2020
10-08
10-08
keep-Alive搭配vue-router实现缓存页面效果的示例代码
Vue工程中有些页面需要有缓存。这个功能通过keep-alive组件实现,keep-alive组件可以使被包含的组件保留状态,或避免重新渲染。在routes.js中定义路由,在路由中定义元信息(meta字段),需要缓存的页面就需要在meta对象中定义一个字段,这里设置为keepAlive,设置为true,反之,则不缓存。{path:'/a',component:()=>import('@/pages/A'),meta:{title:'A',keepAlive:true}},{path:'/b',component:...
继续阅读 >

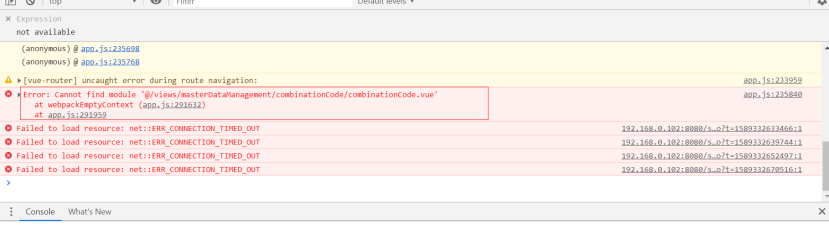
 1、问题现象2、出现问题的代码点3、替代方案:把import()替换成如下:Promise.resolve().then(()=>require(`@/views/${str}`))4、原因分析项目在编译时,出现一个警告这个警告的含义:require接收了一个变量,会报上面的警告,接收一个写死的字符串值时则没有警告!我们通过控制台查看到import()对应编译过后的代码:从上图可以看到require接收了一个变量,所以运行时出现了警告。那这样就会报上面找不到对应的模块。那我们再来看...
1、问题现象2、出现问题的代码点3、替代方案:把import()替换成如下:Promise.resolve().then(()=>require(`@/views/${str}`))4、原因分析项目在编译时,出现一个警告这个警告的含义:require接收了一个变量,会报上面的警告,接收一个写死的字符串值时则没有警告!我们通过控制台查看到import()对应编译过后的代码:从上图可以看到require接收了一个变量,所以运行时出现了警告。那这样就会报上面找不到对应的模块。那我们再来看...
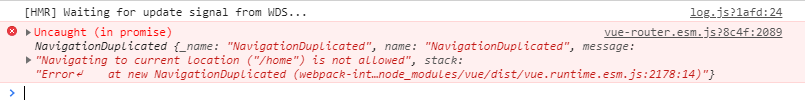
 版本:3.1.x报错原因:使用push()、replace()进行导航时,不能重复导航到当前路由。解决办法:方法1:在定义路由的文件中router/index.jsconstoriginalPush=VueRouter.prototype.pushVueRouter.prototype.push=functionpush(location){returnoriginalPush.call(this,location).catch(err=>err)}constoriginalReplace=VueRouter.prototype.replaceVueRouter.prototype.repalce=functionreplace(location){re...
版本:3.1.x报错原因:使用push()、replace()进行导航时,不能重复导航到当前路由。解决办法:方法1:在定义路由的文件中router/index.jsconstoriginalPush=VueRouter.prototype.pushVueRouter.prototype.push=functionpush(location){returnoriginalPush.call(this,location).catch(err=>err)}constoriginalReplace=VueRouter.prototype.replaceVueRouter.prototype.repalce=functionreplace(location){re...