2021
01-29
01-29
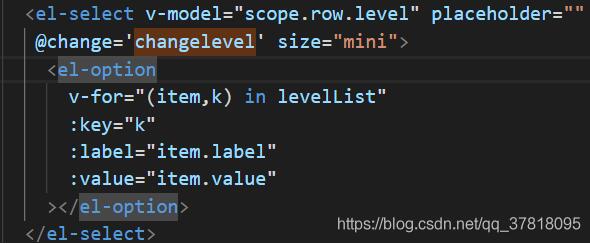
vue 项目@change多个参数传值多个事件的操作
 首先是只有一个change事件changelevel()//选择值若想改变select同时改变row里的值多个事件用;分割开来此时发现changelevel()不执行那么加上()呢changelevel(val){console.log(val)=>//undefined}表示未传参数输出undefined那么要传值传谁呢传入$event再次输出就可获取选择值补充:element-ui@change添加自定义参数element-ui的change事件默认参数是一个value值,比如下拉框的change事件默认参数是选中的value值,但是实...
继续阅读 >
首先是只有一个change事件changelevel()//选择值若想改变select同时改变row里的值多个事件用;分割开来此时发现changelevel()不执行那么加上()呢changelevel(val){console.log(val)=>//undefined}表示未传参数输出undefined那么要传值传谁呢传入$event再次输出就可获取选择值补充:element-ui@change添加自定义参数element-ui的change事件默认参数是一个value值,比如下拉框的change事件默认参数是选中的value值,但是实...
继续阅读 >

 仅仅传入自定义参数HTML<divid="app"><button@click="tm(123)">ddddd</button></div>JS代码newVue({el:'#app',methods:{tm:function(e){console.log(e);}}})仅仅传入事件对象HTML<divid="app"><button@click="tm">ddddd</button></div>JS代码newVue({el:'#app',methods:{tm:function(e){console.log(e);}}})同时传入事件对象和自定义参数HTML<divid="app"><button@click="tm($event,123)">dd...
仅仅传入自定义参数HTML<divid="app"><button@click="tm(123)">ddddd</button></div>JS代码newVue({el:'#app',methods:{tm:function(e){console.log(e);}}})仅仅传入事件对象HTML<divid="app"><button@click="tm">ddddd</button></div>JS代码newVue({el:'#app',methods:{tm:function(e){console.log(e);}}})同时传入事件对象和自定义参数HTML<divid="app"><button@click="tm($event,123)">dd...
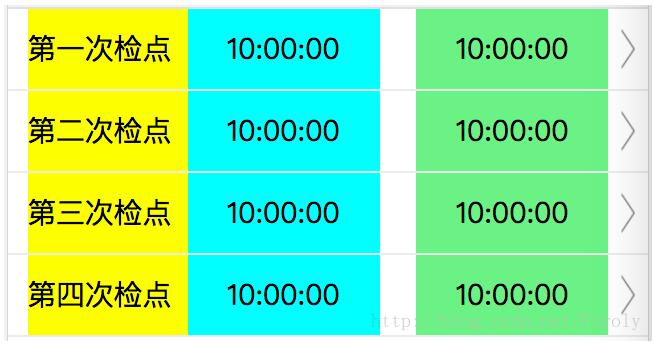
 vue中v-on:clock的使用最近在学习vue.js框架。记下其中遇到的一些问题,以便以后查阅。首先,这是一个页面(为了便于观察,将各个标签都一一着色):其中html代码:<divclass="groupbody"><ulclass="list"><liv-for="cellintodo.groupbody"class="pagegroupcell"v-on:click="exchange($event)"><divclass="pagecelltext">{{cell.left}}</div><divclass="pagecellmin">{{cell.min}}</div>...
vue中v-on:clock的使用最近在学习vue.js框架。记下其中遇到的一些问题,以便以后查阅。首先,这是一个页面(为了便于观察,将各个标签都一一着色):其中html代码:<divclass="groupbody"><ulclass="list"><liv-for="cellintodo.groupbody"class="pagegroupcell"v-on:click="exchange($event)"><divclass="pagecelltext">{{cell.left}}</div><divclass="pagecellmin">{{cell.min}}</div>...
 @vue+echarts实现中国地图流动效果#话不多说看效果图操作步骤:执行命令:npmrunecharts-s并回车看到这样的提示代表安装成功PS:网络不好的情况建议用cnpm淘宝镜像(全局终端执行命令:npmi-gcnpm--registry=https://registry.npm.taobao.org)下载china.js链接:https://pan.baidu.com/s/1EODVh9tJNEbFebbrhKyd_Q提取码:gjz4引入importechartsfrom'echarts/lib/echarts';import'@/map/china.js';写一个echarts容器...
@vue+echarts实现中国地图流动效果#话不多说看效果图操作步骤:执行命令:npmrunecharts-s并回车看到这样的提示代表安装成功PS:网络不好的情况建议用cnpm淘宝镜像(全局终端执行命令:npmi-gcnpm--registry=https://registry.npm.taobao.org)下载china.js链接:https://pan.baidu.com/s/1EODVh9tJNEbFebbrhKyd_Q提取码:gjz4引入importechartsfrom'echarts/lib/echarts';import'@/map/china.js';写一个echarts容器...
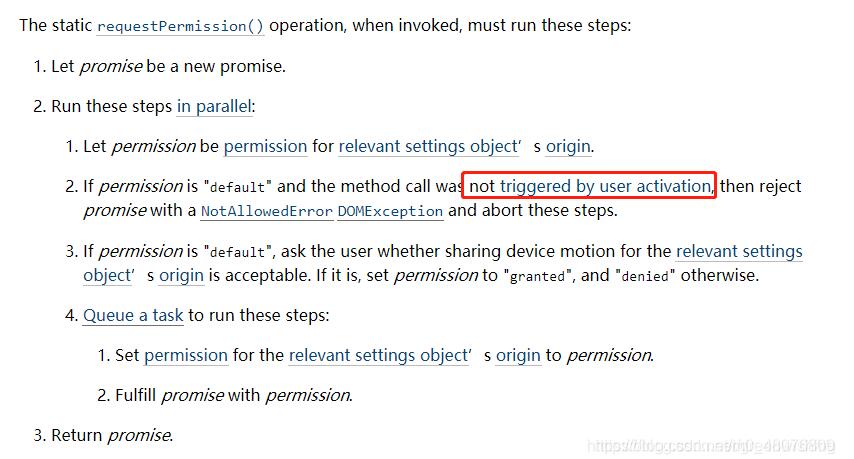
 最近做了个摇一摇类似的功能,使用的是shake.js,但在ios13.3之前的版本中可以触发摇一摇,之后的版本需要兼容,需要制作一个让用户能手动点击的弹框,才能使用户授权动作与方向的权限。(需使用https协议)<van-popupv-model="isTip"class="popInfo":close-on-click-overlay="false"><divclass="mainBody"><h3class="systemTip">温馨提示</h3><divclass="confirm">由于ios系统需要手动获取访问动作与方向的权限,为保障...
最近做了个摇一摇类似的功能,使用的是shake.js,但在ios13.3之前的版本中可以触发摇一摇,之后的版本需要兼容,需要制作一个让用户能手动点击的弹框,才能使用户授权动作与方向的权限。(需使用https协议)<van-popupv-model="isTip"class="popInfo":close-on-click-overlay="false"><divclass="mainBody"><h3class="systemTip">温馨提示</h3><divclass="confirm">由于ios系统需要手动获取访问动作与方向的权限,为保障...