2021
07-04
07-04
vue element实现表格增加删除修改数据
 本文实例为大家分享了vueelement实现表格增加删除修改数据的具体代码,供大家参考,具体内容如下这里用到是设置一个弹出框来实现此功能,还有一种方法是直接在原来的基础上面进行修改效果如下:表格的table:<el-table:data="tableData"style="width:100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-tabl...
继续阅读 >
本文实例为大家分享了vueelement实现表格增加删除修改数据的具体代码,供大家参考,具体内容如下这里用到是设置一个弹出框来实现此功能,还有一种方法是直接在原来的基础上面进行修改效果如下:表格的table:<el-table:data="tableData"style="width:100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-tabl...
继续阅读 >

 本文实例为大家分享了vue-table实现添加和删除的具体代码,供大家参考,具体内容如下一.代码<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>vue-table示例</title><style>.table_box{height:auto;width:90%;margin:5%auto;}.table{border-collapse:collapse;width:100%;height:auto;}...
本文实例为大家分享了vue-table实现添加和删除的具体代码,供大家参考,具体内容如下一.代码<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>vue-table示例</title><style>.table_box{height:auto;width:90%;margin:5%auto;}.table{border-collapse:collapse;width:100%;height:auto;}...
 本文实例为大家分享了使用thinkphp5.1+Vue+axios+实现文件上传,供大家参考,具体内容如下前言使用thinkphp5.1+Vue+axios+实现文件上传一.页面代码<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>上传Demo</title><style>.fileBtn{width:180px;height:36px;line-height:36px;background:skyblue;border-radius:5px;...
本文实例为大家分享了使用thinkphp5.1+Vue+axios+实现文件上传,供大家参考,具体内容如下前言使用thinkphp5.1+Vue+axios+实现文件上传一.页面代码<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>上传Demo</title><style>.fileBtn{width:180px;height:36px;line-height:36px;background:skyblue;border-radius:5px;...
 项目开发中给元素添加/删除class是非常常见的行为之一,例如网站导航都会给选中项添加一个active类用来区别选与未选中的样式,除了导航之外其他很多地方也都会用到这种方式处理选中与未选中。除了设置class我们在项目中也经常设置元素的内联样式style,在jquery时代我们大多数都是利用addClass与removeClass结合使用来处理class的添加/删除,利用css()方法设置/获取元素的内联样式。那么在vue中我们如何处理...
项目开发中给元素添加/删除class是非常常见的行为之一,例如网站导航都会给选中项添加一个active类用来区别选与未选中的样式,除了导航之外其他很多地方也都会用到这种方式处理选中与未选中。除了设置class我们在项目中也经常设置元素的内联样式style,在jquery时代我们大多数都是利用addClass与removeClass结合使用来处理class的添加/删除,利用css()方法设置/获取元素的内联样式。那么在vue中我们如何处理...
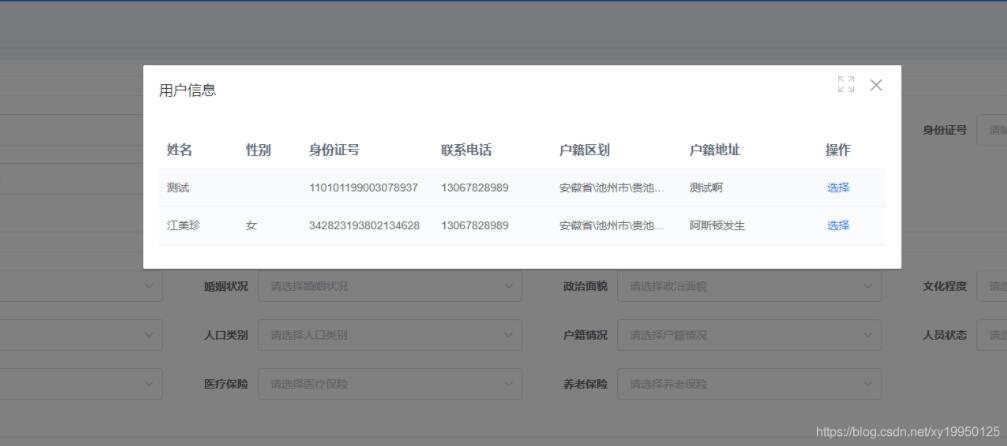
 本文实例为大家分享了vue实现放大缩小拖拽功能的具体代码,供大家参考,具体内容如下点击放大至全屏再次点击缩小至原始 这个弹框是基于elementdialog的基础上写的1.再utils文件夹下面新建一个directives.js (封装好了直接拿去用)importVuefrom'vue';importbigPicfrom'../assets/images/bigChange.png';//v-dialogDrag:弹窗拖拽属性Vue.directive('dialogDrag',{bind(el,binding,vnode,oldVnode){...
本文实例为大家分享了vue实现放大缩小拖拽功能的具体代码,供大家参考,具体内容如下点击放大至全屏再次点击缩小至原始 这个弹框是基于elementdialog的基础上写的1.再utils文件夹下面新建一个directives.js (封装好了直接拿去用)importVuefrom'vue';importbigPicfrom'../assets/images/bigChange.png';//v-dialogDrag:弹窗拖拽属性Vue.directive('dialogDrag',{bind(el,binding,vnode,oldVnode){...