2020
10-28
10-28
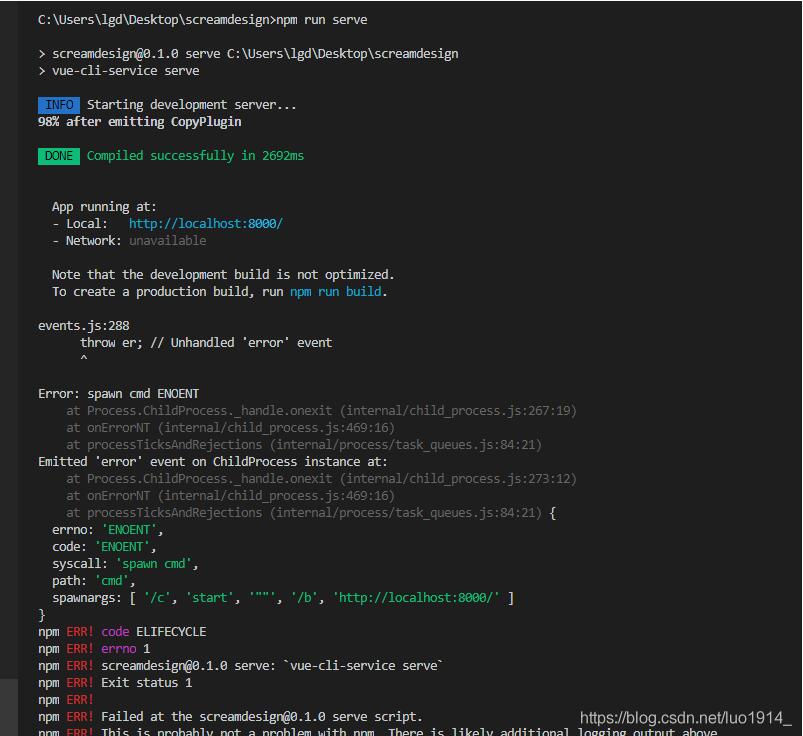
解决vue项目运行npm run serve报错的问题
 先来一张报错的截图先去配置环境变量C:\Users\lgd\AppData\Local\Programs\MicrosoftVSCode\bin的后面配置;%SystemRoot%\system32;一定要注意分号,然后在path环境中配置C:\Windows\System32最后去项目安装依赖npmi运行项目npmrunserve如果这样子项目还是报同样的错误,那么就把node全局卸载,去控制面板卸载,然后安装,最后安装依赖,运行项目就可以成功了补充知识:vuenpmrunserve报错Cannotfindmodule'eslint-p...
继续阅读 >
先来一张报错的截图先去配置环境变量C:\Users\lgd\AppData\Local\Programs\MicrosoftVSCode\bin的后面配置;%SystemRoot%\system32;一定要注意分号,然后在path环境中配置C:\Windows\System32最后去项目安装依赖npmi运行项目npmrunserve如果这样子项目还是报同样的错误,那么就把node全局卸载,去控制面板卸载,然后安装,最后安装依赖,运行项目就可以成功了补充知识:vuenpmrunserve报错Cannotfindmodule'eslint-p...
继续阅读 >

 通过浏览器直接访问导出接口就会自动下载创建好的Excel表格。但是我们在vue里使用axios请求接口,一般是处理json数据,如果要处理文件流数据,需要做下特殊处理即可直接下载文件。假如下载Excel接口为:/apis/downExcel,则请求如下importaxiosfrom'axios'exportconstexportFile=params=>{varparam=newURLSearchParams()param.append('beginTime',params.beginTime)param.append('endTime',params.endTime)...
通过浏览器直接访问导出接口就会自动下载创建好的Excel表格。但是我们在vue里使用axios请求接口,一般是处理json数据,如果要处理文件流数据,需要做下特殊处理即可直接下载文件。假如下载Excel接口为:/apis/downExcel,则请求如下importaxiosfrom'axios'exportconstexportFile=params=>{varparam=newURLSearchParams()param.append('beginTime',params.beginTime)param.append('endTime',params.endTime)...
 如下所示:代码如下:<tablestyle="width:100%"class="myTable"><trv-for="(item,i)instatDatas":key="i"><tdclass="column">{{item.key}}</td><tdclass="column">{{item.value}}</td></tr></table>绑定的是statDatas属性是一个json数组,由keyvalue组成的json,如果需要多列就直接增加属性就可以。优美样式:.myTable{border-collapse:collapse;margin:0auto;text-align:center;}.myTabletd,.myTa...
如下所示:代码如下:<tablestyle="width:100%"class="myTable"><trv-for="(item,i)instatDatas":key="i"><tdclass="column">{{item.key}}</td><tdclass="column">{{item.value}}</td></tr></table>绑定的是statDatas属性是一个json数组,由keyvalue组成的json,如果需要多列就直接增加属性就可以。优美样式:.myTable{border-collapse:collapse;margin:0auto;text-align:center;}.myTabletd,.myTa...
 本文实例为大家分享了Vue中用JSON实现刷新界面不影响倒计时的具体代码,供大家参考,具体内容如下效果展示:部分代码<el-form-itemstyle="overflow:hidden"v-if="env==='dev'"><el-inputstyle="width:180px;float:left"v-model="ruleForm.nucCode"size="small"placeholder="请输入短信验证码"/><el-buttonclass="message_btn"@click="getNumCode"><spanv-if="isShowNucTime"style="font-size:16px">{{Nuc_time}}...
本文实例为大家分享了Vue中用JSON实现刷新界面不影响倒计时的具体代码,供大家参考,具体内容如下效果展示:部分代码<el-form-itemstyle="overflow:hidden"v-if="env==='dev'"><el-inputstyle="width:180px;float:left"v-model="ruleForm.nucCode"size="small"placeholder="请输入短信验证码"/><el-buttonclass="message_btn"@click="getNumCode"><spanv-if="isShowNucTime"style="font-size:16px">{{Nuc_time}}...
 vue项目开启gzip自拍压缩和部署nginx开启gzip优化性能第一步:在vue项目中安装依赖并将productionGzip改为true,开启Gzip压缩:npminstall--save-devcompression-webpack-plugin第二步:运行npmrunbuild打包项目,这时可能会报错,提示ValidationError:CompressionPluginInvalidOptions。根据官网提示,需要将CompressionWebpackPlugin的设置由asset改为filename。第三步:再次运行npmrunbuild打包项目,这时可能...
vue项目开启gzip自拍压缩和部署nginx开启gzip优化性能第一步:在vue项目中安装依赖并将productionGzip改为true,开启Gzip压缩:npminstall--save-devcompression-webpack-plugin第二步:运行npmrunbuild打包项目,这时可能会报错,提示ValidationError:CompressionPluginInvalidOptions。根据官网提示,需要将CompressionWebpackPlugin的设置由asset改为filename。第三步:再次运行npmrunbuild打包项目,这时可能...
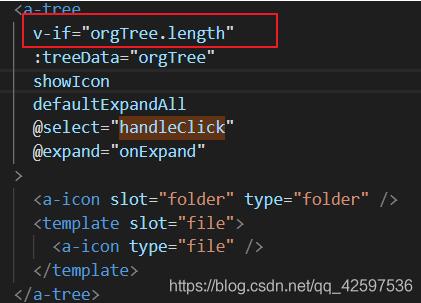
 页面步骤:1.设置a-tree标签2.默认的treeNodes值设置为空数组3.在mounted组件加载的时候给treeNodes的值赋值结果:设置defaultExpandAll无效,并不能展开所有节点原因:defaultExpandAll仅在组件第一次渲染时有效,不仅仅tree组件,其它组件的defaultXXX值都是这个行为,可以自行搜索受控组件/非受控组件的概念。如果你想异步获取数据后展开全部结点,可以使用非受控方式:https://codepen.io/lovefemi/pen/MMmRvx补充知识:AntD...
页面步骤:1.设置a-tree标签2.默认的treeNodes值设置为空数组3.在mounted组件加载的时候给treeNodes的值赋值结果:设置defaultExpandAll无效,并不能展开所有节点原因:defaultExpandAll仅在组件第一次渲染时有效,不仅仅tree组件,其它组件的defaultXXX值都是这个行为,可以自行搜索受控组件/非受控组件的概念。如果你想异步获取数据后展开全部结点,可以使用非受控方式:https://codepen.io/lovefemi/pen/MMmRvx补充知识:AntD...
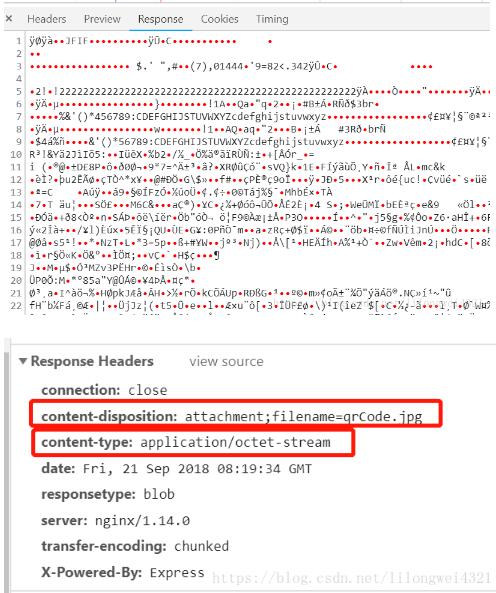
 1、应项目要求,后台返回二进制流,而且乱码2、红色为必须this.$axios.post('/fishweb/agent/downLoad',this.stringify({filename:'qrCode.jpg'}),{responseType:'arraybuffer'//指定返回数据的格式为blob}).then((res)=>{varsrc='data:image/jpg;base64,'+btoa(newUint8Array(res).reduce((data,byte)=>data+String.fromCharCode(byte),''));this.srcImg=src;//图片回显varlink=document.createElement(...
1、应项目要求,后台返回二进制流,而且乱码2、红色为必须this.$axios.post('/fishweb/agent/downLoad',this.stringify({filename:'qrCode.jpg'}),{responseType:'arraybuffer'//指定返回数据的格式为blob}).then((res)=>{varsrc='data:image/jpg;base64,'+btoa(newUint8Array(res).reduce((data,byte)=>data+String.fromCharCode(byte),''));this.srcImg=src;//图片回显varlink=document.createElement(...
 1、问题场景page1,page2都使用flexible移动端自适应的时候,有一个页面page2需要手动设置rem基准值,//手动设置基准html{font-size:120px!important;}但是在page2引用的self.less里面设置了基准,竟然没有生效2、问题分析scoped属性在引用self.less的时候,使用了属性scopedvue中引入了scoped这个概念,设计思想就是让当前组件的样式不会修改到其他页面的样式,使用了data-v-hash的方式来使css有了他对应的模块的标识,通俗来...
1、问题场景page1,page2都使用flexible移动端自适应的时候,有一个页面page2需要手动设置rem基准值,//手动设置基准html{font-size:120px!important;}但是在page2引用的self.less里面设置了基准,竟然没有生效2、问题分析scoped属性在引用self.less的时候,使用了属性scopedvue中引入了scoped这个概念,设计思想就是让当前组件的样式不会修改到其他页面的样式,使用了data-v-hash的方式来使css有了他对应的模块的标识,通俗来...