2020
09-27
09-27
Vue computed 计算属性代码实例
什么是计算属性???1、在computed中,可以定义一些属性,这些属性叫做【计算属性】2、计算属性的本质是一个方法,不过一般是将他们的名称直接当做属性使用,不会当方法调用<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><scriptsrc="../lib/vue-2.4.0.js"></script></head><body><divid="app"><inputtype="text"v-model="firstname">+<inputtype="text"v-model="lastname">=<inputtype="text"v...
继续阅读 >

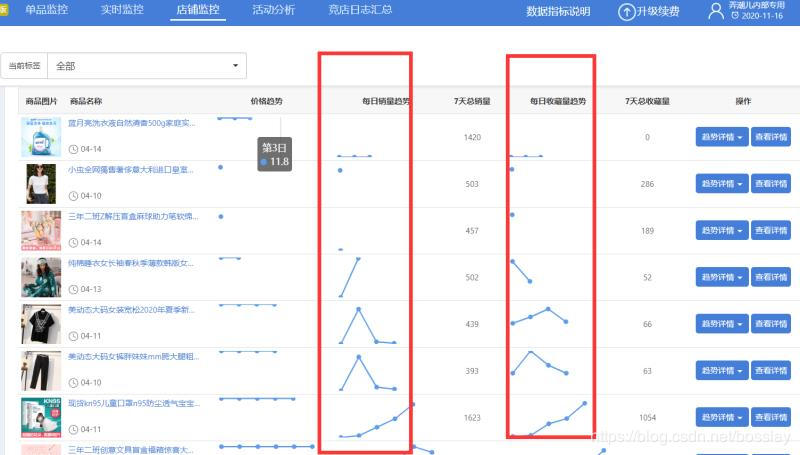
 需求效果图示例实际完成效果图**代码实现注:table表格为二次封装的子组件-在table表格中根据scope.$index动态设置元素的id,便于指定单元格的echarts初始化;-在单元格中触发一个方法,传入当前的scope.row数据或者指定其他数据,并且传入scope.$index以及一个字符串便于识别当前是哪条数据的charts-在方法中绘制echarts**<el-table-columnalign="center"><templateslot="header"slot-scope="scope"><divv...
需求效果图示例实际完成效果图**代码实现注:table表格为二次封装的子组件-在table表格中根据scope.$index动态设置元素的id,便于指定单元格的echarts初始化;-在单元格中触发一个方法,传入当前的scope.row数据或者指定其他数据,并且传入scope.$index以及一个字符串便于识别当前是哪条数据的charts-在方法中绘制echarts**<el-table-columnalign="center"><templateslot="header"slot-scope="scope"><divv...
 Vue允许自定义过滤器可被用作一些常见的文本格式化过滤器可以用在两个地方:mustache插值表达式和v-bind表达式过滤器应被添加在JavaScript表达式的尾部由“管道”符指示(管道符就是一个竖杠:|)一、全局过滤器全局过滤器调用时的基本格式:通过管道符[|]来进行过滤例如{{name|nameOpe}}定义过滤器的语法:Vue.filter("过滤器名称",处理函数)处理函数的第一个参数已被固定了是data即管道符前面传递的数据若要添加其它入参...
Vue允许自定义过滤器可被用作一些常见的文本格式化过滤器可以用在两个地方:mustache插值表达式和v-bind表达式过滤器应被添加在JavaScript表达式的尾部由“管道”符指示(管道符就是一个竖杠:|)一、全局过滤器全局过滤器调用时的基本格式:通过管道符[|]来进行过滤例如{{name|nameOpe}}定义过滤器的语法:Vue.filter("过滤器名称",处理函数)处理函数的第一个参数已被固定了是data即管道符前面传递的数据若要添加其它入参...
 本文实例为大家分享了vue实现淘宝购物车的具体代码,供大家参考,具体内容如下淘宝购物车功能,效果如下图非常简单的逻辑,没有做代码的封装,代码如下<divclass="list-container"><divclass="top-ops"><div><imgsrc="../../../static/images/HomeRecommendShopInfoAdress@2x.png"alt=""><span>浙江省杭州市...</span></div><divclass="ops"><spanv-if="cartStat...
本文实例为大家分享了vue实现淘宝购物车的具体代码,供大家参考,具体内容如下淘宝购物车功能,效果如下图非常简单的逻辑,没有做代码的封装,代码如下<divclass="list-container"><divclass="top-ops"><div><imgsrc="../../../static/images/HomeRecommendShopInfoAdress@2x.png"alt=""><span>浙江省杭州市...</span></div><divclass="ops"><spanv-if="cartStat...
 利用vue简单实现购物车的监听,供大家参考,具体内容如下主要运用的vue的监听,有兴趣的可以看看实现过程<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>利用vue实现对购物车的监听</title><scriptsrc="../vue.js"></script><styletype="text/css">table{border:1pxsolidblack;width:100%;text-align:center;}th{height:50px;}th,td{border-bottom:1pxsolid#ddd;border-right:1pxsolid#...
利用vue简单实现购物车的监听,供大家参考,具体内容如下主要运用的vue的监听,有兴趣的可以看看实现过程<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>利用vue实现对购物车的监听</title><scriptsrc="../vue.js"></script><styletype="text/css">table{border:1pxsolidblack;width:100%;text-align:center;}th{height:50px;}th,td{border-bottom:1pxsolid#ddd;border-right:1pxsolid#...
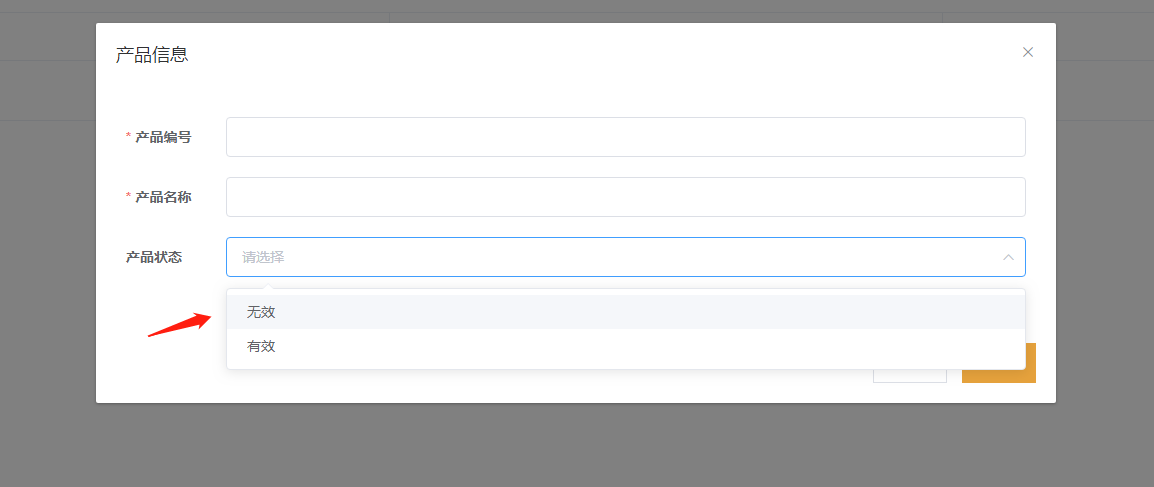
 页面写死el-select下拉框标签:通过v-for="iteminstateArr"绑定,stateArr声明在Vue组件里面的data参数里面代码如下:到此这篇关于Vue中el-form标签中的自定义el-select下拉框标签功能的文章就介绍到这了,更多相关Vueel-form标签自定义el-select下拉框标签内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!...
页面写死el-select下拉框标签:通过v-for="iteminstateArr"绑定,stateArr声明在Vue组件里面的data参数里面代码如下:到此这篇关于Vue中el-form标签中的自定义el-select下拉框标签功能的文章就介绍到这了,更多相关Vueel-form标签自定义el-select下拉框标签内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!...
 Vue实现浏览器打印功能实际项目中使用vue实现调用本地打印机打印功能importvueEasyPrintfrom"vue-easy-print";1.导入“vue-easy-print”2.编写打印模板<template><div><div><!--分页--><divclass='tab_company_out'><tablecellpadding='0'cellspacing='0'><tr><thwidth='5%'>用户昵称</th><thwidth='25%'>归属部门</th><thwidth='5%'>手机号码</th><thwidth='10%'>邮箱</...
Vue实现浏览器打印功能实际项目中使用vue实现调用本地打印机打印功能importvueEasyPrintfrom"vue-easy-print";1.导入“vue-easy-print”2.编写打印模板<template><div><div><!--分页--><divclass='tab_company_out'><tablecellpadding='0'cellspacing='0'><tr><thwidth='5%'>用户昵称</th><thwidth='25%'>归属部门</th><thwidth='5%'>手机号码</th><thwidth='10%'>邮箱</...
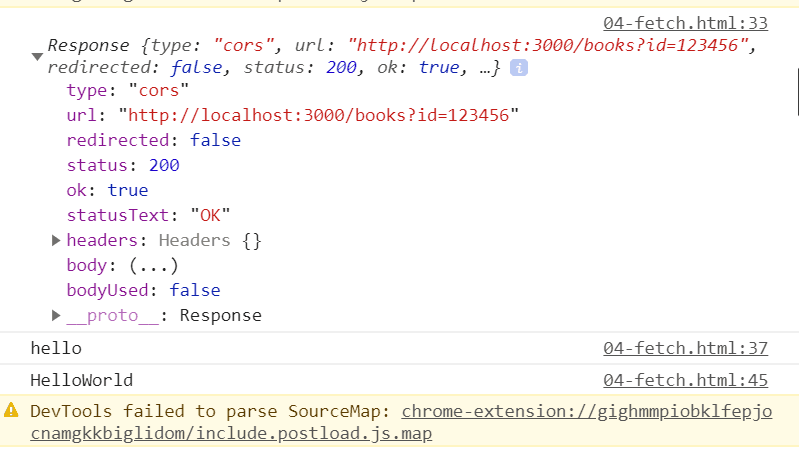
 先看一段代码:fetch('http://localhost:3000/books?id=123456',{method:'get'}).then(function(value1){console.log(value1);return'hello';}).then(function(value2){console.log(value2);return'HelloWorld';})/*.then(function(data){console.log(data);returndata.text();})*/.then(data=>{console.log(data);})//接口app.get('/books',(req,res)=>{res.send('传统的URL传递参数!'+req.que...
先看一段代码:fetch('http://localhost:3000/books?id=123456',{method:'get'}).then(function(value1){console.log(value1);return'hello';}).then(function(value2){console.log(value2);return'HelloWorld';})/*.then(function(data){console.log(data);returndata.text();})*/.then(data=>{console.log(data);})//接口app.get('/books',(req,res)=>{res.send('传统的URL传递参数!'+req.que...
 去年为联通制作双十一活动,做四个小游戏:‘配对消消乐'、移动拼图、抓娃娃、倒计时。现在先做来分享一下制作抓娃娃游戏时的经验先上效果图游戏规则:在指定时间内抓到上图四张卡片为挑战成功。现在直接说游戏主要内容:娃娃滚动、爪子向下抓取、抓到卡片废话不多说直接上代码!(此样式是根据需求而定)<!--布局样式--><divclass="game"><!--爪子--><divclass="paw"><divclass="pawer"></div><divclass="pawer...
去年为联通制作双十一活动,做四个小游戏:‘配对消消乐'、移动拼图、抓娃娃、倒计时。现在先做来分享一下制作抓娃娃游戏时的经验先上效果图游戏规则:在指定时间内抓到上图四张卡片为挑战成功。现在直接说游戏主要内容:娃娃滚动、爪子向下抓取、抓到卡片废话不多说直接上代码!(此样式是根据需求而定)<!--布局样式--><divclass="game"><!--爪子--><divclass="paw"><divclass="pawer"></div><divclass="pawer...
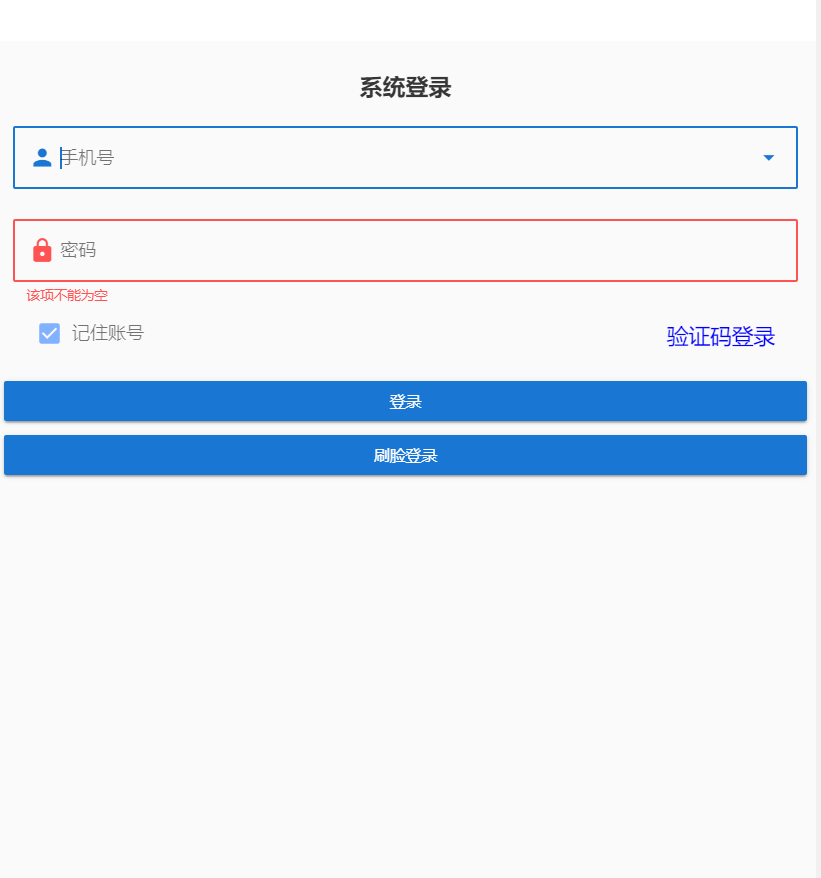
 项目中需要实现人脸登陆功能,实现思路为在前端检测人脸,把人脸照片发送到后端识别,返回用户token登陆成功前端调用摄像头使用tracking.js检测视频流中的人脸,检测到人脸后拍照上传后端。后端使用face_recognition人脸识别库,使用Flask提供restfulAP供前端调用实现效果如下图:登陆界面:摄像头检测人脸界面:前端代码如下:<template><divid="facelogin"><h1class="titleis-1">{{FaceisDetected}}</h1><!--<p>{{FaceisD...
项目中需要实现人脸登陆功能,实现思路为在前端检测人脸,把人脸照片发送到后端识别,返回用户token登陆成功前端调用摄像头使用tracking.js检测视频流中的人脸,检测到人脸后拍照上传后端。后端使用face_recognition人脸识别库,使用Flask提供restfulAP供前端调用实现效果如下图:登陆界面:摄像头检测人脸界面:前端代码如下:<template><divid="facelogin"><h1class="titleis-1">{{FaceisDetected}}</h1><!--<p>{{FaceisD...
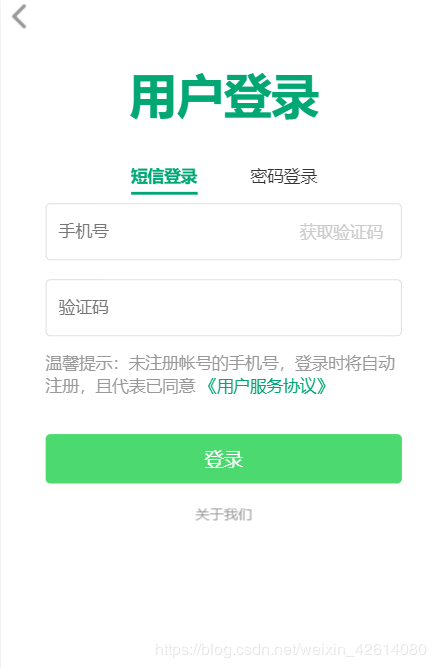
 一、vue实现用户登录方式的切换在data当中,定义一个标识符loginWay,用来表示是用短信登录还是密码登录,true代表短信登录,false代表密码登录,代码如下所示:data(){return{loginWay:true}}在短信登录和密码登录上,进行动态样式绑定,loginWay为true就短信登录绑定动态样式on,loginWay为false就密码登录绑定动态样式on,并且也绑定点击事件,进行设置loginWay的true和false,代码如下所示:<h2class="login_lo...
一、vue实现用户登录方式的切换在data当中,定义一个标识符loginWay,用来表示是用短信登录还是密码登录,true代表短信登录,false代表密码登录,代码如下所示:data(){return{loginWay:true}}在短信登录和密码登录上,进行动态样式绑定,loginWay为true就短信登录绑定动态样式on,loginWay为false就密码登录绑定动态样式on,并且也绑定点击事件,进行设置loginWay的true和false,代码如下所示:<h2class="login_lo...