2.原因分析及解决思路当我们按单文件编译方法直接进行多文件编译的时候会出现报错在报错中指出我们类中的成员函数未定义,这是因为我们实现成员函数的cpp文件为被编译。VSCode其实是通过通过插件自动的编译命令并运行。编译指令在.vscode文件下的tasks.json中...
C++中编写类时往往会分成.h和.cpp方便代码编写,这篇文章就来讲讲VSCode中怎么进行多文件编译。1.安装插件为了方便编译需要安装图中插件,不过相信写C++的应该都安装了吧。2.原因分析及解决思路当我们按单文件编译方法直接进行多文件编译的时候会出现报错在报错中指出我们类中的成员函数未定义,这是因为我们实现成员函数的cpp文件为被编译。VSCode其实是通过通过插件自动的编译命令并运行。编译指令在.vscode文件下的tasks.json中...
 安装1、先安装vscode,然后在扩展中搜索RemoteSSH插件并安装。2、我要连接远程Ubuntu系统的服务器,所以需要在服务器上安装ssh并配置: 1)安装ssh服务端:apt-getinstallopenssh-server 2)确认ssh-server是否启动:ps-e|grepssh 3)如果ssh没有启动,则需要启动ssh-server:/etc/init.d/sshstart 4)如果ssh启动了,重启一下:/etc/init.d/sshrestart3、...
安装1、先安装vscode,然后在扩展中搜索RemoteSSH插件并安装。2、我要连接远程Ubuntu系统的服务器,所以需要在服务器上安装ssh并配置: 1)安装ssh服务端:apt-getinstallopenssh-server 2)确认ssh-server是否启动:ps-e|grepssh 3)如果ssh没有启动,则需要启动ssh-server:/etc/init.d/sshstart 4)如果ssh启动了,重启一下:/etc/init.d/sshrestart3、...
 首先,介绍自己电脑:Ubuntu18.04、VSCode1.46版本文目的:为VSCode配置好C++开发环境,以及VSCode+CMake的配置对于C++工程,有四个必要的json配置文件,先ctrl+shift+p打开输入指令分别是:c_cpp_properties.json:配置项目结构,自动生成和更新,输入C/C++:Editconfigurationtask.json:构建和编译运行项目,输入Task:ConfigureTask,模板,Otherslaunch.json:调试,读取可执行文件setting.json:输入setting...
首先,介绍自己电脑:Ubuntu18.04、VSCode1.46版本文目的:为VSCode配置好C++开发环境,以及VSCode+CMake的配置对于C++工程,有四个必要的json配置文件,先ctrl+shift+p打开输入指令分别是:c_cpp_properties.json:配置项目结构,自动生成和更新,输入C/C++:Editconfigurationtask.json:构建和编译运行项目,输入Task:ConfigureTask,模板,Otherslaunch.json:调试,读取可执行文件setting.json:输入setting...