2020
09-29
09-29
Vue 自适应高度表格的实现方法
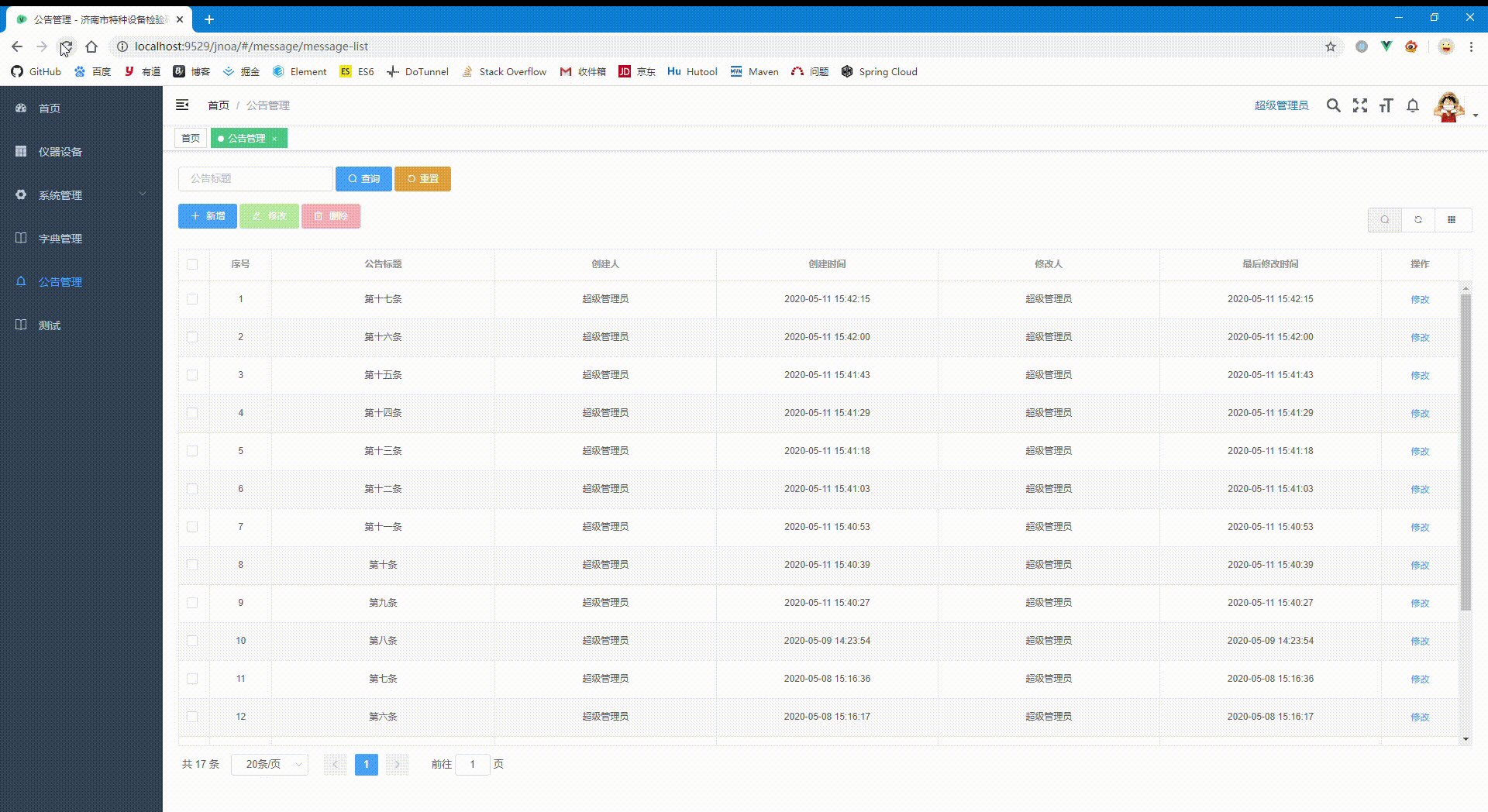
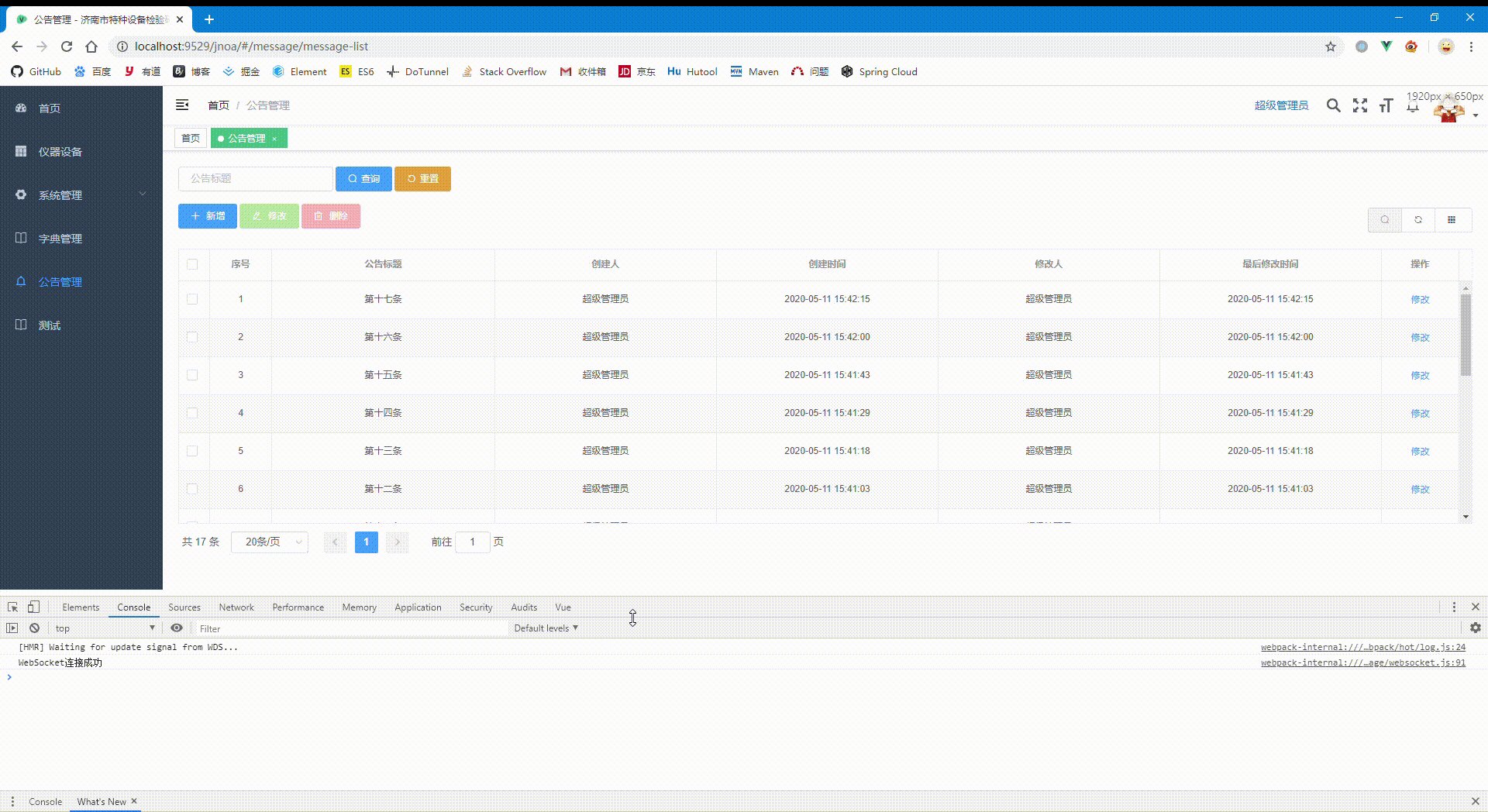
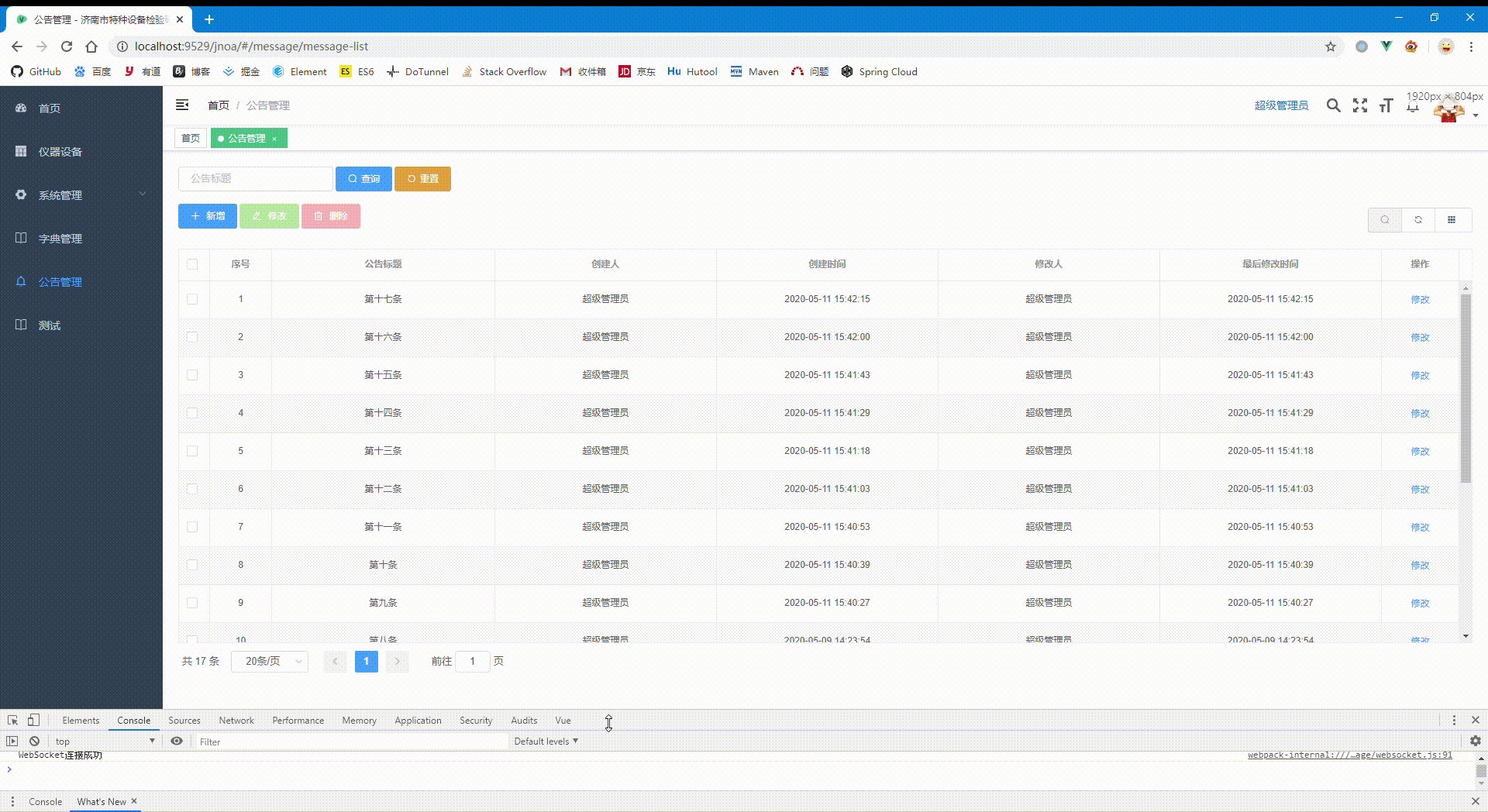
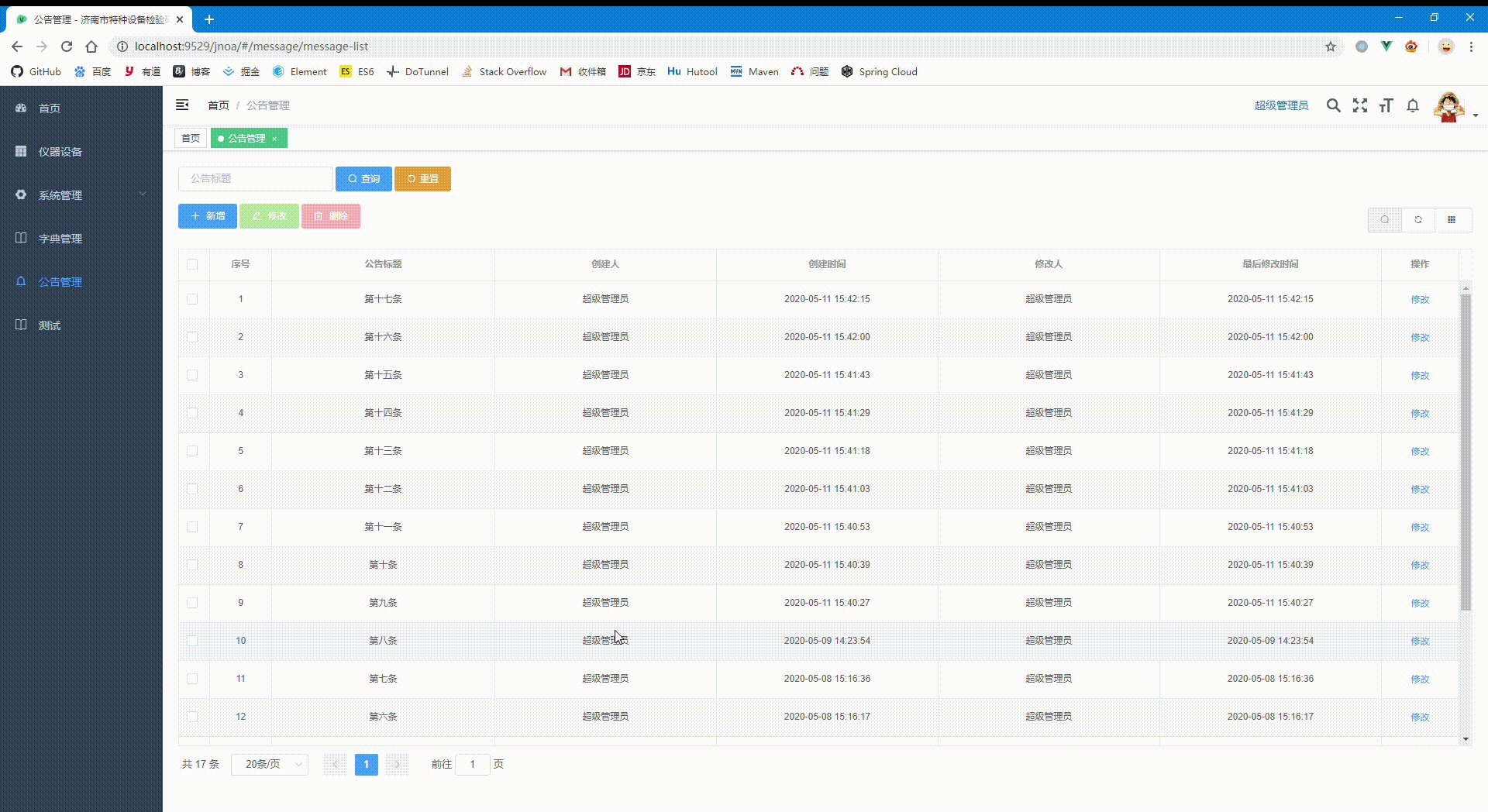
 前言示例版本为Element-ui2.13.1+Vue2.6.11本人是做后台开发的,由于公司业务要求需要将前后台模块进行分离,两年前选择使用vue-element-admin项目进行前台的开发,该框架集成了很多功能,特别适合对Vue很陌生的新手,公司项目组成员接受程度普遍较高。在使用过程中表格是必不可少的一个控件,用于展示数据,单页数据量过多就会导致浏览器自动生成右侧滚动条。如果页面有头部信息或查询按钮,移动滚动条后会遮挡住这些操...
继续阅读 >
前言示例版本为Element-ui2.13.1+Vue2.6.11本人是做后台开发的,由于公司业务要求需要将前后台模块进行分离,两年前选择使用vue-element-admin项目进行前台的开发,该框架集成了很多功能,特别适合对Vue很陌生的新手,公司项目组成员接受程度普遍较高。在使用过程中表格是必不可少的一个控件,用于展示数据,单页数据量过多就会导致浏览器自动生成右侧滚动条。如果页面有头部信息或查询按钮,移动滚动条后会遮挡住这些操...
继续阅读 >

 最近公司的一个vue项目用到了vue-socket.io来处理socket数据传输,之前用过socket.io-client,现在知道vue-socket.io是基于socket.io-client的一层封装,将socket挂于全局从而更方便的书写。于是把代码拉取下来运行:什么鬼,同样的代码为什么我的就接收不到数据,自己新建一个测试一下吧!先用express和socket.io搭个小socket服务器:letexpress=require('express');letapp=express();letserver=require('http').Server(a...
最近公司的一个vue项目用到了vue-socket.io来处理socket数据传输,之前用过socket.io-client,现在知道vue-socket.io是基于socket.io-client的一层封装,将socket挂于全局从而更方便的书写。于是把代码拉取下来运行:什么鬼,同样的代码为什么我的就接收不到数据,自己新建一个测试一下吧!先用express和socket.io搭个小socket服务器:letexpress=require('express');letapp=express();letserver=require('http').Server(a...
 1.实现代码<template><div>{{nowDate}}{{nowWeek}}{{nowTime}}</div></template><script>exportdefault{data(){return{nowDate:"",//当前日期nowTime:"",//当前时间nowWeek:""//当前星期}},methods:{dealWithTime(data){//获取当前时间letformatDateTime;letY=data.getFullYear();letM=data.getMonth()+1;letD=data.getDate();letH=data.getHours();l...
1.实现代码<template><div>{{nowDate}}{{nowWeek}}{{nowTime}}</div></template><script>exportdefault{data(){return{nowDate:"",//当前日期nowTime:"",//当前时间nowWeek:""//当前星期}},methods:{dealWithTime(data){//获取当前时间letformatDateTime;letY=data.getFullYear();letM=data.getMonth()+1;letD=data.getDate();letH=data.getHours();l...
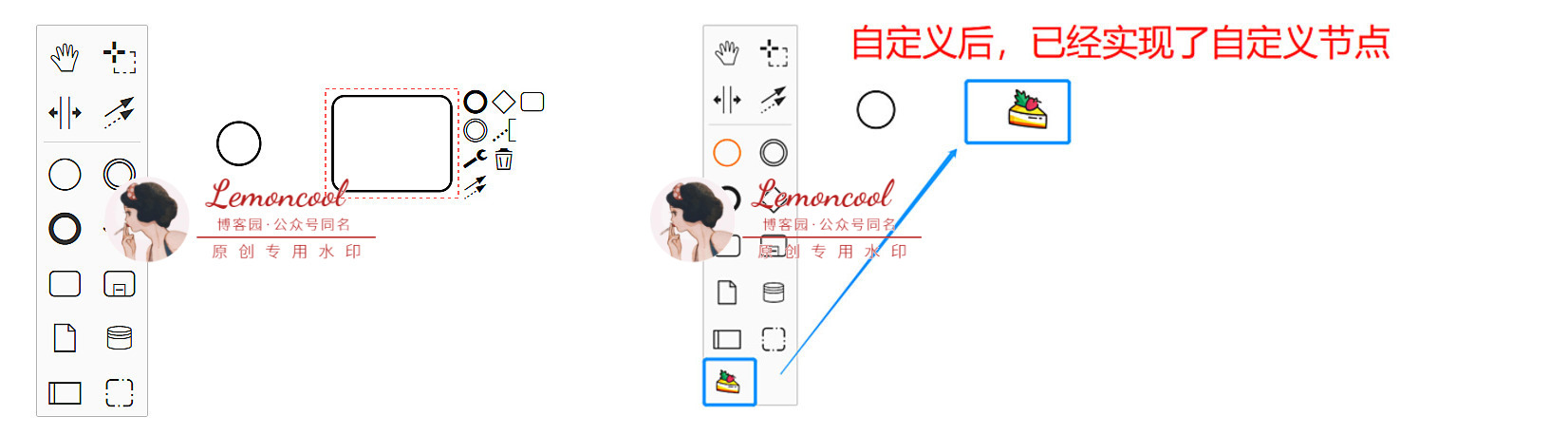
 内容概述本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中。主要包括vue项目中bpmn使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。如果转载或通过爬虫直接爬的,格式特别丑,请来原创看:我是作者原文前情提要经过前四篇的学习,我们能够实现bpmn基本绘图、预览、为节点加事件加颜色等效果,这一篇我们来说,如何自定义左侧...
内容概述本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中。主要包括vue项目中bpmn使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。如果转载或通过爬虫直接爬的,格式特别丑,请来原创看:我是作者原文前情提要经过前四篇的学习,我们能够实现bpmn基本绘图、预览、为节点加事件加颜色等效果,这一篇我们来说,如何自定义左侧...
 vue中非父子组件之间通信除了使用vuex,也可以通过bus总线,两者适用场景不同。bus适合小项目、数据被更少组件使用的项目,对于中大型项目数据在很多组件之间使用的情况bus就不太适用了。bus其实就是一个发布订阅模式,利用vue的自定义事件机制,在触发的地方通过$emit向外发布一个事件,在需要监听的页面,通过$on监听事件。vuex适用中大型项目、数据在多组件之间公用的情况。简单介绍两者的区别之后,就要介绍下我在一个项目中...
vue中非父子组件之间通信除了使用vuex,也可以通过bus总线,两者适用场景不同。bus适合小项目、数据被更少组件使用的项目,对于中大型项目数据在很多组件之间使用的情况bus就不太适用了。bus其实就是一个发布订阅模式,利用vue的自定义事件机制,在触发的地方通过$emit向外发布一个事件,在需要监听的页面,通过$on监听事件。vuex适用中大型项目、数据在多组件之间公用的情况。简单介绍两者的区别之后,就要介绍下我在一个项目中...
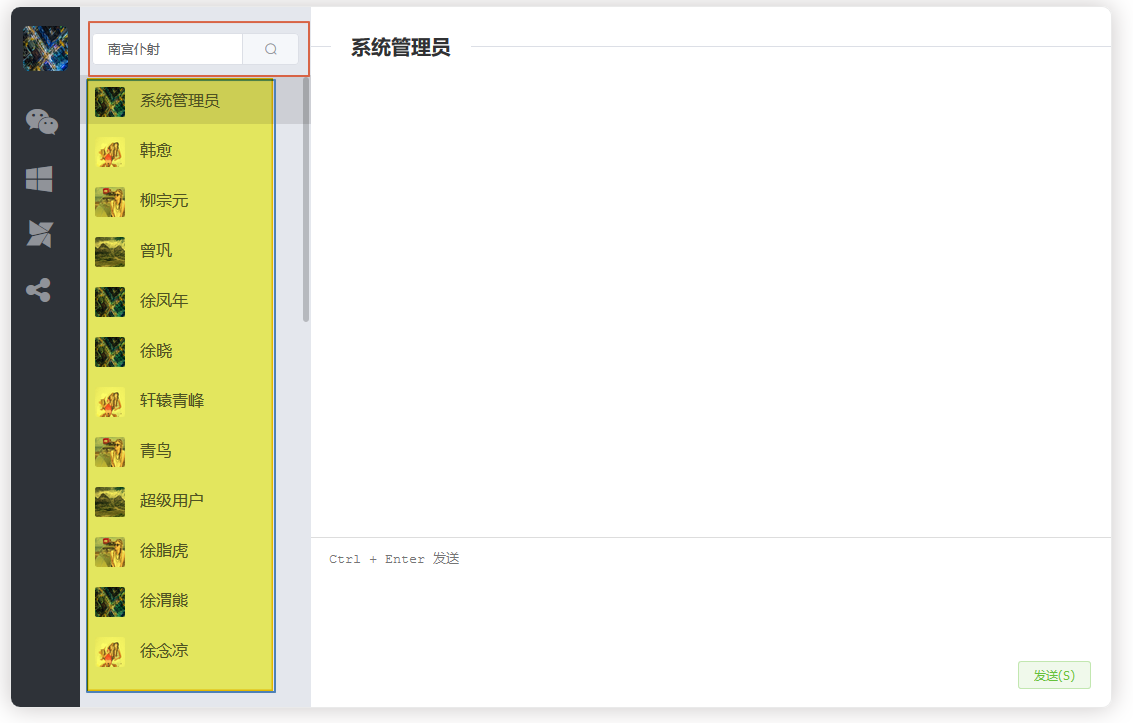
 这个需求大概是这样子:我做的一个聊天Demo,在搜索框搜索用户,可以滚动到指定的用户。然后成选中状态。这是目前状态,我搜索南宫仆射,想要下面的用户列表直接滚动到南宫仆射并改变CSS样式。查询之后是这个子:嗯,我的思路:在搜索框搜索到用户之后会返回一个用户对象,之后会调用列表的点击事件,改变CSS样式及做一些聊天的逻辑。然后需要获取到列表对应的id值,直接使用document.getElementById(it).scrollIntoView();具体...
这个需求大概是这样子:我做的一个聊天Demo,在搜索框搜索用户,可以滚动到指定的用户。然后成选中状态。这是目前状态,我搜索南宫仆射,想要下面的用户列表直接滚动到南宫仆射并改变CSS样式。查询之后是这个子:嗯,我的思路:在搜索框搜索到用户之后会返回一个用户对象,之后会调用列表的点击事件,改变CSS样式及做一些聊天的逻辑。然后需要获取到列表对应的id值,直接使用document.getElementById(it).scrollIntoView();具体...
 我想把退出登录的按钮做成一个悬浮球的样子,带动画的那种。实现是这个样子:手边没有球形图。随便找一个,功能这里演示的为单机悬浮球注销登录嗯,具体代码:<div:class="['meun-switchanimatedflex-row',uploadflag?'activerubberBandoff':'leavejello']"@mouseleave="uploadleave"@mouseenter="uploadenter"v-if="uploadShow"@click.stop="logout"><img:src="requ...
我想把退出登录的按钮做成一个悬浮球的样子,带动画的那种。实现是这个样子:手边没有球形图。随便找一个,功能这里演示的为单机悬浮球注销登录嗯,具体代码:<div:class="['meun-switchanimatedflex-row',uploadflag?'activerubberBandoff':'leavejello']"@mouseleave="uploadleave"@mouseenter="uploadenter"v-if="uploadShow"@click.stop="logout"><img:src="requ...
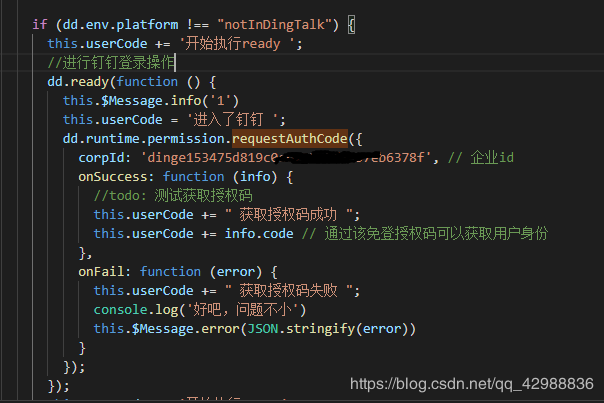
 最近在做钉钉的免登,npm安装好dingtalk-jsapi后,执行dd.ready()怎么都不生效。但是判断当前环境是不是‘notInDingTalk'时又是有效的。花了很长时间,一直找不到原因。后来无意中发现别人的代码似乎跟我有一点差异,于是抱着死马当活马医的心态试试,结果真的有效。废话不多说,原因在于从官网复制的代码里的匿名函数function(){},在vue开发里是无效的,需要改成箭头函数()=>{}修改之前的:这个‘this.userCode'是临...
最近在做钉钉的免登,npm安装好dingtalk-jsapi后,执行dd.ready()怎么都不生效。但是判断当前环境是不是‘notInDingTalk'时又是有效的。花了很长时间,一直找不到原因。后来无意中发现别人的代码似乎跟我有一点差异,于是抱着死马当活马医的心态试试,结果真的有效。废话不多说,原因在于从官网复制的代码里的匿名函数function(){},在vue开发里是无效的,需要改成箭头函数()=>{}修改之前的:这个‘this.userCode'是临...
 cli-4.x已经发布好久了,斟酌了好久,还是决定将原来的cli-2.x升级到4.x,详细的升级过程可以戳这里1、创建项目vuecreatevuetest 2、选择配置方式?Pleasepickapreset:(Usearrowkeys)☜(使用箭头键)>default(babel,eslint)☜(使用默认的配置,会安装babel和eslint)Manuallyselectfeatures☜(手动配置)这里我选择的是手动配置(使用↑↓箭头切换,Enter确认,箭头切换失效可以戳这里...
cli-4.x已经发布好久了,斟酌了好久,还是决定将原来的cli-2.x升级到4.x,详细的升级过程可以戳这里1、创建项目vuecreatevuetest 2、选择配置方式?Pleasepickapreset:(Usearrowkeys)☜(使用箭头键)>default(babel,eslint)☜(使用默认的配置,会安装babel和eslint)Manuallyselectfeatures☜(手动配置)这里我选择的是手动配置(使用↑↓箭头切换,Enter确认,箭头切换失效可以戳这里...