2021
11-05
11-05
Vue实现牌面翻转效果
 本文实例为大家分享了Vue实现牌面翻转效果的具体代码,供大家参考,具体内容如下1.实现效果实现一个点击沿中心Y轴翻转的翻转效果。2.方法分前(front)、后(behind)两部分,behind的div通过css布局设定为将其翻转180度在front的div后面隐藏不显示,点击执行翻转动画,在执行翻转动画的时候设置behind的div显示,之后将front的div隐藏.依次反复。3.具体代码<template><divid="try"><!--box_rolling下执行正面翻转动画--><div...
继续阅读 >
本文实例为大家分享了Vue实现牌面翻转效果的具体代码,供大家参考,具体内容如下1.实现效果实现一个点击沿中心Y轴翻转的翻转效果。2.方法分前(front)、后(behind)两部分,behind的div通过css布局设定为将其翻转180度在front的div后面隐藏不显示,点击执行翻转动画,在执行翻转动画的时候设置behind的div显示,之后将front的div隐藏.依次反复。3.具体代码<template><divid="try"><!--box_rolling下执行正面翻转动画--><div...
继续阅读 >

 用vue简单实现一个点击翻转的效果,供大家参考,具体内容如下1、2、3、//html代码测试demo命名随便复制来的<divclass="Demo"><divclass="Before":class="isTop?'contain-Before':''"@click="handleBefore"></div><divclass="After":class="isTop?'contain-After':''"@click="handleAfter"style="font-size:20px;color:black">这个是背面内容</div></div>//在data中定义isTop:fa...
用vue简单实现一个点击翻转的效果,供大家参考,具体内容如下1、2、3、//html代码测试demo命名随便复制来的<divclass="Demo"><divclass="Before":class="isTop?'contain-Before':''"@click="handleBefore"></div><divclass="After":class="isTop?'contain-After':''"@click="handleAfter"style="font-size:20px;color:black">这个是背面内容</div></div>//在data中定义isTop:fa...
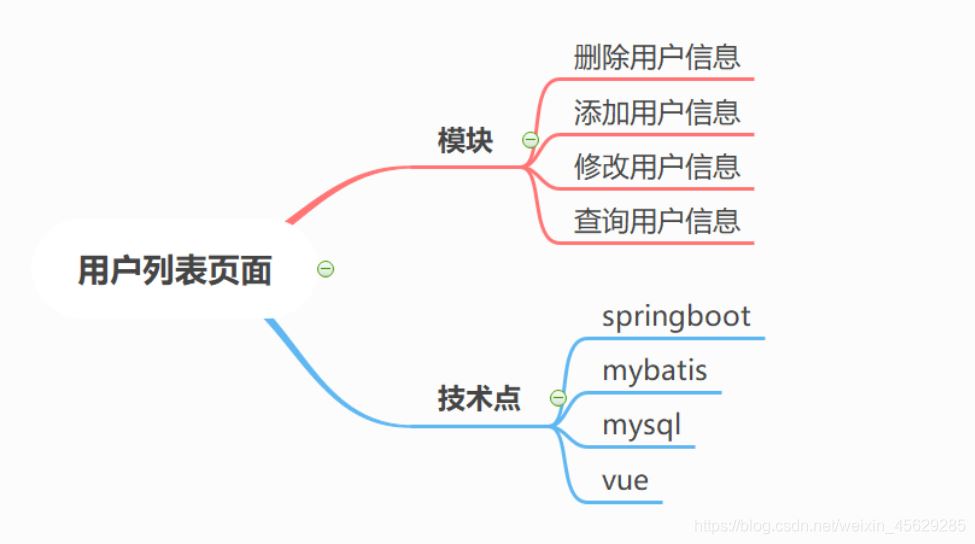
 目录用户列表页面开发项目介绍1、前端html页面编写2、springboot框架搭建2.1、项目创建2.2、连接数据库2.3、项目完整依赖3、编写entity层4、查询用户信息4.1、后端代码编写4.2、前端代码编写5、添加用户信息5.1、后端代码编写5.2、前端代码编写6、修改用户信息6.1、后端代码6.2、前端代码7、删除用户信息7.1、后端代码7.2、前端代码用户列表页面开发项目介绍用户列表页面开发,可以实现简单的查询,删除,修改,和添加用户信息功能...
目录用户列表页面开发项目介绍1、前端html页面编写2、springboot框架搭建2.1、项目创建2.2、连接数据库2.3、项目完整依赖3、编写entity层4、查询用户信息4.1、后端代码编写4.2、前端代码编写5、添加用户信息5.1、后端代码编写5.2、前端代码编写6、修改用户信息6.1、后端代码6.2、前端代码7、删除用户信息7.1、后端代码7.2、前端代码用户列表页面开发项目介绍用户列表页面开发,可以实现简单的查询,删除,修改,和添加用户信息功能...
 预览:代码:页面部分:<template><divclass="tagcloud-all"ref="tagcloudall"><av-for="itemintagList":href="item.url"rel="externalnofollow":style="'color:'+item.color+';top:0;left:0;filter:none;'">{{item.name}}</a></div></template>CSS部分://标签云.tagcloud-all{position:relative;a{position:absolute;top:0px;left:0px;color:#fff;font-weight:bold;...
预览:代码:页面部分:<template><divclass="tagcloud-all"ref="tagcloudall"><av-for="itemintagList":href="item.url"rel="externalnofollow":style="'color:'+item.color+';top:0;left:0;filter:none;'">{{item.name}}</a></div></template>CSS部分://标签云.tagcloud-all{position:relative;a{position:absolute;top:0px;left:0px;color:#fff;font-weight:bold;...
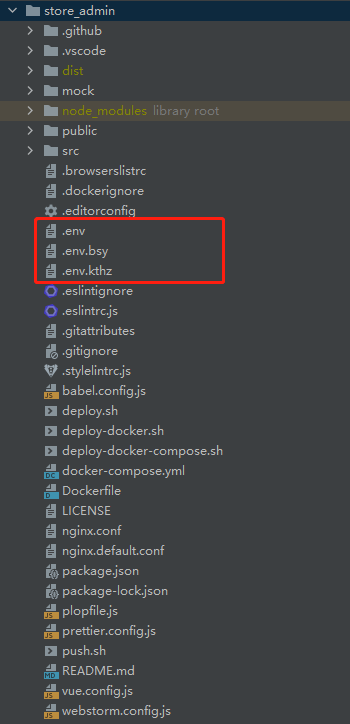
 目录什么是多环境配置,为什么要多环境配置?.env文件配置到哪里.env文件如何配置,配置多少个?.env文件的配置如何配置运行环境如何获取全局配置项的值如何运行环境没接触多环境配置前,感觉好高大上,真正操作后感觉也就那么回事,在此把自己遇到的问题和解决方案叙述一下,有不对的地方欢迎各位大佬指出。什么是多环境配置,为什么要多环境配置?最常见的多环境配置,就是开发环境配置,和生产环境配置(也就是上线的配置),...
目录什么是多环境配置,为什么要多环境配置?.env文件配置到哪里.env文件如何配置,配置多少个?.env文件的配置如何配置运行环境如何获取全局配置项的值如何运行环境没接触多环境配置前,感觉好高大上,真正操作后感觉也就那么回事,在此把自己遇到的问题和解决方案叙述一下,有不对的地方欢迎各位大佬指出。什么是多环境配置,为什么要多环境配置?最常见的多环境配置,就是开发环境配置,和生产环境配置(也就是上线的配置),...
 本文实例为大家分享了Vue实现登陆跳转的具体代码,供大家参考,具体内容如下不说废话,先上效果图~具体的实现方法,参照以下步骤~1.创建login.vue,绘制login画面,添加跳转事件。<template><divclass="login-container"><el-form:model="ruleForm2":rules="rules2"status-iconref="ruleForm2"label-position="left"label-width="0px"class="demo-ruleFormlogin-...
本文实例为大家分享了Vue实现登陆跳转的具体代码,供大家参考,具体内容如下不说废话,先上效果图~具体的实现方法,参照以下步骤~1.创建login.vue,绘制login画面,添加跳转事件。<template><divclass="login-container"><el-form:model="ruleForm2":rules="rules2"status-iconref="ruleForm2"label-position="left"label-width="0px"class="demo-ruleFormlogin-...
 介绍VueRouter是Vue.js官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表模块化的、基于组件的路由配置路由参数、查询、通配符基于Vue.js过渡系统的视图过渡效果细粒度的导航控制带有自动激活的CSSclass的链接HTML5历史模式或hash模式,在IE9中自动降级自定义的滚动条行为安装安装命令npminstallvue-router--save如...
介绍VueRouter是Vue.js官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表模块化的、基于组件的路由配置路由参数、查询、通配符基于Vue.js过渡系统的视图过渡效果细粒度的导航控制带有自动激活的CSSclass的链接HTML5历史模式或hash模式,在IE9中自动降级自定义的滚动条行为安装安装命令npminstallvue-router--save如...
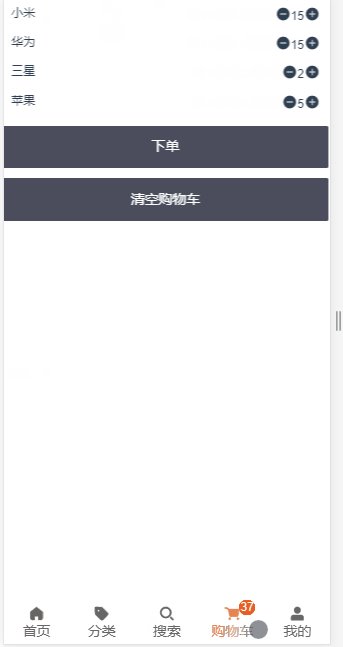
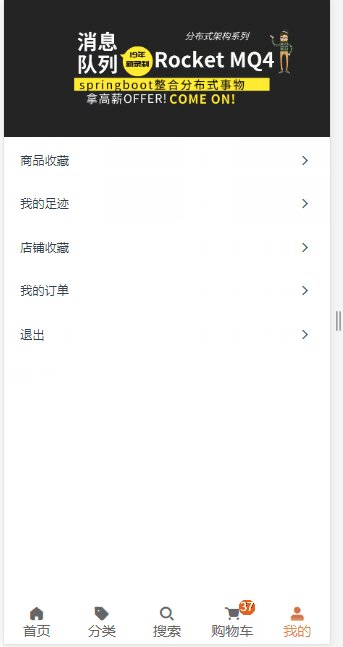
 本文实例为大家分享了vue实现界面滑动效果的具体代码,供大家参考,具体内容如下项目需求+效果图1.项目需求【点击底部导航栏,切换页面的时候,会有一个滑动的效果】2.效果图代码+关键代码解析1.代码Botnav.vue导航栏界面<template><div><transition:name="transitionName"><router-viewclass="Router"></router-view></transition><template><script>exportdefault{data(){...
本文实例为大家分享了vue实现界面滑动效果的具体代码,供大家参考,具体内容如下项目需求+效果图1.项目需求【点击底部导航栏,切换页面的时候,会有一个滑动的效果】2.效果图代码+关键代码解析1.代码Botnav.vue导航栏界面<template><div><transition:name="transitionName"><router-viewclass="Router"></router-view></transition><template><script>exportdefault{data(){...
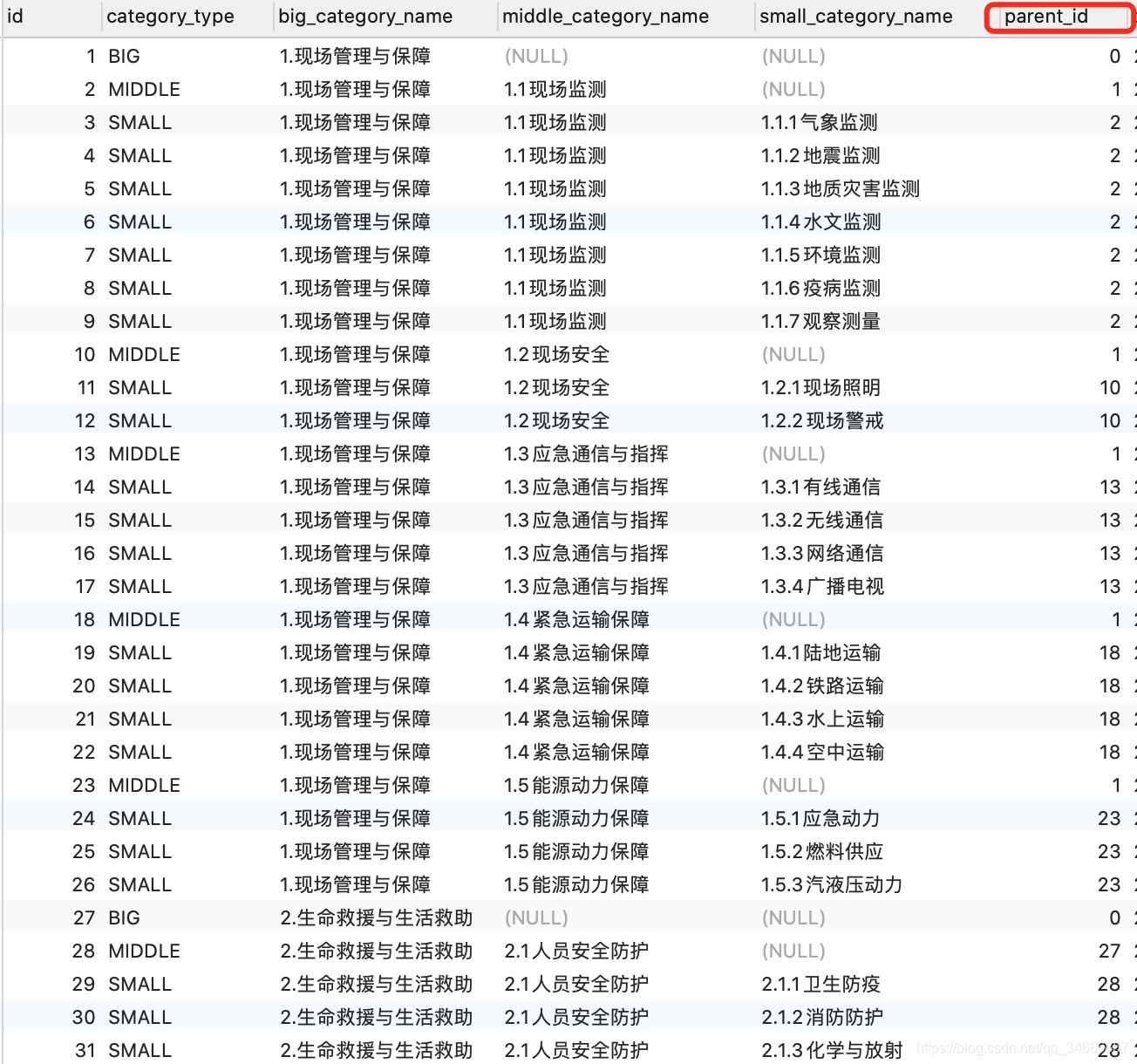
 目录1.数据库设计2.前端页面3.一个完整的demo在前端开发中,级联选择框是经常用到的,这样不仅可以增加用户输入的友好性,还能减少前后端交互的数据量。本文以elementUI为例,使用其余UI组件大致思想也都相同。1.数据库设计所有的相关数据皆可存在一张表中,这样数据就可以不受层级的限制。表结构可以参考如下建表SQL:CREATETABLE`supplies_type`(`id`int(11)NOTNULLAUTO_INCREMENT,`category...
目录1.数据库设计2.前端页面3.一个完整的demo在前端开发中,级联选择框是经常用到的,这样不仅可以增加用户输入的友好性,还能减少前后端交互的数据量。本文以elementUI为例,使用其余UI组件大致思想也都相同。1.数据库设计所有的相关数据皆可存在一张表中,这样数据就可以不受层级的限制。表结构可以参考如下建表SQL:CREATETABLE`supplies_type`(`id`int(11)NOTNULLAUTO_INCREMENT,`category...
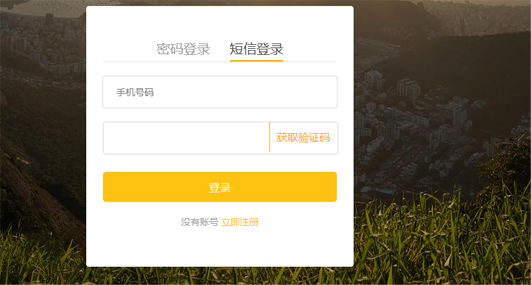
 目录一、需求1,需求二、sdk参数配置1,目录结构三、代码实现1,后端代码2,前端代码一、需求1,需求我们在做网站开发时,登录页面很多情况下是可以用手机号接收短信验证码,然后实现登录的,那我们今天就来做一做这一功能。伪代码:进入登录页面,点击短信登录输入手机号码,点击获取验证码,后端在redis里保存验证码用户把手机收到的验证码输入,点击登录,会把手机号和验证码发往后端,然后进行验证要想发送短信,让用户...
目录一、需求1,需求二、sdk参数配置1,目录结构三、代码实现1,后端代码2,前端代码一、需求1,需求我们在做网站开发时,登录页面很多情况下是可以用手机号接收短信验证码,然后实现登录的,那我们今天就来做一做这一功能。伪代码:进入登录页面,点击短信登录输入手机号码,点击获取验证码,后端在redis里保存验证码用户把手机收到的验证码输入,点击登录,会把手机号和验证码发往后端,然后进行验证要想发送短信,让用户...
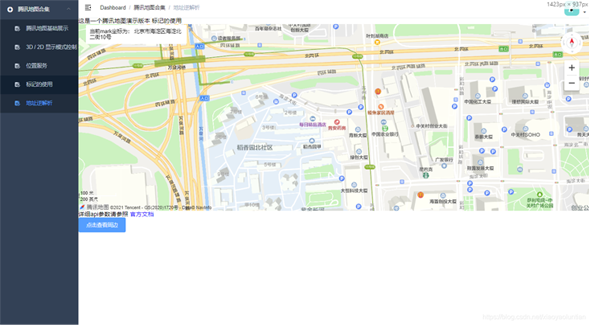
 目录写作背景项目说明前期准备工作注意点写作背景.之前项目使用腾讯地图,感觉还是比较好用的,但是官方的demo大部分都是原生js,且比较基础,并且很多高级Api分布比较分散,不利于开发者查找,所以使用vue结合网上的开源框架vue-admin模仿官方,做一个开箱即用的Demo集合出来。down下项目来会有个登录界面,随便输入六个字符就可以了(笔者很懒,懒得移除了,已经没救了)项目预览各位看官可以从这个地址直接拉取代码然后复制粘...
目录写作背景项目说明前期准备工作注意点写作背景.之前项目使用腾讯地图,感觉还是比较好用的,但是官方的demo大部分都是原生js,且比较基础,并且很多高级Api分布比较分散,不利于开发者查找,所以使用vue结合网上的开源框架vue-admin模仿官方,做一个开箱即用的Demo集合出来。down下项目来会有个登录界面,随便输入六个字符就可以了(笔者很懒,懒得移除了,已经没救了)项目预览各位看官可以从这个地址直接拉取代码然后复制粘...