2021
03-29
03-29
Vue+node实现音频录制播放功能
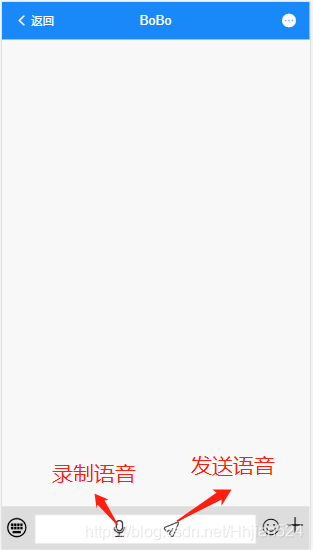
 实现效果:主要实现代码逻辑部分,具体页面结构就不一一介绍了。vue部分:安装recorderxcnpminstallrecorderx--save或者npminstallrecorderx--save在具体的组件中引入<script>importaxiosfrom"axios";import{Toast}from"vant";importRecorderx,{ENCODE_TYPE}from"recorderx";constrc=newRecorderx();exportdefault{data(){return{startime:null,endtime:null...
继续阅读 >
实现效果:主要实现代码逻辑部分,具体页面结构就不一一介绍了。vue部分:安装recorderxcnpminstallrecorderx--save或者npminstallrecorderx--save在具体的组件中引入<script>importaxiosfrom"axios";import{Toast}from"vant";importRecorderx,{ENCODE_TYPE}from"recorderx";constrc=newRecorderx();exportdefault{data(){return{startime:null,endtime:null...
继续阅读 >

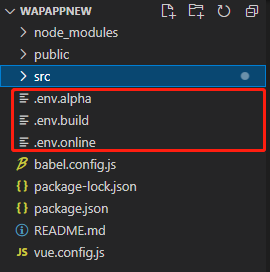
 用cli3搭建的vue项目号称零配置文件,为了方便打包(不用手动来回改不同环境进行打包)那么我们在需要打包的时候分不同环境打包怎么办呢1.在根目录下创建三个配置文件,如下图这里我创建了三个,这三个分别是我的本地;离线;线上环境,三个文件的内容依次为下VUE_APP_TITLE要对应当前文件后缀,build对应的productionNODE_ENV='production'VUE_APP_TITLE='alpha'========================================================...
用cli3搭建的vue项目号称零配置文件,为了方便打包(不用手动来回改不同环境进行打包)那么我们在需要打包的时候分不同环境打包怎么办呢1.在根目录下创建三个配置文件,如下图这里我创建了三个,这三个分别是我的本地;离线;线上环境,三个文件的内容依次为下VUE_APP_TITLE要对应当前文件后缀,build对应的productionNODE_ENV='production'VUE_APP_TITLE='alpha'========================================================...
 我们在开发单页面应用时,有时需要进入某个路由后基于参数从服务器获取数据,那么我们首先要获取路由传递过来的参数,从而完成服务器请求,所以,我们需要了解路由传参的几种方式,以下方式同vue-router@4。编程式路由传参除了使用<router-link>创建a标签来定义导航链接,我们还可以借助router的实例方法,通过编写代码来实现。1.通过params传递 路由配置路径参数用冒号:表示。constroutes=[//动态段以冒...
我们在开发单页面应用时,有时需要进入某个路由后基于参数从服务器获取数据,那么我们首先要获取路由传递过来的参数,从而完成服务器请求,所以,我们需要了解路由传参的几种方式,以下方式同vue-router@4。编程式路由传参除了使用<router-link>创建a标签来定义导航链接,我们还可以借助router的实例方法,通过编写代码来实现。1.通过params传递 路由配置路径参数用冒号:表示。constroutes=[//动态段以冒...
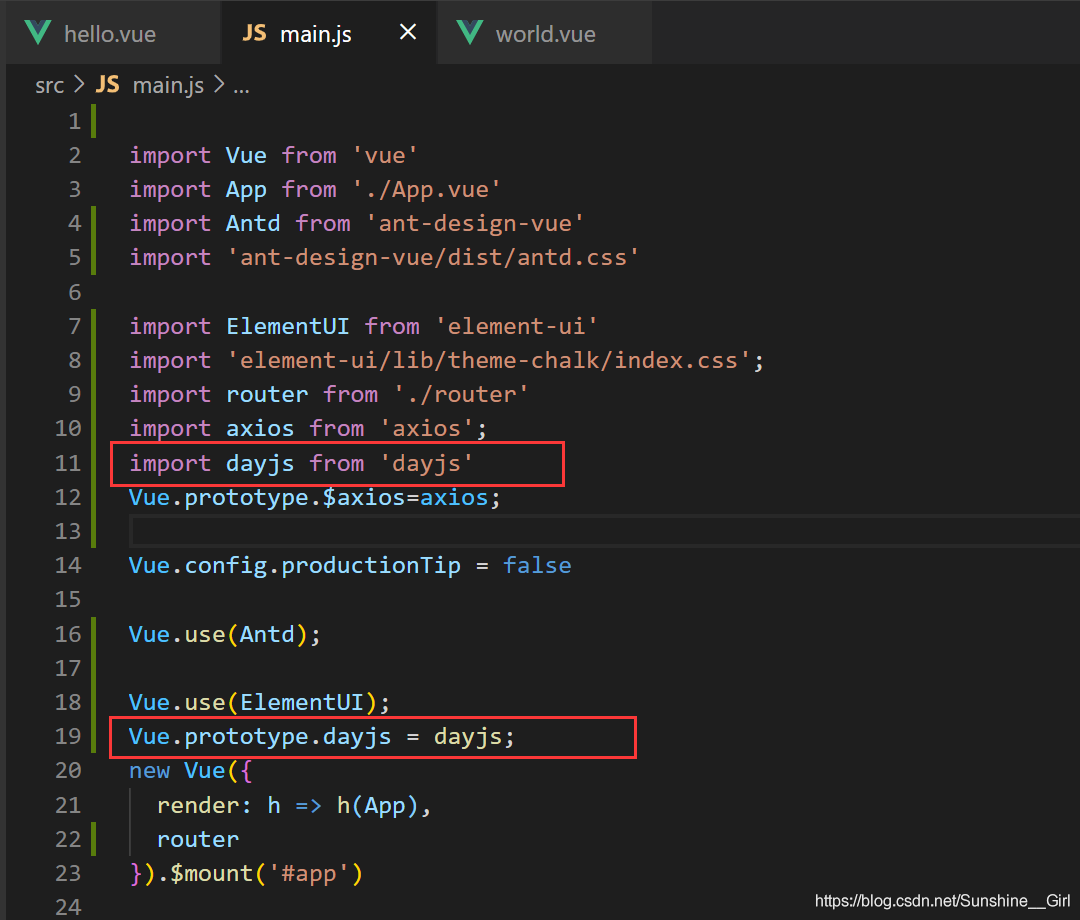
 在使用vue开发项目时,前端常常需要计算一些日期时间,如:计算周月截止日期计算XX天前/后的日期将时间戳转换为日期(YYYY-MM-DD)计算月天数日期转时间戳推荐一个轻量的处理时间和日期的JavaScript库:dayjs使用这个插件计算常用日期十分方便1、在项目中安装dayjs,命令为:npminstalldayjs--save2、在main.js中,添加如下2句代码importdayjsfrom'dayjs';Vue.prototype.dayjs=dayjs;3、在页面需要使用的地方...
在使用vue开发项目时,前端常常需要计算一些日期时间,如:计算周月截止日期计算XX天前/后的日期将时间戳转换为日期(YYYY-MM-DD)计算月天数日期转时间戳推荐一个轻量的处理时间和日期的JavaScript库:dayjs使用这个插件计算常用日期十分方便1、在项目中安装dayjs,命令为:npminstalldayjs--save2、在main.js中,添加如下2句代码importdayjsfrom'dayjs';Vue.prototype.dayjs=dayjs;3、在页面需要使用的地方...