2021
08-22
08-22
使用Vue3+Vant组件实现App搜索历史记录功能(示例代码)
 最近在开发一款新的app项目,我自己也是第一次接触app开发,经过团队的一段时间研究调查,决定使用Vue3+Vant前端组件的模式进行开发,vue2开发我们已经用过几个项目了,所以决定这一次尝试使用Vue3来进行前段开发。我刚开始负责搜索功能的开发,有历史搜索记录的需求,一开始我认为这是记录的存储信息也会放在一个数据库表里面,但经过一番调查,发现并不是这样,而是要存储在本地。但是网上的方法也并没有完全解决问题,经过一番...
继续阅读 >
最近在开发一款新的app项目,我自己也是第一次接触app开发,经过团队的一段时间研究调查,决定使用Vue3+Vant前端组件的模式进行开发,vue2开发我们已经用过几个项目了,所以决定这一次尝试使用Vue3来进行前段开发。我刚开始负责搜索功能的开发,有历史搜索记录的需求,一开始我认为这是记录的存储信息也会放在一个数据库表里面,但经过一番调查,发现并不是这样,而是要存储在本地。但是网上的方法也并没有完全解决问题,经过一番...
继续阅读 >

 1.初识setUp的使用简单介绍下面的代码功能:使用ref函数,去使用监听某一个变量的变化,并且把它渲染到视图上。setUp函数是组合API的入口函数。这个是非常重要的。setUp可以去监听变量的变化哈!我们将会利用它ref在vue中内置,需要导入。<template><div>{{countNum}}</div><button@click="handerFunc">按钮</button></template><script>import{ref}from'vue'exportdefault{name:'App',setup(){//这一句表示...
1.初识setUp的使用简单介绍下面的代码功能:使用ref函数,去使用监听某一个变量的变化,并且把它渲染到视图上。setUp函数是组合API的入口函数。这个是非常重要的。setUp可以去监听变量的变化哈!我们将会利用它ref在vue中内置,需要导入。<template><div>{{countNum}}</div><button@click="handerFunc">按钮</button></template><script>import{ref}from'vue'exportdefault{name:'App',setup(){//这一句表示...
 目录一、配置Vue前端1、开发跨域配置2、生产跨域配置二、配置springboot相信大家刚开始做都会遇到这个问题,在网上找了好多也不管用,都写的不全,在这里记录一下,希望对大家有所帮助一、配置Vue前端在config下index.js中配置代理信息注意:这里的跨域配置只在开发环境中有效,打包部署后,这个跨域就不起作用了,本人也是这里卡了好久,Vue前端打包后,最好部署到nginx上,用nginx可以直接解决跨域问题1、开发跨域配置proxyTabl...
目录一、配置Vue前端1、开发跨域配置2、生产跨域配置二、配置springboot相信大家刚开始做都会遇到这个问题,在网上找了好多也不管用,都写的不全,在这里记录一下,希望对大家有所帮助一、配置Vue前端在config下index.js中配置代理信息注意:这里的跨域配置只在开发环境中有效,打包部署后,这个跨域就不起作用了,本人也是这里卡了好久,Vue前端打包后,最好部署到nginx上,用nginx可以直接解决跨域问题1、开发跨域配置proxyTabl...
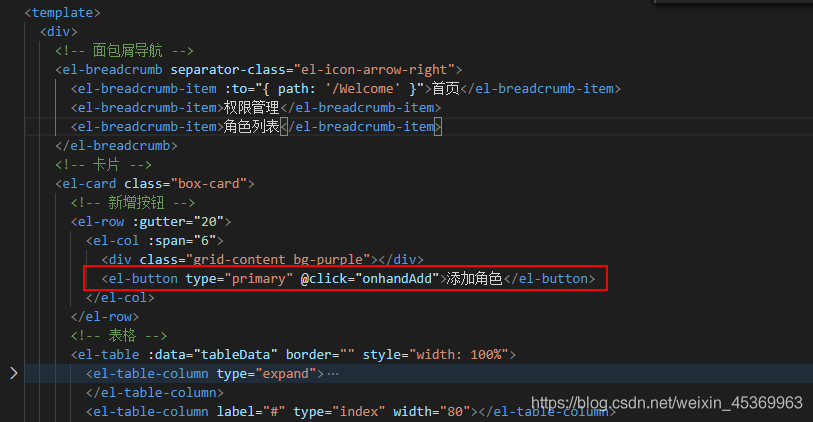
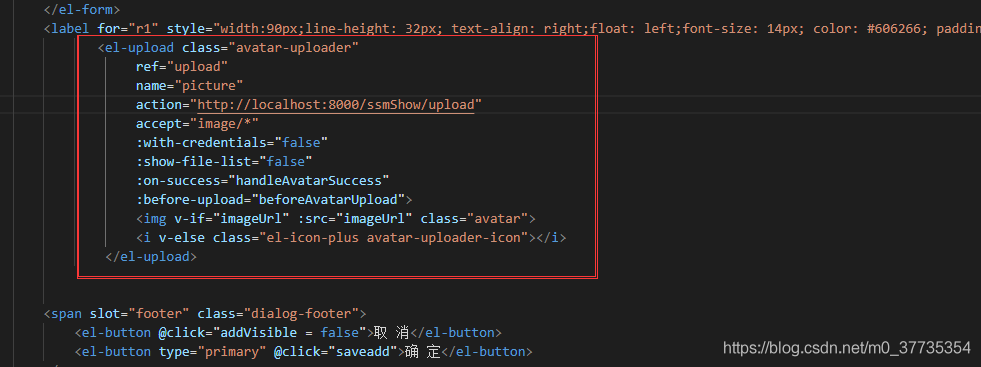
 目录一、新增二、修改element-ui是由饿了么前端团队推出的一套为开发者、设计师和产品经理准备的基于Vue.js2.0的桌面组件库,而手机端有对应框架是MintUI。整个ui风格简约,很实用,同时也极大的提高了开发者的效率,是一个非常受欢迎的组件库。一、新增1、新增按钮2、新增事件在methods中,用来打开弹窗,dialogVisible在data中定义使用有true或false来控制显示弹框**3、新增确定,弹框确定事件,新增和修改共用一个确定事...
目录一、新增二、修改element-ui是由饿了么前端团队推出的一套为开发者、设计师和产品经理准备的基于Vue.js2.0的桌面组件库,而手机端有对应框架是MintUI。整个ui风格简约,很实用,同时也极大的提高了开发者的效率,是一个非常受欢迎的组件库。一、新增1、新增按钮2、新增事件在methods中,用来打开弹窗,dialogVisible在data中定义使用有true或false来控制显示弹框**3、新增确定,弹框确定事件,新增和修改共用一个确定事...
 vue$http的get和post请求跨域问题首先在config/index.js中配置proxyTableproxyTable:{'/api':{//target:'http://jsonplaceholder.typicode.com',target:'http://localhost:9080',changeOrigin:true,pathRewrite:{'/api':''}}用户名和密码登录的表单提交methods:{//get请求//submitForm(){//varformData=...
vue$http的get和post请求跨域问题首先在config/index.js中配置proxyTableproxyTable:{'/api':{//target:'http://jsonplaceholder.typicode.com',target:'http://localhost:9080',changeOrigin:true,pathRewrite:{'/api':''}}用户名和密码登录的表单提交methods:{//get请求//submitForm(){//varformData=...
 本文主要介绍一下Vue+SpringBoot中如何实现一个分页列表数据。1、效果展示2、VUE代码VUE之视图定义<el-row><el-table:data="tableData"style="width:100%"><el-table-columnv-for="(data,index)intableHeader":key="index":prop="data.prop":label="data.label"...
本文主要介绍一下Vue+SpringBoot中如何实现一个分页列表数据。1、效果展示2、VUE代码VUE之视图定义<el-row><el-table:data="tableData"style="width:100%"><el-table-columnv-for="(data,index)intableHeader":key="index":prop="data.prop":label="data.label"...
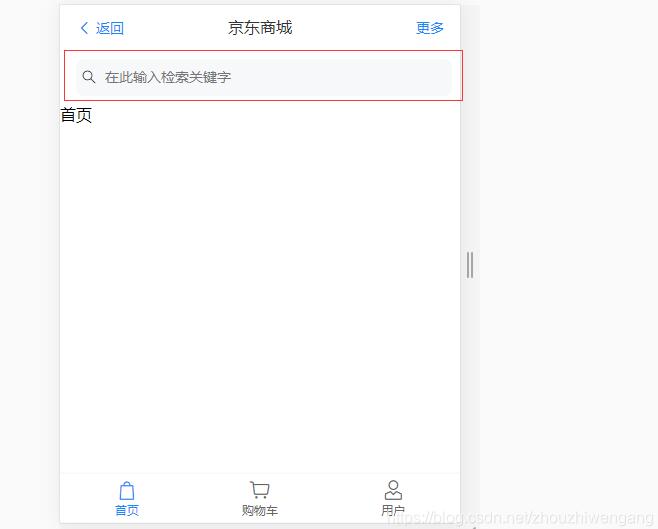
 本文实例为大家分享了Vue+Vant实现顶部搜索栏的具体代码,供大家参考,具体内容如下搜索栏组件源码(SearchBar.vue)<template><sectionclass="city-search"><van-iconclass="search-icon"name="search"/><inputplaceholder="在此输入检索关键字"v-model="KeyWord"><van-iconclass="clear-icon"name="clear"v-show="KeyWord"@click="clearSearchInput"/></section></template><script>exportdef...
本文实例为大家分享了Vue+Vant实现顶部搜索栏的具体代码,供大家参考,具体内容如下搜索栏组件源码(SearchBar.vue)<template><sectionclass="city-search"><van-iconclass="search-icon"name="search"/><inputplaceholder="在此输入检索关键字"v-model="KeyWord"><van-iconclass="clear-icon"name="clear"v-show="KeyWord"@click="clearSearchInput"/></section></template><script>exportdef...
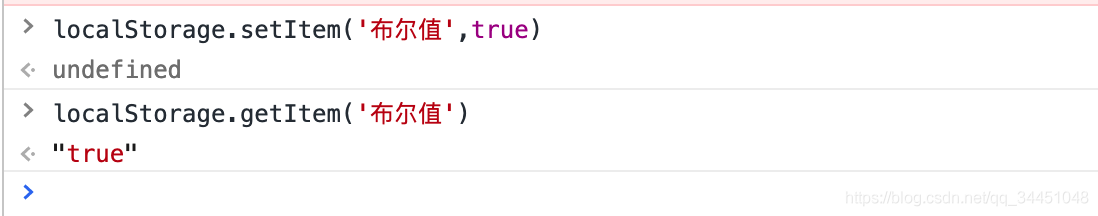
 vue储存storage时含有布尔值今天遇到一个问题,需要将后台返回的true和false存到storage中去,然后用储存的这个值进行逻辑判断,但是一直判断都是错误的,后面查阅了一下资料才发现在localstorage中储存数据的时候,储存的boolean值都会变成字符串,而不是刚开始储存进去的boolean值都变成了字符串那么怎么解决呢?一:前端进行一次转化if(localStorage.getItem('布尔值')=='true'){//重新赋值为新的值'布尔值'=true}或...
vue储存storage时含有布尔值今天遇到一个问题,需要将后台返回的true和false存到storage中去,然后用储存的这个值进行逻辑判断,但是一直判断都是错误的,后面查阅了一下资料才发现在localstorage中储存数据的时候,储存的boolean值都会变成字符串,而不是刚开始储存进去的boolean值都变成了字符串那么怎么解决呢?一:前端进行一次转化if(localStorage.getItem('布尔值')=='true'){//重新赋值为新的值'布尔值'=true}或...