2020
09-24
09-24
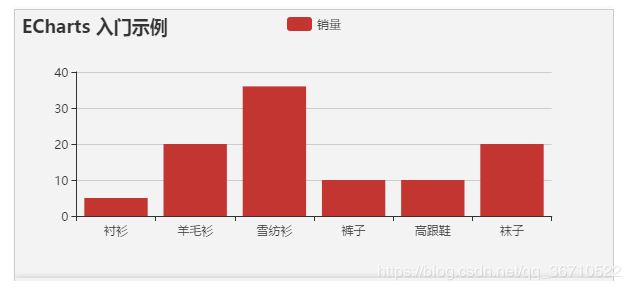
基于vue+echarts 数据可视化大屏展示的方法示例
 获取ECharts的路径有以下几种,请根据您的情况进行选择:1)最直接的方法是在ECharts的官方网站中挑选适合您的版本进行下载,不同的打包下载应用于不同的开发者功能与体积的需求,或者您也可以直接下载完整版本;开发环境建议下载源代码版本,包含了常见的错误提示和警告。2)也可以在ECharts的GitHub上下载最新的release版本,解压出来的文件夹里的dist目录里可以找到最新版本的echarts库。3)或者通过npm获取ec...
继续阅读 >
获取ECharts的路径有以下几种,请根据您的情况进行选择:1)最直接的方法是在ECharts的官方网站中挑选适合您的版本进行下载,不同的打包下载应用于不同的开发者功能与体积的需求,或者您也可以直接下载完整版本;开发环境建议下载源代码版本,包含了常见的错误提示和警告。2)也可以在ECharts的GitHub上下载最新的release版本,解压出来的文件夹里的dist目录里可以找到最新版本的echarts库。3)或者通过npm获取ec...
继续阅读 >

 本文实例为大家分享了vue全屏事件开发的具体代码,供大家参考,具体内容如下在项目中有需求相应浏览器全屏,写了个案例代码先看看效果吧全屏显示:html代码:<!--el-tooltip文字提示--><divclass="btn-fullscreen"@click="handleFullScreen"><el-tooltipeffect="dark":content="fullscreen?`取消全屏`:`全屏`"placement="bottom"><iclass="el-icon-rank"></i></el-tooltip></div>js代码data(){return{fullscre...
本文实例为大家分享了vue全屏事件开发的具体代码,供大家参考,具体内容如下在项目中有需求相应浏览器全屏,写了个案例代码先看看效果吧全屏显示:html代码:<!--el-tooltip文字提示--><divclass="btn-fullscreen"@click="handleFullScreen"><el-tooltipeffect="dark":content="fullscreen?`取消全屏`:`全屏`"placement="bottom"><iclass="el-icon-rank"></i></el-tooltip></div>js代码data(){return{fullscre...
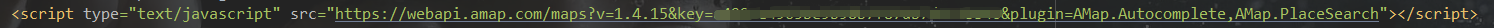
 1.首先在index.html引入高德地图的秘钥。如图:注意:如果使用关键字搜索功能要加上plugin=AMap.Autocomplete,AMap.PlaceSearch,否则功能无法使用,并会报错2.定位功能,代码如下:constmap=newAMap.Map(this.$refs.container,{resizeEnable:true})//创建Map实例constoptions={'showButton':true,//是否显示定位按钮'buttonPosition':'LB',//定位按钮的位置'buttonOffset':newAMap.Pi...
1.首先在index.html引入高德地图的秘钥。如图:注意:如果使用关键字搜索功能要加上plugin=AMap.Autocomplete,AMap.PlaceSearch,否则功能无法使用,并会报错2.定位功能,代码如下:constmap=newAMap.Map(this.$refs.container,{resizeEnable:true})//创建Map实例constoptions={'showButton':true,//是否显示定位按钮'buttonPosition':'LB',//定位按钮的位置'buttonOffset':newAMap.Pi...
 better-scroll是什么better-scroll是一款重点解决移动端(已支持PC)各种滚动场景需求的插件。它的核心是借鉴的iscroll的实现,它的API设计基本兼容iscroll,在iscroll的基础上又扩展了一些feature以及做了一些性能优化。better-scroll是基于原生JS实现的,不依赖任何框架。它编译后的代码大小是63kb,压缩后是35kb,gzip后仅有9kb,是一款非常轻量的JSlib。今天我们利用它实现一个横向滚动——轮播图组件。...
better-scroll是什么better-scroll是一款重点解决移动端(已支持PC)各种滚动场景需求的插件。它的核心是借鉴的iscroll的实现,它的API设计基本兼容iscroll,在iscroll的基础上又扩展了一些feature以及做了一些性能优化。better-scroll是基于原生JS实现的,不依赖任何框架。它编译后的代码大小是63kb,压缩后是35kb,gzip后仅有9kb,是一款非常轻量的JSlib。今天我们利用它实现一个横向滚动——轮播图组件。...
 功能兼容PC和Mobile;画布自适应屏幕大小变化(窗口缩放、屏幕旋转时画布无需重置,自动校正坐标偏移);自定义画布尺寸(导出图尺寸),画笔粗细、颜色,画布背景色;支持裁剪(针对需求:有的签字需要裁剪掉四周空白)。导出图片格式为base64;示例demo安装npminstallvue-esign--save使用main.js中引入importvueEsignfrom'vue-esign'Vue.use(vueEsign)页面中使用必须设置ref,用来调用组件的两个内置...
功能兼容PC和Mobile;画布自适应屏幕大小变化(窗口缩放、屏幕旋转时画布无需重置,自动校正坐标偏移);自定义画布尺寸(导出图尺寸),画笔粗细、颜色,画布背景色;支持裁剪(针对需求:有的签字需要裁剪掉四周空白)。导出图片格式为base64;示例demo安装npminstallvue-esign--save使用main.js中引入importvueEsignfrom'vue-esign'Vue.use(vueEsign)页面中使用必须设置ref,用来调用组件的两个内置...
 iview简介iView是一套基于Vue.js的开源UI组件库,主要服务于PC界面的中后台产品。1.背景近期,在使用abp开发项目过程中,前端vue输入登录密码时默认隐藏,但是如果用户输错密码需要切换显示跟隐藏。故有此文。2.实现最终效果2.1隐藏密码 2.2显示密码 显示密码需要点击密码框左侧眼睛3.实现思路3.1v-if判断当前密码显示状态密码输入框跟密码图标最外层用Div标签包住,并且用vue的v-ifv-else监听其显示还是隐藏...
iview简介iView是一套基于Vue.js的开源UI组件库,主要服务于PC界面的中后台产品。1.背景近期,在使用abp开发项目过程中,前端vue输入登录密码时默认隐藏,但是如果用户输错密码需要切换显示跟隐藏。故有此文。2.实现最终效果2.1隐藏密码 2.2显示密码 显示密码需要点击密码框左侧眼睛3.实现思路3.1v-if判断当前密码显示状态密码输入框跟密码图标最外层用Div标签包住,并且用vue的v-ifv-else监听其显示还是隐藏...
 昨天做的tabs窗口,非常满意,今天乘胜追击,把它做成了可以根据自身大小改变显示样式,自身宽度过小时,tab页可以浮动停靠其一侧。具体效果:左侧 右侧 向来喜欢简单明了的东西,所以想实现的简单一点,无奈现实不允许啊,功能实在有一丢丢复杂。硬着头皮搞了整整一下午,终于完成。左侧跟右侧窗口,要使用同一个控件,尽量增加代码的可复用性,控件的状态就有些多:正常显示(普通tabs窗口),列表(显示图标跟标题,...
昨天做的tabs窗口,非常满意,今天乘胜追击,把它做成了可以根据自身大小改变显示样式,自身宽度过小时,tab页可以浮动停靠其一侧。具体效果:左侧 右侧 向来喜欢简单明了的东西,所以想实现的简单一点,无奈现实不允许啊,功能实在有一丢丢复杂。硬着头皮搞了整整一下午,终于完成。左侧跟右侧窗口,要使用同一个控件,尽量增加代码的可复用性,控件的状态就有些多:正常显示(普通tabs窗口),列表(显示图标跟标题,...