2020
10-08
10-08
vue+iview框架实现左侧动态菜单功能的示例代码
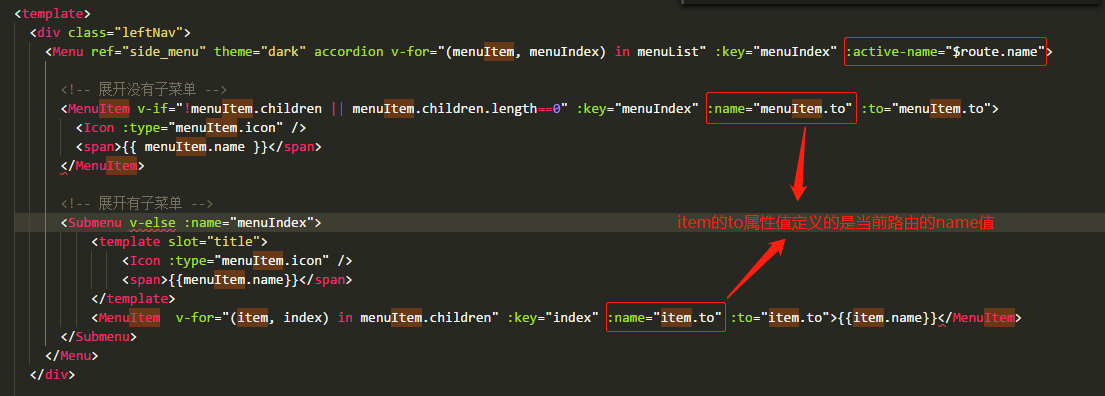
 最近在使用vue-cli3配合iview框架搭建新的项目中用到了iview中的menu菜单,按照官网写法固定不太好,因为一般项目都是从后端动态获取菜单列表,所以我们需要将官网代码稍作修改,代码如下:注意事项:【1】菜单高亮部分动态绑定路由跳转的页面Menu组件中有一个active-name反映的是当前高亮区域,因此可以动态的绑定active-name来实现高亮显示。前提是需要将MenuItem绑定的name也设置成页面路由的name【2】动态获取菜单数据,需要更...
继续阅读 >
最近在使用vue-cli3配合iview框架搭建新的项目中用到了iview中的menu菜单,按照官网写法固定不太好,因为一般项目都是从后端动态获取菜单列表,所以我们需要将官网代码稍作修改,代码如下:注意事项:【1】菜单高亮部分动态绑定路由跳转的页面Menu组件中有一个active-name反映的是当前高亮区域,因此可以动态的绑定active-name来实现高亮显示。前提是需要将MenuItem绑定的name也设置成页面路由的name【2】动态获取菜单数据,需要更...
继续阅读 >

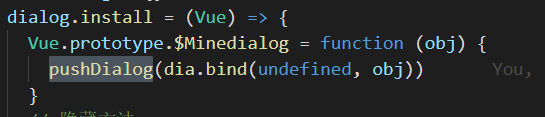
 前言由于业务需要,需要在封装的弹窗组件中引入定时器实现倒计时效果,但是如果同时触发两个弹窗,就会导致计时器bug,前一个弹窗的定时器没有被清除,倒计时就会错乱,此时想到的解决办法就是采用队列模式,将每一个需要的弹窗存到队列中,依次的将弹窗展示出来,同时清除定时器什么是队列队列(Queue)是先进先出(FIFO,First-In-First-Out)的线性表。在具体应用中通常用链表或者数组来实现。队列只允许在尾部进行插入操作(入...
前言由于业务需要,需要在封装的弹窗组件中引入定时器实现倒计时效果,但是如果同时触发两个弹窗,就会导致计时器bug,前一个弹窗的定时器没有被清除,倒计时就会错乱,此时想到的解决办法就是采用队列模式,将每一个需要的弹窗存到队列中,依次的将弹窗展示出来,同时清除定时器什么是队列队列(Queue)是先进先出(FIFO,First-In-First-Out)的线性表。在具体应用中通常用链表或者数组来实现。队列只允许在尾部进行插入操作(入...
 解决方法:加native<router-linkto="/date"@click.native="nav_click">最新</router-link>methods:{nav_click:function(){console.log(1)}}解释:1:因为它是自定义标签,根本就没有事件和方法,所以不触发,加个native就是告诉vue这个标签现在有主了它是H5标签可以加事件了。2:父组件要想在子组件监听自己的click事件就得加native,router-link是标签啊。哪里有父组件????router-link其实就是一个封装好...
解决方法:加native<router-linkto="/date"@click.native="nav_click">最新</router-link>methods:{nav_click:function(){console.log(1)}}解释:1:因为它是自定义标签,根本就没有事件和方法,所以不触发,加个native就是告诉vue这个标签现在有主了它是H5标签可以加事件了。2:父组件要想在子组件监听自己的click事件就得加native,router-link是标签啊。哪里有父组件????router-link其实就是一个封装好...
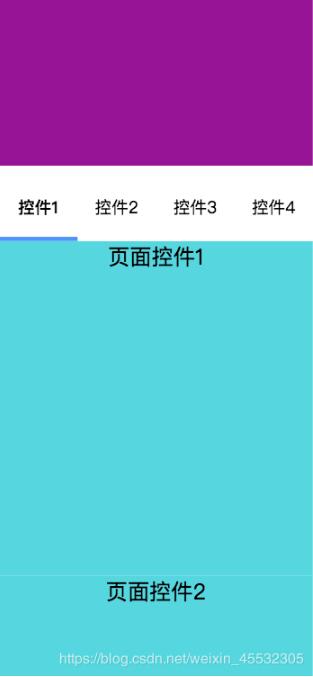
 template里面:<!--tab切换star--><ulclass="tab-list":class="{fixTitle:whether}"><li@click="curId=0":class="{'cur':curId===0}">产品特点</li><li@click="curId=1":class="{'cur':curId===1}">投保须知</li><li@click="curId=2":class="{'cur':curId===2}">理赔流程</li></ul><!--切换内容star-->设置fixTitle的样式,固定在顶部,cur是当前tab点击的颜色<divclass="tab-con"><divv-show="...
template里面:<!--tab切换star--><ulclass="tab-list":class="{fixTitle:whether}"><li@click="curId=0":class="{'cur':curId===0}">产品特点</li><li@click="curId=1":class="{'cur':curId===1}">投保须知</li><li@click="curId=2":class="{'cur':curId===2}">理赔流程</li></ul><!--切换内容star-->设置fixTitle的样式,固定在顶部,cur是当前tab点击的颜色<divclass="tab-con"><divv-show="...
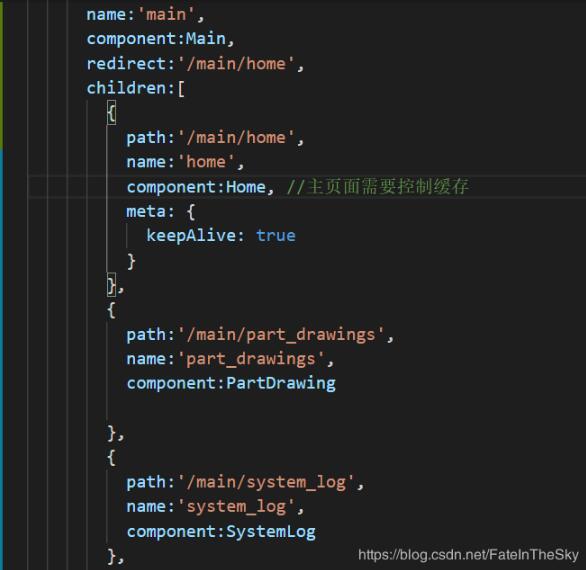
 业务需求打野在A页面野区进行一波骚操作打了一只蓝爸爸,然后点击导航栏跑到B页面的野区秀操作打了一只红爸爸,然后他又回到A野区,希望A野区还是只有一只蓝爸爸被打的状态,其他野没被偷第一步在路由里面设置需要缓存的页面第二步使用keep-alive属性包裹需要缓存的页面使用v-if判断,为true的是需要缓存的,false是不需要缓存的第三步在需要缓存的页面设置导航钩子,在A野区离开时将值设置为false保证离开当前野区不被偷第四步在...
业务需求打野在A页面野区进行一波骚操作打了一只蓝爸爸,然后点击导航栏跑到B页面的野区秀操作打了一只红爸爸,然后他又回到A野区,希望A野区还是只有一只蓝爸爸被打的状态,其他野没被偷第一步在路由里面设置需要缓存的页面第二步使用keep-alive属性包裹需要缓存的页面使用v-if判断,为true的是需要缓存的,false是不需要缓存的第三步在需要缓存的页面设置导航钩子,在A野区离开时将值设置为false保证离开当前野区不被偷第四步在...
 场景:项目中遇到vue点击回退从A页跳到B页,缓存A页,当B页状态修改再次返回A时,A页查询条件缓存不刷新,列表刷新A页:B页:解决方法:利用keep-alive缓存需要缓存的页面1.在app.vue中改写router-view<template><divid="app"><keep-alive><router-viewv-if="$route.meta.keepAlive"><!--这里是会被缓存的视图组件,比如page1,page2--></router-view></keep-alive><router-viewv-if="!$route.meta...
场景:项目中遇到vue点击回退从A页跳到B页,缓存A页,当B页状态修改再次返回A时,A页查询条件缓存不刷新,列表刷新A页:B页:解决方法:利用keep-alive缓存需要缓存的页面1.在app.vue中改写router-view<template><divid="app"><keep-alive><router-viewv-if="$route.meta.keepAlive"><!--这里是会被缓存的视图组件,比如page1,page2--></router-view></keep-alive><router-viewv-if="!$route.meta...
 今天写了一个Vue弹层组件,用来全屏查看图片的,大概是下面这么一个效果:其中背景是透明色的,但是弹出这个组件时手指滑动、鼠标滚轮滑动,底部页面是会动。作为自己开发的一个常用的组件,这种bug当然是要解决的。于是学艺不精的我在网上找了蛮久的,看了不少博客,看了不少观点和方法。终于找到了一个最简单、最实在的方法,代码如下:<divclass="magnify"v-show="isShow"@click.self="hide"@touchmove.prevent@mousewheel...
今天写了一个Vue弹层组件,用来全屏查看图片的,大概是下面这么一个效果:其中背景是透明色的,但是弹出这个组件时手指滑动、鼠标滚轮滑动,底部页面是会动。作为自己开发的一个常用的组件,这种bug当然是要解决的。于是学艺不精的我在网上找了蛮久的,看了不少博客,看了不少观点和方法。终于找到了一个最简单、最实在的方法,代码如下:<divclass="magnify"v-show="isShow"@click.self="hide"@touchmove.prevent@mousewheel...