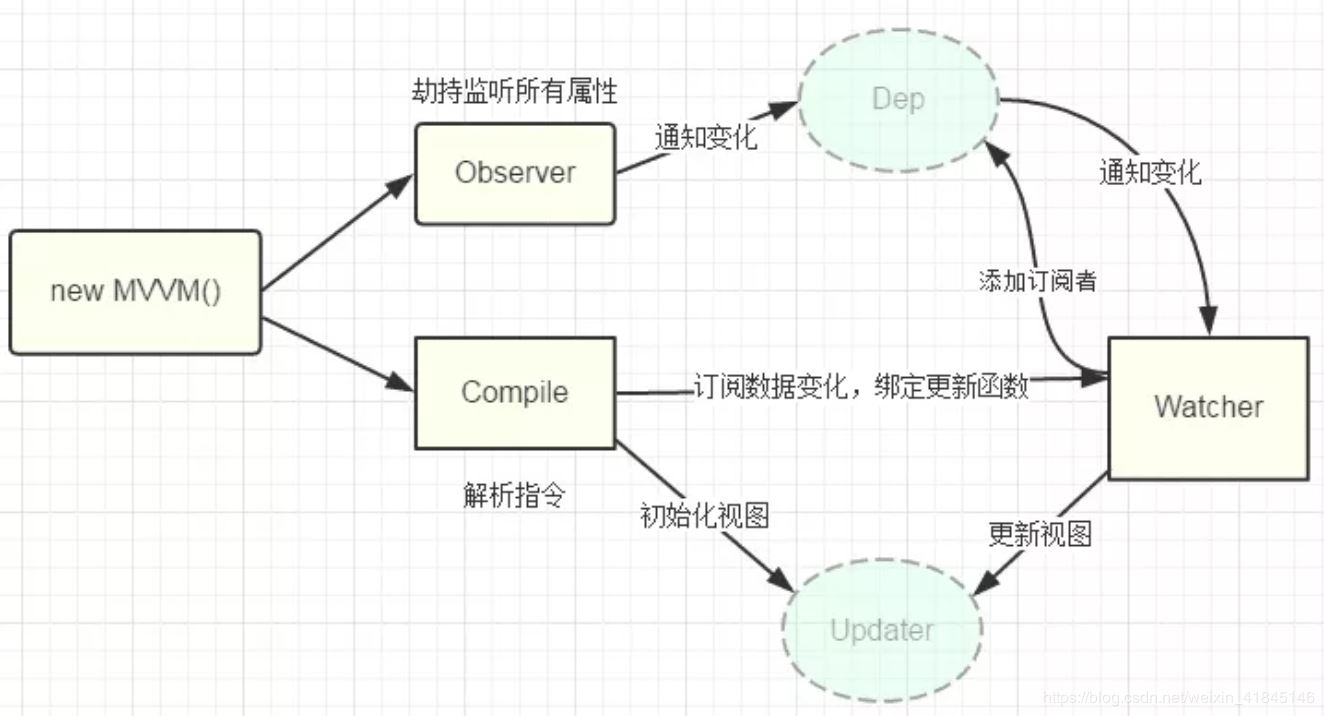
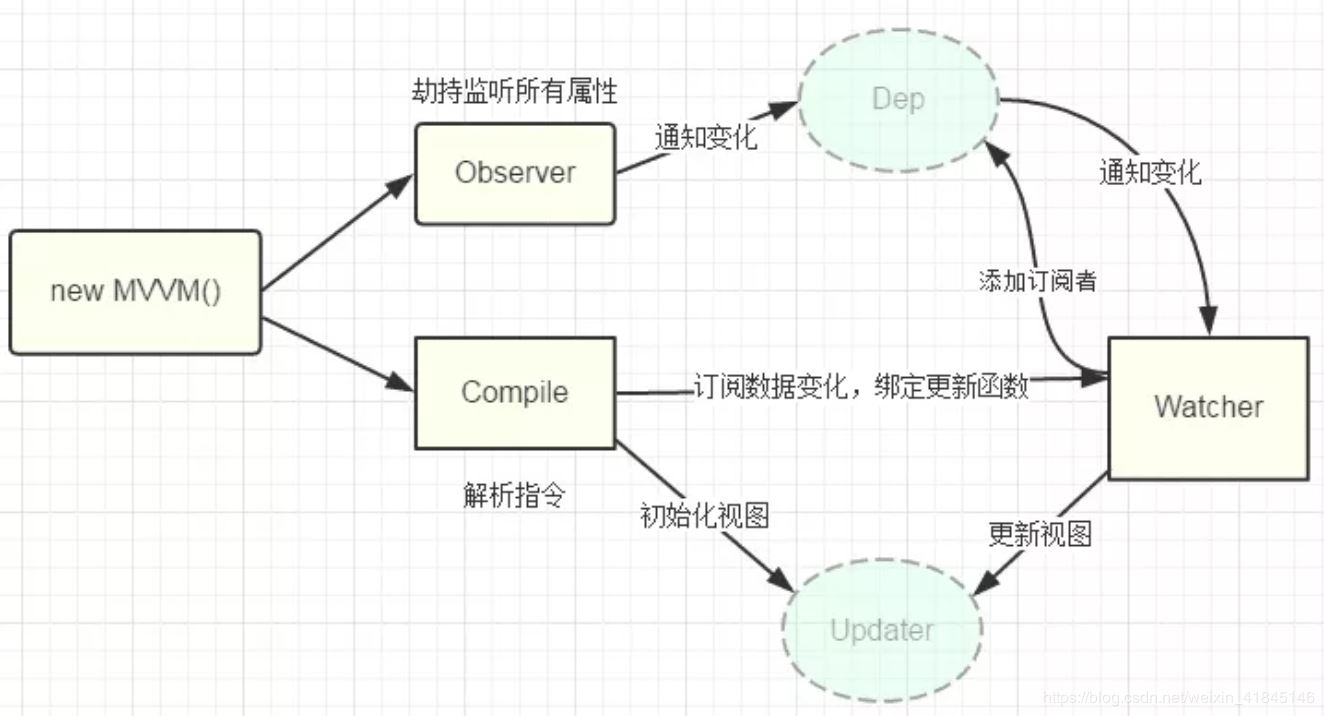
 双向数据绑定无非就是,视图=>数据,数据=>视图的更新过程以下的方案中的实现思路:定义一个Vue的构造函数并初始化这个函数(myVue.prototype._init)实现数据层的更新:数据劫持,定义一个obverse函数重写data的set和get(myVue.prototype._obsever)实现视图层的更新:订阅者模式,定义个Watcher函数实现对DOM的更新(Watcher)将数据和视图层进行绑定,解析指令v-bind、v-model、v-click(myVue.prototype._compile)...
继续阅读 >
双向数据绑定无非就是,视图=>数据,数据=>视图的更新过程以下的方案中的实现思路:定义一个Vue的构造函数并初始化这个函数(myVue.prototype._init)实现数据层的更新:数据劫持,定义一个obverse函数重写data的set和get(myVue.prototype._obsever)实现视图层的更新:订阅者模式,定义个Watcher函数实现对DOM的更新(Watcher)将数据和视图层进行绑定,解析指令v-bind、v-model、v-click(myVue.prototype._compile)...
继续阅读 >
分类:VUE
 双向数据绑定无非就是,视图=>数据,数据=>视图的更新过程以下的方案中的实现思路:定义一个Vue的构造函数并初始化这个函数(myVue.prototype._init)实现数据层的更新:数据劫持,定义一个obverse函数重写data的set和get(myVue.prototype._obsever)实现视图层的更新:订阅者模式,定义个Watcher函数实现对DOM的更新(Watcher)将数据和视图层进行绑定,解析指令v-bind、v-model、v-click(myVue.prototype._compile)...
继续阅读 >
双向数据绑定无非就是,视图=>数据,数据=>视图的更新过程以下的方案中的实现思路:定义一个Vue的构造函数并初始化这个函数(myVue.prototype._init)实现数据层的更新:数据劫持,定义一个obverse函数重写data的set和get(myVue.prototype._obsever)实现视图层的更新:订阅者模式,定义个Watcher函数实现对DOM的更新(Watcher)将数据和视图层进行绑定,解析指令v-bind、v-model、v-click(myVue.prototype._compile)...
继续阅读 >
2020
10-10
10-10
vue中的.$mount('#app')手动挂载操作
在Vue构造函数时,需要配置一个el属性,如果没有没有el属性时,可以使用.$mount('#app')进行挂载。配置了el属性:newVue({el:"#app",router});如果没有配置el属性,可以使用手动挂载$mount("#app")newVue({router}).$mount('#app');varvm=newVue({router});vm.$mount('#app');补充知识:Vue手动挂载组件$mount(),实现js插入组件,替换组件项目中有时候用到需要再页面中使用js插入一个vue组件,这时候就用到vue的手动挂...
继续阅读 >
2020
10-10
10-10
vue中提示$index is not defined错误的解决方式
今天学习Vue中遇到了一个报错信息:$indexisnotdefined,是我写了个for循环在HTML中,然后是因为版本的问题下面是解决方法:原来的是v-for="personinitems"v-on:click="deletePerson($index)"//这个仅仅适用于1.0版本,不要采坑了同学们这个在Vue1.0版本中式适用的可以直接使用$index,但是在2.0是不适合的在Vue2.0版本中获取索引我们需要通过v-for="(person,index)initems",点击事件我们也不能使用$index,应该使...
继续阅读 >
2020
10-10
10-10
解决vue组件没显示,没起作用,没报错,但该显示的组件没显示问题
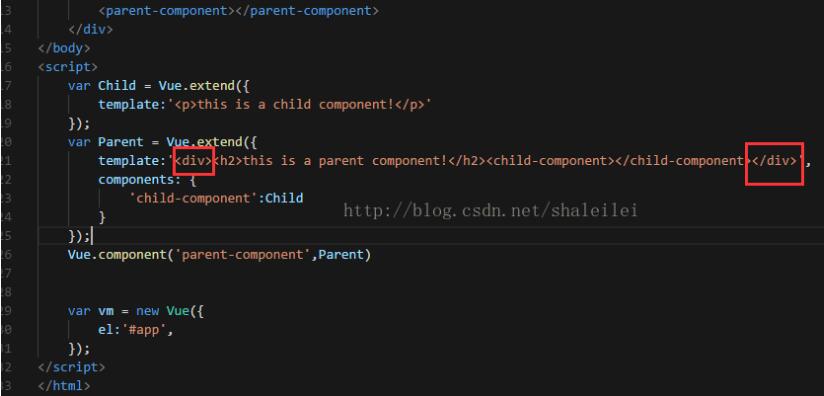
 这里面我们需要注意一个问题,就是template(将要渲染的HTML)必须是包含在一个标签里面的,这个和react比较像,是个小坑,所以他没有报错;最外层加个标签包起来就行补充知识:vue自定义组件无法渲染的可能原因1、组件最外层需要Vue实例包裹2、组件名不支持驼峰命名,建议采用-分隔如:myTabButton改为my-tab-button以上这篇解决vue组件没显示,没起作用,没报错,但该显示的组件没显示问题就是小编分享给大家的全部内容了,希...
继续阅读 >
这里面我们需要注意一个问题,就是template(将要渲染的HTML)必须是包含在一个标签里面的,这个和react比较像,是个小坑,所以他没有报错;最外层加个标签包起来就行补充知识:vue自定义组件无法渲染的可能原因1、组件最外层需要Vue实例包裹2、组件名不支持驼峰命名,建议采用-分隔如:myTabButton改为my-tab-button以上这篇解决vue组件没显示,没起作用,没报错,但该显示的组件没显示问题就是小编分享给大家的全部内容了,希...
继续阅读 >
2020
10-10
10-10
vue或react项目生产环境去掉console.log的操作
 在开发环境写了很多console.log/info/debug,在生产环境需要去掉这些console。如果手动删除未免也太累了,再说以后想再开发还得重新写console。事实上webpack提供了删除console的插件,在vue-cli3里面是这样用的:首先安装terser-webpack-pluginnpminstallterser-webpack-plugin-D然后在vue.config.js文件里写插件的配置:module.exports={configureWebpack:(config)=>{if(process.env.NODE_ENV==='production'){config...
继续阅读 >
在开发环境写了很多console.log/info/debug,在生产环境需要去掉这些console。如果手动删除未免也太累了,再说以后想再开发还得重新写console。事实上webpack提供了删除console的插件,在vue-cli3里面是这样用的:首先安装terser-webpack-pluginnpminstallterser-webpack-plugin-D然后在vue.config.js文件里写插件的配置:module.exports={configureWebpack:(config)=>{if(process.env.NODE_ENV==='production'){config...
继续阅读 >
2020
10-10
10-10
vue打包静态资源后显示空白及static文件路径报错的解决
今天使用vue打包(npmrunbuild)遇到了几个坑,在这里分享给大家打包之后打开dist的页面显示空白:这个问题以前就处理过,是打包过程中出现错误频率较高的一种,可能有3处地方会出现这种情况1、记得改一下config下面的index.js中bulid模块导出的路径。因为打包后的index.html里边的内容都是通过script标签引入的,默认显示的路径不对,打开肯定是空白的。build:{index:path.resolve(__dirname,'../dist/index.html'),asse...
继续阅读 >
2020
10-10
10-10
vue cli 3.0通用打包配置代码,不分一二级目录
 1.项目根目录下新建vue.config.js,进行如下配置即可module.exports={publicPath:'',};补充知识:Vue-CLI3.0更改打包配置在实际项目开发中,我们一般会直接使用vue、vue-cli来搭建项目。vue框架的宗旨就是让初学者轻松上手,所以,对于打包配置的一些东西,vue的脚手架已经帮我们做好了完美的封装,让我们达到安装既用的效果,也不用担心太多不会做打包配置的问题。在前期使用Vue-CLI2.0搭建项目时,我们可以在build目录下,直接...
继续阅读 >
1.项目根目录下新建vue.config.js,进行如下配置即可module.exports={publicPath:'',};补充知识:Vue-CLI3.0更改打包配置在实际项目开发中,我们一般会直接使用vue、vue-cli来搭建项目。vue框架的宗旨就是让初学者轻松上手,所以,对于打包配置的一些东西,vue的脚手架已经帮我们做好了完美的封装,让我们达到安装既用的效果,也不用担心太多不会做打包配置的问题。在前期使用Vue-CLI2.0搭建项目时,我们可以在build目录下,直接...
继续阅读 >
2020
10-10
10-10
Vue前端判断数据对象是否为空的实例
 看代码:Vue提供了强大的前端开发架构,很多时候我们需要判断数据对象是否为空,使用typeof判断是个不错选择,具体代码见图。补充知识:vue打包后history模式跟子目录静态文件路径分析history根目录路由mode变为history后,需要在服务器配置url重写,在根目录创建web.config文件加下面内容复制进去<?xmlversion="1.0"encoding="utf-8"?><configuration><system.webServer><rewrite><rules><rulename="Handl...
继续阅读 >
看代码:Vue提供了强大的前端开发架构,很多时候我们需要判断数据对象是否为空,使用typeof判断是个不错选择,具体代码见图。补充知识:vue打包后history模式跟子目录静态文件路径分析history根目录路由mode变为history后,需要在服务器配置url重写,在根目录创建web.config文件加下面内容复制进去<?xmlversion="1.0"encoding="utf-8"?><configuration><system.webServer><rewrite><rules><rulename="Handl...
继续阅读 >
2020
10-10
10-10
vue+echarts实现动态折线图的方法与注意
之前公司有个绘制实时盈利率折线图的需求,实现的还不错,今天来分享下vue+echarts实现动态折线图的方法。实现代码<template><divid="myChart"></div></template><script>importechartsfrom'echarts'exportdefault{name:'DynamicLineChart',data(){return{//实时数据数组date:[],yieldRate:[],yieldIndex:[],//折线图echarts初始化选项echartsOption:{legend:{data:['实际收益...
继续阅读 >
2020
10-10
10-10
vue离开当前页面触发的函数代码
我就废话不多说了,大家还是直接看代码吧~destroyed(){console.log('销毁')}补充知识:vue中进入路由页面和离开路由页面后执行函数进入路由页面mounted(){this.$nextTick(()=>{show();})}离开路由页面后执行函数destroyed:function(){console.log("我已经离开了!");this.stopTimer();},说明:destroyed是与methods、mounted同层级的mounted(){this.startTimer();},//离开当前页面后执行destroyed:functi...
继续阅读 >
2020
10-10
10-10
Vue 实现监听窗口关闭事件,并在窗口关闭前发送请求
 网上很多博客说监听窗口关闭事件使用window.beforeunload,但是这个监听事件也会在页面刷新的时候执行,经过百度和自己的实际测试,终于解决了这个问题,代码如下:mounted(){window.addEventListener('beforeunload',e=>this.beforeunloadHandler(e))window.addEventListener('unload',e=>this.unloadHandler(e))},destroyed(){window.removeEventListener('beforeunload',e=>this.beforeunloadHandler(e)...
继续阅读 >
网上很多博客说监听窗口关闭事件使用window.beforeunload,但是这个监听事件也会在页面刷新的时候执行,经过百度和自己的实际测试,终于解决了这个问题,代码如下:mounted(){window.addEventListener('beforeunload',e=>this.beforeunloadHandler(e))window.addEventListener('unload',e=>this.unloadHandler(e))},destroyed(){window.removeEventListener('beforeunload',e=>this.beforeunloadHandler(e)...
继续阅读 >
2020
10-10
10-10
Vue中关闭弹窗组件时销毁并隐藏操作
背景:在dialog弹窗组件中执行mounted钩子,将数据初始化,等取消关闭弹窗后,发现mounted钩子不执行原因:在vue的生命周期中,在页面初始化的时候mounted只会执行一次,关闭弹窗页面并没有销毁,所以不会再次执行<select-experience-group:trialMoneyRecordID=trialMoneyRecordID:showExperienceGroup='showExperienceGroup'@closeCover="handleExperienceGroup"></select-experience-group>解决办法:就是隐藏dialog的时候要...
继续阅读 >
2020
10-10
10-10
Vue 使用typescript如何优雅的调用swagger API
 Swagger是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful风格的Web服务,后端集成下Swagger,然后就可以提供一个在线文档地址给前端同学。前端如何优雅的调用呢?入门版根据文档,用axios自动来调用//应用管理相关接口importaxiosfrom'../interceptors.js'//获取应用列表exportconstgetList=(data)=>{returnaxios({url:'/app/list?sort=createdDate,desc',method:'get',params:data})}...
继续阅读 >
Swagger是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful风格的Web服务,后端集成下Swagger,然后就可以提供一个在线文档地址给前端同学。前端如何优雅的调用呢?入门版根据文档,用axios自动来调用//应用管理相关接口importaxiosfrom'../interceptors.js'//获取应用列表exportconstgetList=(data)=>{returnaxios({url:'/app/list?sort=createdDate,desc',method:'get',params:data})}...
继续阅读 >
2020
10-10
10-10
vue路由切换时取消之前的所有请求操作
在main.js文件里importrouterfrom'router/';importVuefrom'vue';Vue.Cancel=[];router.beforeEach((to,from,next)=>{while(Vue.Cancel.length>0){Vue.Cancel.shift()('cancel');}next();})ajax文件importVuefrom'vue';importaxiosfrom'axios';importVueAxiosfrom'vue-axios';Vue.use(VueAxios,axios);//导入封装的回调函数import{cbs,gbs}from'config/';//动态设置本地和线上接口域...
继续阅读 >
2020
10-10
10-10
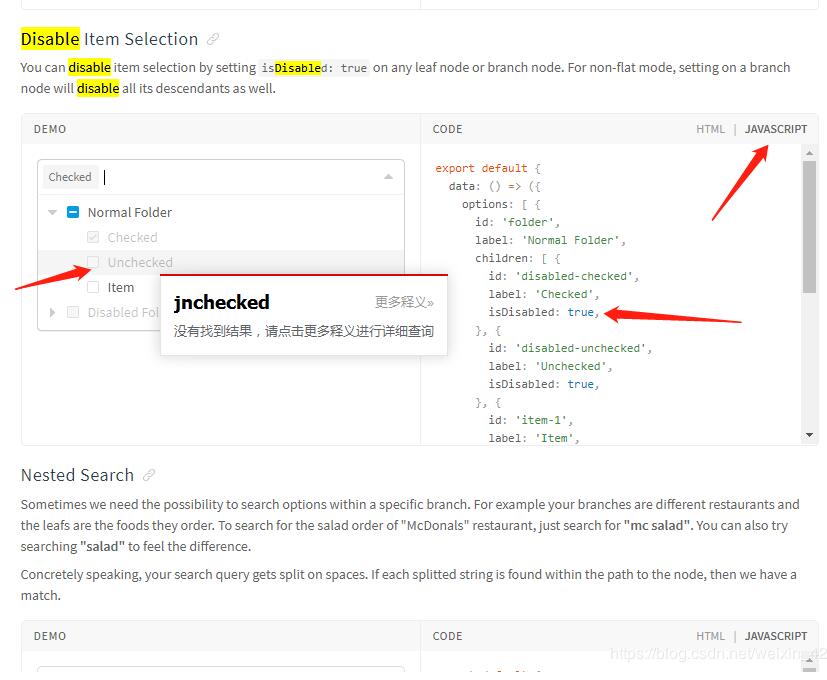
vue Treeselect下拉树只能选择第N级元素实现代码
 今天在项目中遇到一个需求,就是vue下拉树只能选择第三级选项,为了解决这个问题,查阅了官方文档https://vue-treeselect.js.org/#disable-item-selection然后看到isDisabled属性可以禁止选择,具体实现代码如下:<treeselect:disable-branch-nodes="true":normalizer="normalizer"v-model="formData.goodsTypeId":multiple="false":options="goodsType"placeholder='请选择'><labelslot="option-label"slot-...
继续阅读 >
今天在项目中遇到一个需求,就是vue下拉树只能选择第三级选项,为了解决这个问题,查阅了官方文档https://vue-treeselect.js.org/#disable-item-selection然后看到isDisabled属性可以禁止选择,具体实现代码如下:<treeselect:disable-branch-nodes="true":normalizer="normalizer"v-model="formData.goodsTypeId":multiple="false":options="goodsType"placeholder='请选择'><labelslot="option-label"slot-...
继续阅读 >
2020
10-10
10-10
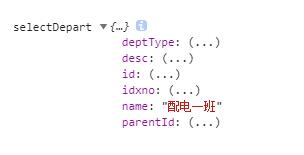
vue treeselect获取当前选中项的label实例
 我就废话不多说了,大家还是直接看代码吧~<treeselect:placeholder="$t('taskManage.lockTask.selDeptId')":options="deptTree":normalizer="normalizer"v-model="formData.deptId"@select="selectDepart"></treeselect>//获取当前选中部门的名称selectDepart(val){console.log('selectDepart',val)this.formData.deptName=val.name}结果如下所示,可以...
继续阅读 >
我就废话不多说了,大家还是直接看代码吧~<treeselect:placeholder="$t('taskManage.lockTask.selDeptId')":options="deptTree":normalizer="normalizer"v-model="formData.deptId"@select="selectDepart"></treeselect>//获取当前选中部门的名称selectDepart(val){console.log('selectDepart',val)this.formData.deptName=val.name}结果如下所示,可以...
继续阅读 >
