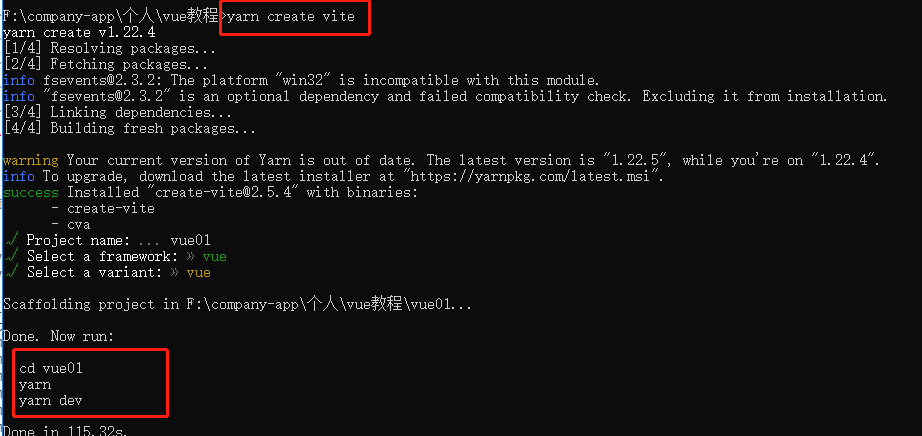
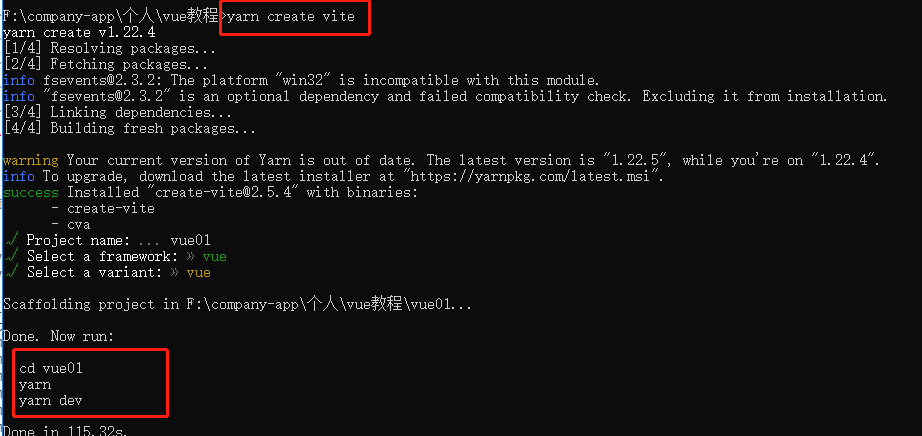
 目录一.参考文档二.vite搭建项目三.配置element-ui四.配置vue-router五.配置vuex安装六.配置axios七.总结一.参考文档vite官方文档vue3.x官方文档vue-router4.x官方文档vuex4.x官方文档element-ui3.x官方文档AntDesignVue2.x官方文档axios文档二.vite搭建项目安装#npm安装npminitvite@latest#yarn安装yarncreatevite#快速安装vue模板项目yarncreatevitemy-vue-app--templatevuenpminitvite@latest...
继续阅读 >
目录一.参考文档二.vite搭建项目三.配置element-ui四.配置vue-router五.配置vuex安装六.配置axios七.总结一.参考文档vite官方文档vue3.x官方文档vue-router4.x官方文档vuex4.x官方文档element-ui3.x官方文档AntDesignVue2.x官方文档axios文档二.vite搭建项目安装#npm安装npminitvite@latest#yarn安装yarncreatevite#快速安装vue模板项目yarncreatevitemy-vue-app--templatevuenpminitvite@latest...
继续阅读 >
分类:Vite
 目录一.参考文档二.vite搭建项目三.配置element-ui四.配置vue-router五.配置vuex安装六.配置axios七.总结一.参考文档vite官方文档vue3.x官方文档vue-router4.x官方文档vuex4.x官方文档element-ui3.x官方文档AntDesignVue2.x官方文档axios文档二.vite搭建项目安装#npm安装npminitvite@latest#yarn安装yarncreatevite#快速安装vue模板项目yarncreatevitemy-vue-app--templatevuenpminitvite@latest...
继续阅读 >
目录一.参考文档二.vite搭建项目三.配置element-ui四.配置vue-router五.配置vuex安装六.配置axios七.总结一.参考文档vite官方文档vue3.x官方文档vue-router4.x官方文档vuex4.x官方文档element-ui3.x官方文档AntDesignVue2.x官方文档axios文档二.vite搭建项目安装#npm安装npminitvite@latest#yarn安装yarncreatevite#快速安装vue模板项目yarncreatevitemy-vue-app--templatevuenpminitvite@latest...
继续阅读 >
2022
05-24
05-24
Vue3+script setup+ts+Vite+Volar搭建项目
 目录使用Vite创建vue+ts项目Vue3的三种语法OptionAPICompositionAPIscriptsetup(CompositionAPI的语法糖)安装Volar结尾好久没有写了,最近看到Vue3.2发布了,害,又要开始卷了么。其实我自己本身还没有使用过Vue3做过实际的项目开发,然鹅又出新东西了……,新时代农民工真的是左手工作,右手游戏,还要用jio去学习呢。什么?你说谈对象?xswl,我特么一个农民工也配谈对象?不卷不行啊,我踏马再看看自己盆友...
继续阅读 >
目录使用Vite创建vue+ts项目Vue3的三种语法OptionAPICompositionAPIscriptsetup(CompositionAPI的语法糖)安装Volar结尾好久没有写了,最近看到Vue3.2发布了,害,又要开始卷了么。其实我自己本身还没有使用过Vue3做过实际的项目开发,然鹅又出新东西了……,新时代农民工真的是左手工作,右手游戏,还要用jio去学习呢。什么?你说谈对象?xswl,我特么一个农民工也配谈对象?不卷不行啊,我踏马再看看自己盆友...
继续阅读 >
2022
05-07
05-07
Vite引入虚拟文件的实现
目录背景引入虚拟文件例子文档Typescript支持总结背景在新项目升级vue3以后,自然而然的就把vue-cli&webpack更换成了vite,不得不说vite真的很香,不仅编译速度刚刚的,而且在vue3的新功能上也有更好的支持.不过在开发过程中也遇到了一些问题在看到vite-plugin-pages插件之后,突然看到这样的写法:importroutesfrom"virtual:generated-pages";其实在使用很多vite插件的时候,发现在引用中存在这样的用法:importxxxfrom"virtual:xxx...
继续阅读 >
2021
09-18
09-18
vite+vue3.0+ts+element-plus快速搭建项目的实现
 目录vite作用使用的环境搭建项目配置vite.config.tstsconfig.jsonApp.vueViewsroutermain.tsvite出了2.x版本,抱着学一学的心态决定出个简单的项目,结合element-plus,以及将会成为每位前端必会的typescript,实现了如下内容。vite是一个由原生ESM驱动的Web开发构建工具。在开发环境下基于浏览器原生ESimports开发,在生产环境下基于Rollup打包。vite作用快速的冷启动:不需要等待打包操作;即时的热模块...
继续阅读 >
目录vite作用使用的环境搭建项目配置vite.config.tstsconfig.jsonApp.vueViewsroutermain.tsvite出了2.x版本,抱着学一学的心态决定出个简单的项目,结合element-plus,以及将会成为每位前端必会的typescript,实现了如下内容。vite是一个由原生ESM驱动的Web开发构建工具。在开发环境下基于浏览器原生ESimports开发,在生产环境下基于Rollup打包。vite作用快速的冷启动:不需要等待打包操作;即时的热模块...
继续阅读 >
2021
08-12
08-12
vite+vue3+element-plus项目搭建的方法步骤
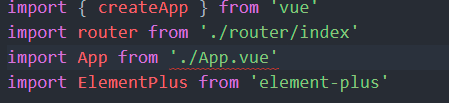
使用vite搭建vue3项目通过在终端中运行以下命令,可以使用Vite快速构建Vue项目。$npminitvite-app<project-name>$cd<project-name>$npminstall$npmrundev引入ElementPlus安装ElementPlus:npminstallelement-plus--savemain.js中完整引入ElementPlus:import{createApp}from'vue'importElementPlusfrom'element-plus';import'element-plus/lib/theme-chalk/index.css';importAppfrom'./App.vue';...
继续阅读 >
2021
06-05
06-05
基于Vite2.x的Vue 3.x项目的搭建实现
创建Vue3.x项目npminit@vitejs/appmy-vue-app--template引入Router4.xnpminstallvue-router@4--save 配置路由在更目录中添加一个router的文件夹,新建index.jsRouter4.x为我们提供了createRouter代替了Router3.x中的newVueRouter,用于创建路由。//Router4.ximport{createRouter,createWebHashHistory,RouteRecordRaw}from"vue-router";constroutes:Array<RouteRecordRaw>=[{pat...
继续阅读 >
2021
02-26
02-26
详解vite2.0配置学习(typescript版本)
介绍尤于溪的原话。vite与VueCLI类似,vite也是一个提供基本项目脚手架和开发服务器的构建工具。vite基于浏览器原生ESimports的开发服务器。跳过打包这个概念,服务端按需编译返回。vite速度比webpack快10+倍,支持热跟新,但是出于处于测试阶段。配置文件也支持热跟新!!!创建执行npminit@vitejs/app,我这里选择的是vue-ts版本"vite":"^2.0.0-beta.48"alias别名vite.config.tsconstpath=require('path')...
继续阅读 >
2021
02-26
02-26
详解vite+ts快速搭建vue3项目以及介绍相关特性
vite尤大在Vue3.0beta直播中推荐了vite的工具,强调:针对Vue单页面组件的无打包开发服务器,可以直接在浏览器运行请求的vue文件很新颖,这篇博客用它来搭建一个vue3的项目试试Vite是面向现代浏览器,基于原生模块系统ESModule实现了按需编译的Web开发构建工具。在生产环境下基于Rollup打包快速冷启动服务器即时热模块更换(HMR)真正的按需编译node>=10.16.0搭建使用vite搭建项目npminitvite-app<p...
继续阅读 >
2021
02-23
02-23
详解Vite的新体验
 什么是Vite?(是前端新玩具)Vite是一个web开发构建工具,它通过本机ES模块导入在开发过程中更新代码,达到快速更新的目的。特点超快的冷服务器启动即时的模块更新真正的按需编译更小的打包体积开始使用Vue用户注意:Vite当前仅适用于Vue3.x。这也意味着您不能使用尚未与Vue3兼容的库。安装npminitvite-app<项目名称>cd<项目名称>npminstallnpmrundev##执行完以上命令,就意味着你的vue3.0项目已经用上了v...
继续阅读 >
什么是Vite?(是前端新玩具)Vite是一个web开发构建工具,它通过本机ES模块导入在开发过程中更新代码,达到快速更新的目的。特点超快的冷服务器启动即时的模块更新真正的按需编译更小的打包体积开始使用Vue用户注意:Vite当前仅适用于Vue3.x。这也意味着您不能使用尚未与Vue3兼容的库。安装npminitvite-app<项目名称>cd<项目名称>npminstallnpmrundev##执行完以上命令,就意味着你的vue3.0项目已经用上了v...
继续阅读 >
2021
02-23
02-23
详解Vue3.0 + TypeScript + Vite初体验
 项目创建npm:$npminitvite-app<project-name>$cd<project-name>$npminstall$npmrundevoryarn:$yarncreatevite-app<project-name>$cd<project-name>$yarn$yarndev项目结构main.js在个人想法上,我觉得createApp()是vue应用的实例,createApp支持链式调用App.vue:这是兼容vue2.0的语法,下面是vue3.0rfc写法(还处于实验性阶段)。rfc官方说明setupdatasetup是结合了vue2.0的created生命周期函数和data还有me...
继续阅读 >
项目创建npm:$npminitvite-app<project-name>$cd<project-name>$npminstall$npmrundevoryarn:$yarncreatevite-app<project-name>$cd<project-name>$yarn$yarndev项目结构main.js在个人想法上,我觉得createApp()是vue应用的实例,createApp支持链式调用App.vue:这是兼容vue2.0的语法,下面是vue3.0rfc写法(还处于实验性阶段)。rfc官方说明setupdatasetup是结合了vue2.0的created生命周期函数和data还有me...
继续阅读 >
