分类:VUE
2020
10-09
2020
10-09
2020
10-09
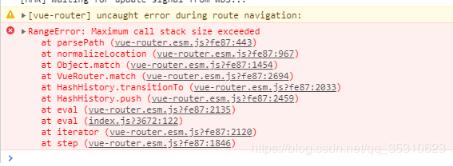
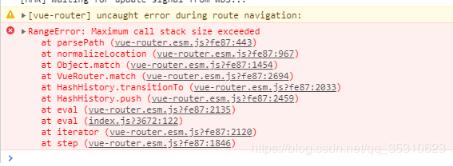
 笔记:vue-router路由拦截造成死循环,在做路由拦截的时候,一直出现死循环.router的index.js文件路由配置constrouter=newRouter({routes:[{path:'/login',name:'login',component:Login,meta:{isShow:true}},{path:'/',component:Layout,redirect:'/home',meta:{title:"首页菜单"},children:[{path:'home',name:'home',component:()=>import('@/views/Hmoe'),meta:{title:"首页"}}],}]})...
继续阅读 >
笔记:vue-router路由拦截造成死循环,在做路由拦截的时候,一直出现死循环.router的index.js文件路由配置constrouter=newRouter({routes:[{path:'/login',name:'login',component:Login,meta:{isShow:true}},{path:'/',component:Layout,redirect:'/home',meta:{title:"首页菜单"},children:[{path:'home',name:'home',component:()=>import('@/views/Hmoe'),meta:{title:"首页"}}],}]})...
继续阅读 >
2020
10-09
首先先安装依赖:npminstallv-viewer--save然后全局引入,我这边是在main.js里面操作写的:importViewerfrom'v-viewer'import'viewerjs/dist/viewer.css'然后注册下:Vue.use(Viewer)Viewer.setDefaults({Options:{'inline':true,'button':true,'navbar':true,'title':true,'toolbar':true,'tooltip':true,'movable':true,'zoomable':true,'rotatable':true,'scalable':true,'transition':true,'...
继续阅读 >

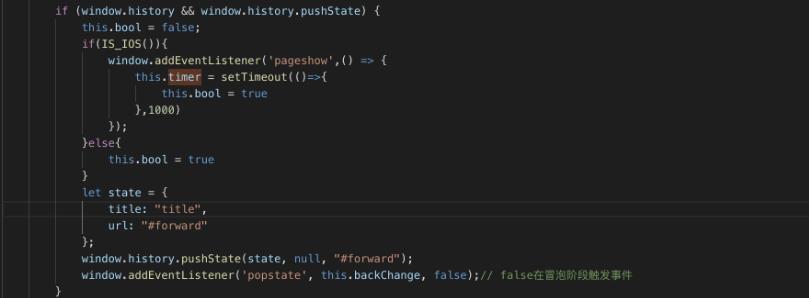
 需求背景:项目中需要做一个返回确认,避免用户误触返回键而退出当前页面。原理:利用history和浏览器刷新popstate状态实现:1、在mounted()阶段判断并添加popstate事件监听,History.pushState()(参数:一个状态对象,一个标题(现在被忽略了),以及一个可选的URL地址),注意:IOS版的微信,是会立即触发popstate事件,所以需要pageshow做下处理,(当一条会话历史记录被执行的时候将会触发页面显示(pageshow)事件。(这包括...
需求背景:项目中需要做一个返回确认,避免用户误触返回键而退出当前页面。原理:利用history和浏览器刷新popstate状态实现:1、在mounted()阶段判断并添加popstate事件监听,History.pushState()(参数:一个状态对象,一个标题(现在被忽略了),以及一个可选的URL地址),注意:IOS版的微信,是会立即触发popstate事件,所以需要pageshow做下处理,(当一条会话历史记录被执行的时候将会触发页面显示(pageshow)事件。(这包括...
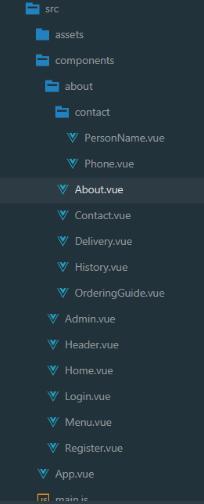
 1、我们继续上一个案例vue--路由精讲制作导航--从无到有,在about文件夹下创建一些文件夹。如下:2、编写about.vue代码。当我们点击导航中“关于我们”,就会显示该部分内容。代码中写了四个可供点击后可以跳转的模块。和<router-view></router-view>表示你点击了哪个组件,哪个组件就会渲染到这里来。其中注意:css样式,我们直接引入bootstrap中的导航的样式,在标签中直接添加class属性的值就可以了。about.vue代码...
1、我们继续上一个案例vue--路由精讲制作导航--从无到有,在about文件夹下创建一些文件夹。如下:2、编写about.vue代码。当我们点击导航中“关于我们”,就会显示该部分内容。代码中写了四个可供点击后可以跳转的模块。和<router-view></router-view>表示你点击了哪个组件,哪个组件就会渲染到这里来。其中注意:css样式,我们直接引入bootstrap中的导航的样式,在标签中直接添加class属性的值就可以了。about.vue代码...
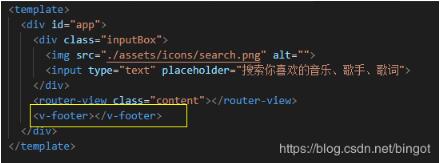
 第一层路由我写在app.vue里面。如图所示:footer.vue:二级路由是这样:index.js里面的配置:效果图:效果出来了,又出现新的问题,就是点击二级路由的时候,默认的二级路由高亮不会去掉,如图所示:在网上看到别人用exact方法,即在默认的二级路由里面加上exact,如图所示:补充知识:vue-子路由-路由嵌套描述:子路由,也叫路由嵌套,采用在children后跟路由数组来实现,数组里和其他配置路由基本相同,需要配置path和componen...
第一层路由我写在app.vue里面。如图所示:footer.vue:二级路由是这样:index.js里面的配置:效果图:效果出来了,又出现新的问题,就是点击二级路由的时候,默认的二级路由高亮不会去掉,如图所示:在网上看到别人用exact方法,即在默认的二级路由里面加上exact,如图所示:补充知识:vue-子路由-路由嵌套描述:子路由,也叫路由嵌套,采用在children后跟路由数组来实现,数组里和其他配置路由基本相同,需要配置path和componen...
 高亮显示菜单是很常见的一个场景首先,在router-link标签上绑定对应的路径然后在css里面设置router-link-active类的样式即可切换路径的时候高亮对应的菜单也可以在router路由数组里面设置meta信息,然后根据这个信息来判断是否高亮(这里可以循环生成菜单,不过我没有写)只是说一下思路这样即可根据路由实现对应的菜单高亮了,我个人认为第二种比较灵活,如果菜单嵌套很多可以用第二种补充知识:vuecli项目怎样使用jsx有时候用jsx...
高亮显示菜单是很常见的一个场景首先,在router-link标签上绑定对应的路径然后在css里面设置router-link-active类的样式即可切换路径的时候高亮对应的菜单也可以在router路由数组里面设置meta信息,然后根据这个信息来判断是否高亮(这里可以循环生成菜单,不过我没有写)只是说一下思路这样即可根据路由实现对应的菜单高亮了,我个人认为第二种比较灵活,如果菜单嵌套很多可以用第二种补充知识:vuecli项目怎样使用jsx有时候用jsx...
 今天完成了手头任务就想着做点什么,刚好领导让我看看项目左侧菜单栏不刷新的问题,我也是刚刚接触vue,很多东西都还不是很熟练,这也是我的第一篇自己写的博客,感觉还是很兴奋的,我觉得写博客这个习惯要一直养成,不但总结了自己一天的工作所得,而且也是对自己的一种良好习惯的养成。下面进入正题。这个是我们html里面的超链接,而我们的点击事件的跳转就是通过这个超链接实现的。<el-menu-itemindex="3-1"><ahref="#/commod...
今天完成了手头任务就想着做点什么,刚好领导让我看看项目左侧菜单栏不刷新的问题,我也是刚刚接触vue,很多东西都还不是很熟练,这也是我的第一篇自己写的博客,感觉还是很兴奋的,我觉得写博客这个习惯要一直养成,不但总结了自己一天的工作所得,而且也是对自己的一种良好习惯的养成。下面进入正题。这个是我们html里面的超链接,而我们的点击事件的跳转就是通过这个超链接实现的。<el-menu-itemindex="3-1"><ahref="#/commod...
 使用vueelement-ui框架构建公共导航栏(https://element.eleme.cn/#/zh-CN/component/menu)按F5刷新就会返回默认定义的路由,使用"$route.path"刷新后还是在最新的一个路由:<el-menu:default-active="$route.path"></el-menu>补充知识:vue动态菜单刷新空白解决方案1.先确认自己在route.js或者main.js中有没有使用路由守卫vue.beforeEach和vue.addRouters()促使页面每次刷新,重新根据后台返回数据生成动态路由,就...
使用vueelement-ui框架构建公共导航栏(https://element.eleme.cn/#/zh-CN/component/menu)按F5刷新就会返回默认定义的路由,使用"$route.path"刷新后还是在最新的一个路由:<el-menu:default-active="$route.path"></el-menu>补充知识:vue动态菜单刷新空白解决方案1.先确认自己在route.js或者main.js中有没有使用路由守卫vue.beforeEach和vue.addRouters()促使页面每次刷新,重新根据后台返回数据生成动态路由,就...
 笔记:vue-router路由拦截造成死循环,在做路由拦截的时候,一直出现死循环.router的index.js文件路由配置constrouter=newRouter({routes:[{path:'/login',name:'login',component:Login,meta:{isShow:true}},{path:'/',component:Layout,redirect:'/home',meta:{title:"首页菜单"},children:[{path:'home',name:'home',component:()=>import('@/views/Hmoe'),meta:{title:"首页"}}],}]})...
笔记:vue-router路由拦截造成死循环,在做路由拦截的时候,一直出现死循环.router的index.js文件路由配置constrouter=newRouter({routes:[{path:'/login',name:'login',component:Login,meta:{isShow:true}},{path:'/',component:Layout,redirect:'/home',meta:{title:"首页菜单"},children:[{path:'home',name:'home',component:()=>import('@/views/Hmoe'),meta:{title:"首页"}}],}]})...