2020
09-23
09-23
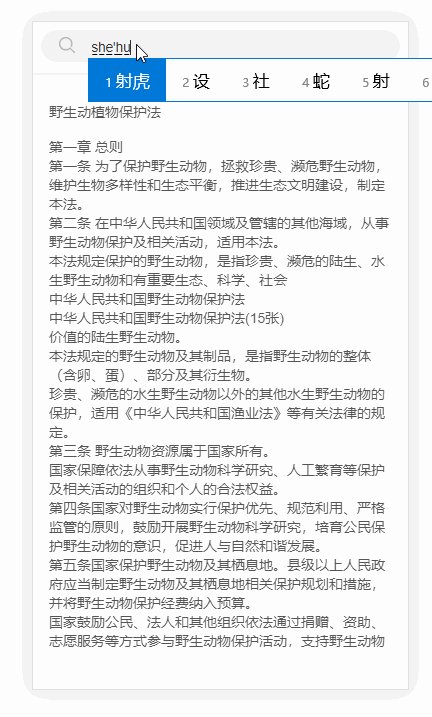
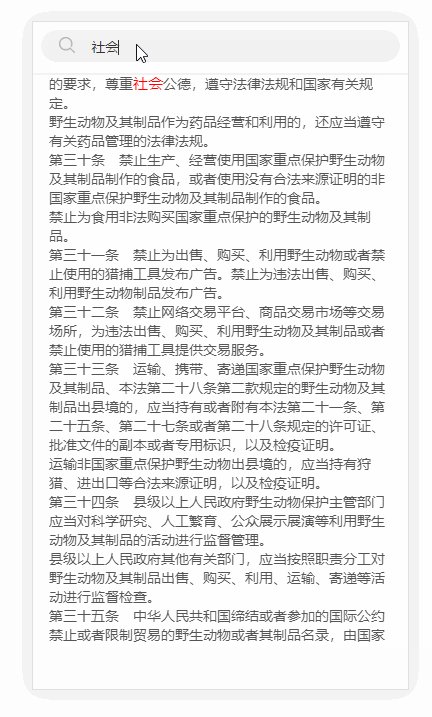
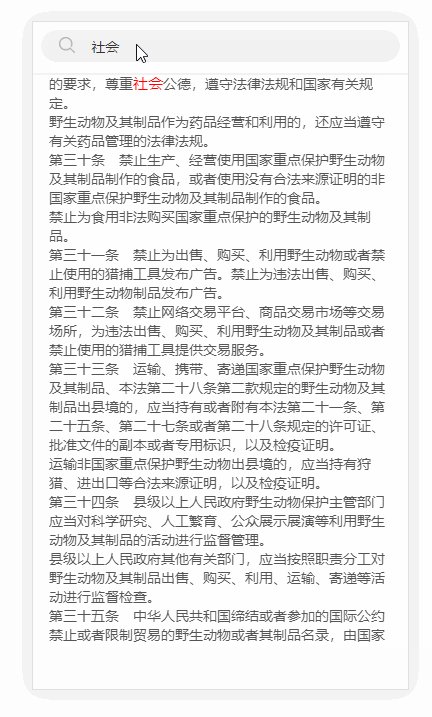
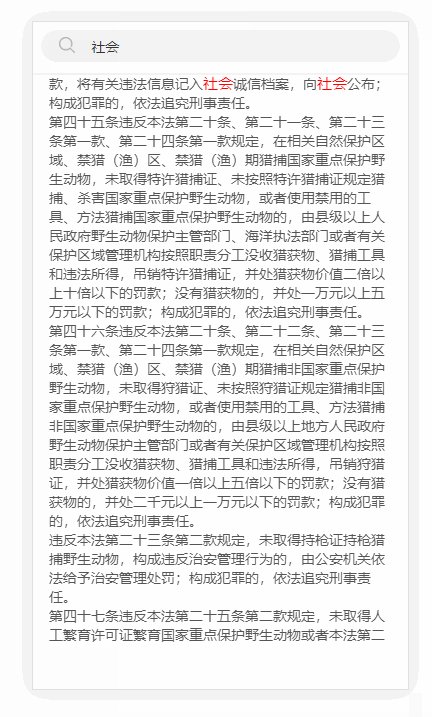
在vue项目实现一个ctrl+f的搜索功能
 这次在项目中遇到了一个要做一个搜索功能,因为项目是vue的,而且是在手机端,所以对这个搜索功能的实现和能做到什么样子都没有底,在网上研究了一会,发现大家的解决方法都各有特色,有引入第三方包的,有遍历的,确实都可以实现,但我觉得在vue中这样的方法也太过繁琐了,于是经过一段时间的查询与思索后我自己写了个简单的方法,并记录下自己思索的过程第一步明确寻求产品的一万种奇怪要求对于开发来说,应该要知道自己需要什...
继续阅读 >
这次在项目中遇到了一个要做一个搜索功能,因为项目是vue的,而且是在手机端,所以对这个搜索功能的实现和能做到什么样子都没有底,在网上研究了一会,发现大家的解决方法都各有特色,有引入第三方包的,有遍历的,确实都可以实现,但我觉得在vue中这样的方法也太过繁琐了,于是经过一段时间的查询与思索后我自己写了个简单的方法,并记录下自己思索的过程第一步明确寻求产品的一万种奇怪要求对于开发来说,应该要知道自己需要什...
继续阅读 >

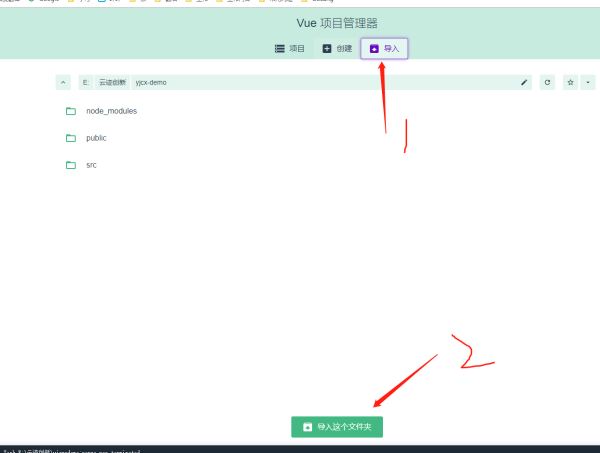
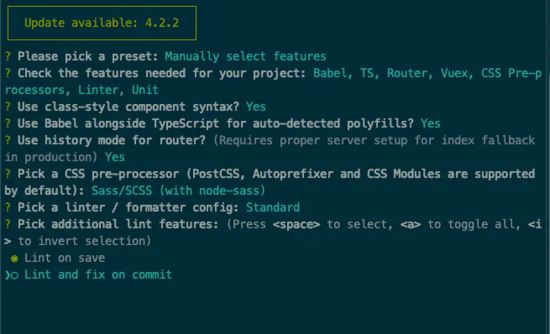
 版本问题全局安装过旧版本的vue-cli(1.x或2.x)要先卸载它(vue-V查看自己的脚手架版本)npmuninstallvue-cli-g//或者yarnglobalremovevue-cli注:VueCLI3需要nodeJs≥8.9安装cnpminstall-g@vue/cli创建项目(以下只说明用vueui图形化界面导入配置好的demo)vueui打开脚手架的图形化界面,进到到demo目录,导入(提示没有依赖,选择仍然导入即可)安装依赖运行项目也可以在对应的文件夹下的cmd输入npmrunserve项...
版本问题全局安装过旧版本的vue-cli(1.x或2.x)要先卸载它(vue-V查看自己的脚手架版本)npmuninstallvue-cli-g//或者yarnglobalremovevue-cli注:VueCLI3需要nodeJs≥8.9安装cnpminstall-g@vue/cli创建项目(以下只说明用vueui图形化界面导入配置好的demo)vueui打开脚手架的图形化界面,进到到demo目录,导入(提示没有依赖,选择仍然导入即可)安装依赖运行项目也可以在对应的文件夹下的cmd输入npmrunserve项...
 项目创建使用vue-cli3+创建一个基于ts的模板:vue-tsx-support上一步中已经创建完了基于ts的vue模板,但是开发方式还是如同之前的template一样,只是将script中的js部分改成了ts来书写。接下来就将模板(template)方式改成tsx的方式,这里需要借助一个库--vue-tsx-support首先安装vue-tsx-support: npminstallvue-tsx-support--save#oryarnaddvue-tsx-support安装结束后,我们需要对我们的文...
项目创建使用vue-cli3+创建一个基于ts的模板:vue-tsx-support上一步中已经创建完了基于ts的vue模板,但是开发方式还是如同之前的template一样,只是将script中的js部分改成了ts来书写。接下来就将模板(template)方式改成tsx的方式,这里需要借助一个库--vue-tsx-support首先安装vue-tsx-support: npminstallvue-tsx-support--save#oryarnaddvue-tsx-support安装结束后,我们需要对我们的文...
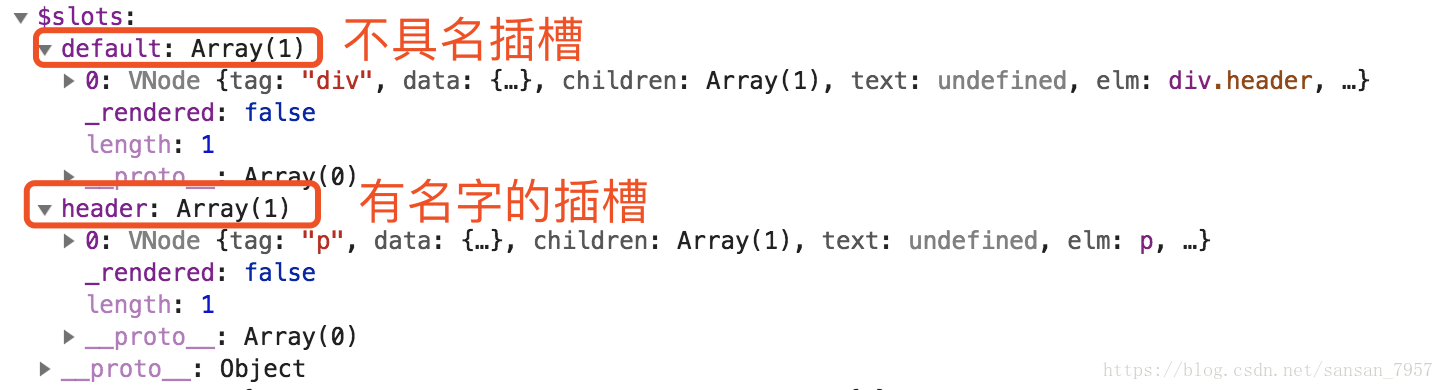
 render函数作用vue渲染函数文档第一遍看的晕晕乎乎的,再看看写写终于清晰了。建议配合文档阅读,本文也是根据文档加上自己的理解。注:本文代码都是在单文件组件中编写。代码地址render函数作用render函数跟template一样都是创建html模板的,但是有些场景中用template实现起来代码冗长繁琐而且有大量重复,这时候就可以用render函数。官网例子:子组件想要根据父组件传递的level值(1-6)来决定渲染标签h几。具体...
render函数作用vue渲染函数文档第一遍看的晕晕乎乎的,再看看写写终于清晰了。建议配合文档阅读,本文也是根据文档加上自己的理解。注:本文代码都是在单文件组件中编写。代码地址render函数作用render函数跟template一样都是创建html模板的,但是有些场景中用template实现起来代码冗长繁琐而且有大量重复,这时候就可以用render函数。官网例子:子组件想要根据父组件传递的level值(1-6)来决定渲染标签h几。具体...
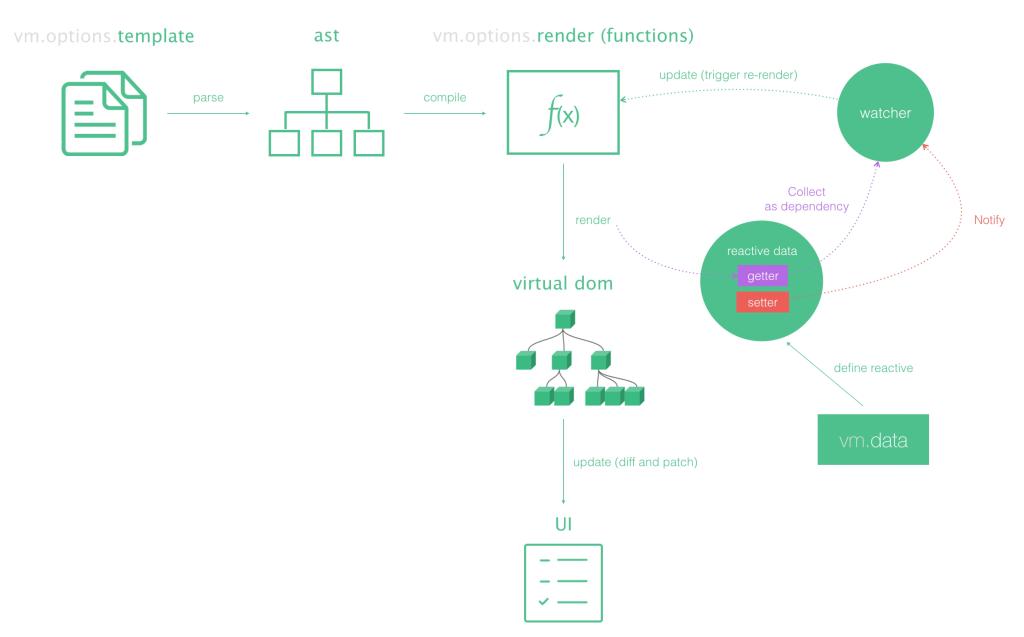
 前几天想学学Vue中怎么编写可复用的组件,提到要对Vue的render函数有所了解。可仔细一想,对于Vue的render函数自己只是看了官方的一些介绍,并未深入一点去了解这方面的知识。为了更好的学习后续的知识,又折回来了解Vue中的render函数,这一切主要都是为了后续能更好的学习Vue的知识。回忆Vue的一些基本概念今天我们学习的目的是了解和学习Vue的render函数。如果想要更好的学习Vue的render函数相关的知识,...
前几天想学学Vue中怎么编写可复用的组件,提到要对Vue的render函数有所了解。可仔细一想,对于Vue的render函数自己只是看了官方的一些介绍,并未深入一点去了解这方面的知识。为了更好的学习后续的知识,又折回来了解Vue中的render函数,这一切主要都是为了后续能更好的学习Vue的知识。回忆Vue的一些基本概念今天我们学习的目的是了解和学习Vue的render函数。如果想要更好的学习Vue的render函数相关的知识,...
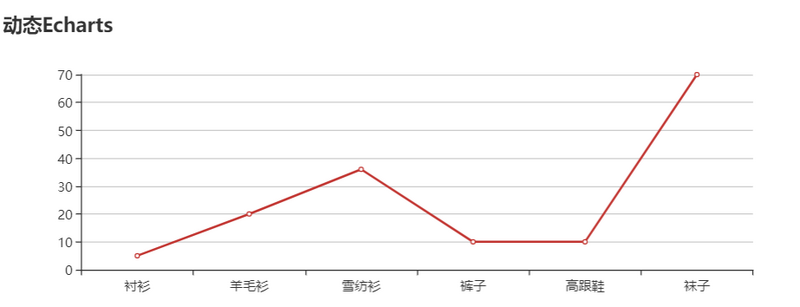
 需求背景:dashboard作为目前企业中后台产品的“门面”,如何更加实时、高效、炫酷的对统计数据进行展示,是值得前端开发工程师和UI设计师共同思考的一个问题。今天就从0开始,封装一个动态渲染数据的Echarts折线图组件,抛砖引玉,一起来思考更多有意思的组件。准备工作项目结构搭建因为生产需要(其实是懒),所以本教程使用了==vue-cli==进行了项目的基础结构搭建。npminstall-gvue-clivueinitwebpack...
需求背景:dashboard作为目前企业中后台产品的“门面”,如何更加实时、高效、炫酷的对统计数据进行展示,是值得前端开发工程师和UI设计师共同思考的一个问题。今天就从0开始,封装一个动态渲染数据的Echarts折线图组件,抛砖引玉,一起来思考更多有意思的组件。准备工作项目结构搭建因为生产需要(其实是懒),所以本教程使用了==vue-cli==进行了项目的基础结构搭建。npminstall-gvue-clivueinitwebpack...