2020
09-27
09-27
vue cli3适配所有端方案的实现
 应用场景页面需要在pc端和移动端同时兼容,以前我的方案都是使用媒体查询来判断当前设备大小,然后写两套或者三套css代码来兼容他们,能达到目的,并且效果不错,但是感觉还是稍微麻烦了一丢丢。后面了解了一下flexable.js脚本,稍作修改,基本可以满足我的需求。postcss-px2remyarnaddpostcss-px2rempostcss-px2rem插件可以将px转为rem,需要在vue.config.js(项目没有的话就手动创建一个)中配置插件//css相关配置css:{//...
继续阅读 >
应用场景页面需要在pc端和移动端同时兼容,以前我的方案都是使用媒体查询来判断当前设备大小,然后写两套或者三套css代码来兼容他们,能达到目的,并且效果不错,但是感觉还是稍微麻烦了一丢丢。后面了解了一下flexable.js脚本,稍作修改,基本可以满足我的需求。postcss-px2remyarnaddpostcss-px2rempostcss-px2rem插件可以将px转为rem,需要在vue.config.js(项目没有的话就手动创建一个)中配置插件//css相关配置css:{//...
继续阅读 >

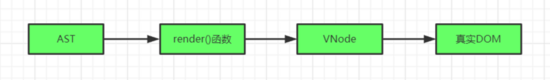
 引言今年,疫情并没有影响到各种面经的正常出现,可谓是络绎不绝(学不动...)。然后,在前段时间也看到一个这样的关于Vue的问题,为什么每个组件template中有且只能一个root?可能,大家在平常开发中,用的较多就是template写html的形式。当然,不排除用JSX和render()函数的。但是,究其本质,它们最终都会转化成render()函数。然后,再由render()函数转为VritualDOM(以下统称VNode)。而render()函...
引言今年,疫情并没有影响到各种面经的正常出现,可谓是络绎不绝(学不动...)。然后,在前段时间也看到一个这样的关于Vue的问题,为什么每个组件template中有且只能一个root?可能,大家在平常开发中,用的较多就是template写html的形式。当然,不排除用JSX和render()函数的。但是,究其本质,它们最终都会转化成render()函数。然后,再由render()函数转为VritualDOM(以下统称VNode)。而render()函...
 前言在写公司项目时,遇到了集成layim实现在线客服的一个需求,经过我的一番折腾后,终于将layui集成了进来,接下来就跟大家分享下我的解决方案,欢迎各位感兴趣的开发者阅读本文:grin:获取layimlayui官方提供了npm的安装方法,我司使用的是layui正版授权的layim,今天在折腾时发现,从npm仓库获取layui,里面自带了layim,大家可以去白嫖一波,不过大家需要注意版权问题(如下图所示,layui官网进行了声明)。商用项目的话还是建议大...
前言在写公司项目时,遇到了集成layim实现在线客服的一个需求,经过我的一番折腾后,终于将layui集成了进来,接下来就跟大家分享下我的解决方案,欢迎各位感兴趣的开发者阅读本文:grin:获取layimlayui官方提供了npm的安装方法,我司使用的是layui正版授权的layim,今天在折腾时发现,从npm仓库获取layui,里面自带了layim,大家可以去白嫖一波,不过大家需要注意版权问题(如下图所示,layui官网进行了声明)。商用项目的话还是建议大...
 一、过滤器介绍Vue.js允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和v-bind表达式(后者从2.1.0+开始支持)。过滤器应该被添加在JavaScript表达式的尾部,由管道符号指示:<!--在双花括号中-->{{message|capitalize}}<!--在`v-bind`中--><divv-bind:id="rawId|formatId"></div>二、全局过滤器在创建Vue实例之前全局定义过滤器【代码示例】<!DOCTYPEhtml><h...
一、过滤器介绍Vue.js允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和v-bind表达式(后者从2.1.0+开始支持)。过滤器应该被添加在JavaScript表达式的尾部,由管道符号指示:<!--在双花括号中-->{{message|capitalize}}<!--在`v-bind`中--><divv-bind:id="rawId|formatId"></div>二、全局过滤器在创建Vue实例之前全局定义过滤器【代码示例】<!DOCTYPEhtml><h...
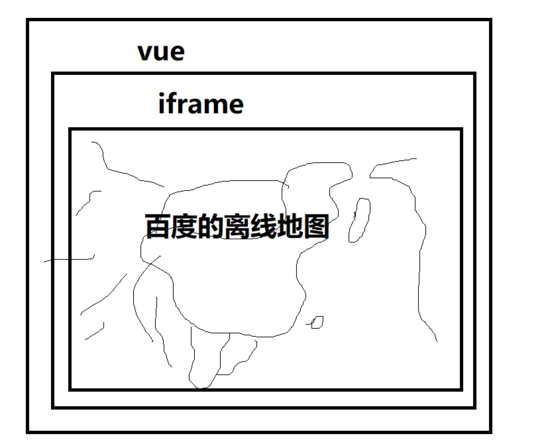
 说一下我的使用场景:在vue中使用百度地图,需要使用离线地图 先上代码然后细细品第一张图 第二张图第三张图 1.首先iframe引入你要嵌套的地址2.通过vue中给出的ref来获取ifarme的DOM元素如图中的this.iframeWin=this.$refs.iframe.contentWindow【拿到iframe的window对象】3.vue如何向iframe内传送信息可以通过H5新属性postmessage注释:【postMessage是有点类似于UDP协议,就像短信,是异步的,你发...
说一下我的使用场景:在vue中使用百度地图,需要使用离线地图 先上代码然后细细品第一张图 第二张图第三张图 1.首先iframe引入你要嵌套的地址2.通过vue中给出的ref来获取ifarme的DOM元素如图中的this.iframeWin=this.$refs.iframe.contentWindow【拿到iframe的window对象】3.vue如何向iframe内传送信息可以通过H5新属性postmessage注释:【postMessage是有点类似于UDP协议,就像短信,是异步的,你发...
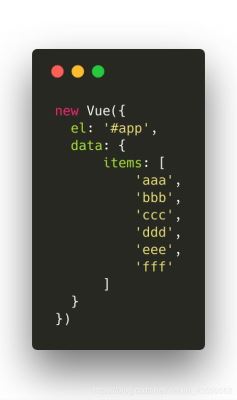
 最近遇到一个问题,在循环商品列表时,因为数组的第一个是商品的品牌介绍,所以循环时不能直接循环,只能从第二个元素开始。 方案1:从数据源头更改,后端直接在列表里去除第一个数组元素。但前端还是需要在别的地方展示品牌信息,故不好去除。(至于为何品牌信息需要和商品混合在一起,原因是业务问题。以前是给APP上展示的。)方案2:循环时,列表切割方案3:利用v-if,因为它的优先级低于v-for方案4:利用method,返回新...
最近遇到一个问题,在循环商品列表时,因为数组的第一个是商品的品牌介绍,所以循环时不能直接循环,只能从第二个元素开始。 方案1:从数据源头更改,后端直接在列表里去除第一个数组元素。但前端还是需要在别的地方展示品牌信息,故不好去除。(至于为何品牌信息需要和商品混合在一起,原因是业务问题。以前是给APP上展示的。)方案2:循环时,列表切割方案3:利用v-if,因为它的优先级低于v-for方案4:利用method,返回新...
 效果图 src/app.vue<template><divid="app"class="g-container"><divclass="g-header-container">头部导航</div><divclass="g-view-container"><divclass="content">内容区域</div></div><divclass="g-footer-container"><tabbar/></div></div></template><script>importTabbarfrom'components/tabbar';exportdefault{name:'App',components:{Tabbar}}</script><s...
效果图 src/app.vue<template><divid="app"class="g-container"><divclass="g-header-container">头部导航</div><divclass="g-view-container"><divclass="content">内容区域</div></div><divclass="g-footer-container"><tabbar/></div></div></template><script>importTabbarfrom'components/tabbar';exportdefault{name:'App',components:{Tabbar}}</script><s...
 说明UI组件是使用QuasarFramework。最近做一个表单弹出框,表单保存提交,但是,产品提出,用户不保存,而关闭弹出框时,要给出一个弹窗提示。这个功能,可以用watch监听表单数据。当数据表单发生变化,用户点击了关闭按钮,则根据监听结果来判断用户输入或编辑了数据,进而出现弹窗提示,让用户选择是否离开;当数据没发生变化,则不必提示。确认离开提示框实现效果先实现一个确认离开提示框,效果如下: 实现代码:<temp...
说明UI组件是使用QuasarFramework。最近做一个表单弹出框,表单保存提交,但是,产品提出,用户不保存,而关闭弹出框时,要给出一个弹窗提示。这个功能,可以用watch监听表单数据。当数据表单发生变化,用户点击了关闭按钮,则根据监听结果来判断用户输入或编辑了数据,进而出现弹窗提示,让用户选择是否离开;当数据没发生变化,则不必提示。确认离开提示框实现效果先实现一个确认离开提示框,效果如下: 实现代码:<temp...
 最近在项目中实现在循环出来的图片中当鼠标移入隐藏当前图片显示另一张图片的需求时碰到了一个小问题。就是当使用@mouseenter和@mouseleave事件来实现这个需求时却发现鼠标移入后图片出现闪烁现象。重点:事件写到父元素上才行!!!0.0下面写下我的实现方法和实现效果样式代码:<divclass="imgs"v-for="(item,index)inexampleUrl":key=index@mouseenter="enterFun(index)"@mouseleave="leaveFun(index)">...
最近在项目中实现在循环出来的图片中当鼠标移入隐藏当前图片显示另一张图片的需求时碰到了一个小问题。就是当使用@mouseenter和@mouseleave事件来实现这个需求时却发现鼠标移入后图片出现闪烁现象。重点:事件写到父元素上才行!!!0.0下面写下我的实现方法和实现效果样式代码:<divclass="imgs"v-for="(item,index)inexampleUrl":key=index@mouseenter="enterFun(index)"@mouseleave="leaveFun(index)">...
 描述在项目集成了vue-flickity组件后发现,该组件参考flickity官网的fullscreen配置不起作用实现方法需要添加flickity-fullscreen组件在main.js中导入flickity-fullscreen组件添加flickity组件的fullscreen属性定义fullscreen的CSS样式具体步骤1.添加flickity-fullscreen组件需要提前配置好flickityyarn:yarnaddflickity-fullscreen--savenpm:npminstallflickity-fullscreenBower:bowerinstallflickity-fullscre...
描述在项目集成了vue-flickity组件后发现,该组件参考flickity官网的fullscreen配置不起作用实现方法需要添加flickity-fullscreen组件在main.js中导入flickity-fullscreen组件添加flickity组件的fullscreen属性定义fullscreen的CSS样式具体步骤1.添加flickity-fullscreen组件需要提前配置好flickityyarn:yarnaddflickity-fullscreen--savenpm:npminstallflickity-fullscreenBower:bowerinstallflickity-fullscre...